css3系列之详解border-radius
border-radius
border-radius 几种写法:
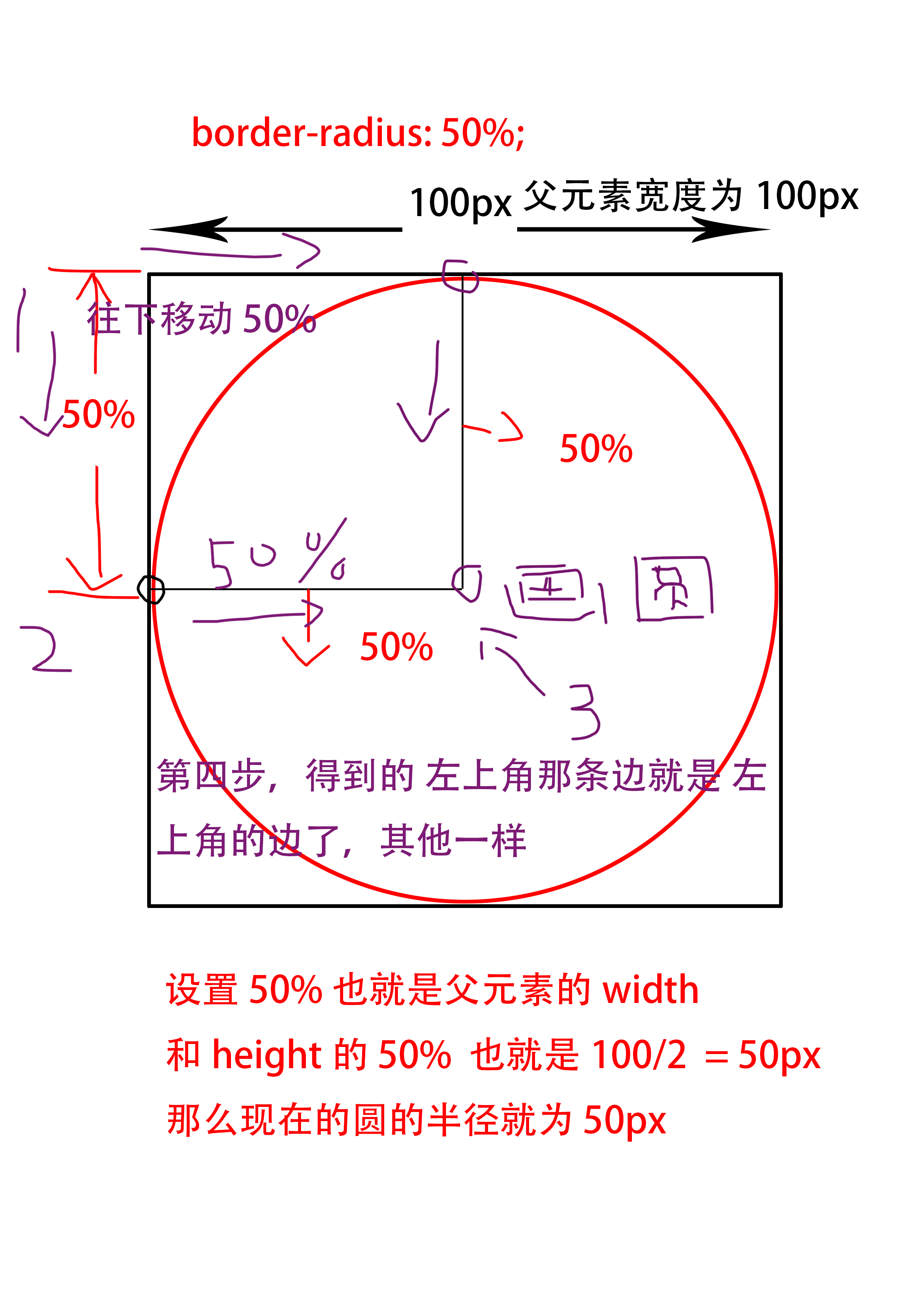
1.border-radius: 50%;
以正方形为例子, 这样写就是设置 4个角 为50%。
2.border-radius: 50% 50%;
这样是设置, 左上角 和 右下角 为50%。 右上角 和 左下角为50%
3.border-radius: 10px 20px 30px 40px / 10px 20px 30px 40px;
这四个值代表的位置是 左上 右上 右下 左下 / 左上 右上 右下 左下
以下全部border-radius-top-left 的属性都写错了,是我本人不注意,抱歉 正确写法 border-top-right-radius 。
4.border-radius-top-left: 10px; == border-radius-top-left: 10px 10px; 左上
border-radius-top-right: 10px; == border-radius-top-right: 10px 10px; 右上
border-radius-bottom-right: 10px; == border-radius-bottom-right: 10px 10px; 右下
border-radius-bottom-left: 10px; == border-radius-bottom-left: 10px 10px; 左下
这些值,为什么这么设置的,请看下面讲解:

接下来来看看,圆是怎么实现的。(哈哈哈,灵魂画手)

所以说,需要8个值来设置, 只是平常我们把它缩写了。
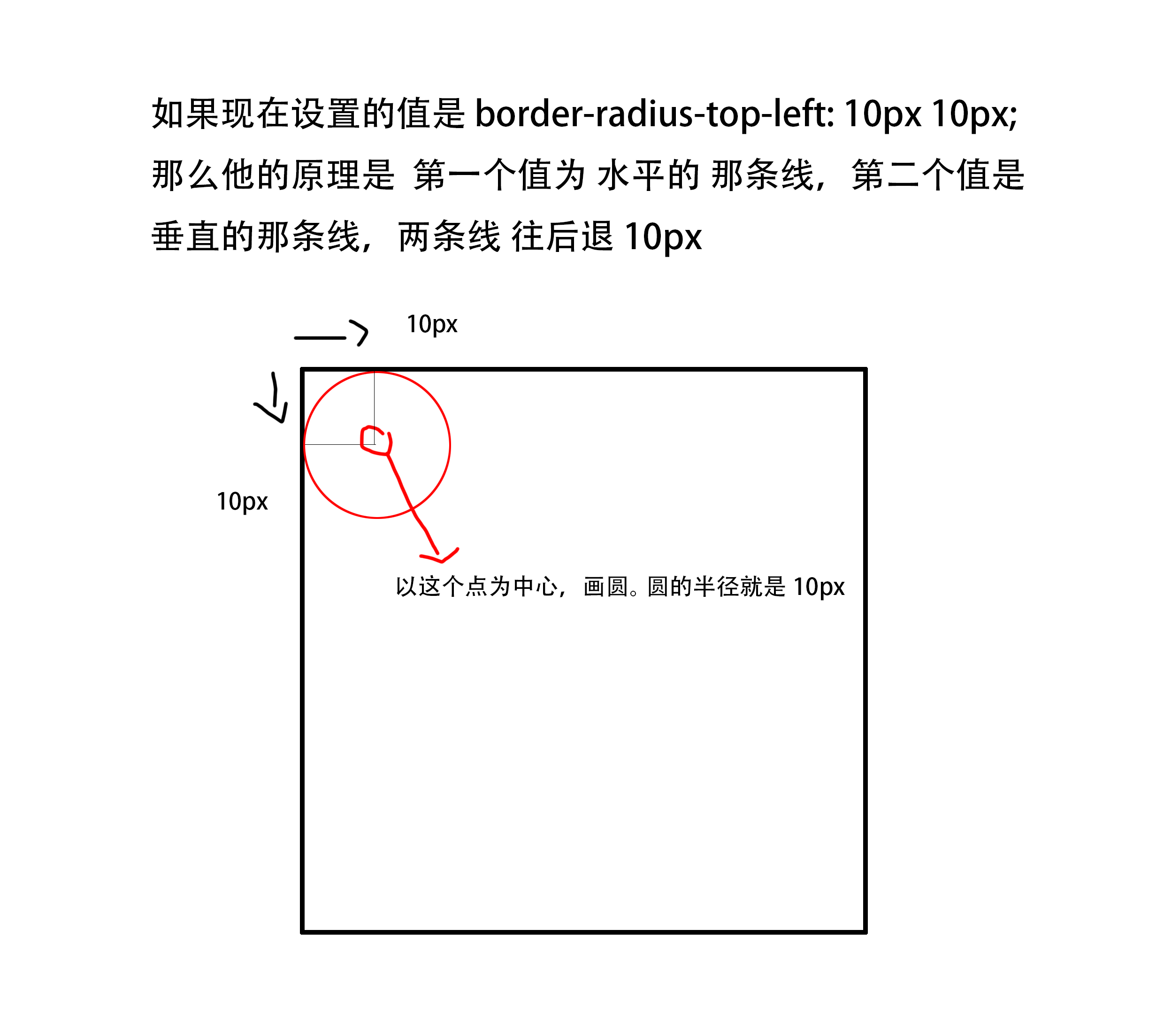
border-radius-top-left: 10px 10px; 第一个参数为 水平线,第二个参数为垂直线 ;
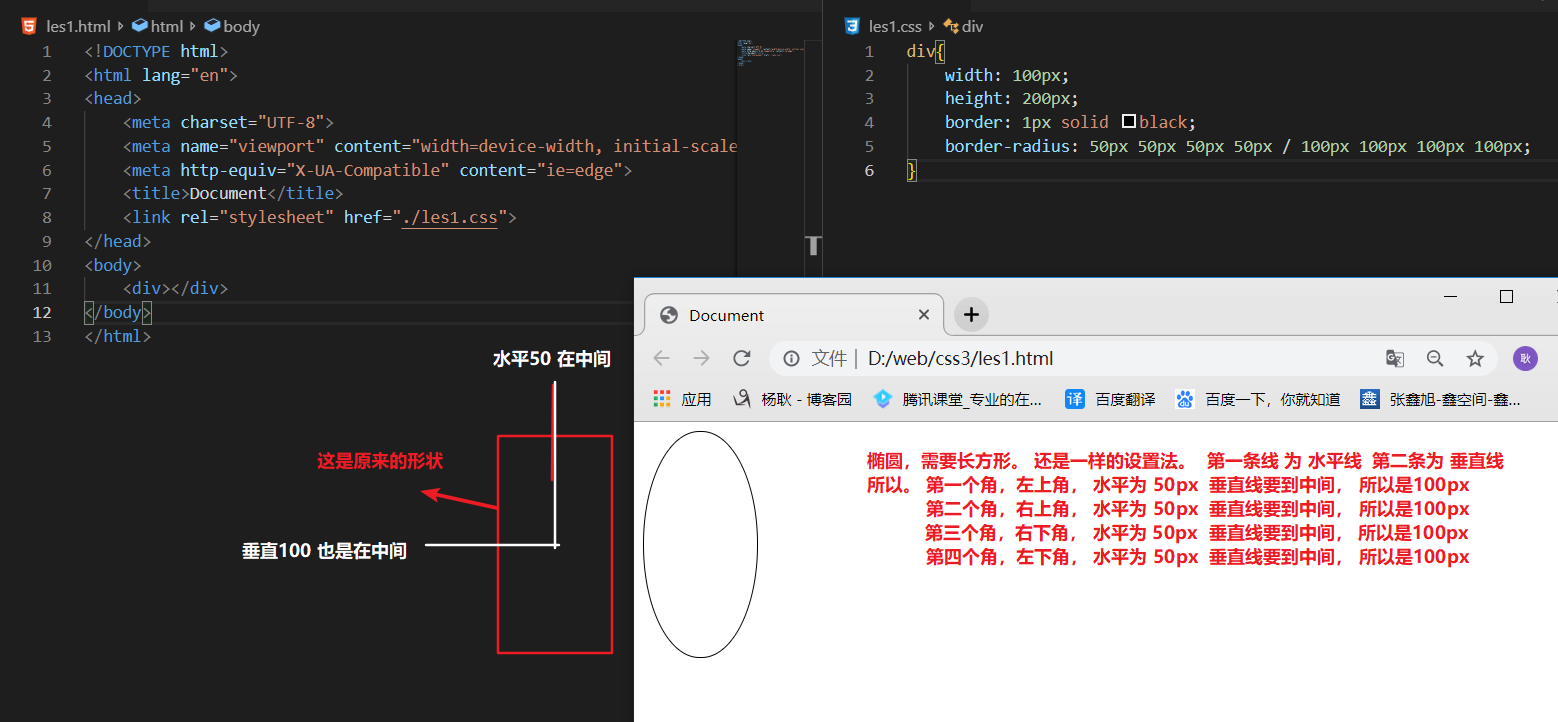
利用所学到的,画个椭圆吧。正方形肯定不能画椭圆,要用长方形

css3系列之详解border-radius的更多相关文章
- css3系列之详解perspective
perspective 简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样.比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这 ...
- css3系列之详解border-image
border-image border-image呢,是给 边框加上背景图片的.没错,就是平常那一小小条的边框,也能加图片. 参数: border-image-source border-image ...
- css3系列之详解box-shadow
box-shadow box-shadow呢 是设置元素的阴影效果的,利用这个属性,可以设计很多很炫丽的效果,不信? 等下,学完,我们就来完成下面这两个效果 首先 先了解一下,box-shadow 的 ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- 反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) C#中缓存的使用 C#操作redis WPF 控件库——可拖动选项卡的TabControl 【Bootstrap系列】详解Bootstrap-table AutoFac event 和delegate的分别 常见的异步方式async 和 await C# Task用法 c#源码的执行过程
反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) 背景介绍: 为了平衡社区成员的贡献和索取,一起帮引入了帮帮币.当用户积分(帮帮点)达到一定数额之后,就会“掉落”一定数量的“帮帮 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 transform 属性详解(skew, rotate, translate, scale)
写这篇文章是因为在一个前端QQ群里,网友 "小豆豆" (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理.于是,我觉得有 ...
- PHP输出缓存ob系列函数详解
PHP输出缓存ob系列函数详解 ob,输出缓冲区,是output buffering的简称,而不是output cache.ob用对了,是能对速度有一定的帮助,但是盲目的加上ob函数,只会增加CPU额 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
随机推荐
- APP打开(三)—激活率提升20%的思考
激活是APP拉新后的一个重要环节.通常,我们希望用户打开我们的APP之后,能够顺利的被激活,从而留下来成为我们的忠实用户. 激活一词,就跟北斗星指标一样,对每个产品来说都是不一样的.有些APP一旦打开 ...
- B. Rock and Lever 解析(思維)
Codeforce 1420 B. Rock and Lever 解析(思維) 今天我們來看看CF1420B 題目連結 題目 給一個數列\(a\),求有多少種\((i,j)\)使得\(i<j\) ...
- Jenkins配置,tomacat版本输出乱码和页面打开报404的问题
1.打开tomact下的startup.bat,tomcat版本控制台中文输出乱码,解决方法是去tomacat安装路径下的conf目录,打开logging.properties文件,将java.uti ...
- 晚间测试13 A. Dove 打扑克 vector +模拟
题目描述 分析 这道题比较关键的一点就是要看出最终牌数的种类数不会超过 \(\sqrt{n}\) 种 知道了这个性质我们就可以用 \(vector\) 维护一个有序的序列 \(vector\) 中存放 ...
- JAVA概述-JAVA入门基础
一.JAVA的历史 Java是1995年由Sun公司(现Oracle公司)推出的一门面向对象的高级编程语言.这门编程语言的Logo就像是一杯刚刚煮好的咖啡. Java最初期的开发是在1991年,最初的 ...
- AtCoder Grand Contest 013D: Piling Up 题解
题意简化: [luogu] Piling Up 一开始有n个颜色为黑白的球,但不知道黑白色分别有多少,m次操作,每次先拿出一个球,再放入黑白球各一个,再拿出一个球,最后拿出的球按顺序排列会形成一个颜色 ...
- STM32入门系列-存储器与寄存器介绍
介绍两部分内容: 什么是存储器映射 什么是寄存器及寄存器映射 为了让大家对存储器与寄存器有一个更清楚的认识,并且为之后使用 C 语言来访问 STM32 寄存器内容打下基础.等明白了如何使用 C 语言封 ...
- Azure Data Factory(二)复制数据
一,引言 上一篇主要只讲了Azure Data Factory的一些主要概念,今天开始新的内容,我们开始通过Azure DevOps 或者 git 管理 Azure Data Factory 中的源代 ...
- python机器学习使用PCA降维识别手写数字
PCA降维识别手写数字 关注公众号"轻松学编程"了解更多. PCA 用于数据降维,减少运算时间,避免过拟合. PCA(n_components=150,whiten=True) n ...
- 正式班D23
2020.11.05星期四 正式班D23 目录 12.3.3 HUP信号 12.3.3 HUP信号 在关闭终端时,终端会收到Linux HUP信号(hangup信号),关闭其所有子进程. 想让进程一直 ...
