JSON简单理解
JSON 与 JS 对象的关系
1 <script type="text/javascript">
2 var obj = {
3 a: 'Hello',
4 b: 'World'
5 }; //这是一个对象,注意键名也是可以使用引号包裹的
6
7 var json = {
8 "a": "Hello",
9 "b": "World"
10 }; //这是一个 JSON 形式
11 </script>
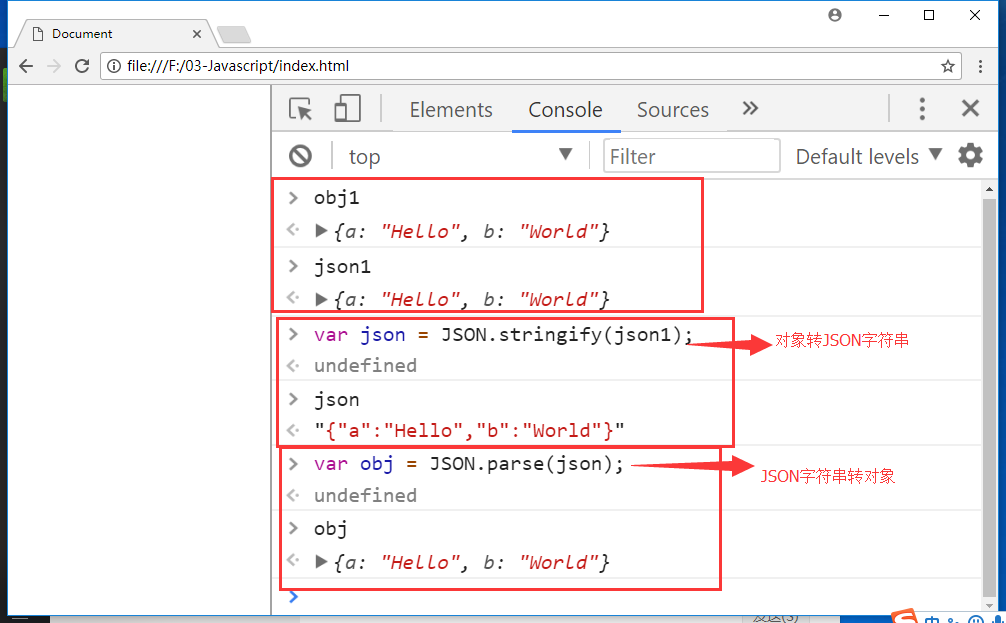
JSON 和 JS 对象互转
|
1
|
var json = JSON.stringify({a: 'Hello', b: 'World'}); //结果是 '{"a": "Hello", "b": "World"}' |
|
1
|
var obj = JSON.parse('{"a": "Hello", "b": "World"}'); //结果是 {a: 'Hello', b: 'World'} |

JSON简单理解的更多相关文章
- input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
input屏蔽历史记录 设置input的扩展属性autocomplete 为off即可 ;function($,undefined) 前面的分号是什么用处 ;(function($){$.ex ...
- 跨域获取json一些理解[腾讯电商数据的拉取方式]
如何跨域获取json数据源?我们都知道要有callback,具体callback是如何工作的呢?如果服务器端不接收callback,我们是不是就没有办法处理了呢?读完本文后相信你会有一个大体的了解. ...
- 简单理解ECMAScript2015中的箭头函数新特性
箭头函数(Arrow functions),是ECMAScript2015中新加的特性,它的产生,主要有以下两个原因:一是使得函数表达式(匿名函数)有更简洁的语法,二是它拥有词法作用域的this值,也 ...
- [svc]简单理解什么是rpc调用?跟restapi有何区别?
什么是rpc调用 restapi调用方式是对数据的crud. 常见的我们写flash写个api,或者借助django drf写个标准的resetapi,一个url可以借助httpget post pu ...
- JSON的理解
官方解释: JSON的全称是”JavaScript Object Notation”,单单从字面上的理解就是JavaScript对象表示法,它是一种基于文本,独立于语言的轻量级数据交换格式. 理解: ...
- 沉淀,再出发:VUE的简单理解
沉淀,再出发:VUE的简单理解 一.前言 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过 ...
- 对json的理解?
回答一: a.JSON对象:以 ”{“ 开始,以 ”}” 结束,里面则是一系列的键(key)值(value)对,键和值用 ”:” 分开,每对键值对之间用 ”,” 分开.参考以下语法: {key1:va ...
- JSON简单了解
JSON简单了解 简介 JSON (JavaScript Object Notation):一种简单的数据格式,比xml更轻巧.JSON 是 JavaScript 原生格式,这意味着在 JavaScr ...
- git的简单理解及基础操作命令
前端小白一枚,最近开始使用git,于是花了2天看了廖雪峰的git教程(偏实践,对于学习git的基础操作很有帮助哦),也在看<git版本控制管理>这本书(偏理论,内容完善,很不错),针对所学 ...
随机推荐
- Vue基础之Vue组件
Vue基础之Vue组件 // 组件是可以复用的Vue实例! // 可以把经常重复的功能封装为组件!
- Netty之Unpooled_Bytebuf
前言 计算机存储基本单位是字节(byte),传输基本单位是bit(位),JAVA NIO提供了ByteBuffer等七种容器来提升传输时的效率,但是在使用时比较复杂,经常要进行读写切换,主要缺点如下: ...
- 有状态 无状态 stateful stateless monolithic architecture microservice architecture 单体架构
为什么游戏公司的server不愿意微服务化? - 知乎 https://www.zhihu.com/question/359630395 我大概说了,方便测试,方便维护,方便升级,服务之间松耦合,可多 ...
- (Shell)Shell命令整理
目录 常用命令 1. 上传.下载 2. 删除文件和文件夹 3. 目录操作 4. 文件的操作 4.vim 为新添加的文件后缀支持语法高亮 常用命令 1. 上传.下载 上传文件:rz,然后回车弹出上传文件 ...
- 博客-livevent-stl-cpp-nginx
https://blog.csdn.net/move_now/article/category/6420121
- C # 9.0的record
官方消息: c # 9.0已经过时了!早在五月份,我就在博客中介绍了 c # 9.0计划,下面是该文章的更新版本,以便与我们最终发布的计划相匹配. 对于每一个新的 c # 版本,我们都在努力提高常见编 ...
- Java 常见关键字总结:final、static、this、super!
final,static,this,super 关键字总结 final 关键字 final关键字,意思是最终的.不可修改的,最见不得变化 ,用来修饰类.方法和变量,具有以下特点: final修饰的类不 ...
- ECMAScript6常用新特性总结
一.let声明变量 1.基本用法: ES6 新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. 如下代码: { let a = 10; var ...
- 用tqdm和rich为固定路径和目标的python算法代码实现进度条
适用场景 在存在固定长度的算法中可以可视化算法执行的过程,比如对一个固定长度的数组的遍历,就是一种适合使用进度条来进行可视化的场景.而一些条件循环,比如while循环,不一定适合使用进度条来对算法执行 ...
- WeCenter (最新版) 前台RCE漏洞 (2020-02-22)
漏洞通过phar触发反序列化漏洞. 触发点:./models/account.php 中的 associate_remote_avatar 方法: 搜索全局调用了该方法的地方: ./app/accou ...
