【自定义轮播图】微信小程序自定义轮播图无缝滚动
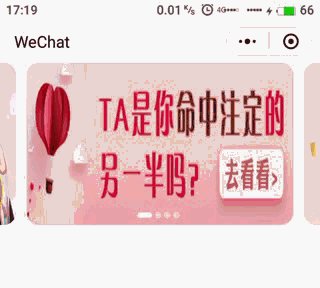
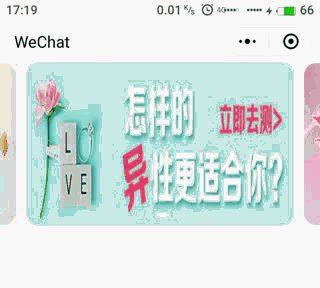
先试试效果,可以通过设置参数调整样式

微信小程序中的轮播图可以直接使用swiper组件,如下:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
但是为了实现上图的效果,中间一张图片,然后两遍的图片都能显示出来一点点,并且两张图片中间有空隙,于是开始自定义一个轮播图组件。起名就叫做自定义轮播图吧。
为了方便后期使用,起初设计多个参数可调:
1、自动滚动开关
2、滚动一屏所需要的时间
3、两次滚动事件的时间间隔
4、两张图片中间空隙宽度
5、左右两边新突出图片的宽度
6、开始滚动回调事件
7、滚动结束回调事件
8、数据数组,比如图片数组
####################################################
开始操作,首先需要在页面上防止wxml代码:
<view class='yxxrui-slider'>
<view style='overflow:hidden;'>
<view bindtouchcancel="sliderTouchCancel" bindtouchstart='sliderTouchStart' bindtouchend='sliderTouchEnd' bindtouchmove='sliderTouchMove' style='width:{{yxxruiSliderData.totalWidth}}px;display:flex;transform:translate({{yxxruiSliderData.x}}px,0)'>
<block wx:for="{{yxxruiSliderData.datas}}" wx:for-index="i">
<view class="slider-item" style="padding-left:{{yxxruiSliderData.blankWidth}}px;">
<form class="slider-form" bindsubmit="" report-submit="true" data-posttype="" data-posturl="" data-appId="">
<button>
<image class="slider-img" src="{{item}}"/>
</button>
</form>
</view>
</block>
</view>
</view>
<view class="slider-indicate-dots">
<block wx:for="{{yxxruiSliderData.indicateDots}}" wx:for-index="i">
<view class="slider-indicate-dot {{i==yxxruiSliderData.curPage-1?'active':''}}">
</view>
</block>
</view>
</view>
############################################
写好页面元素之后,将下边的wxss样式写进去:
1 /*自定义轮播图样式 */
2 .yxxrui-slider{
3 display: block;
4 }
5 .yxxrui-slider .slider-item{
6 position:relative;
7 display:inline-block;
8 width:100%;
9 box-sizing:border-box;
10 overflow: hidden;
11 line-height: 0;
12 }
13 .yxxrui-slider .slider-form{
14 position:relative;
15 display:inline-block;
16 width:100%;
17 }
18 .yxxrui-slider .slider-img{
19 border-radius: 14px;
20 width:100%;
21 height: 180px;
22 }
23 .yxxrui-slider .slider-item button{
24 line-height: 0;
25 box-sizing: border-box;
26 -moz-box-sizing:border-box; /* Firefox */
27 -webkit-box-sizing:border-box; /* Safari */
28 padding-left: 0;
29 padding-right: 0;
30 }
31 .yxxrui-slider .slider-indicate-dots{
32 line-height: 0;
33 z-index:9999;
34 margin-top: -14px;
35 padding-bottom: 8px;
36 position: relative;
37 text-align:center;
38 }
39 .yxxrui-slider .slider-indicate-dot{
40 width:6px;
41 height:6px;
42 background:rgba(255, 255, 255, 0.5);
43 display:inline-block;
44 margin-right:4px;
45 border-radius:100%;
46 line-height: 0;
47 box-sizing: border-box;
48 }
49 .yxxrui-slider .button-hover{
50 background: none;
51 }
52 .yxxrui-slider .slider-indicate-dot.active{
53 background: white;
54 width:16px;
55 border-radius:4px;
56 }
################################################
然后写js代码调用,当前页面的js文件需要先引入:
1 var myslider = require('../../utils/yxxrui.slider.js');
在Page的onLoad方法中初始化轮播图组件:
1 myslider.initMySlider({
2 that:this,
3 datas: [
4 '../../img/1.jpg',
5 '../../img/2.jpg',
6 '../../img/3.jpg',
7 '../../img/4.jpg'
8 ],
9 autoRun:true,
10 blankWidth : 12,
11 newImgWidth: 18,
12 interval:1500,
13 duration:200,
14 direction:'left',
15 startSlide:function(curPage){
16
17 },
18 endSlide: function (curPage){
19
20 }
21 });
其中的yxxrui.slider.js代码放到下一篇博客中,点这里直达
【自定义轮播图】微信小程序自定义轮播图无缝滚动的更多相关文章
- 微信小程序的轮播图swiper问题
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果 不多说,先上一图望大家多给意见: 这个是效果图: 微信小程序效果图就成这样子: <view class=" ...
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序自定义tabbar的实现
微信小程序自定义tabbar的实现 目的:当采用微信的自定义tabbar组件的时候,切换的时候会出现闪屏的效果:当使用微信默认的tabbar的时候,限制了tabbar的数量以及灵活配置. 方案:自己动 ...
- 微信小程序 自定义导航组件 nav头部 全面屏设计
nav-dynamic 微信小程序自定义nav头部组件:适配全面屏设计: 实现功能 初始进入页面时,展示初始状态下的nav样式: 页面滚动时,监听页面滚动事件,展示滚动状态下的nav样式: 根据配置字 ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序自定义Tabber,附详细源码
目录 1,前言 2,说明 3,核心代码 1,前言 分享一个完整的微信小程序自定义Tabber,tabber按钮可以设置为跳转页面,也可以设置为功能按钮.懒得看文字的可以直接去底部,博主分享了小程序代码 ...
- 微信小程序登陆流程图时序图
微信小程序登录 小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系. 微信小程序登录流程时序图 说明 调用 wx.login() 获取 临时登录凭证cod ...
随机推荐
- python3基础3
# 匿名函数: bbb = lambda a, b: a + b print(bbb(1,1)) # 函数 def add(a=None, b=None): """ 接收 ...
- 通过 GraalVM 将 Java 程序编译成本地机器码!
前言 2018年4月,Oracle Labs新公开了一项黑科技:Graal VM. 这是一个在HotSpot虚拟机基础上增强而成的跨语言全栈虚拟机,可以作为"任何语言"的运行平台使 ...
- oracle 导入导出表,库
Exp/Imp是oracle备份数据的两个命令行工具 1.本地数据库导入导出 1.导出 (运行---cmd中操作) exp 用户名/密码@数据库实例名file=本地存放路径 eg: exp jnjp/ ...
- fist-冲刺第二天随笔
这个作业属于哪个课程 https://edu.cnblogs.com/campus/fzzcxy/2018SE1 这个作业要求在哪里 https://edu.cnblogs.com/campus/fz ...
- JZOJ 【NOIP2016提高A组集训第16场11.15】兔子
JZOJ [NOIP2016提高A组集训第16场11.15]兔子 题目 Description 在一片草原上有N个兔子窝,每个窝里住着一只兔子,有M条路径连接这些窝.更特殊地是,至多只有一个兔子窝有3 ...
- 浅尝 Elastic Stack (一) Elasticsearch、Kibana、Beats 安装
Elastic Stack 包括 Elasticsearch.Kibana.Beats 和 Logstash,也称为 ELK Stack.能够安全可靠地获取任何来源.任何格式的数据,然后实时地对数据进 ...
- [Windows] Prism 8.0 入门(上):Prism.Core
1. Prism 简介 Prism 是一个用于构建松耦合.可维护和可测试的 XAML 应用的框架,它支持所有还活着的基于 XAML 的平台,包括 WPF.Xamarin Forms.WinUI 和 U ...
- PyQt(Python+Qt)学习随笔:键盘焦点和逻辑焦点(Logic Focus与Keyboard Focus )
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 Qt中的焦点有键盘焦点和逻辑焦点(Logic Focus与Keyboard Focus )的区分,键 ...
- 谈谈传说中的redo log是什么?有啥用?
目录 一.引出 redo log 的作用 二.思考一个问题: 三.redo log block 四.redo log buffer 五.redo log的刷盘时机 六.推荐参数 七.redo log ...
- Mybatis学习03
title: Mybatis学习03 date: 2020-01-19 13:03:20 tags: Mybatis学习的第二天,内容有日志和分页. <!--more--> 1.日志 1. ...
