【Web】HTML入门小结
文章目录
复习一波 简单记录 - 慕课网 - 从网页搭建入门JavaWeb
HTML是什么
HTML语法学习
HTML表格标签学习
HTML表单标签学习
HTML?
大名:HyperText Markup language
寓意:超文本 标记 语言
超文本 标记 语言
出名:HTML4.01 & HTML5
主要形式:.htm,.html
标记、标签、元素、节点
HTML关于文档声明怎么理解

W3C 标准文档的提出者 发布者 维护者
浏览器厂商 实现者
兼容性
HTML5

文档结构组成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个页面</title>
</head>
<body>
</body>
</html>
<style> 样式 <script>交互脚本 <link>链接外部资源
闭合的标签
首行声明 一包两断
<!DOCTYPE html> <html> <head> <body>

<!doctype <!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML 初识元素/标签
元素
1、元素/标签/节点
2、元素顺序
3、元素的属性
4、标题、段落、链接、图像、列表、块
5、块级元素与行内元素
6、格式化和注释
HTML 初识元素/标签
HTML 初识元素/标签
<开始标签 […属性]>标签内容<结束标签>
<标签名>标签内容</标签名>
例子:<p>Hello World 土不土 太熟练了</p>
例外:<input type="text" value="haha"/> input输入框
</br> 换行
注意:属性只能在开始标签中定义
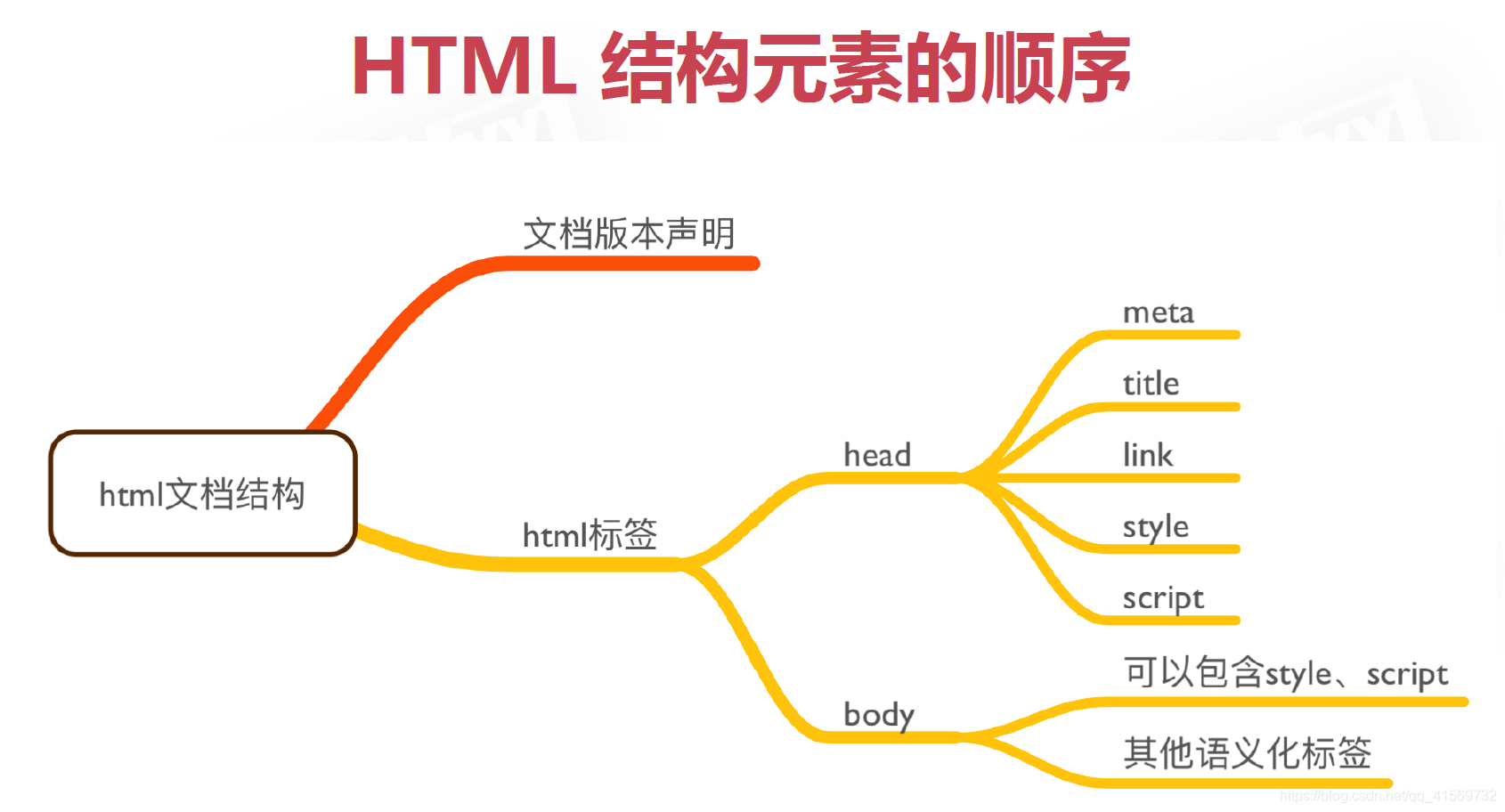
HTML结构元素的顺序

结构性元素 首行声明 一包两段
html文档结构
- 文档版本声明
- Html标签
- head
- meta
- title
- link
- style
- script
- body
- 可以包含style、script
- 其他语义化标签
- head
HTML属性
属:给予元素基本标识
性:样式 或 描述元素特征
通用属性/全局属性
- 能够在所有的标签中使用,id,class,style就这些吗?no but。。。其他的厂商支持性不好 比如conteneditable 鼠标点上去编辑元素
特有属性
- colspan,type,value。。。
HTML 标签、段落、链接、图像、列表、div
是不是有点土?
放到现在来讲 这叫做 语义化
“更古” 语义化标签 和 “现代”语义化标签
比较现代的 section、article、footer、header
HTML的语法 标签
HTML语义化标签
标题
HTML 标题 Heading Content
标签
标题内容
共有6级
作用 浏览器会自动给你附加标题样式(然而我们不想要…css改)
搜索引擎或者阅读器能够根据标题来识别 生成文档大纲
问:为什么只有6级呢?附加的样式?用的多吗?
HTML标题 Heading Content
标识 、标题标签
浏览器的附加样式加粗、字号变大 不想要的 手动干预
为什么只有六级呢
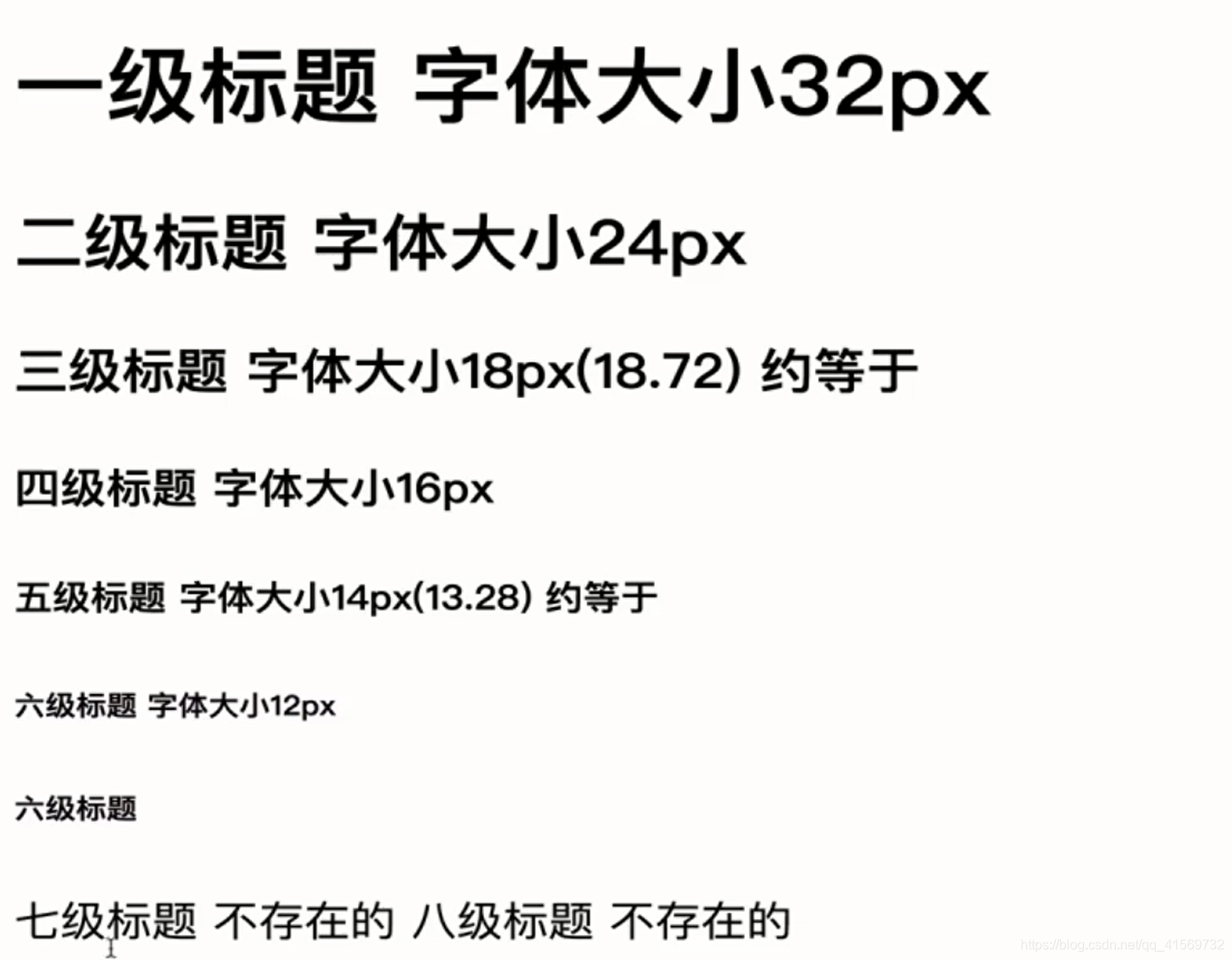
六级够用 、一级32px(像素) 长度单位
很多浏览器最小到12px的
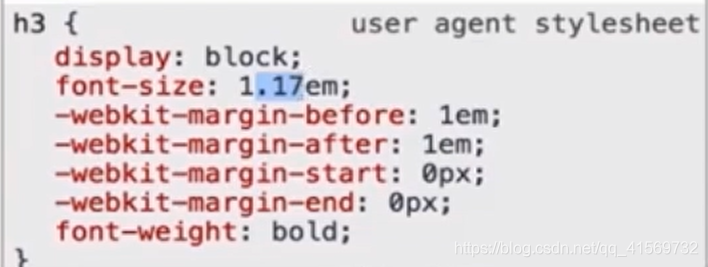
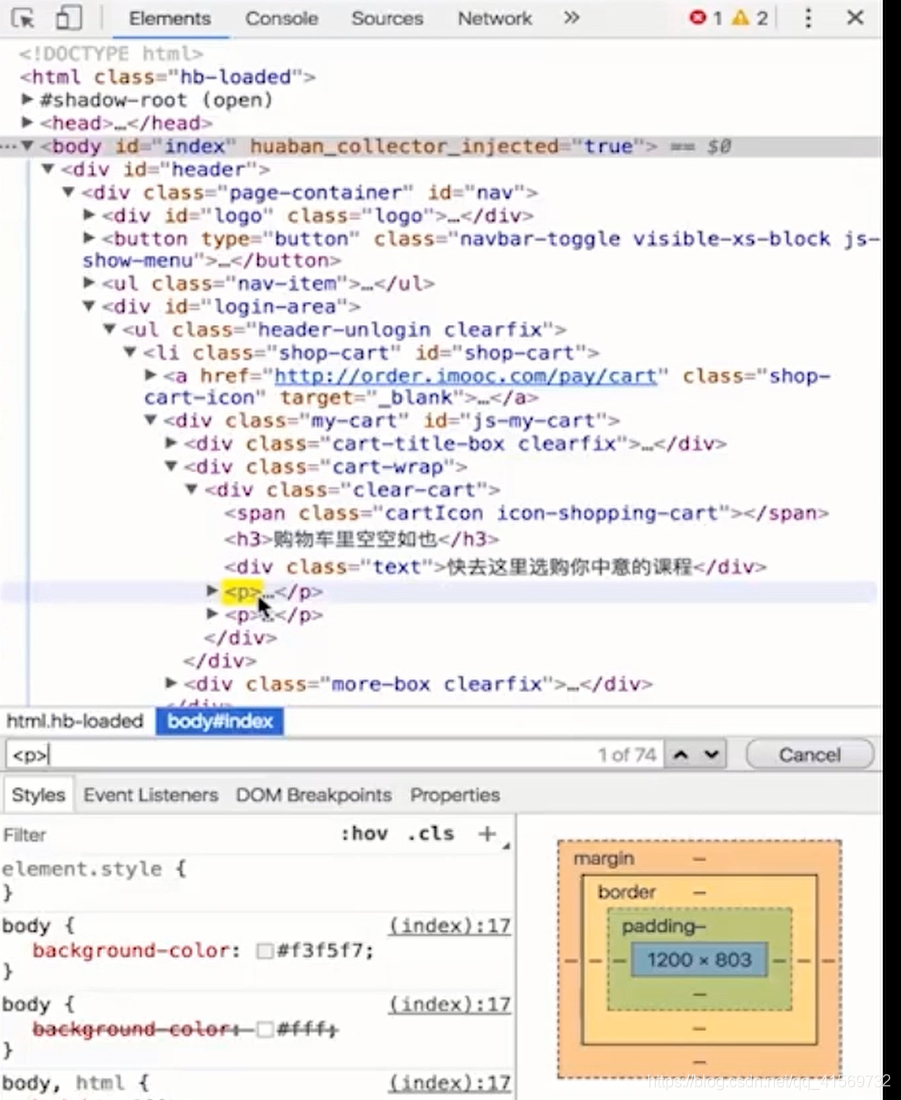
按F12打开浏览器的控制台
选择元素 查看样式

em 一般em:px 1:16 h3 1.17 18.72差不多
user agent stylesheet 浏览器给的样式(不会想要浏览器的样式 我们会覆盖掉的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习html标题</title>
</head>
<body>
<h1>一级标题 字体大小32px</h1>
<h2>二级标题 字体大小24px</h1>
<h3>三级标题 字体大小18px(18.72) 约等于</h1>
<h4>四级标题 字体大小16px</h1>
<h5>五级标题 字体大小14px(13.28) 约等于</h1>
<h6>六级标题 字体大小12px</h1>
<h6>六级标题</h6>
<h7>七级标题 不存在的</h7>
<h8>八级标题 不存在的</h8>
</body>
</html>

一到6级标题
段落
HTML 段落 paragraph
标签
段落内容
作用 划分段落
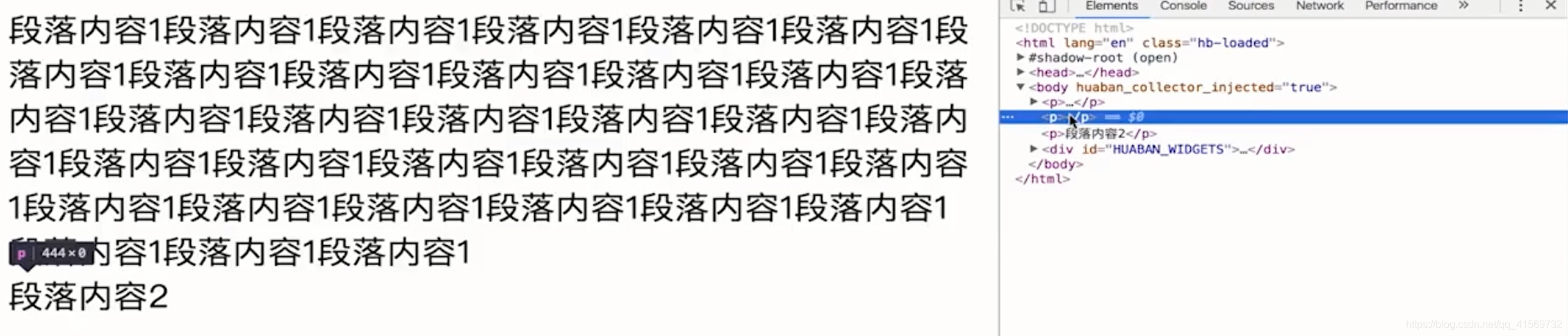
注意:默认浏览器样式 空标签也是“占地方”的,段落的出场率很高
paragraph
一段一段的
独自占一段的
<p></p> 外边距 空标签也占地方的
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTMl 段落标签</title>
<style>
p {
margin:0;
padding:0;
}
</style>
</head>
<body>
<p>段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1段落内容1</p>
<p></p>
<p>段落内容2</p>
</body>
</html>

浏览器潜在风险 默认样式
出场率很高

font
HTML 字体 font
标签 <font>文字内容</font>
作用:格式化文本
注意:(1)只能控制字体集(Helvetica,Arial)、大小和颜色
(2)别用!别用!别用!
格式化
字体集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- size -->
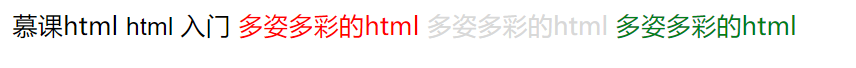
<font>慕课html</font>
<!-- face -->
<font face="Helvetica">html 入门</font>
<!-- color -->
<font color="red">多姿多彩的html</font>
<font color="#d8d8d8">多姿多彩的html</font>
<font color="rgb(168,178,188)">多姿多彩的html</font>
</body>
</html>

font 在 HTML5 过时的、没有意义的标签 别用
没有了font标签那怎么定义文字内容样式呢?CSS使用font属性。
HTMl链接
链接
标签 <a></a>
作用 文档内部锚点、跳转到外部文档、下载资源
属性 href,target
怎么禁止跳转呢?<a href="javascript:;">随便你点 能跳走算我输……</a>
去掉下划线呢?text-decoration: none;
href 跳到哪里
target _blank新标签新窗口打开 _self当前文档窗口打开
锚点
id 标签通用属性 唯一标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接</title>
<style>
.content {
height:800px;
}
a {
color:#333333;
text-decoration: none;
}
a:visited {
color:#333333;
}
</style>
</head>
<body>
<a href="http://www.imooc.com/" target="_blank">慕课网-新窗口</a>
</br>
<a href="http://www.imooc.com/" target="_self">慕课网-本窗口</a>
</br>
<a href="#titleThird">页面内锚点</a>
</br>
<a href="javascript:;">随便你点 能跳走算我输……</a>
</br>
<div class="content">一堆内容</div>
</br>
<h3 id="titleThird">咳咳 第三章</h3>
</body>
</html>
<a href="#titleThird">页面内锚点</a> </br>
我要跳转页面 titleThird区
<a href="javascript:;">随便你点 能跳走算我输……</a> 死链接
<a href="javascript:void(0);">随便你点 能跳走算我输……</a>
去掉下划线 链接丑爆了
a {
color:#333333;
text-decoration: none;
}
a:visited {
color:#333333;
}
cursor:none; 小手
伪类 visited
HTML图像
图像
标签 <img />
作用 插入图像
属性 src,alt
贴士(1)支持格式:PNG/JPEG/GIF/PDF
(2)非标签方式:background
富文本 超文本 图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像</title>
<style>
.imooc-logo {
background: url(../logo.png);
width: 200px;
height: 80px;
}
</style>
</head>
<body>
<p class="imooc-logo">
</p>
</body>
</html>
<img/> 单对的标签
src alt
<img src="" alt="" />
alt 图片无法正常显示 给提示
引入PDF必需是单页的
非标签方式:background
<p class="imooc-logo">
</p>
class:标识,用来指定标签的类名
.imooc-logo {
background: url(../logo.png);
width: 200px;
height: 80px;
}
路径-资源你在哪里?
- 绝对路径
- 相对路径
经常用相对路径的
注意:如果是Windows系统,绝对路径是从盘符开始的,如C盘html文件夹下的index.html文件,路径应显示为C:\html\logo.jpg
麻烦
还是相对路径好呀
下一级./img/logo.png
上一级 ../logn.png
向上来一层
HTML列表
列表
标签
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
<dl>
<dt></dt>
<dd></dd>
</dl>
作用 插入无序、有序、定义列表
提示(1)type属性项目符号样式(disc,circle,square)不建议使用!
(2)只用<ul></Ul>就好了
order
ul无序
ol有序
disc circle square
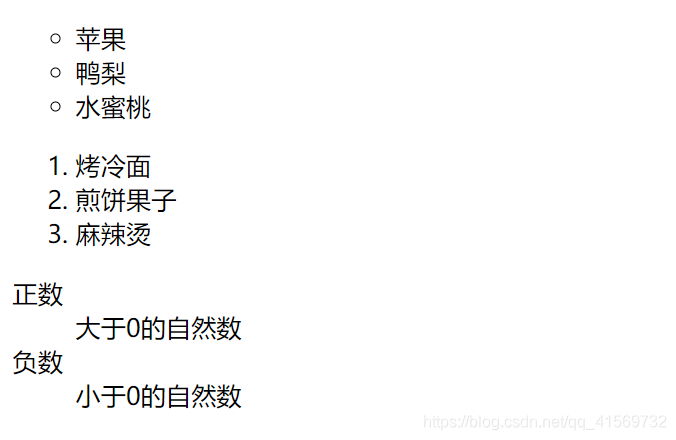
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- 无序列表 -->
<ul type="circle">
<li>苹果</li>
<li>鸭梨</li>
<li>水蜜桃</li>
</ul>
<!-- 有序列表 -->
<ol type="square">
<li>烤冷面</li>
<li>煎饼果子</li>
<li>麻辣烫</li>
</ol>
<!-- 定义列表 -->
<dl type="disc">
<dt>正数</dt>
<dd>大于0的自然数</dd>
<dt>负数</dt>
<dd>小于0的自然数</dd>
</dl>
</body>
</html>

HTML div
标签 <div></div>
作用 布局
提示:非常非常常用且重要 现代布局都靠它
万能标签 都靠它了
非常超级无敌非常好用的
无语义的标签
非常常用且重要 现代布局都靠它
开发一个网站 使用div 频繁
内容不知道什么 包裹 那就用div吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div大神</title>
</head>
<body>
<div>
哈哈哈
</div>
<div>
非常无敌好用的
</div>
<div>
div
</div>
</body>
</html>
HTML 块级元素与行内元素
HTML 块级元素与行内元素
1、如何理解块级和行内呢?看定义再看例子
2、哪些是呢?我可不想干记忆哦!

格式化上下文
https://www.w3.org/TR/CSS22/visuren.html#block-formatting
Block formatting contexts
垂直
In a block formatting context, boxes are laid out one after the other, vertically, beginning at the top of a containing block. The vertical distance between two sibling boxes is determined by the ‘margin’ properties. Vertical margins between adjacent block-level boxes in a block formatting context collapse.

Inline formatting contexts
An inline formatting context is established by a block container box that contains no block-level boxes. In an inline formatting context, boxes are laid out horizontally, one after the other, beginning at the top of a containing block. Horizontal margins, borders, and padding are respected between these boxes. The boxes may be aligned vertically in different ways: their bottoms or tops may be aligned, or the baselines of text within them may be aligned. The rectangular area that contains the boxes that form a line is called a line box.
水平
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块级元素与行内元素</title>
<style>
.eg-to-block {
display: block;
}
.eg-to-inline {
display:inline;
}
</style>
</head>
<body>
<!-- 定义
https://www.w3.org/TR/CSS22/visuren.html#block-formatting
-->
<h2>1.块级元素</h2>
<h3>(1)块级元素转换为行内元素</h3>
<div class="eg-to-inline">
A 想不想并排在一起
</div>
<div class="eg-to-inline">
B 想啊 手牵手
</div>
<h3>(2)块级元素均设置了外边距 产生的叠加</h3>
<div style="margin-bottom:50px">
</div>
<ul style="margin-top:50px">
<li>不着边界</li>
</ul>
<h2>2.行内元素</h2>
<p>
<a href="#">点我跳走</a>
<span>亮相也蛮多的标签</span>
</p>
<h3>(1)行内元素无法设置宽高</h3>
<p>
<span style="height: 1000px">我为什么不能有1000的高度呜呜</span>
</p>
<h3>(2)行内元素无法设置垂直方向的外边距 内边距</h3>
<p>
<span style="margin-top: 1000px;padding-top:200px">我为什么不能垂直的外边距呜呜</span>
</p>
<h3>(3)行内元素可以设置水平方向的外边距 边框 内边距</h3>
<p>
<span style="margin-right: 10px;padding-right:20px">旁边的小子,我要离你远点</span>
<span>瞧不起谁呀</span>
</p>
<h3>(4)行内元素转换为块级元素</h3>
<p>
<a class="eg-to-block" href="#">我被换成块级了yeah!</a>
<span>哎呦大哥变身了</span>
</p>
</body>
</html>
块级元素 占满一行 上下挨着
行内元素 水平挨着 没意义 包起来
块级元素 布局
行内元素 包裹内部 取决于内容
表格是个块 里面单元格不是
HTML注释
1、行注释
2、段落注释
3、条件注释 兼容性检查必备
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注释</title>
</head>
<body>
<!--下面几行是看不到的-->
<!--<div>
TODO
这里要放一个导航123</div>
123456
12345-->
<br/>
<div>TODO TODO</div>
<br/>
<!-- 能看到吗-->
<!-- 列表begin -->
<div>
TODO 这里要放一个列表
</div>
<!-- 列表end -->
<!--[if IE 6]>
<div>您的浏览器过于陈旧 请更新版本到最新</div>
<![endif]-->
</body>
</html>
行注释
<!-- 能看到吗-->
段落注释
<!--下面几行是看不到的-->
<!--<div>
TODO
这里要放一个导航123</div>
123456
12345-->
条件注释标签只在IE10以下版本中的浏览器中生效的
HTML常用带格式作用的标签
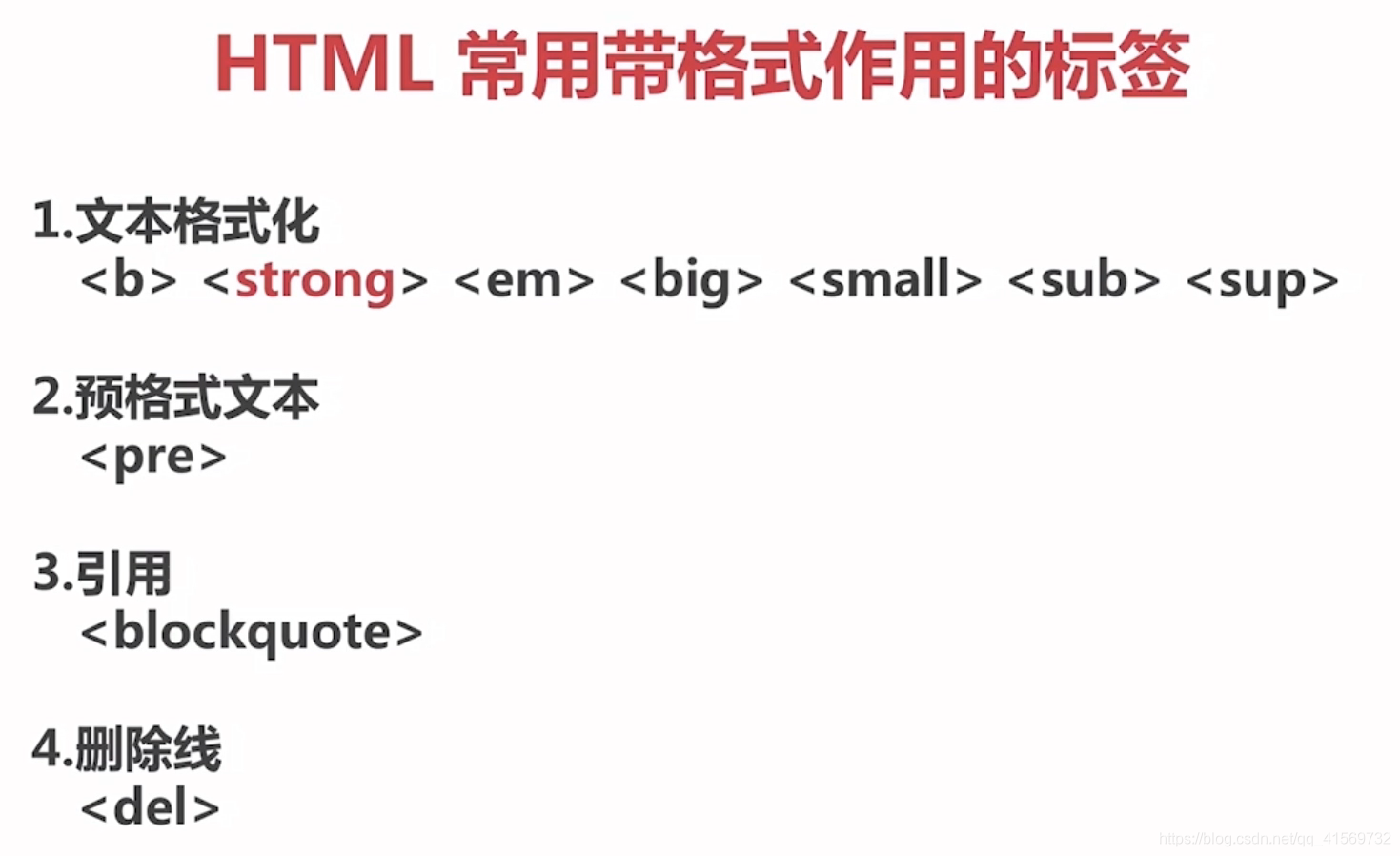
HTML常用带格式作用的标签

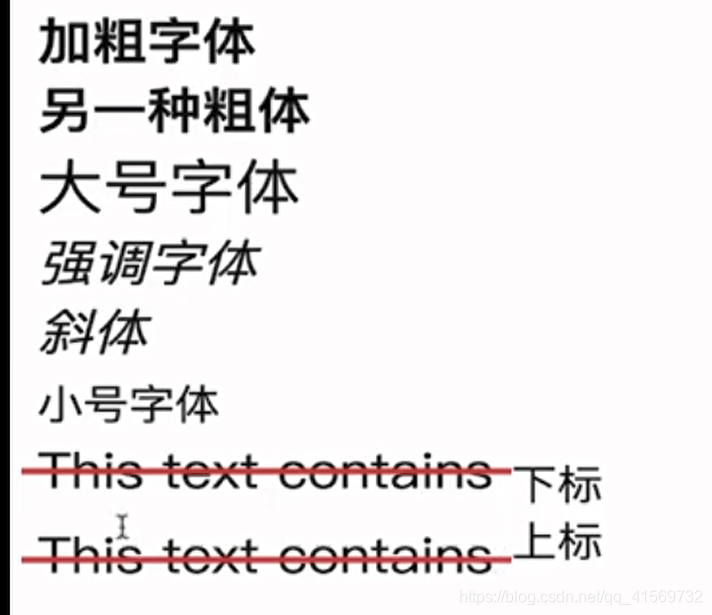
1、文本格式化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<b>加粗字体</b>
<br />
<strong>另一种粗体</strong>
<br />
<big>大号字体</big>
<br />
<em>强调字体</em>
<br />
<i>斜体</i>
<br />
<small>小号字体</small>
<br />
This text contains
<sub>下标</sub>
<br />
This text contains
<sup>上标</sup>
</body>
</html>

一般不使用的
2、预格式文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>预格式标签</title>
</head>
<body>
<h1>下面为一段javascript代码</h1>
<pre>
var a = "";
a = "Hello World";
alert(a);
</pre>
</body>
</html>
代码 开发者不使用的
CSS
3、引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>格式化标签-引用</title>
</head>
<body>
<h1>引用演示</h1>
<blockquote>
引用自w3c官方HTML标准文档
</blockquote>
</body>
</html>
4、删除线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>删除线</title>
</head>
<body>
<h1>删除线</h1>
<p>其实我有一双美丽的<del>大腿</del> <ins>请填空</ins></p>
<p>看起来很美好 然而兼容性不好</p>
</body>
</html>
都是兼容性不好 一般使用CSS
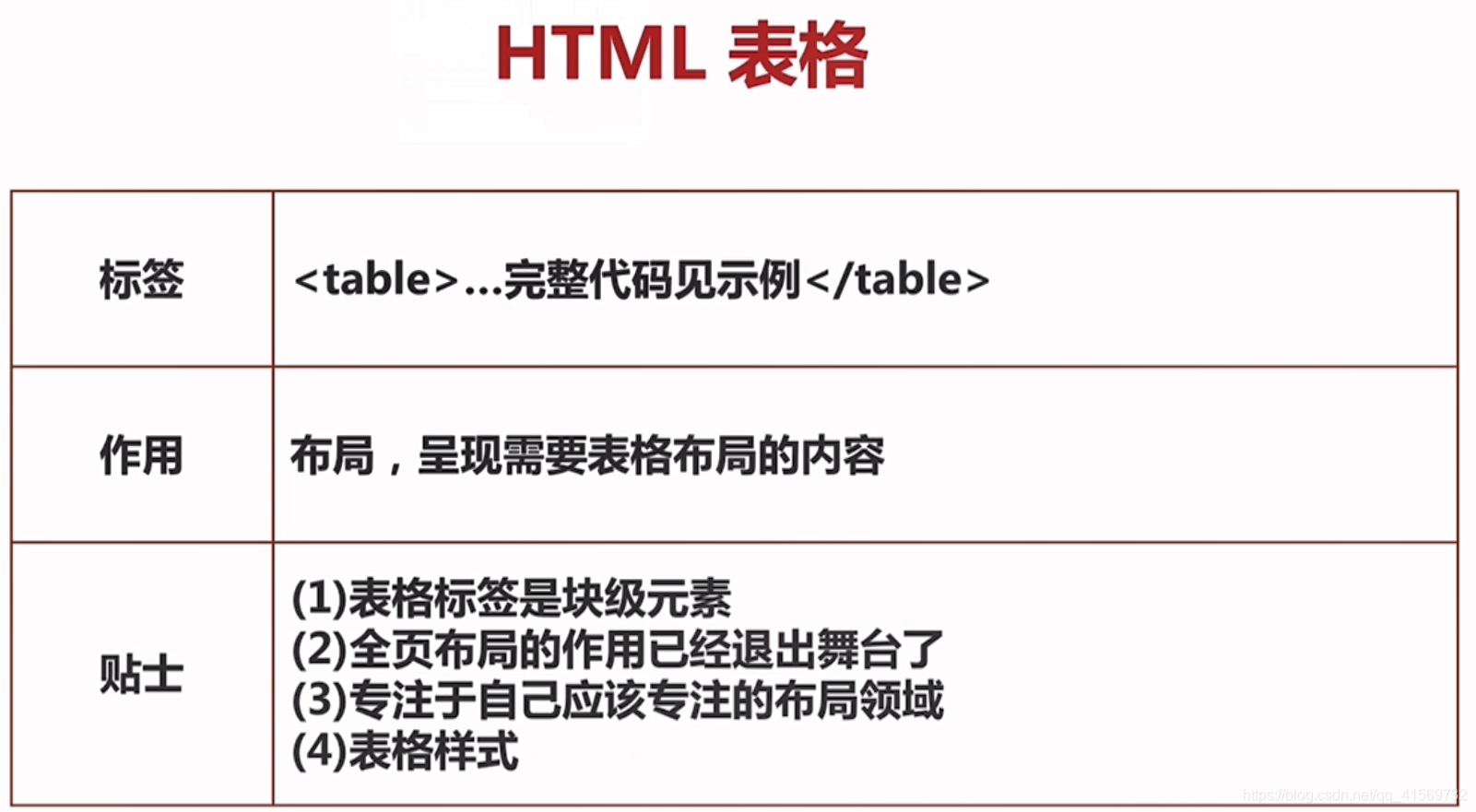
HTML表格

标签
作用 布局,呈现需要表格布局的内容
贴士 表格标签是块级元素 表格样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
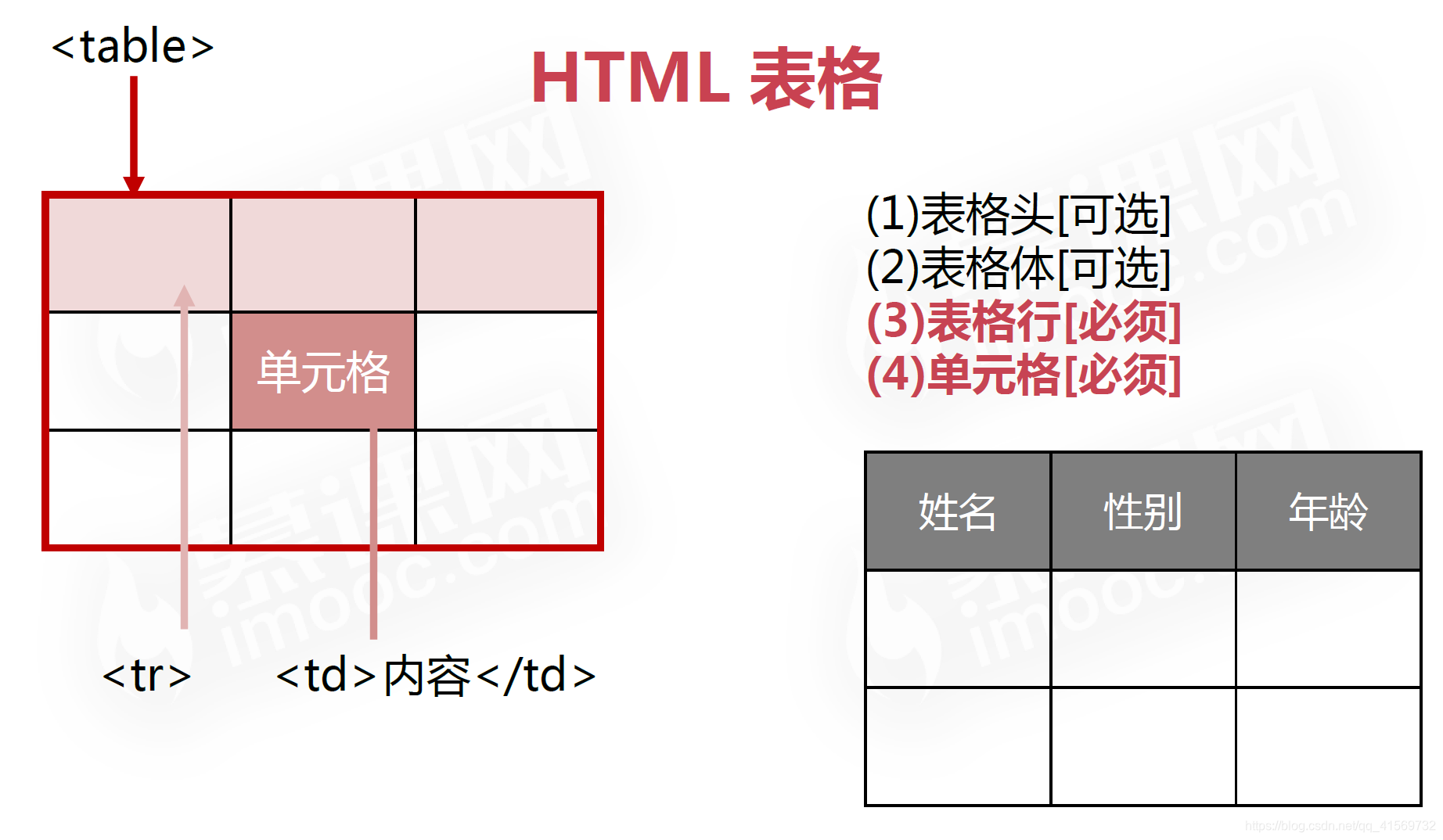
<table>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>201720180701</td>
<td>懒懒懒</td>
<td>男</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>完整结构表格</title>
</head>
<body>
<style>
</style>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>11111</td>
<td>兰兰懒</td>
<td>400</td>
</tr>
<tr>
<td>22222</td>
<td>憨逼</td>
<td>400</td>
</tr>
</tbody>
</table>
</body>
</html>
HTML表格
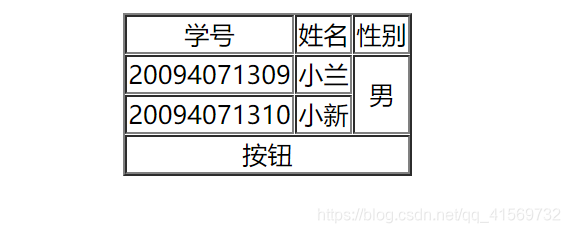
重要知识点
边框问题 border
单元格间距 cellspacing
单元格边距 cellpadding
单元格跨行 rowspan
单元格跨列 colspan
内容对齐 align
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格重要属性</title>
</head>
<body>
<table align="center" border=1 cellspacing="1">
<tbody align="center">
<tr >
<td>学号</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tr >
<td>222</td>
<td>菜鸡文</td>
<td rowspan="2">男</td>
</tr>
<tr >
<td>333</td>
<td>柳铁柱</td>
<tr >
<td colspan="3">按钮</td>
</tr>
</tbody>
</table>
</body>
</html>

HTML表单

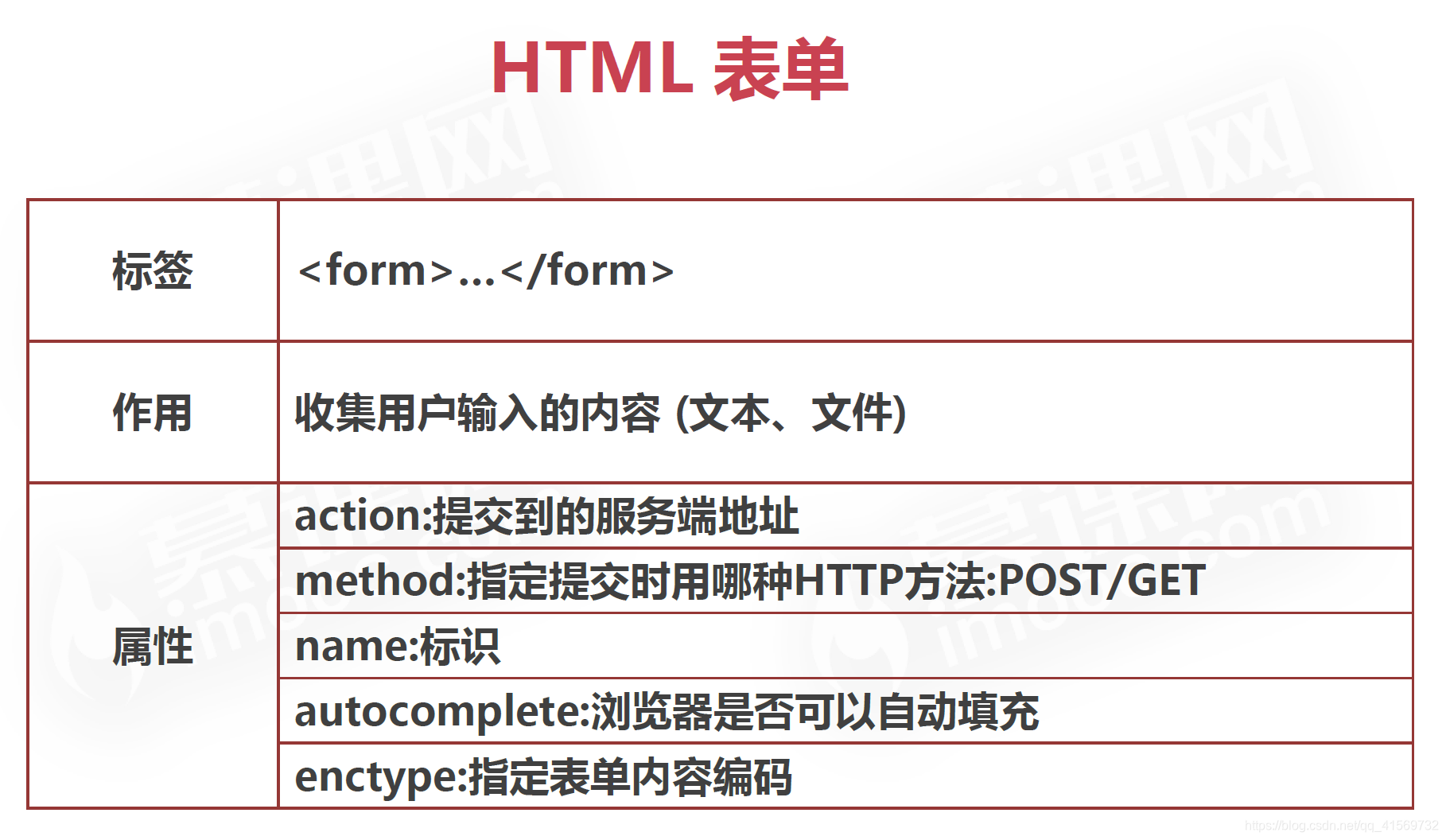
HTML表单
标签<form>...</form>
作用:收集用户输入的内容(文本、文件)
属性 action 提交到的服务端地址
method:指定提交时用哪种HTTP方式:POST/GET
name:标识
autocomplete:浏览器是否可以自动填充
enctype:指定表单内容编码
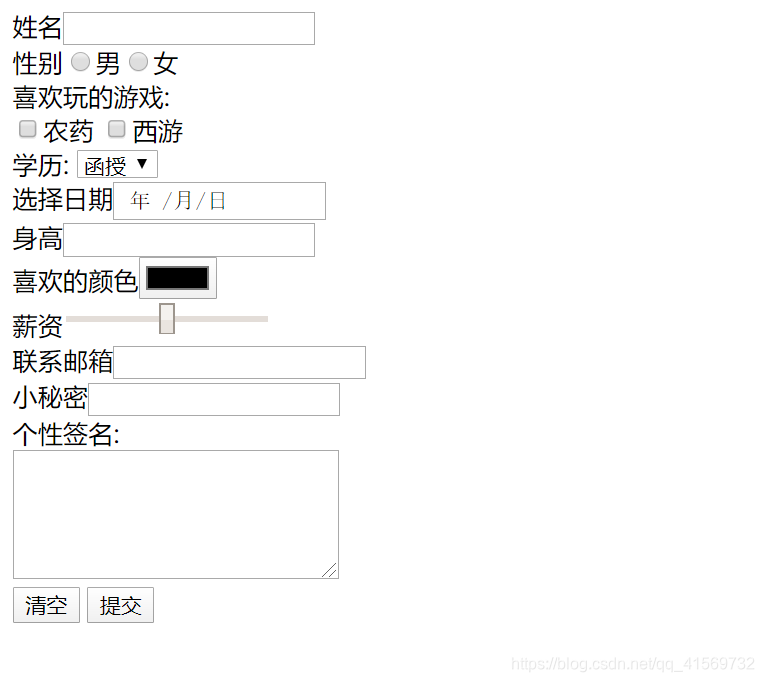
重要表单元素
input 文本、密码、单选、多选、按钮、数字、日期、颜色、范围、邮件、URL、文件
select
textarea
button
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="">
姓名<input type="text" />
</br>
性别<input type="radio" />男<input type="radio" />女
</br>
喜欢玩的游戏:
</br>
<input type="checkbox" />农药
<input type="checkbox" />西游
</br>
学历:
<select>
<option value="0">函授</option>
<option value="1">学士</option>
<option value="2">硕士</option>
<option value="3">非人</option>
</select>
</br>
选择日期<input type="date" />
</br>
身高<input type="number" />
</br>
喜欢的颜色<input type="color" />
</br>
薪资<input type="range" min="1" max="5"/>
</br>
联系邮箱<input type="email" />
</br>
小秘密<input type="password" />
</br>
个性签名:
</br>
<textarea rows="5" cols="30" ></textarea>
</br>
<input type="button" value="清空" />
<input type="submit" />
</form>
</body>
</html>

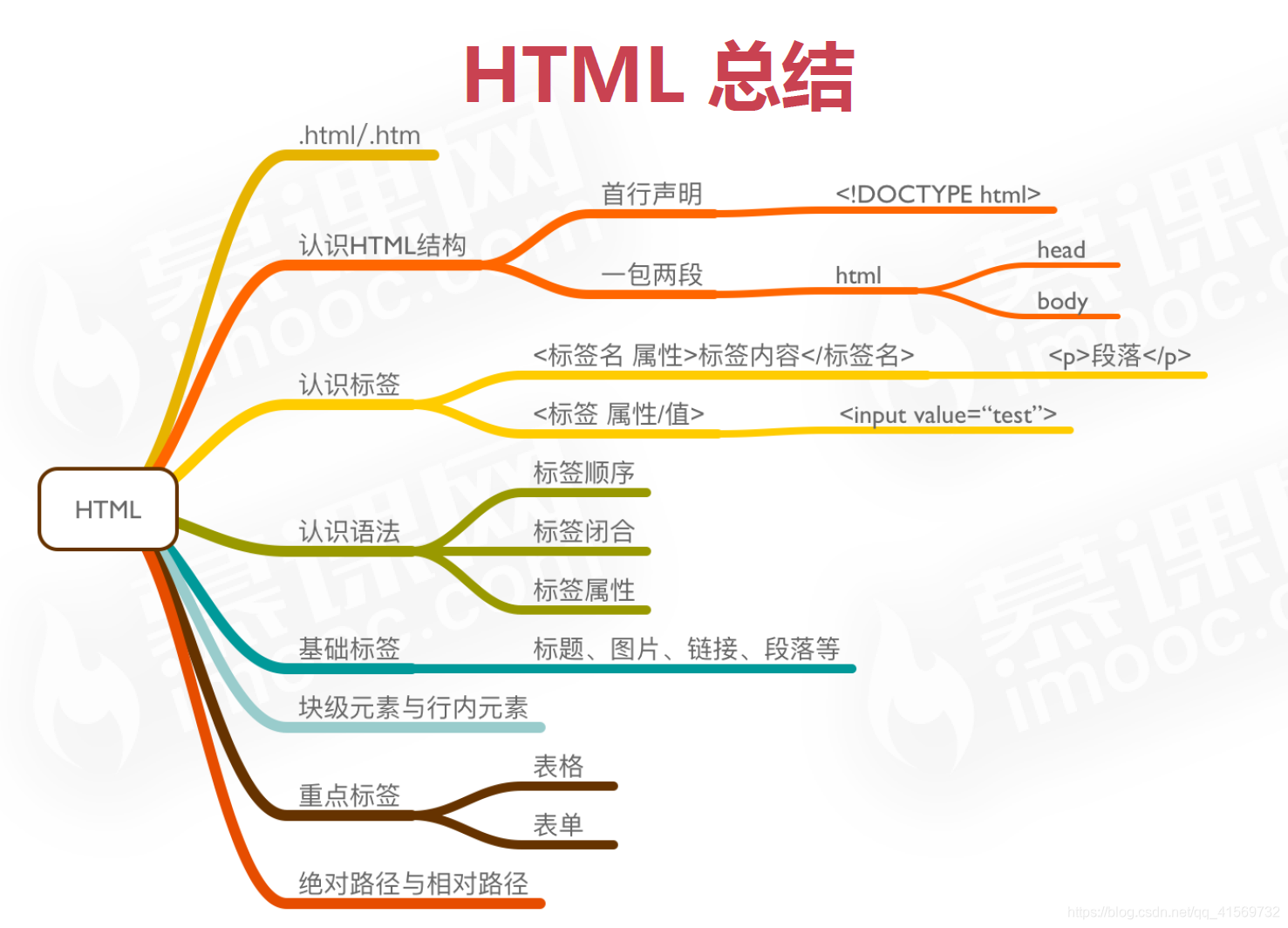
HTML
.html/.htm
认识HTML结构
- 首行声明
!DOCTYPE html - 一包两段 html
- head
- body
- 首行声明
认识标签
- <标签名 属性>标签内容</标签名>
段落
- <标签 属性/值>
- <标签名 属性>标签内容</标签名>
认识语法
- 标签顺序
- 标签闭合
- 标签属性
基础标签 标题、图片、链接、段落等
块级元素及行内元素
重点标签
- 表格
- 表单
绝对路径与相对路径

网页搭建入门之HTML与CSS之HTML入门
案例代码:HTML入门 https://github.com/liuawen/imooc_Java_Engineer/tree/master/4-HTML-and-CSS/1-HTML
【Web】HTML入门小结的更多相关文章
- JAVA WEB快速入门之从编写一个基于SpringMVC框架的网站了解Maven、SpringMVC、SpringJDBC
接上篇<JAVA WEB快速入门之通过一个简单的Spring项目了解Spring的核心(AOP.IOC)>,了解了Spring的核心(AOP.IOC)后,我们再来学习与实践Maven.Sp ...
- JAVA WEB快速入门之通过一个简单的Spring项目了解Spring的核心(AOP、IOC)
接上篇<JAVA WEB快速入门之从编写一个JSP WEB网站了解JSP WEB网站的基本结构.调试.部署>,通过一个简单的JSP WEB网站了解了JAVA WEB相关的知识,比如:Ser ...
- JAVA WEB快速入门之从编写一个JSP WEB网站了解JSP WEB网站的基本结构、调试、部署
接上篇<JAVA WEB快速入门之环境搭建>,在完成了环境搭建后(JDK.Tomcat.IDE),现在是万事具备,就差写代码了,今天就来从编写一个JSP WEB网站了解JSP WEB网站的 ...
- 【机器学习】Learning to Rank入门小结 + 漫谈
Learning to Rank入门小结 + 漫谈 Learning to Rank入门小结 Table of Contents 1 前言 2 LTR流程 3 训练数据的获取4 特征抽取 3.1 人工 ...
- Web API 入门指南 - 闲话安全
Web API入门指南有些朋友回复问了些安全方面的问题,安全方面可以写的东西实在太多了,这里尽量围绕着Web API的安全性来展开,介绍一些安全的基本概念,常见安全隐患.相关的防御技巧以及Web AP ...
- java WEB开发入门
WEB开发入门 1 进入web JAVASE:标准- standard JAVA桌面程序 GUI SOCKET JAVAEE:企业-浏览器控制 web 2 软件结构 C/S :client ...
- 转载-Web API 入门
An Introduction to ASP.NET Web API 目前感觉最好的Web API入门教程 HTTP状态码 Web API 强势入门指南 Install Mongodb Getting ...
- web前端入门:一小时学会写页面
一小时学会写页面 作为一个懒癌晚期患者,总是习惯找各种简单的解决问题的方法,也习惯性把问题简单化,所以今天想分享给大家简单的web前端入门方法.既然题目已经定了一个小时那么废话就不多说了,计时开始 1 ...
- 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程
http://jijiaa12345.iteye.com/blog/1739754 在MyEclipse下创建Java Web项目 入门(图文并茂)经典教程 本文是一篇在Myeclipse下构建Jav ...
- 【python】 web开发入门
进入Web开发 现在你完成了Python忍者训练,准备深入Ptyhon的Web开发,但现在的问题是有很多的框架,从中选择最好的框架非常困难,但从初学者的角度出发,Flask基本Web框架将非常适合We ...
随机推荐
- VMware Workstation 16中安装macOS Big Sur,AMD版
VMware Workstation 16中安装macOS Big Sur,AMD版 目录 VMware Workstation 16中安装macOS Big Sur,AMD版 准备阶段 步骤一:安装 ...
- DPSK通信系统的FPGA实现
之前接触过一些FPGA的相关知识,借着实现一个简单的DPSK系统,顺便复习和记录一下Verilog HDL的简单使用方法.准备直接用一张图展现DPSK的调制解调原理,再按照模块介绍Verilog的实现 ...
- 【原创】WPF TreeView带连接线样式的优化(WinFrom风格)
一.前言 之前查找WPF相关资料的时候,发现国外网站有一个TreeView控件的样式,是WinFrom风格的,样式如下,文章链接:https://www.codeproject.com/tips/67 ...
- Shiro实现Basic认证
前言 今天跟小伙伴们分享一个实战内容,使用Spring Boot+Shiro实现一个简单的Http认证. 场景是这样的,我们平时的工作中可能会对外提供一些接口,如果这些接口不做一些安全认证,什么人都可 ...
- [日常摸鱼]bzoj1001狼抓兔子-最大流最小割
题意就是求最小割- 然后我们有这么一个定理(最大流-最小割定理 ): 任何一个网络图的最小割中边的容量之和等于图的最大流. (下面直接简称为最大流和最小割) 证明: 如果最大流>最小割,那把这些 ...
- 个人微信公众号搭建Python实现 -个人公众号搭建-构想(14.3.1)
@ 目录 1.需求 2.怎么做 关于作者 1.需求 个人便捷工具 2.怎么做 针对个人未认证订阅号拥有以下权限 以及微信网页的一些权限,但是由于开发微信网页有限制 可定制功能只有被动回复,以及这个素材 ...
- maven 报错 Failed to execute goal on project ...: Could not resolve dependencies for project ...
昨天在研究 项目 遇到这样一个问题 可以看到 上面有三个 模块 jeecg-boot-base-common .jeecg-boot-module-system .jeecg-boot-modules ...
- win10新版wsl2使用指南
本篇文章会介绍win10中wsl2的安装和使用以及遇到的常见问题比如如何固定wsl2地址等问题的总结. 一.wsl2简介 wsl是适用于 Linux 的 Windows 子系统,安装指南:适用于 Li ...
- Mysql 52条SQL语句性能优化策略汇总
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在where及order by涉及的列上建立索引. 2.应尽量避免在where子句中对字段进行null值判断,创建表时NULL是默认值,但大多数时候应 ...
- webform中配置服务器控件的样式
前台 Style <asp:Label ID="Label1" runat="server" Text="Label" Style=& ...
