CSS网页的布局
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <link rel="stylesheet" href="./reset.css">
7 <style>
8 header,main,footer{
9 width:1000px;
10 margin:0 auto;
11 }
12 /*设置头部的样式*/
13 header{
14 height:150px;
15 background-color:silver;
16 }
17 /*设置主体*/
18 main{
19 height:500px;
20 background-color:#bfa;
21 margin:10px auto;
22 }
23 main nav{
24 float:left;
25 width:200px;
26 height:100%;
27 background-color:yellow;
28 }
29 main article{
30 float:left;
31 width:600px;
32 height:100%;
33 background-color:orange;
34 }
35 main aside{
36 float:left;
37 width:200px;
38 height:100%;
39 background-color:pink;
40 }
41 /*设置底部样式*/
42 footer{
43 height:150px;
44 background-color:tomato;
45 }
46 </style>
47 </head>
48 <body>
49 <!--设置头部-->
50 <header></header>
51 <!--设置主体-->
52 <main>
53 <!--设置左侧的导航栏-->
54 <nav></nav>
55 <!--设置中间的内容栏-->
56 <article></article>
57 <!--设置右边的边栏-->
58 <aside></aside>
59 </main>
60 60
61 <!--设置网页的底部-->
62 <footer></footer>
63 </body>
64 </html>
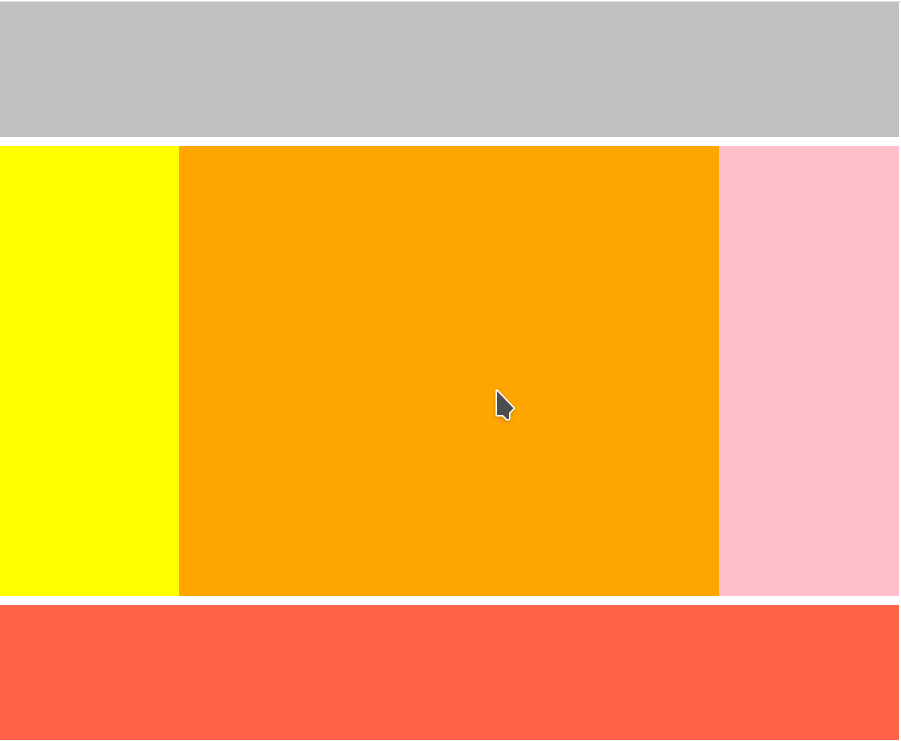
显示效果

CSS网页的布局的更多相关文章
- div+css网页标准布局实例教程(一)
今天学习<十天学会web标准(div+css)>的最后一个章节,本章节把前面学习的零碎内容串联起来,组织成一个网站,将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的 ...
- IT兄弟连 HTML5教程 DIV+CSS网页标准化布局 小结及习题
小结 DIV+CSS布局页面的优势:表现和内容相分离.代码简洁,提高页面浏览速度.易于维护和改版.提高搜索引擎对网页的索引效率.每个HTML元素都可以看作一个区块,类似于装了东西的盒子,称为盒子模式. ...
- IT兄弟连 HTML5教程 DIV+CSS网页标准化布局的优势
标准的网页都需要对内容进行布局,以前都是采用表格的定位技术,从2005年开始逐步转向DIV+CSS的布局方式,目前绝大多数的网站都是采用这种布局方式.使用DIV+CSS对网站进行布局符合W3C标准,采 ...
- div+css网页标准布局实例教程(二)
五.布局页面——头部和导航 有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了.先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面 ...
- div+css网页标准布局实例教程(三)
前边两节学完后,前台工作基本上完成了,下边的任务该程序员添加程序了.为什么说是基本完成呢?因为要做的工作还很多,不但要把首页做出来,其它的列表页详细页等页面也得做.还要配合程序员把整个网站完成,这样才 ...
- 深入理解CSS网页布局-理论篇
在CSS网页开发布局中,需要对浮动和定位有深刻的理解才能在开发中游刃有余. 基于此,在博客园中做了本篇总结,这些总结来自实践经验和阅读一些书籍后的理解总结,主要内容为浮动,清除浮动,定位. (可点击屏 ...
- CSS网页布局全精通
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 相关文章:CSS网页布局开发小技巧24则 稍后在"技 ...
- 《精通CSS网页布局》读书报告 ----2016-12-5补充
第一章:CSS布局基础 1.CSS的精髓是布局,而不是样式哦! (定要好好的研究布局哦,尤其配合html5) 2. html标签的语义性,要好好的看看哦! 3.DTD:文档类型定义. 4.内联--& ...
- CSS网页布局错位:CSS宽度计算
为什么计算宽度计算网页像素宽度是为了CSS网页布局整齐与兼容.常见的我们布局左右结构网页或使用padding.margin布局的时候将计算整页宽度,如果不计算无论是宽度过大过小就会出现错位问题. 怎么 ...
随机推荐
- html图片占位符插件holder.js
1.下载源码 下载链接:http://www.bootcdn.cn/holder/ 2.在HTML中引入holde.js <script src="holder-js-2.9.4\ho ...
- 网易吃鸡 mac 版,没有声音
网易吃鸡 mac 版,没有声音 bug 声音太小了 客服电话 问题反馈 提交工单 https://gm.163.com/user_help.html?index=5&stypeid=3619 ...
- style element & web components
style element & web components style.textContent style.setContent bug style.textContent const st ...
- You Don't Know Chrome Features
You Don't Know Chrome Features URL auto convert to QR Code click the tab URL address click QRCode ic ...
- javascript disable scroll event
javascript disable scroll event Document: scroll event https://developer.mozilla.org/en-US/docs/Web/ ...
- npm init & npx create & yarn create
npm init & npx create & yarn create https://create-react-app.dev/docs/getting-started/#creat ...
- react UI 框架对比
传送门 https://blog.csdn.net/qiqingjin/article/details/79219206 点击
- Dart: path库
path库pub地址 安装: dependencies: path: 使用: import 'dart:io'; import 'package:path/path.dart' as path; ma ...
- 「NGK每日快讯」12.2日NGK公链第29期官方快讯!
- int和Integer的比较详解
说明: int为基本类型,Integer为包装类型: 装箱: 基本类型---> 包装类型 int ---> Integer 底层源码: .intValue() 拆箱: 包装类型---> ...
