SVG--D3--血缘关系树
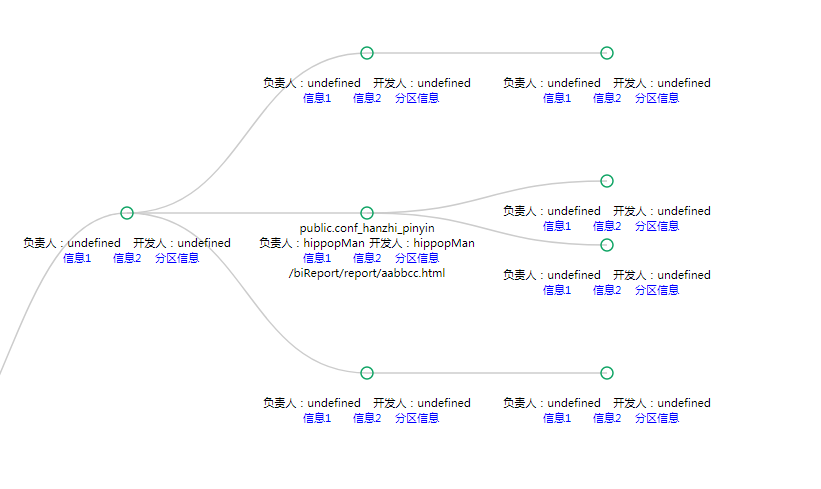
最近的工作与可视化有关,有展示血缘关系树的需求 ,类似于这样:

碰巧搜到 D3(用于可视化的js库,作者吕之华),瞬间无法自拔,它的树状图功能基于SVG、js ,暴露的可操作入口也简洁恰当,能帮助你快速完成svg开发。
D3的使用: 入门教程:http://wiki.jikexueyuan.com/project/d3wiki/author.html
开发笔记:
1. SVG DOM 与HTML DOM 不一样,属性、样式是不共用的,但也有相似之处
2. Svg中一段文本用<text>标签,如果要集中控制多个元素用<g>(group)标签
3. 钩子:
- nodeEnter nodeUpdate nodeExit
- var flare = {
- "name": "前端应用",
- "children": [
- {
- "name": "服务1",
- "children": [
- {
- "name": "cluster",
- "children": [
- {"name": "AgglomerativeCluster", "size": 3938}
- ]
- },
- {
- "name": "graph",
- "tablename" : "public.conf_hanzhi_pinyin",
- "dataowner" :"hippopMan",
- "datadeveloper":"hippopMan",
- "url":"/biReport/report/aabbcc.html",
- "children": [
- {"name": "BetweennessCentrality", "size": 3534},
- {"name": "LinkDistance", "size": 5731}
- ]
- },
- {
- "name": "optimization",
- "children": [
- {"name": "AspectRatioBanker", "size": 7074}
- ]
- }
- ]
- },
- {
- "name": "服务2",
- "children": [
- {"name": "Easing", "size": 17010},
- {"name": "FunctionSequence", "size": 5842}
- ]
- }
........- ]
- };
具体代码:
- var margin = {top: 20, right: 120, bottom: 20, left: 120},
- width = 3200 - margin.right - margin.left,
- height = 1200 - margin.top - margin.bottom;
- var i = 0,
- duration = 750,
- root;
- var tree = d3.layout.tree()
- .size([height, width]);
- var diagonal = d3.svg.diagonal()
- .projection(function(d) { return [d.y, d.x]; });
- var svg = d3.select(".canvan").append("svg")
- .attr("width", width + margin.right + margin.left)
- .attr("height", height + margin.top + margin.bottom)
- .append("g")
- .attr("transform", "translate(" + 80 + "," + 20 + ")");
- function collapse(d) {
- if (d.children) {
- d._children = d.children;
- d._children.forEach(collapse);
- d.openFlag = false; //自定义属性
- }else{
- if(searchFlag){
- d.openFlag = false;
- }else{
- if(reportKey){
- d.openFlag = true;
- }
- }
- }
- }
- function update(source) {
- // Compute the new tree layout转换数据
- var nodes = tree.nodes(root).reverse(),
- links = tree.links(nodes);
- // Normalize for fixed-depth.
- nodes.forEach(function(d) { d.y = d.depth * 240; });
- // Update the nodes…
- var node = svg.selectAll("g.node")
- .data(nodes, function(d) { return d.id || (d.id = ++i); });
- // Enter any new nodes at the parent's previous position.
- var nodeEnter = node.enter().append("g")
- .attr("class", "node")
- .attr("transform", function(d) { return "translate(" + source.y0 + "," + source.x0 + ")"; }); //css3属性 二维动画
- var htm = "<div class='infoBox'>123</div>";
- //写文字的变迁
- nodeEnter.append("circle") //画圆
- .attr("x","0px")
- .attr("y", "10px") //x,y代表坐标,注意在group元素中,坐标是指在该元素中的相对坐标
- .attr("cx","0px")
- .attr("cy", "0px")
- .attr("dy", ".35em")
- .attr("text-anchor", "middle")
- .style("fill-opacity", 1) //透明度 显示隐藏用display(none,block)
- .style("fill", function (d) { //填充颜色
- return d.openFlag ? "#fff":"#12a566"
- })
- .on("click", click) //给元素添加事件
- .on("mouseover",hover);
- nodeEnter.append("text") //text标签
- .attr("class", "tablename")
- .attr("x","0px")
- .attr("y", "15px")
- .attr("dy", ".35em")
- .attr("text-anchor", "middle")
- .attr("width","60")
- .attr("height","45")
- .text(function(d) { return "表名" + d.tablename; }) //文字
- .style("display",showTableName?"block":"none")
- .style("fill-opacity", 1e-6);
- ......
- // Transition nodes to their new position.
- var nodeUpdate = node.transition()
- .duration(duration)
- .attr("transform", function(d) { return "translate(" + d.y + "," + d.x + ")"; });
- nodeUpdate.select("circle")
- .attr("r", 4.5)
- .style("fill", function(d) { return d.openFlag ? "#fff":"#12a566" });
- nodeUpdate.select("text")
- .style("fill-opacity", 1);
- // Transition exiting nodes to the parent's new position.
- var nodeExit = node.exit().transition()
- .duration(duration)
- .attr("transform", function(d) { return "translate(" + source.y + "," + source.x + ")"; })
- .remove();
- nodeExit.select("circle")
- .attr("r", 1e-6);
- nodeExit.select("text")
- .style("fill-opacity", 1e-6);
- // Update the links…
- var link = svg.selectAll("path.link")
- .data(links, function(d) { return d.target.id; });
- // Enter any new links at the parent's previous position.
- link.enter().insert("path", "g")
- .attr("class", "link")
- .attr("d", function(d) {
- var o = {x: source.x0, y: source.y0};
- return diagonal({source: o, target: o});
- });
- // Transition links to their new position.
- link.transition()
- .duration(duration)
- .attr("d", diagonal);
- // Transition exiting nodes to the parent's new position.
- link.exit().transition()
- .duration(duration)
- .attr("d", function(d) {
- var o = {x: source.x, y: source.y};
- return diagonal({source: o, target: o});
- })
- .remove();
- // Stash the old positions for transition.
- nodes.forEach(function(d) {
- d.x0 = d.x;
- d.y0 = d.y;
- });
- }
- // Toggle children on click.
- function click(d) {
- if(d.childHasShowed){//已经加载出child
- //收起 d.children 展开 d._children;
- if (d.children) {
- d._children = d.children;
- d.children = null;
- d.openFlag = false;
- } else {
- d.children = d._children;
- d._children = null;
- d.openFlag = true;
- }
- update(d);
- }else{
- //点击加载child
- getDepenInfo(d.tablename, true, true ,d);
- // d.children = obj.children;
- // update(d);
- }
- }
- function hover(d) {
- console.log("over")
- }
SVG--D3--血缘关系树的更多相关文章
- 用D3.js画树状图
做项目遇到一个需求,将具有层级关系的词语用树状图的形式展示它们之间的关系,像这样: 或者是这样: 上面的图片只是样例,跟我下面的代码里面用的数据不同 网上有很多这种数据可视化展示的js控件,我这里选择 ...
- 基于spark logicplan的表血缘关系解析实现
随着公司平台用户数量与表数量的不断增多,各种表之间的数据流向也变得更加复杂,特别是某个任务中会对源表读取并进行一系列复杂的变换后又生成新的数据表,因此需要一套表血缘关系解析机制能清晰地解析出每个任务所 ...
- svg + d3
为了实现元素的添加,删除,拖拽,左键点击,右键单击,悬浮等功能,使用了d3 + svg 的技术来实现界面. 最开始是采用canvas,但是由于功能原因放弃了该技术,可以看下 canvas简介 另附:c ...
- d3生成的树状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 基于MaxCompute InformationSchema进行血缘关系分析
一.需求场景分析 在实际的数据平台运营管理过程中,数据表的规模往往随着更多业务数据的接入以及数据应用的建设而逐渐增长到非常大的规模,数据管理人员往往希望能够利用元数据的分析来更好地掌握不同数据表的血缘 ...
- 一款好用的数据血缘关系在线工具--SQLFlow
l 数据血缘关系(data lineage) 数据血缘属于数据治理中的一个概念,是在数据溯源的过程中找到相关数据之间的联系,它是一个逻辑概念.数据治理中经常提到血缘分析,血缘分析是保证数据融合的 ...
- 血缘关系分析工具SQLFLOW--实践指南
SQLFlow 是用于追溯数据血缘关系的工具,它自诞生以来以帮助成千上万的工程师即用户解决了困扰许久的数据血缘梳理工作. 数据库中视图(View)的数据来自表(Table)或其他视图,视图中字段(Co ...
- 使用grabit分析mysql数据库中的数据血缘关系
使用grabit分析mysql数据库中的数据血缘关系 Grabit 是一个辅助工具,用于从数据库.GitHub 等修订系统.bitbucket 和文件系统等各种来源收集 SQL 脚本和存储过程,然后将 ...
- d3实现家族树
1. jQuery和CSS3支持移动手机的DOM元素移动和缩放插件:panzoom 2.拖动:jqueryUI-Draggable.touchpunch 3.图表:echart.heig ...
随机推荐
- centos7下安装fabric2.2
准备基础环境 1.安装curl.git yum install curl yum install git 2.go环境搭建 下载解压 cd /home mkdir app cd app wget ht ...
- node-macaddress
下载 node-macaddressnode-macaddress 检索Linux.OS X和Windows中的MAC地址. 关于MAC地址的一个常见误解是,每个主机只有一个MAC地址, 虽然一个主机 ...
- 第五周:面向对象部分内容总结(5)---java设计规则
面向对象设计原则 1.开闭原则 开闭原则理解: 简单说就是一个软件实体支持扩展,不支持修改.就是在不改变源码的基础上,扩展其它的功能. 其实笔者认为,开闭原则无非就是想表达这样一层意思:用抽象构建框架 ...
- Java虚拟机诊断利器
Java虚拟机诊断利器
- 如何免费安装正版Adobe
现在正版的Adobe都非常的贵,如果你想不花钱又想下载正版的Adobe,那么就请花几分钟时间学习以下本篇博客,告诉你如何免费下载正版Adobe! [一定要读完,不要看到一半就以为教您下载的是付费版] ...
- 安装两个Eclipse 版本不一致,高版本无法打开
Could not create the JavaVirtual Machine,A fatal exception has occurred. 首先删除了 工作空间的配置 然后删除掉C:\Windo ...
- turtle库元素语法分析
一.turtle原理理解: turtle库是Python中一个有趣的图形绘制函数库.原名(海龟),我们想象一只海龟,位于显示器上窗体的正中心,在画布上游走,它游走的轨迹就形成了绘制的图形. 对于小海龟 ...
- 多测师讲解python _练习题003_高级讲师肖sir
python 003作业题:# 1.分别打印100以内的所有偶数和奇数并存入不同的列表当中# 2.请写一段Python代码实现删除一个list = [1, 3, 6, 9, 1, 8]# 里面的重复元 ...
- Windows下CertUtil校验和编码文件
目录 前言 CertUtil计算文件hash 计算MD2 计算MD4 计算MD5 计算SHA1 计算SHA256 计算SHA384 计算SHA512 文件base64编码 文件base64解码 文件h ...
- 资源管理神器Clover
开开心心地上班,这时你得打开我的电脑,点进D盘,打开某个项目;然后还得打开XX文档,还有.... 最后的最后,你的桌面便成了这个样子 每天你都得天打开多个文件夹,切换时找文件找的晕头转向而烦恼. 每天 ...
