关于Mint-UI中loadmore组件的兼容性问题
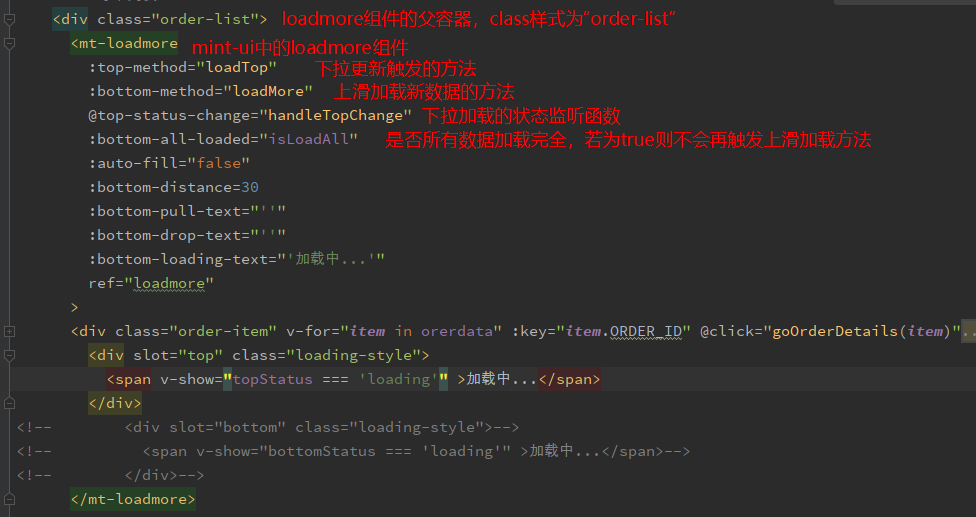
源代码

遇到的问题
写完了之后数据加载,渲染等等都是没有问题的,但是测试总是提上滑刷新不能用,因为是远程开发,测试提就得改,看代码看文档,看半天看不出来问题,想到了兼容性问题,发现也有人遇到这个坑。安卓手机的上滑加载是正常显示的,但是苹果手机触发不了上滑加载功能。
解决办法
给容器的父类加上下面的样式:
.order-list {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
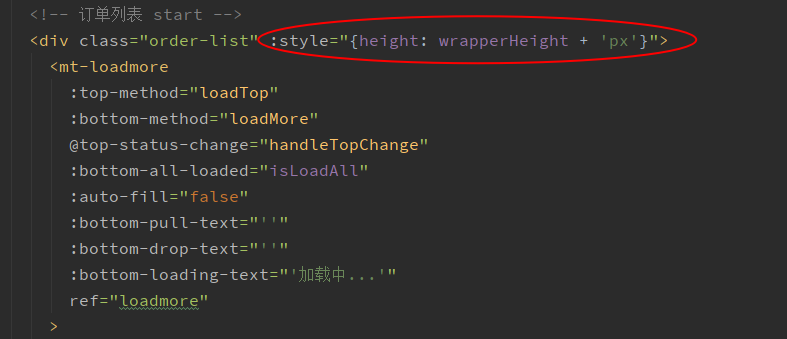
还得给父元素增加一个高度

然后在mounted的时候设置高度:
mounted () {
this.wrapperHeight = document.documentElement.clientHeight
}
关于Mint-UI中loadmore组件的兼容性问题的更多相关文章
- Mint UI 之loadmore组件的坑:内部元素头部被遮挡了一部分
前端经常会遇到数据分页加载的需求,mint-ui组件为大家提供了loadmore组件 但是我在使用的时候,遇到了一个问题:写好布局和样式以及逻辑之后,我的mt-loadmore标签的头部总是不顶在父元 ...
- AmazeUI(妹子UI)中CSS组件、JS插件、Web组件的区别
AmazeUI(妹子UI)是非常优秀的国产前端UI,现在来介绍一下AmazeUI中CSS组件.JS插件与Web组件的区别. CSS组件顾名思义就是仅使用CSS渲染而成的组件,而JS插件也很容易理解,就 ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- Mint UI 之 Swipe 组件
#为什么不显示内容? 一定要指定 mt-swipe 元素的宽和高. <mt-swipe :auto="4000" class="swipe"> &l ...
- Jquery UI 中Tree组件的json格式,java递归拼接demo
数据库中表数据,如下图: 实现的需求是,如果suporgcode数据为null 的情况下,表示在一级节点 "请选择" 的二级节点,然后是如:3和36 是1的子节点,一步一步的节点延 ...
- Vue移动组件库Mint UI的安装与使用
一.什么是 Mint UI 1.Mint UI 包含丰富的 CSS 和 JS 组件,可以提升移动端开发效率 2.Mint UI 按需加载组件 3.Mint UI 轻量化 二.Mint UI 的安装 1 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
随机推荐
- mysql explain的extra
导读 extra主要有是那种情况:Using index.Using filesort.Using temporary.Using where Using where无需多说,就是使用了where筛选 ...
- Python删除一个列表元素的方法
参考资料: https://www.cnblogs.com/xiaodai0/p/10564956.html https://www.cnblogs.com/huangbiquan/articles/ ...
- 剑指 Offer 09. 用两个栈实现队列
剑指 Offer 09. 用两个栈实现队列 用两个栈实现一个队列.队列的声明如下,请实现它的两个函数 appendTail 和 deleteHead ,分别完成在队列尾部插入整数和在队列头部删除整数的 ...
- .NET Core Hangfire周期性作业调度问题
前言 四月中旬Hangfire团队发布了1.7.11版本,在使用周期性作业调度过程中发现一个问题,这个问题应该一直未解决,故做此记录,希望遇到的童鞋根据项目业务而避开这个问题. 周期性作业调度 我们依 ...
- 使用git畅游代码的海洋
如果把互联网上的纷繁代码比作一片海洋,那么git就是在这片海洋上航行的船只,正所谓“水可载舟,亦可覆舟”,git使用恰当可以远征星辰,不然可能会坠入无穷无尽的代码海洋无法自拔.书回正传,我们的征途是星 ...
- [ 头皮发麻 A1 ] 队内赛3 2020 Ateneo de Manila University DISCS PrO HS Division
都是英语阅读题 但是本菜鸡就过了一题,直接自闭mmp明天开始起床一版题 传送门 B.Riana and the Blind Date 0是闰年?惊了 后来才知道整除被除数可以为0 闰年的计算方法 \( ...
- Python 简明教程 --- 11,Python 元组
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 软件工程的目标是控制复杂度,而不是增加复杂性. -- Dr. Pamela Zave 目录 我们在上 ...
- SpringBoot--防止重复提交(锁机制---本地锁、分布式锁)
防止重复提交,主要是使用锁的形式来处理,如果是单机部署,可以使用本地缓存锁(Guava)即可,如果是分布式部署,则需要使用分布式锁(可以使用zk分布式锁或者redis分布式锁),本文的分布式锁以red ...
- 三.接收并处理请求参数与QueryDict对象
一.get与post请求:重点看传参与接收参数 GET请求与传参 ---->url后面跟上?k1=v1&&k2=v2 POST请求与数据提交 (1)get请求:如直接在浏览 ...
- 什么是jsp?
1.什么是jsp? jsp就是java 服务器页面(java server page) 2.jsp有什么用? jsp的出现是为了解决Servlet页面显示方面的不足. 3.jsp的三种脚本: 4.js ...
