jQuery 第五章 实例方法 详解内置队列queue() dequeue() 方法
.queue() .dequeue() .clearQueue()
--------------------------------------------------------------------------

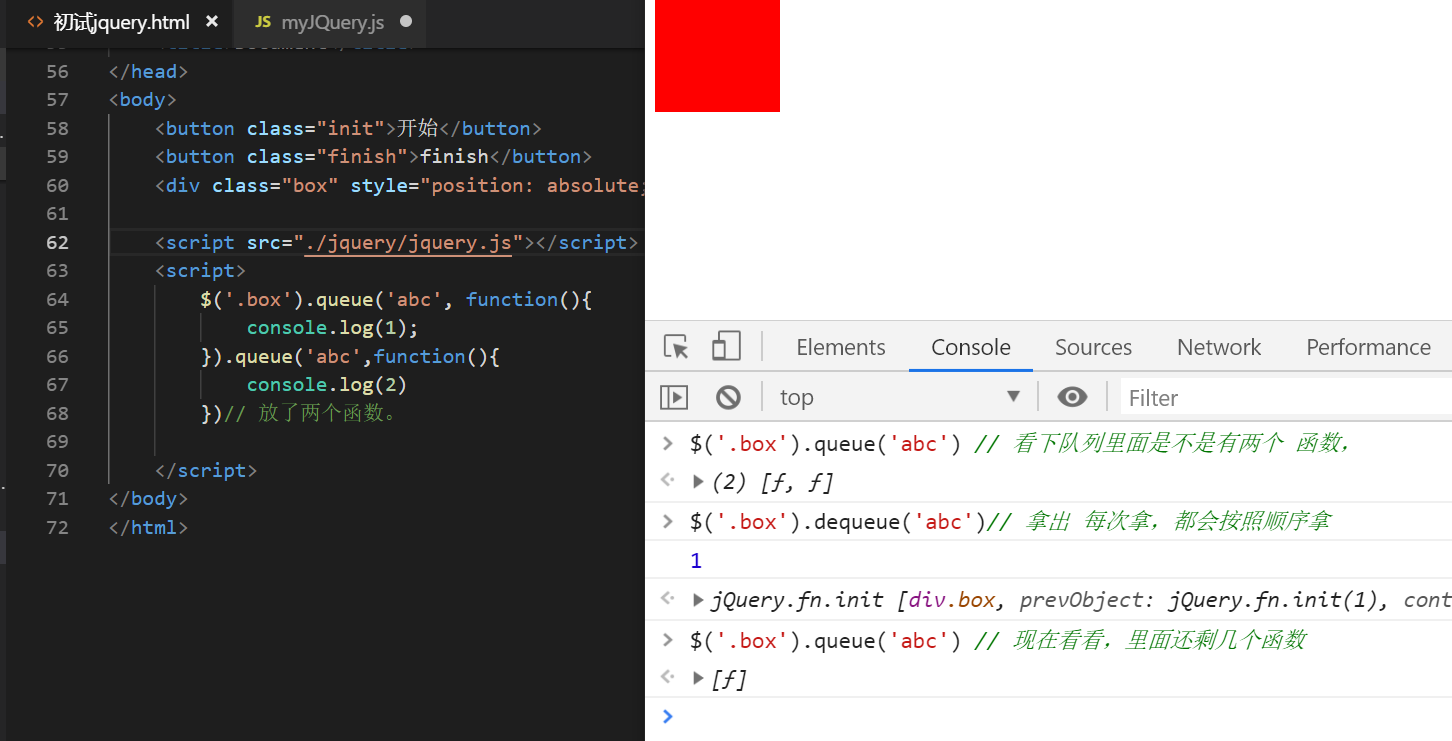
.queue()
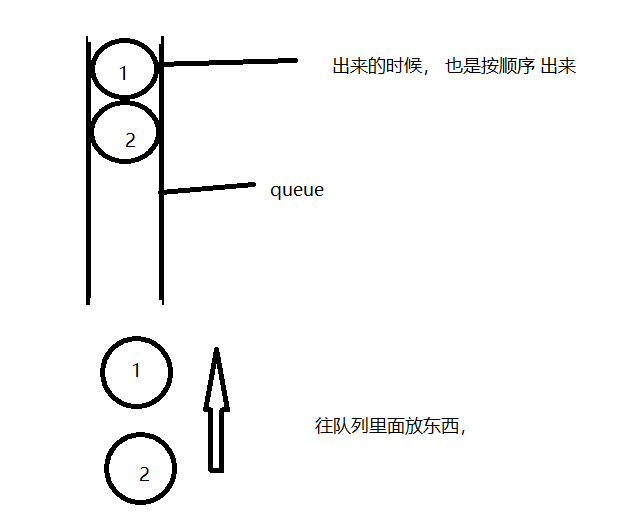
往队列 里面放东西
参数: .queue([queueName], fuc(next))
queueName: 队列名,字符串形式, 默认是 fx
fuc(next) : 可传函数, 等一系列 值。 他会把你的值, 放到 数组里面。 (next) 如果你函数传了 形参 next ,你可以拿next()在函数里执行,使用方法, 看下面例子
.queue(queueName): 只传queueName 相当于读取 队列名为queueName 的数组
.dequeue()
执行队列。
参数: queueName 找到 队列名为 queueName 的数组, 一次一次执行他们
.dequeue(queueName)

你会发现, 每次都是一个一个拿,好麻烦。 可以利用next 帮你执行下个函数

.clearQueue()
清空队列
参数, 传入你要清空的 队列名

下面来看下 queue() 和 dequeue 的原理 请看 98 行的 myqueue方法 和 111行的 mydequeue方法
1 (function(){
2 function jQuery(selector){
3 return new jQuery.prototype.init(selector);
4 }
5 jQuery.prototype.init = function (selector) {
6 this.length = 0;
7 if (selector == null) {
8 return this;
9 }
10 if(typeof selector == 'string' && selector.indexOf('.') != -1 ){
11 var dom = document.getElementsByClassName(selector.slice(1));
12 }else if(typeof selector == 'string' && selector.indexOf('#') != -1 ){
13 var dom = document.getElementById( selector.slice(1) );
14 }else if(typeof selector == 'string'){
15 var dom = document.getElementsByTagName(selector);
16 }
17
18
19 if(selector instanceof Element || dom.length == undefined ){
20 this[0] = dom || selector;
21 this.length ++;
22 }else{
23 for( var i = 0; i < dom.length; i++ ){
24 this[i] = dom[i];
25 }
26 this.length = dom.length;
27 }
28 }
29 jQuery.prototype.pushStack = function (dom) {
30 if (dom.constructor != jQuery) {
31 dom = jQuery(dom);
32 }
33 dom.prevObj = this;
34 return dom;
35 }
36 jQuery.prototype.css = function(config){
37 for(var i = 0; i < this.length; i++){
38 for(var prop in config){
39 this[i].style[prop] = config[prop];
40 }
41 }
42 return this;
43 }
44
45 jQuery.prototype.get = function(num) {
46 return num == null ? [].slice.call(this, 0) : (num < 0 ? this[num + this.length] : this[num]);
47 }
48
49 jQuery.prototype.eq = function (num) {
50 var dom = num == null ? null : (num < 0 ? this[num + this.length] : this[num]);
51 return this.pushStack(dom);
52 }
53
54 jQuery.prototype.add = function (selector) {
55 var baseObj = this;
56 var curObj = jQuery(selector);
57 var newObj = jQuery();
58
59 for (var i = 0; i < baseObj.length; i++) {
60 newObj[newObj.length++] = baseObj[i];
61 }
62 for (var i = 0; i < curObj.length; i++) {
63 newObj[newObj.length++] = curObj[i];
64 }
65
66 return this.pushStack(newObj);
67 }
68
69 jQuery.prototype.end = function () {
70 return this.prevObj;
71 }
72
73 jQuery.prototype.myOn = function(type, func){
74 for(var i = 0; i < this.length; i ++){
75 if(!this[i].cacheEvent){
76 this[i].cacheEvent = {}
77 }
78 if(!this[i].cacheEvent[type]){
79 this[i].cacheEvent[type] = [func];
80 }else{
81 this[i].cacheEvent[type].push(func);
82 }
83 }
84 }
85
86 jQuery.prototype.myTrigger = function(type){
87 var params = arguments.length > 1 ? [].slice.call(arguments, 1) : [];
88 var self = this;
89 for(var i = 0; i < this.length; i ++){
90 if(this[i].cacheEvent[type]){
91 this[i].cacheEvent[type].forEach(function(ele, index){
92 ele.apply(self, params);
93 })
94 }
95 }
96 }
97
98 jQuery.prototype.myqueue = function(){
99 var myqueueName = arguments[0] || 'fx'; //看他 有没有传参数,有的话用, 没有的话用 fx fx是animate的
100 var myqueueFun = arguments[1] || null;
101
102 if(arguments.length == 1){ //如果传了一个参数, 说明你要的是 读取
103 return this[0][myqueueName];
104 }
105 //如果过了上面那个if 说明你有两个参数,要添加 ↓ 添加 队列 , 添加到dom 身上
106 this[0][myqueueName] == undefined ? this[0][myqueueName] = myqueueFun : this[0][myqueueName].push(myqueueFun);
107
108 return this;
109 }
110
111 jQuery.prototype.mydequeue = function(type){
112 var self = this; // 这里的this 是为了给next 使用, 因为 next 是在外部执行, this 指向的是window
113 var mydequeueName = type || 'fx';
114 var myqueueArr = this.myqueue(mydequeueName); //使用myqueue 方法,读取 数组,
115 var currFun = myqueueArr.shift(); // 把数组的 第一个 剪切 出来
116
117 if(currFun == undefined){ // 递归的出口
118 return;
119 }
120 var next = function(){
121 self.mydequeue(mydequeueName); //如果函数形参有传 next 那么就递归。
122 }
123 currFun(next);
124
125 return this;
126 }
127
128 jQuery.prototype.init.prototype = jQuery.prototype;
129
130 window.$ = window.jQuery = jQuery;
131 })()
jQuery 第五章 实例方法 详解内置队列queue() dequeue() 方法的更多相关文章
- jQuery 第五章 实例方法 详解动画之animate()方法
.animate() .stop() .finish() ------------------------------------------------------------------- ...
- jQuery 第五章 实例方法 事件
.on() .one() .off() .trigger() .click / keydown / mouseenter ... .hover() ----------------------- ...
- 搜索引擎算法研究专题五:TF-IDF详解
搜索引擎算法研究专题五:TF-IDF详解 2017年12月19日 ⁄ 搜索技术 ⁄ 共 1396字 ⁄ 字号 小 中 大 ⁄ 评论关闭 TF-IDF(term frequency–inverse ...
- jquery $.trim()去除字符串空格详解
jquery $.trim()去除字符串空格详解 语法 jQuery.trim()函数用于去除字符串两端的空白字符. 作用 该函数可以去除字符串开始和末尾两端的空白字符(直到遇到第一个非空白字符串为止 ...
- redis 五种数据结构详解(string,list,set,zset,hash)
redis 五种数据结构详解(string,list,set,zset,hash) Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存 ...
- Android Studio系列教程五--Gradle命令详解与导入第三方包
Android Studio系列教程五--Gradle命令详解与导入第三方包 2015 年 01 月 05 日 DevTools 本文为个人原创,欢迎转载,但请务必在明显位置注明出处!http://s ...
- redis 五种数据结构详解(string,list,set,zset,hash),各种问题综合
redis 五种数据结构详解(string,list,set,zset,hash) https://www.cnblogs.com/sdgf/p/6244937.html redis 与 spring ...
- 【Redis】redis 五种数据结构详解(string,list,set,zset,hash)
redis 五种数据结构详解(string,list,set,zset,hash) Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存 ...
- rabbitmq五种模式详解(含实现代码)
一.五种模式详解 1.简单模式(Queue模式) 当生产端发送消息到交换机,交换机根据消息属性发送到队列,消费者监听绑定队列实现消息的接收和消费逻辑编写.简单模式下,强调的一个队列queue只被一个消 ...
随机推荐
- python提取视频第一帧图片
一.实现代码 # -*- coding: utf-8 -*- import cv2 from PIL import Image from io import BytesIO def tryTime(m ...
- 实战四:Gateway网关作全局路由转发
Gateway网关的作用主要是两个:路由转发,请求过滤.此篇讲的是路由转发,下篇介绍请求过滤. 一,创建网关module,添加依赖 1,new -> module -> maven 或直接 ...
- IDEA配置类和方法注释模板
1定义java文件头部的注释 2给java类中的方法添加上注释 2.1第一步勾选Enable Live Templates 2.2第二步新建一个Group 2.3第三步新建一个Template 2. ...
- lua table面向对象扩展
一 .table扩展 -- 返回table大小 table.size = function(t) local count = 0 for _ in pairs(t) do count = count ...
- Cocos2d-x extensions库使用问题解决方法
需要在加入头文件#include "cocos-ext.h" 1>e:\cocos\cocos2d-x\cocos2d-x-3.10\extensions\gui\cccon ...
- css3滚动条样式美化
关于滚动条的设计,需要用到css3的微元素,都列在下边吧(以Chrome内核webkit为例). -webkit-scrollbar 滚动条的整体轮廓,width表示纵向滚动条的宽度,heig ...
- Java学习的第三十一天
1.使用RandomAccessFile随机读写文件 2.没有问题 3.明天学习综合实例
- 1.DRF初始化
1.DRF框架的8个核心功能 1.认证(用户登录校验用户名密码或者token是否合法) 2.权限(根据不同的用户角色,可以操作不同的表) 3.限流(限制接口访问速度) 4.序列化(返回json) ...
- 解决pl/sql developer中数据库插入数据乱码问题
最近学习SSM项目开发,用到oracle数据库, 使用管理软件PL/sql developer往数据库表中插入数据时记录乱码. 结果如下: 可以看到中文数据都乱码成了???????问号, 看了网上各 ...
- P3065 [USACO12DEC]First! G
题意描述 [USACO12DEC]First! G 不错的一道题. 给你 \(N\) 个字符串,要求你求出可能的字典序最小的字符串. 对于 可能的最小的字符串,你可以任意排列 \(26\) 个字母,使 ...
