Vue+Antd搭配百度地图实现搜索定位等功能
前言
最近,在做vue项目的时候有做到选择地址功能,而原项目中又引入了百度地图,所以我就打算通过使用百度地图来实现地址搜索功能啦。
本次教程可能过于啰嗦,所以这里先放上预览地址供大家预览——点我预览,也可到文末直接下载代码先自行体验。。。
ps: 又因为百度地图 1.2 以上需要 AK 密钥,所以这里我直接使用 1.2 版本实现
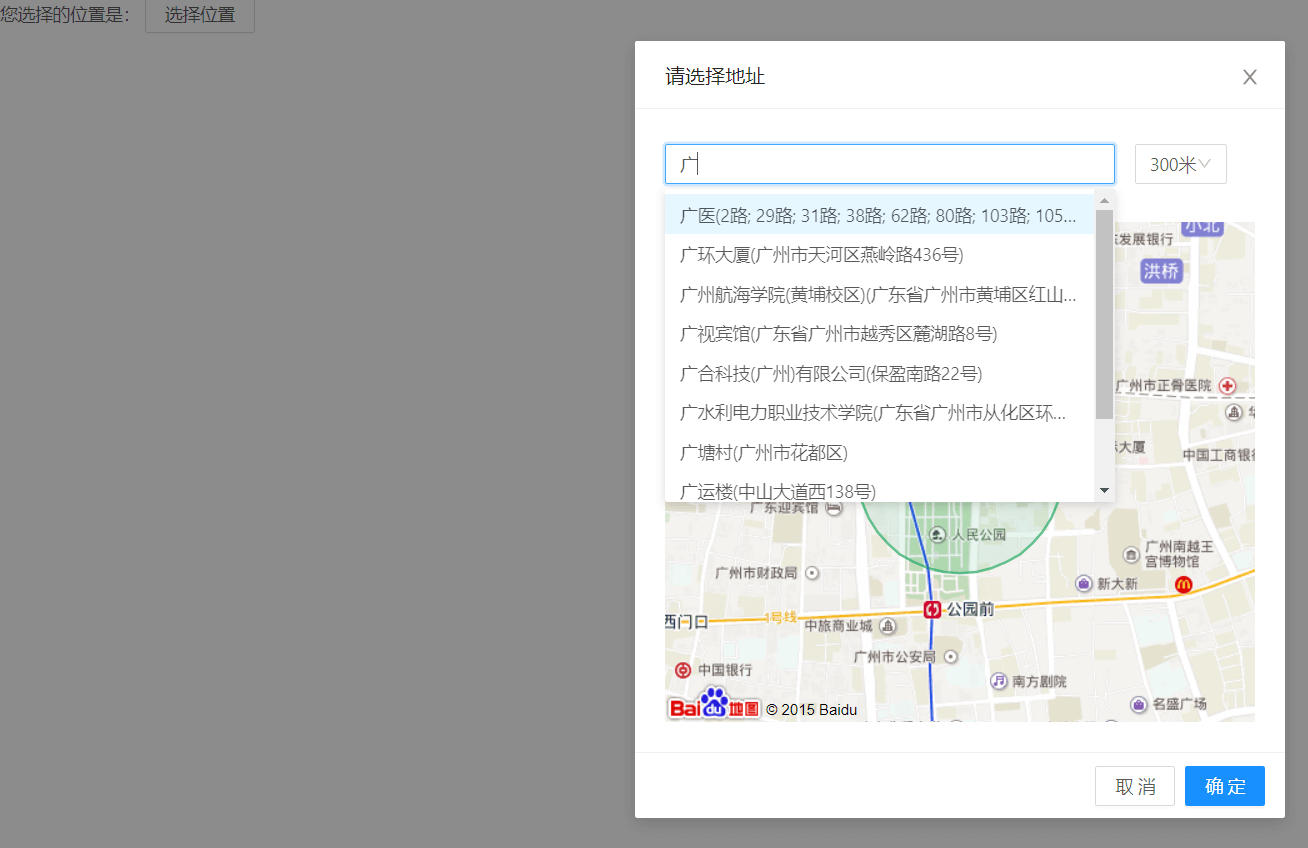
简单的说下实现的效果
因为我这边做的是打卡的地址选择,那么肯定要有搜索提示来选取地址啦,又因为是打卡,肯定的打卡的范围选择。为了用户体验,我们也要添加点击地图任意位置生辰对应的地址,也要可以拖拽标注来生成对应地址。
既然知道了功能点,那么我们就上效果图吧

看到这,我们大概知道的功能点有:
- 设置图像标注并绑定拖拽标注结束后事件
- 绑定点击地图任意点事件
- 封装逆地址解析函数,用于通过坐标点获取详细地址
- 添加输入提示来选取地址
- 添加地图覆盖物(圆),用于标识我们选择的范围
看到这里,是不是也想跃跃欲试啦,所以,我们就开始写我们的代码吧
搭建项目
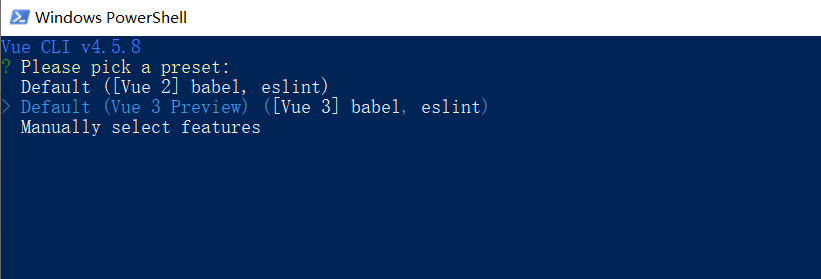
因为,用到了vue,所以我们肯定安装vue-cli这个脚手架啦,又因为Vue3发布了正式版,所以这次我们的教程当然是使用Vue3进行开发啦,所以我们脚手架可能需要更新一下。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
ps: 建议都更新下咯,避免无法创建 vue3 的项目
这里我们选择默认的配置就好了,如图:

若安装缓慢报错,可尝试用 yarn 或别的镜像源自行安装:rm -rf node_modules && yarn install。
在漫长的等他,他安装了我们的模板,从标题我们也知道,这里我们使用ant-design-vue啦,因为element-ui现在还没有支持Vue3,而element-plus的文档还是element-ui的,对我们十分不友好,支持的也不完善,所以我们这里直接使用ant-design-vue@2.x啦。
所以废话不多说了,直接安装依赖:
npm i --save ant-design-vue@next
安装完后我们就可以在main.js配置下我们的ant-design-vue了
import { createApp } from "vue";
import App from "./App.vue";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.css";
createApp(App).use(Antd).mount("#app");
ps:因为这里我们只是做个例子,所以我为了方便直接使用全局了
既然我们用了Vue3,我们就说说 Vue3 对比 Vue2 有什么更爽的点
Vue2 与 Vue3 的对比
对
TypeScript支持更友好了,因为Vue2所有属性都放在了this对象上,难以推倒组件的数据类型。同第一点,所有属性都放在了
this对象上,难以实现TreeShaking。Template终于支持多个根标签了,不需要每次写模板的时候都加上多余的根元素。Composition Api,也是我们最听到的新功能(如果你用过React Hooks,那一定对它不陌生,因为它和React Hooks十分类似),很多人也建议优先使用Composition Api来替代Mixins的写法,好处如下:- 相关逻辑可以集中,且更容易复用
- 不会因为莫名的变数或方法名找半天,然后发现在
Mixins - 减少
this指向问题 - 解决组件内的命名冲突
- 隐式依赖得到解决,你可以直观的看到消费组件所需要的变量
- 其它等等…
其它等等…
组合式 API
既然我们说了这么多 Composition Api 的优点,那么我们该怎么使用他呢?在 Vue 组件中,提供了一个setup的组件选项,并充当合成 API 的入口点。
ps: 由于在执行 setup 时尚未创建组件实例,即在 created 之前,因此在 setup 选项中没有 this。这意味着,除了 props 之外,你将无法访问组件中声明的任何属性——本地状态、计算属性或方法。
使用setup函数是,他将接受两个参数,分别是props和context
Props
setup 函数中的第一个参数是 props。正如在一个标准组件中所期望的那样,setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。
ps: 因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性
上下文
context是一个普通的JavaScript对象,它暴露三个组件的 property:attrs、slots、emit
export default {
setup(props, context) {
// Attribute (非响应式对象)
console.log(context.attrs);
// 插槽 (非响应式对象)
console.log(context.slots);
// 触发事件 (方法) 同以前的 this.$emit()
console.log(context.emit);
},
};
context是一个普通的JavaScript对象,也就是说,它不是响应式的,这意味着你可以安全地对context使用ES6解构。
export default {
setup(props, { attrs, slots, emit }) {
// ...
},
};
因为我们不是Vue3基础入门,所以我这里就只讲用到的几个 API,另Vue3支持大多数Vue2的特性,所以我们用Vue2语法开发Vue3也是完全没问题的(
Vue+Antd搭配百度地图实现搜索定位等功能的更多相关文章
- Vue 使用百度地图 实现搜索 定位
要求能定位到国外 及 查看了文档 百度支持东南亚大部分地区 满足需求 从而使用百度地图 <template> <div class="addHospital"& ...
- 百度地图JS 搜索悬浮窗功能
这个需求的效果类似下面的截图,主要还是利用百度地图中自定义控件的功能,挺简单的.文档地址在这 http://lbsyun.baidu.com/index.php?title=jspopular 效果图 ...
- 百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里?
好多人在问:如何将百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里? 现在,很多人都在网络上找商家,联系业务. 百度地图里有很多的商家联系 ...
- 集成百度地图API实现定位
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/u010982006/article/details/32347107 一.百度地图API获取定位 A ...
- Vue中使用百度地图——设置地图标注
知识点:创建Map实例,为指定的位置设置标注 参考博客:https://www.cnblogs.com/liuswi/p/3994757.html 1.效果图:初始化地图,设置指定经纬度为地图中心点坐 ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- Android学习-- 基于位置的服务 LBS(基于百度地图Android SDK)--定位SDK
原文:Android学习-- 基于位置的服务 LBS(基于百度地图Android SDK)--定位SDK 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
- vue中引入百度地图
xxx.vue <template> <div> <el-input v-model="inputaddr"> </el-input> ...
随机推荐
- Mysql中把varchar类型的字段转化为tinyint类型的字段
因为之前不知道tinyint类型的用法,所以将一些状态属性字段类型设置成了varchar类型,然后用"是"和"否"来判断状态 后来了解到了tinyint,就想试 ...
- 未能找到元素“appender”的架构信息
在App.config写入log4net的配置信息,然后错误列表就出现了一堆的消息提示. 未能找到元素"appender-ref"的架构信息 未能找到元素"appende ...
- Numpy中的shape和reshape()
shape是查看数据有多少行多少列reshape()是数组array中的方法,作用是将数据重新组织 1.shape import numpy as np a = np.array([1,2,3,4,5 ...
- Thymeleaf 异常:Exception processing template "index": An error happened during template parsing (template: "class path resource [templates/index.html]")
Spring Boot 项目,在 Spring Tool Suite 4, Version: 4.4.0.RELEASE 运行没有问题,将项目中的静态资源和页面复制到 IDEA 的项目中,除了 IDE ...
- vue 下载jquery 下载layui-layer 下载vue-router
1.下载jquery cmd:语句 npm install jquery 然后在main.js文件里面写 import $ from 'jquery' 2.下载layui-layer 在vue里面的l ...
- 关于.netMVC 出现@ViewBag 出现错误(波浪红线)的解决方法
解决vs2015.vs2013解决mvc5 viewbag问题 1.关闭vs2015或者vs2013 打开我的电脑或者文件夹 2.打开我的电脑 在地址栏输入 %UserProfile%\AppData ...
- day36 Pyhton 网络编程03
一.内容回顾 socket通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄,应用程序通常通过"套接字"向网络发出请求或者应答网络请求. sock ...
- day30 Pyhton 面向对象 反射
@property # 例1 - 1 (某一个属性如果是通过计算得来的,那么计算的过程写在方法里,把这个方法伪装成属性) from math import pi # class Circle: # d ...
- day30 Pyhton 面向对象 继承.装饰器
一面向对象相关 谈谈你对面向对象的理解 1.泛泛谈:什么情况下使用面向对象 2.针对面向对象的 封装 继承 多态一个一个的谈 3.根据你工作中的实际情况对应来举例子 封装 1.广义上:普遍的大家认为的 ...
- Verilog基础入门——简单的语句块编写(二)
[题干] [代码] module top_module( input a, input b, output out ); assign out = a&b; endmodule [与或非门等] ...
