JS控制div跳转到指定的位置的解决方案总结
总结一下自己在写这个需求遇到的问题,相信大家应该是经常遇到的。即要求滚轮滚动到指定的位置。先看下基本的解决方案。
1.给链接a加个#的方式来实现跳转。(锚点方法)这里直接贴下代码:
html页面:
<div id="container">
<a href="#div1">div1</a>
<a href="#div2">div2</a>
<a href="#div3">div3</a>
</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
css样式:
div {
height: 800px;
width: 400px;
border: 2px solid black;
}
#container{
position: fixed;
margin:50px 500px;
}
该锚点法,不需要任何的js代码,即可实现跳转的方法。缺点:点击链接url发生变化,刷新的话会有问题。此方法貌似只能在.html后缀的页面才能起作用,对于.cshtml页面不起作用。
2.用animate属性,当点击锚点后,页面滚动到相应的DIV。接着上面的代码,具体添加如下代码:
html页面:
<div id="container">
<p id="p1">div1</p>
<p id="p2">div2</p>
<p id="p3">div3</p>
</div>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
css样式页面同上,看下js代码如下:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
$(document).ready(function() {
$("#p1").click(function() {
$("html, body").animate({
scrollTop: $("#div1").offset().top }, {duration: 500,easing: "swing"});
return false;
});
$("#p2").click(function() {
$("html, body").animate({
scrollTop: $("#div2").offset().top }, {duration: 500,easing: "swing"});
return false;
});
$("#p3").click(function() {
$("html, body").animate({
scrollTop: $("#div3").offset().top }, {duration: 500,easing: "swing"});
return false;
});
});
3.简单的window.scrollTo方法使用,这里不再详细说,看下用法。
即滚动到坐标为(100,500)的地方。比较单一,且没有缓慢的效果
function scrollWindow(){
window.scrollTo(100,500);
}
4.用js的srollIntoView方法进行使用。这里贴下代码:
html页面:
<ul>
<li><a href="javascript:;" data-tab="eat">吃饭</a></li>
<li><a href="javascript:;" data-tab="sleep">睡觉</a></li>
<li><a href="javascript:;" data-tab="walk">逛街</a></li>
</ul>
<div >
<div data-tab="eat" style="background:cyan; height:500px;">
吃饭
</div>
<div data-tab="sleep" style="background:lightgreen;height:2000px;">
睡觉
</div>
<div data-tab="walk" style="background:LightSalmon;height:1000px;">
逛街
</div>
</div>
js代码如下:
[].slice.call(document.querySelectorAll('a')).forEach(function(el){
el.addEventListener('click', function(){
var target = document.querySelector('div[data-tab=' + this.getAttribute('data-tab')+ ']' )
target.scrollIntoView(true);
})
})
注意一个问题,object.scrollIntoView(bool),前面是对象,通常原生的获取对象都是下面的写法:
document.getElementById('#xxx' ).scrollIntoView(true);
那么如果用jquery来调用该方法的话,需要写成下面这样的:
$('#xxx')[0].scrollIntoView(true);
5.如果需要缓慢的移动滚动可添加一个定时器。看下我们这个需求。先贴下代码:
js部分:
return cPageView.extend({
pageid: 10320608681,
hpageid: 10320608681,
events: {
"click .nav_list li ": "setHightLight",
},
})
点击事件部分:
//设置标签选中,并且滚动到相应的位置
setHightLight: function (e) {
var obj = $(e.currentTarget);
var _tag = this.$el.find('.nav_list li');
var $innerText = this.$el.find('.fsp_hd');
var items = $(".fs_prd_wrap").find('.item');
this.$el.find('.nav_list li').removeClass('current');
var itemIndex = "";
var objCurrent = [];
obj.addClass('current');
var scrollMove = function (scrollTo, time) {
var scrollFrom = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
var count = 0;
var every = 10;
scrollTo = parseInt(scrollTo);
time /= every; var interval = setInterval(function () {
count++;
document.documentElement.scrollTop = document.body.scrollTop = (scrollTo - scrollFrom) / time * count + scrollFrom;
if (count >= time) {
clearInterval(interval);
}
}, every);
};
for (var i = 0; i < items.length; i++) {
var self = this;
items[i].index = i;
if (obj.index() == items[i].index) {
items.each(function () {
var currentItem = $(this);
// items[i].scrollIntoView(false);
scrollMove(items[i].offsetTop-75, 500);
}); // console.log(items[i].index);
}
}
},
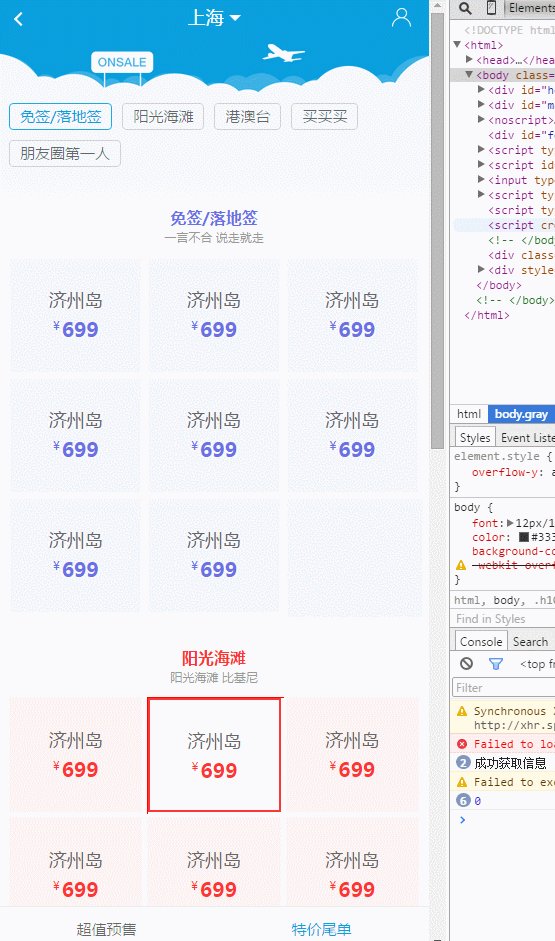
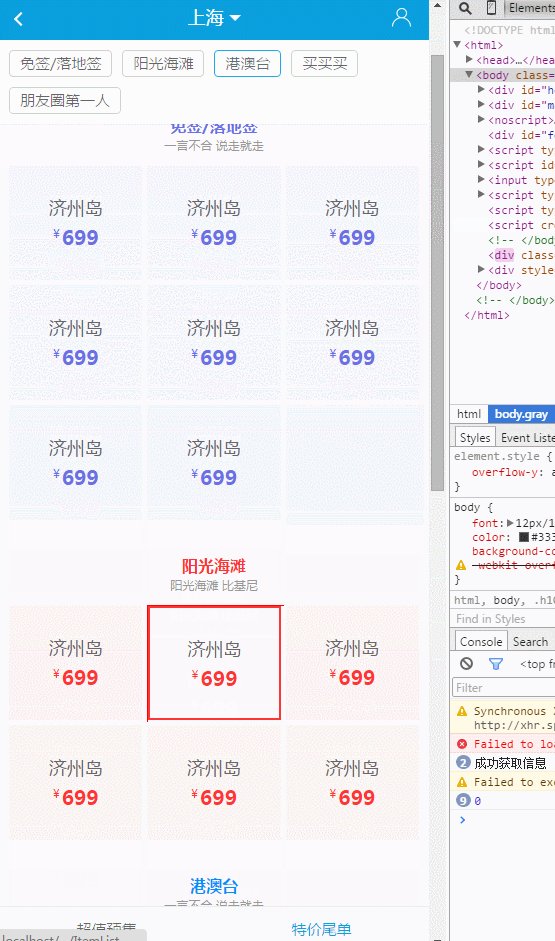
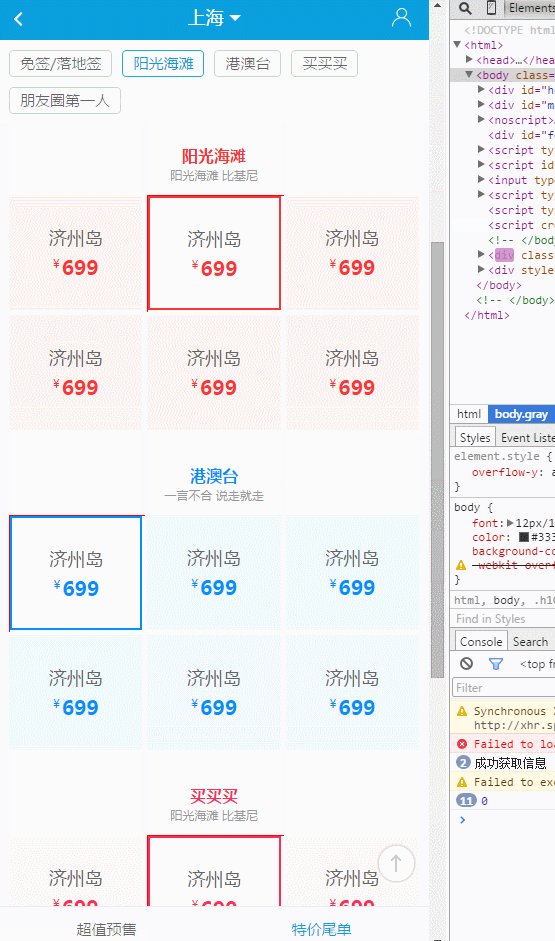
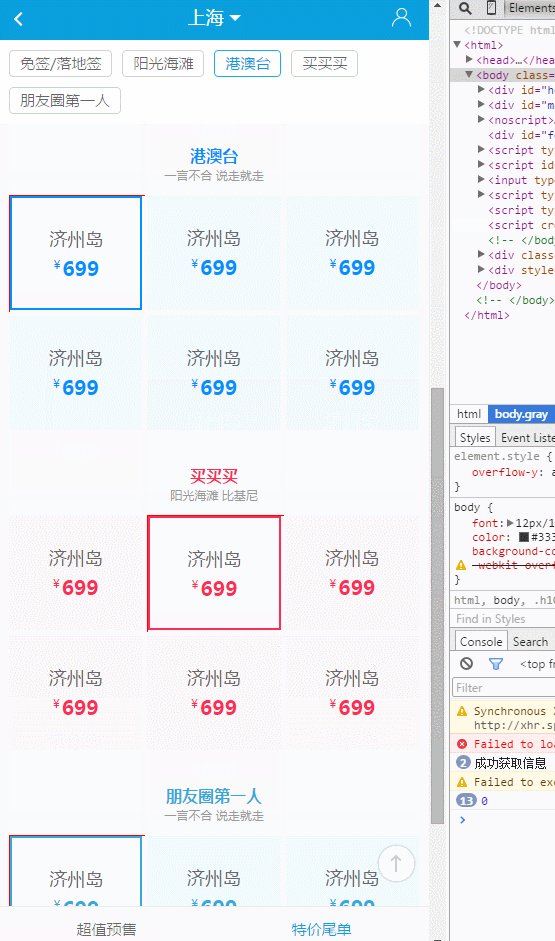
看下效果如下所示:


在chrome下测试和真机测试,效果都还行,这个需求主要是,没法通过高度来控制完成,因为,我们这个中间的内容元素都是动态加载进来的,高度是变得
因此我通过控制它的index来控制,固定其div模块,距离顶部的高度top为75px,滚动单个的div模块,而不是整个的body一起滚动。
如果大家还有更好的方法,欢迎给我留言哈!
作者:婷风
出处:http://www.cnblogs.com/jtjds/p/6027799.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意
转载文章之后必须在 文章页面明显位置给出作者和原文连接否则保留追究法律责任的权利。
JS控制div跳转到指定的位置的解决方案总结的更多相关文章
- JS控制div跳转到指定的位置的几种解决方案总结
原文:http://www.jb51.net/article/96574.htm 这篇文章主要介绍了JS控制div跳转到指定的位置的几种解决方案总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考 ...
- js控制div样式显示与隐藏,JS通过点击超链接右边(指定位置)显示一个图标
原文出自:https://blog.csdn.net/seesun2012 javascript基础篇,老土的方法解决js控制div样式,便于新手理解,粗暴的不能再粗暴,如果你是高手,请忽略! 思路: ...
- 功能整合(一):滚动条的变相隐藏、js控制div的渐变显示、滚动条监听
1.滚动条的变相隐藏 思路: 1. 把body的横向,纵向的超出部分隐藏,宽设置100%:高设置100%.就没有body的滚动条了, 2. 然后把最外层的div的宽设置的比body的宽宽一点,把d ...
- js 控制页面跳转的5种方法
js 控制页面跳转的5种方法 编程式导航: 点击跳转路由,称编程式导航,用js编写代码跳转. History是bom中的 History.back是回退一页 Histiory.go(1)前进一页 Hi ...
- js 控制Div循环显示 非插件版
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS控制DIV隐藏显示
转载自:http://blog.sina.com.cn/s/blog_6c3a67be0100ldbe.html JS控制DIV隐藏显示 一,需求描述: 现在有3个DIV块,3个超链接,需要点击一个链 ...
- React-Router JS控制路由跳转
React-Router JS控制路由跳转 时间: 2016-04-12 15:01:20 作者: zhongxia React-Router 控制路由跳转的方式,目前知道的有两种[Link 链接, ...
- Jsp页面跳转和js控制页面跳转的几种方法
Jsp 页面跳转的几种方法 1. RequestDispatcher.forward() 在服务器端起作用,当使用forward()时,Servlet engine传递HTTP请求从当前的Servle ...
- react项目中引入了redux后js控制路由跳转方案
如果你的项目中并没有用到redux,那本文你可以忽略 问题引入 纯粹的单页面react应用中,通过this.props.history.push('/list')就可以进行路由跳转,但是加上了redu ...
随机推荐
- ASP.NET5,MVC 6,Beta 7与VS 2015 RTM的兼容问题
温馨提示:本文杂而乱,最终不知所云. Visual Studio 2015 RTM已经于2015年7月20号正式发布,我也在第一时间下载安装了起来. 虽然在5月份就开始使用RC版本,但是还是很期待正式 ...
- 【工匠大道】svn使用总结
原文地址 SVN(Subversion)是一个自由.开源的项目源代码版本控制工具.目前,绝大多数开源软件和企业代码管理,都使用SVN作为代码版本管理软件. Subversion将文件存放在中心版本库里 ...
- [连载]《C#通讯(串口和网络)框架的设计与实现》-1.通讯框架介绍
[连载]<C#通讯(串口和网络)框架的设计与实现>- 0.前言 目 录 第一章 通讯框架介绍... 2 1.1 通讯的本质... 2 1 ...
- Ajax实现简单下拉选项
基本都是固定步骤!主要在JAVASCRIPT和PHP中的操作 1.HTML代码里就只有两个SELECT标签如下: <select id="province"> < ...
- 手机浏览器不支持 IDBObjectStore.getAll
最近在学习IndexDB,使用了IDBObjectStore.getAll,发现手机上不支持. 后面,查阅了mdn:  的确是不支持,且可以看到这个函数现在兼容性很差. 解决方法: 1.使用 IDB ...
- CSS3图片翻转切换案例及其中重要属性解析
图片翻转切换,在不使用CSS3的情况下,一般都是使用JS实现动画,同时操作元素的width和left,或者height和top以模拟翻转的效果,并在适当时候改变src或者z-index实现图片切换. ...
- 用原生javascript实现在页面动态显示时间
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>js ...
- Java—byte小结
1.声明byte[]数组: private static final byte[] XINTIAO = { (byte) 0xEE, (byte) 0x00 }; 2:将多个bute[]数组合并成一个 ...
- reason: '[<__NSDictionary0 0x7fda88f00c90> setValue:forUndefinedKey:]: this class is not key value c
reason: '[<__NSDictionary0 0x7fda88f00c90> setValue:forUndefinedKey:]: this class is not key v ...
- weblogic安装注意事项_linux
➠更多技术干货请戳:听云博客 一.安装过程:参考“weblogic安装截屏(linux)” 注意事项:安装weblogic时,需要注意以下两点: 1.首先在安装目录下创建weblogic12文件夹 如 ...
