一篇文章图文并茂地带你轻松学会 HTML5 storage
html5 storage api
localStorage 和 sessionStorage 是 html5 新增的用来存储数据的对象,他们让我们可以以键值对的形式存储信息。
为什么要有 storage ?
我们已经有了 session 可以帮助我们存储信息,为何还需要 storage 呢?
- 各个浏览器的
cookie长度大概只能在4kb左右,而storage大概能达到5M,这意味着可以存储更多的信息 cookie可以被后端更改,在每次进行网络请求的时候都会被发送给服务器,而storage不会,这意味着这个存储是完全受控于前端(JavaScript)的。
storage 类型
storage 一共有两种
localStorage这个存储对象的存储和
origin有关,即只要是同域名同协议同端口,存储是共享的。尽管关机了,或是关掉浏览器了,只要打开同源网站,存储的数据会依然存在,数据不会过期消失。sessionStorage这个存储对象的存储是暂时的,只保持在当前会话中,简单来说就是和浏览器的一个
tab有关,只要tab关掉了再打开数据就没了,但是在当前界面刷新的话,数据就还在(这个时候认为是一个tab)。
两个 storage 的 api 很相似,下面以 localStorage 为例
localStorage 演示
基础 api
localStorage.setItem("name", "huro"); // 设置键值对

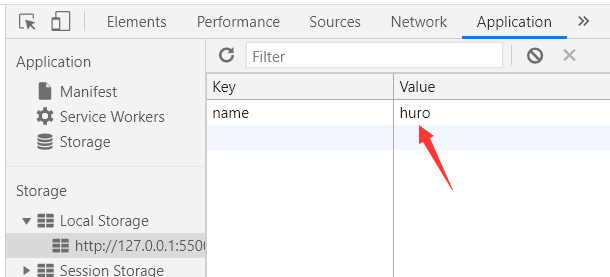
可以在 chrome 浏览器的控制台进行观察,这里已经设置上去了。下面也可以做相应的测试。
localStorage.getItem("name"); // huro
localStorage.removeItem("name"); // 删除某个键
localStorage.clear(); // 删除所有键值对
localStorage.key(0); // 获得索引为 0 的key
localStorage.length; // 获得 `localStroage` 的键的个数
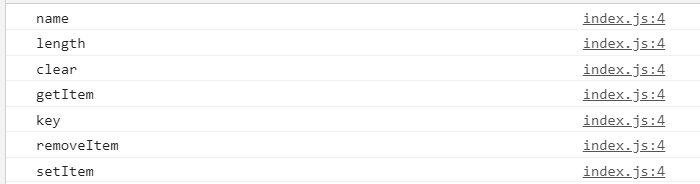
以上是 storage 的 api
唯一需要注意的是 key(index) 这个 api 和 key 被设置的先后是没有关系的。
类对象操作
也可以用类对象的方法操作
localStorage.name = "huro";
console.log(localStorage.name); // huro
delete localStorage.name; // 删除键
但是上面的做法不推荐,如果用的是某些特殊的 key 例如 length 就会报错,因为原先 localStorage.length 表示获得键值对长度,理应是不能修改的。
localStorage["length"] = 4; // 修改无效
因此不推荐用这个做法修改 storage
遍历键值
由于 storage 并没有 Symbol.iterator 属性,这意味着 storage 不能用 for of循环遍历。以下有三种遍历方式。
假设我们只有一个键值对 name: huro
for in循环
for (let key in localStorage) {
console.log(key);
}

上述的写法是错误的,因为 for in 循环会遍历原型链上的属性和方法,因此需要稍作改善。
for (let key in localStorage) {
if (!localStorage.hasOwnProperty(key)) {
continue;
}
console.log(key);
}
这个时候就能正确的只打印出键 name
- 简单
for循环
for(let i = 0; i < localStorage.length; i+= 1) {
let key = localStorage.key(i);
console.log(key);
}
这个时候能正确的只打印出键 name
Object.keys()
这个方法会获得某个对象自身的 key,而不会管原型链上的
const keys = Object.keys(localStorage);
for(let key of keys) {
alert(key);
}
而且获得的 key 是数组,具有 iterator 因此可以用 for of 遍历
这个时候能正确的只打印出键 name
只能是 string
storage 被设计出来比较不足的地方是,键和值都只能是 string 类型的,如果不是的话,会自动转换成 string。
由于是隐式转换,初学者往往不知道,这意味着可能带来一些 bug
localStorage.user = { name: "huro" };
console.log(localStorage.user); // [object Object]
上述代码在存储 user 的时候,被自动调用 toString 方法,转化为了 [object Object]
storage 事件
storage 事件返回一个对象,里面包含几个参数
key改变的键oldValue=>旧值 || nullnewValue=>新值 || nullurl触发这个事件的url地址storageArea要么是localStorage要么是sessionStorage取决与是更改哪个storage的
// 1.html
window.addEventListener("storage", (state) => {
console.log(state.key, state.value, state.url); // name huro ./2.html(实际 url 是绝对路径)
})
// 2.html
localStorage.setItem("name", "huro");
还记得我们之前说过, localStorage 只要是同源都可以分享吗,这意味如果我们打开了两个窗口,只要他们是同源的,我们可以用上述的监听事件,监听另一个端口修改 storage,也就是可以实现不同的窗口之间的数据共享。
注意: 经测试,chrome edge 等现代浏览器不会触发自身文件或同文件的 storage 事件,即必须是两个不同的 html 才会互相触发。
例如 test1.html 和 test2.html 都设置了 storage 监听事件,且同源。
则 test1.html 的 storage 的 api 事件会触发 test2.html 的,但是不能触发本身的 storage 监听事件。
另外这里的 api 事件也有限制,经过笔者测试,似乎只有
setItemgetItemremoveItem
有效果,而 clear 事件是没有效果的。
上面全程用 localStorage 演示,
sessionStorage 也是类似的,读者有兴趣可以自行码一下代码。
总结
storage 是很好的一个 html5 特性,让我们方便快捷的存储数据,美中不足的是只能存储字符型数据,不过也很容易解决这个问题。同时利用监听事件,也可以实现不同窗口之间的广播机制。是非常实用的一个特性。
一篇文章图文并茂地带你轻松学会 HTML5 storage的更多相关文章
- 一篇文章图文并茂地带你轻松实践 HTML5 history api
HTML5 history api 前言 由于笔者在网络上没有找到比较好的关于 history api 的实践案例,有的案例过于杂乱,没有重点,有些案例只是告诉读者 api 是什么,却没告诉怎么用,本 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(一)
JavaScript 设计模式(一) 本文需要读者至少拥有基础的 ES6 知识,包括 Proxy, Reflect 以及 Generator 函数等. 至于这次为什么分了两篇文章,有损传统以及标题的正 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(二)
JavaScript 设计模式(二) 本篇文章是 JavaScript 设计模式的第二篇文章,如果没有看过我上篇文章的读者,可以先看完 上篇文章 后再看这篇文章,当然两篇文章并没有过多的依赖性. 5. ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 事件循环机制(event loop)
JavaScript 事件循环机制 (event loop) 本篇文章已经默认你有了基础的 ES6 和 javascript语法 知识. 本篇文章比较细致,如果已经对同步异步,单线程等概念比较熟悉的读 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 继承
JavaScript 继承 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 . 继承种类 简单的继承种类可以分为 构造函数继承 原型链继承 clas ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 原型和原型链
JavaScript 原型和原型链 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 . 本篇文章旨在为 JavaScript继承 打下基础 原型 在 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 闭包
JavaScript 闭包 为了更好地理解 JavaScript 闭包,笔者将先从 JavaScript 执行上下文以及 JavaScript 作用域开始写起,如果读者对这方面已经了解了,可以直接跳过 ...
- 一篇文章让Oracle程序猿学会MySql【未完待续】
一篇文章让Oracle DB学会MySql[未完待续] 随笔前言: 本篇文章是针对已经能够熟练使用Oracle数据库的DB所写的快速学会MySql,为什么敢这么说,是因为本人认为Oracle在功能性方 ...
- 一篇文章教你学会ASP.Net Core LINQ基本操作
一篇文章教你学会ASP.Net Core LINQ基本操作 为什么要使用LINQ LINQ中提供了很多集合的扩展方法,配合lambda能简化数据处理. 例如我们想要找出一个IEnumerable< ...
随机推荐
- cut和tr命令的联合使用
cut的-d选项只能是单个字符,而对于多个连续相同字符分隔的字段,单凭cut命令是达不到想要的效果的,特别是多个连续空格分隔时. 但借助tr -s的压缩重复字符功能,可以将多个连续空格压缩为一个空格, ...
- C# ADO.NET连接字符串详解
C#中连接字符串包含以下内容 参数 说明 Provider 设置或者返回提供的连接程式的名称,仅用于OLeDbConnection对象 Connection Timeout 在终止尝试并产生异常前,等 ...
- 【Android】关于连续多次点击控件的控制方案(新建监听类)
参考:防止Android过快点击造成多次事件的三种方法_胖胖的博客-CSDN博客 实现逻辑很简单: 设置限定时间 在用户点击时开始计时 若计时未超过限定时间,则不允许触发点击事件 因还未学习过Rxja ...
- Java 给Word不同页面设置不同背景
Word文档中,可直接通过[设计]-[页面颜色]页面颜色,通过Java代码可参考如下设置方法: 1. 设置单一颜色背景 doc.getBackground().setType(BackgroundTy ...
- proxmox ve系统绑定上联外网出口bond双网卡
背景描述:一个客户搭建proxmox ve系统,要求上联出口双网卡绑定bond, proxmox ve下载地址:超链接 记录日期:2020/5/9 前期准备:服务器接好2个网卡 交换机:H3C 1.p ...
- SpringIOC的注解应用
SpringIOC的注解应用 在之前的项目中,我们都是通过xml文件进行bean或者某些属性的赋值,其实还有另外一种注解的方式,在企业开发中使用的很多,在bean上添加注解,可以快速的将bean注 ...
- .NET, NETCORE 怎么写 "超时"代码,解析"超时"代码原理!
干货:本人不会长篇大论.能贴上去的,就是干货,能用一两句话讲明白的,不会大讲概念,不会浪费大家宝贵的时间. 前言:我们发现,超时是个非常重要的概念,如果在通讯架构中,没有超时的设计,那么这个通讯架构就 ...
- 大白话入门 Spring Cloud
首先我给大家看一张图,如果大家对这张图有些地方不太理解的话,我希望你们看完我这篇文章会恍然大悟. 什么是Spring cloud 构建分布式系统不需要复杂和容易出错.Spring Cloud 为最常见 ...
- SpringMVC 通过commons-fileupload实现文件上传
目录 配置 web.xml SpringMVC配置文件 applicationContext.xml 文件上传 Controller 上传实现一 上传实现二 测试 依赖 配置 web.xml < ...
- IDEA中jdk设置
电脑运行环境是8, 但是IDEA提醒说1.5已经过时,IDEA中jdk设置还是比较麻烦 https://blog.csdn.net/u012365843/article/details/8138883 ...
