一次webapi Post请求失败记录
//点击添加按钮
$("#add").click(function () {
//layer.msg("添加");
var data = { "stuAge": 20, "stuClass": 2, "stuName": "诸葛大力", "stuStatus": 1 };
alert(data);
$.ajax({
url: '/api/LayuiApi/AddStudent',
contentType: 'application/json',
type: 'post',
data: JSON.stringify(data),
success: function () {
}
});
});
后台接口:
[HttpPost]
public IActionResult AddStudent(Student stu)
{
try
{
_context.Student.Add(stu);
_context.SaveChanges();
return Ok(new { state = true, msg = "添加成功" });
}
catch(Exception ex)
{
return Ok(new { state = false, msg = ex.Message});
}
}
最开始直接将var data = { "stuAge": 20, "stuClass": 2, "stuName": "诸葛大力", "stuStatus": 1 };作为数据传到后台 无论怎样更改访问都失败,
最终发现需要将data改为 JSON.stringify(data), 问题解决。。。但是花了好久才发现
在更新一点:
当我在分装了方法 打算直接传入实体 以后直接调用时,方法如下:
function Save(model) {
$.ajax({
url: addurl,
contentType: 'application/json',
type: 'post',
data: JSON.stringify(model),
success: function (res) {
if (res.state == true) {
var obj = { stuName: $("#stuName").val(), stuAge: $("#stuAge").val(), stuClassId: $("#stuClassName").val() };
ReloadTable("demo", tableurl, obj);
layer.closeAll();
layer.msg("添加成功", { icon: 1 });
}
else {
layer.msg("添加失败,请联系管理员!", { icon: 2 });
console.log(res.msg);
}
}
});
}
在调用时我一开始是这么传值的:
$("#add").click(function () {
InitAddForm();
layer.open({
type: 1,
area: ['860px', '360px'],
content: $('#AddDiv'),
btn: ['保存', '取消'],
yes: function (index, layero) {
var stuName = $("#AddDiv input[name='stuName']").val();
var stuage = $("#AddDiv input[name='stuAge']").val();
var stuClass = $("#shId").val();
if (CheckAddForm(stuName, stuage, stuClass)) {
var data = { "stuAge": parseInt(stuage), "stuClass": parseInt(stuClass), "stuName": stuName, "stuStatus": 1 };
Save(data);
} else {
return false;
}
}
});
})
我一开始并没有加parseint
var data = { "stuAge": parseInt(stuage), "stuClass": parseInt(stuClass), "stuName": stuName, "stuStatus": 1 };
以至于后来调试前台js才发现栓来的age等都是字符串 所以和后台的模型类定义的int类型不符合 怎么传都是400 || 405
个人觉得这个点也很值得注意
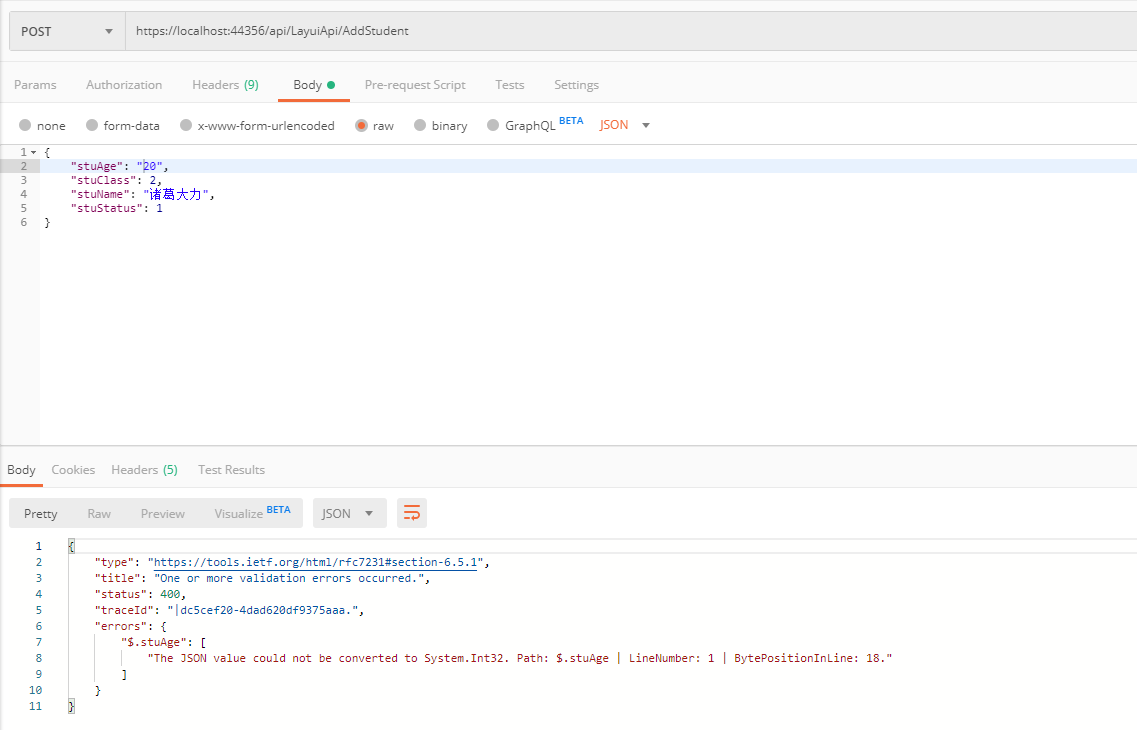
postman测试结果如下图:
1.当我把age加上双引号变为字符串时:

返回为400
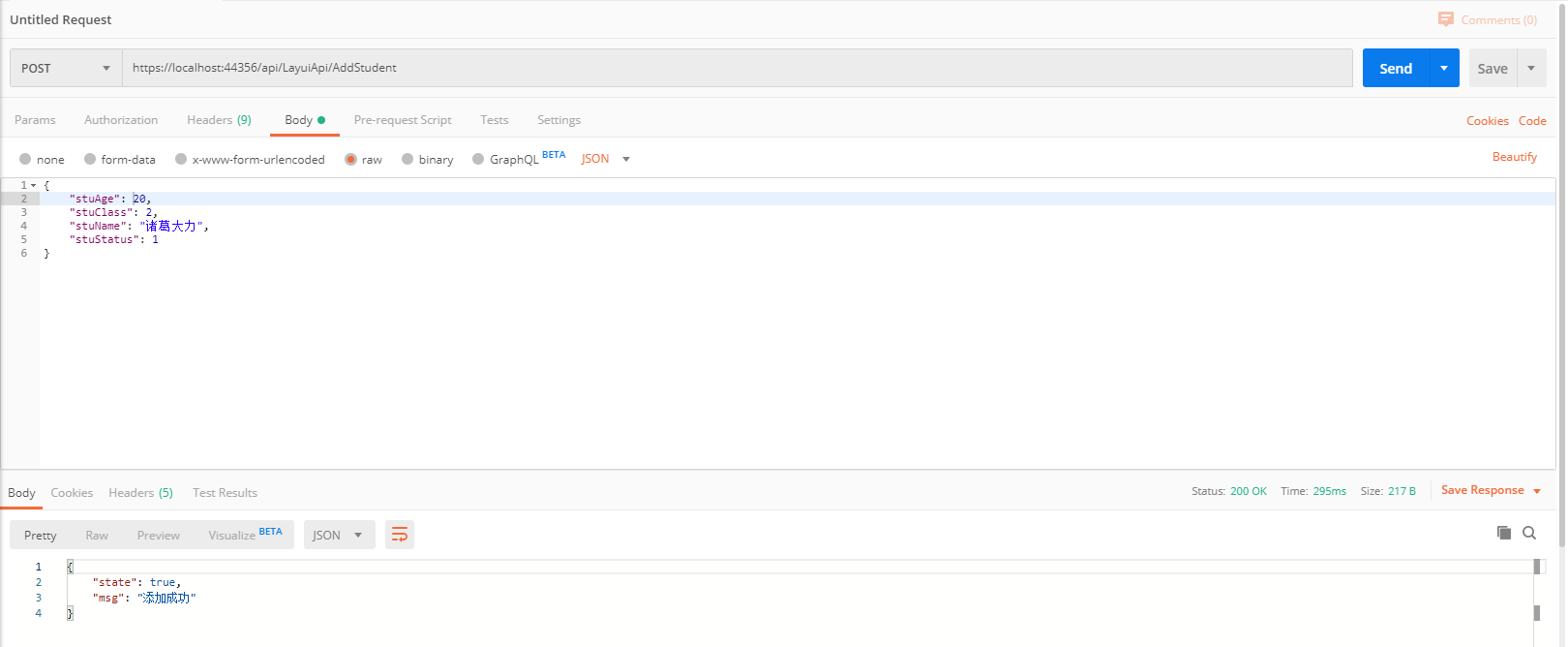
当我把age改回int

今天又犯了一个错 在core 的webapi中

忘记指定给路由配置action 导致半天文件上传访问接口一直失败 。。。。。痛定思痛 以后绝对不再犯了 路由配置!!!
一次webapi Post请求失败记录的更多相关文章
- 网络请求失败记录(安卓4g网络下第一次请求特别慢或者失败)
最近app的一次版本上线以后出现4g网络下请求接口特别慢,第一次调用接口非常非常慢或者直接访问失败,后面就正常了,但是WiFi情况下并不会出现这个问题.最主要的是IOS的线上app并没有问题. 开始怀 ...
- WebApi接口请求失败,找不到资源。
WebApi开发接口,实现同步数据库的数据给安卓. public class UserInfoController : ApiControllerBase { private UserBLL user ...
- 使用ActionFilterAttribute 记录 WebApi Action 请求和返回结果记录
使用ActionFilterAttribute 记录 WebApi Action 请求和返回结果记录 C#进阶系列——WebApi 异常处理解决方案 [ASP.NET Web API教程]4.3 AS ...
- WebApi(四)-Post接口请求失败或接受不到参数(解决方法)
post方式只能接受一个参数而且必须用FromBody特性标识,所以当没有使用FromBody特性标识的时候就会请求失败,如有添加添加了那访问接口时候参数应传对象不能是key:val的格式否则会接收到 ...
- WebApi 异步请求(HttpClient)
还是那几句话: 学无止境,精益求精 十年河东,十年河西,莫欺少年穷 学历代表你的过去,能力代表你的现在,学习代表你的将来 废话不多说,直接进入正题: 今天公司总部要求各个分公司把短信接口对接上,所谓的 ...
- Asp.Net WebApi Post请求整理(一)
Asp.Net WebApi+JQuery Ajax的Post请求整理 一.总结 1.WebApi 默认支持Post提交处理,返回的结果为json对象,前台不需要手动反序列化处理.2.WebApi 接 ...
- spring Boot使用AOP统一处理Web请求日志记录
1.使用spring boot实现一个拦截器 1.引入依赖: <dependency> <groupId>org.springframework.boot</grou ...
- IE浏览器缓存导致Ajax请求失败
在IE浏览器中通过Ajax请求后台的数据,如果Page请求是postback类型的,可能会导致Ajax请求失败的问题 我们都知道ajax能提高页面载入的速度主要的原因是通过ajax减少了重复数据的载入 ...
- c# WebApi POST请求同时包含数据及其文件
原因:创建.net WebApi的接口API.IIS作为服务端.安卓作为客户端发送json文件及其文件. Android端使用xUtils3.0实现文件上传 java代码: //要传递给服务器的jso ...
随机推荐
- C语言编程入门之--第六章C语言控制语句
导读:本章带读者理解什么是控制语句,然后逐个讲解C语言常用的控制语句,含有控制语句的代码量多起来后就要注意写代码的风格了,本章末节都是练习题,大量的练习才能掌握好控制语句的使用. 6.1 什么是控制语 ...
- 为了省钱,我用1天时间把PHP学了!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 你在通往架构师的路上吗? 程序员这个行业就像是在不断的打怪升级,突破每一阶段的瓶颈期 ...
- 我要告诉你:java接口中可以定义private私有方法
在传统的Java编程中,被广为人知的一个知识点是:java Interface接口中不能定义private私有方法.只允许我们定义public访问权限的方法.抽象方法或静态方法.但是从Java 9 开 ...
- Python基础笔记2-ruamel.yaml读写yaml文件
上一篇笔记记录了Python中的pyyaml库对yaml文件进行读写,但了解到ruamel.yaml也能对yaml文件进行读写,于是想尝试一下它的用法. 一,注意 这里首先要更正一下网上大部分博客的说 ...
- Docker(Docker Toolbox)配置镜像加速更换国内源
自己当时装的是Win10专业工作室版本,不知道为什么不支持window for docker, 所以选择了Docker Toolbox 的方式,主要是为了学习,虽然这种方式是不建议安装的,但是基础的学 ...
- CS61A Homework: Church Numerals
Church Numerals Nagging 南大的 SICP 实际上是 Berkeley CS61A 的 clone ,所以我有幸做到了这个 Homework02. 此外要感谢选课系统,让我一个工 ...
- Python错误:AssertionError: group argument must be None for now
运行多线程出现的错误 调试了很久,最后发先 __init__ 写错了,修改后后,运行正确.
- P2340 [USACO03FALL]Cow Exhibition G题解
新的奇巧淫技 原题传送门 众所周知,模拟退火是一种很强大的算法,DP很强,但我模拟退火也不虚,很多题你如果不会的话基本可以拿来水很多分.比如这道题,我用模拟退火可以轻松水过(虽然我是足足交了两页才过) ...
- CentOS8平台nginx日志的定时切分
一,编写bash脚本: [root@yjweb crontab]# vi split_nginx_logs.sh 代码: #!/bin/bash # 备份nginx的日志 # 昨天的日期 file_d ...
- nginx配置laravel lumen重写
location / { try_files $uri $uri/ /index.php?$query_string;}
