微信小程序日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个。
需求:
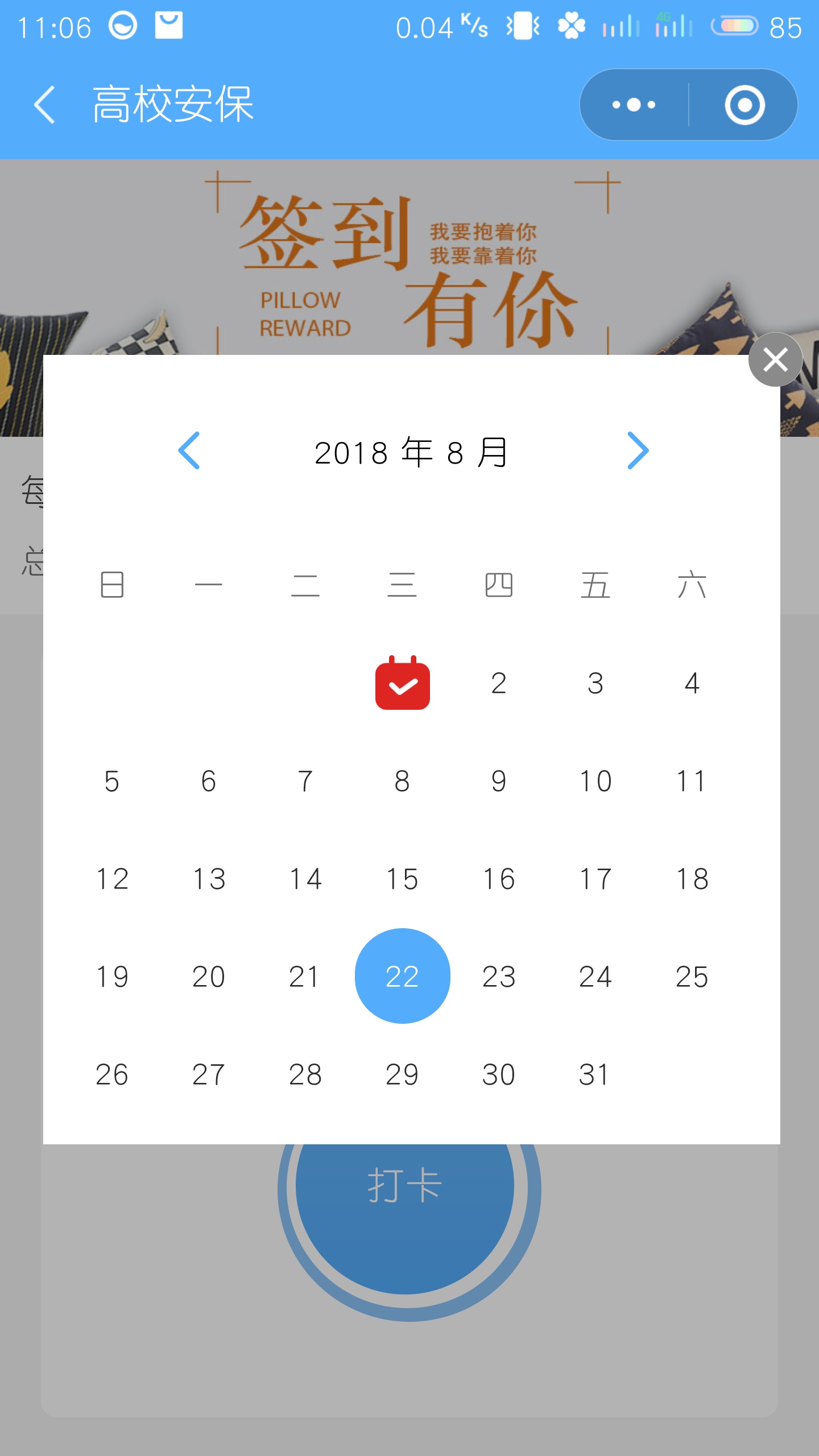
如图:


代码如下:
index.wxml:
<!--pages/pictruesign/pictrue.wxml-->
<view class='gs_banner'>
<image src='../../image/banner.jpg'></image>
<view class='gs_continue'>
<view>每日坚持签到</view>
<view>总共签到:<text>20</text>天</view>
</view>
</view>
<view class='gs_sign'>
<view class='gs_sign_box'>
<view class='gs_pillar'>
<view class='gs_post'>
<view></view>
</view>
<view class='gs_post'>
<view></view>
</view>
<view class='gs_post'>
<view></view>
</view>
<view class='gs_post'>
<view></view>
</view>
<view class='gs_post'>
<view></view>
</view> </view>
<view class='gs_sign_day'>
<image bindtap='onshow' src='../../image/sign_icon.png'></image>
<view>持续签到 <text>2</text>天</view>
</view>
<view class='gs_sign_content'>
<view class='gs_week'>
<block wx:for="{{week}}" wx:key="index">
<view class='gs_wook'>
<view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;'>{{item.wook}}</view>
</view>
</block>
</view>
<view class='gs_week'>
<block wx:for="{{day}}" wx:key="index">
<view class='gs_wook' style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;'>
<view class="{{ item.wook == getDate ? 'dateOn' : ''}}}">{{item.wook}}</view>
<view class='gs_clocksucceed' wx:if="{{item.src}}"><image src='{{item.src}}'></image></view>
</view>
</block>
</view>
<view class='gs_circle'>
<view class='gs_incircle'>
<view class='gs_excircle'>
<view class='gs_innercircle'>
<view class='gs_btn'>
<text>打卡</text>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
<view class='gs_calendar' style='display:{{display}}'>
<view class='gs_bg' bindtap='onhide'></view>
<view class='gs_gs_calendar_box'>
<view class="canlendarBgView">
<view class="canlendarView">
<view class="canlendarTopView">
<view class="leftBgView" bindtap="handleCalendar" data-handle="prev">
<view class="leftView"><image src='../../image/leftward.png'></image></view>
</view>
<view class="centerView">{{cur_year || "--"}} 年 {{cur_month || "--"}} 月</view>
<view class="rightBgView" bindtap="handleCalendar" data-handle="next">
<view class="rightView"><image src='../../image/rightward.png'></image></view>
</view>
</view>
<view class="weekBgView">
<view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class="weekView" wx:for="{{weeks_ch}}" wx:key="{{index}}" data-idx="{{index}}">{{item}}</view>
</view>
<view class="dateBgView">
<view wx:if="{{hasEmptyGrid}}" class="dateEmptyView" wx:for="{{empytGrids}}" wx:key="{{index}}" data-idx="{{index}}">
</view>
<view style='{{ index == 0 ? "margin-left:" + sysW * marLet + "px;" : "" }}width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class="dateView" wx:for="{{days}}" wx:key="{{index}}" data-idx="{{index}}" bindtap="dateSelectAction">
<view class="datesView {{ item.item == getDate && judge==1 ? 'dateOn' : ''}}}">{{item.item}}</view>
<view class='clocksucceed' wx:if="{{item.src}}"><image src='{{item.src}}'></image></view>
</view>
</view>
</view>
</view>
<view class='del' bindtap='onhide'>
<image src='../../image/del.png'></image>
</view>
</view>
</view>
<import src="../copy/copy.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
index.wxss
.gs_banner{}
.gs_banner image{
width:750rpx;
height:256rpx;
vertical-align: top;
}
.gs_continue{
background-color: #fff;
padding:30rpx 20rpx;
}
.gs_continue view:first-child{
font-size:34rpx;
color:#454545;
padding-bottom:20rpx;
}
.gs_continue view:last-child{
font-size:32rpx;
color:#707070;
}
.gs_continue view text{
color:#dd2522;
}
.gs_sign{
margin-top:30rpx;
}
.gs_sign_box{
background-color:#fff;
width:677rpx;
margin:0 auto;
position:relative;
border-radius:15rpx;
}
.gs_pillar{
overflow:hidden;
position:absolute;
top:-16rpx;
width:100%;
}
.gs_pillar .gs_post{
float:left;
width:20%;
text-align: center;
}
.gs_pillar .gs_post view{
display:inline-block;
width:18rpx;
height:42rpx;
background-color:#53acfc;
border-radius:20rpx;
}
.gs_sign_day{
padding:60rpx 20rpx 0;
}
.gs_sign_day image{
width:50rpx;
height:50rpx;
vertical-align: middle;
}
.gs_sign_day view{
display:inline-block;
font-size: 30rpx;
margin-left: 20rpx;
color:#707070;
}
.gs_sign_day view text{
color:#dd2522;
}
.gs_sign_content{
padding:20rpx;
}
.gs_week{
overflow:hidden;
}
.gs_wook{
display:inline-block;
text-align: center;
position: relative;
box-sizing: border-box;
}
.gs_wook view{
display: inline-block;
font-size:30rpx;
color:#707070;
width:60rpx;
height:60rpx;
line-height:60rpx;
}
.gs_clocksucceed{
position:absolute;
top:10rpx;
left:16rpx;
background-color:#fff;
}
.gs_clocksucceed image{
width:50rpx;
height:50rpx;
vertical-align: bottom;
}
.gs_sign_content .gs_week:nth-child(2) .gs_wook view{
color:#454545;
}
.gs_circle{
padding:50rpx 0;
}
.gs_incircle{
width:225rpx;
height:225rpx;
background-image: linear-gradient(to top,#8bc4f6,#8bc4f6);
border-radius:50%;
padding:10rpx;
margin:20rpx auto;
cursor: pointer;
}
.gs_excircle{
width:205rpx;
height: 205rpx;
background-color:#fff;
border-radius:50%;
padding:10rpx;
}
.gs_innercircle{
width:185rpx;
height:185rpx;
background-image:linear-gradient(to top,#53acfc,#63b2f7);
border-radius:50%;
padding:10rpx;
}
.gs_btn{
text-align: center;
}
.gs_btn text{
background-color:transparent;
border:none;
outline:none;
color:#fff;
line-height:185rpx;
font-size:36rpx;
}
.gs_calendar{
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
display:none;
}
.gs_bg{
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color:rgba(0,0,0,.3);
}
.gs_gs_calendar_box{
position: absolute;
top:180rpx;
left:40rpx;
width:677rpx;
background-color:#fff;
padding:20rpx;
box-sizing: border-box;
}
.canlendarBgView{
}
.canlendarView{}
.canlendarTopView{
overflow:hidden;
padding:40rpx 20rpx;
margin-left:20rpx;
}
.leftBgView{
float:left;
width:153rpx;
text-align: center;
}
.leftView{
}
.leftView image{
width:60rpx;
height:60rpx;
}
.centerView{
float:left;
font-size:32rpx;
height:60rpx;
line-height:60rpx;
width:260rpx;
text-align: center;
}
.rightBgView{
float:left;
width:156rpx;
text-align: center;
}
.rightView{}
.rightView image{
width:60rpx;
height:60rpx;
}
.weekBgView{
overflow:hidden;
}
.weekView{
float:left;
width:14.28571428571429%;
text-align: center;
font-size:30rpx;
color:#707070;
}
.dateBgView{
overflow:hidden;
margin-bottom:20rpx;
}
.dateEmptyView{
}
.dateView{
display:inline-block;
text-align: center;
position:relative;
}
.datesView{
font-size:30rpx;
color:#2b2b2b;
}
.dateOn{
border-radius: 50%;
background-color: #53acfc;
color: #fff !important;
}
.del{
position:absolute;
top:-20rpx;
right:-20rpx;
width:50rpx;
height:50rpx;
background-color:#fff;
border-radius:50%;
}
.del image{
width:50rpx;
height:50rpx;
vertical-align: text-top;
}
.clocksucceed{
position:absolute;
top:-3rpx;
left:20rpx;
background-color:#fff;
}
.clocksucceed image{
width:50rpx;
height:50rpx;
vertical-align: middle;
}
inex.js:
Page({
/**
* 页面的初始数据
*/
data: {
sysW: null,
lastDay: null,
firstDay: null,
year: null,
hasEmptyGrid: false,
cur_year: '',
cur_month: '',
firstDay: null,
getDate:null,
month:null,
display:"none",
week:[
{
wook: "一"
}, {
wook: "二"
}, {
wook: "三"
}, {
wook: "四"
}, {
wook: "五"
}, {
wook: "六"
}, {
wook: "日"
},
],
day:[
{
wook: '',
src:"../../image/newspaper.png",
}, {
wook: ''
}, {
wook: ''
}, {
wook: ''
}, {
wook: ''
}, {
wook: ''
},{
wook: ''
}
],
days:[
{
src:"../../image/newspaper.png"
}
]
},
getProWeekList:function(){
let that=this
let date=new Date()
let dateTime = date.getTime(); // 获取现在的时间
let dateDay = date.getDay();// 获取现在的
let oneDayTime = 24 * 60 * 60 * 1000; //一天的时间
let proWeekList;
let weekday;
console.log(dateTime)
for (let i = 0; i < 7; i++) {
let time = dateTime - (dateDay - 1 - i) * oneDayTime;
proWeekList = new Date(time).getDate(); //date格式转换为yyyy-mm-dd格式的字符串
weekday = "day[" + i+"].wook"
that.setData({
[weekday]: proWeekList,
})
//that.data.day[i].wook = new Date(time).getDate();
}
},
dateSelectAction: function (e) {
let cur_day = e.currentTarget.dataset.idx;
this.setData({
todayIndex: cur_day
})
console.log(`点击的日期:${this.data.cur_year}年${this.data.cur_month}月${cur_day + 1}日`);
},
setNowDate: function () {
const date = new Date();
const cur_year = date.getFullYear();
const cur_month = date.getMonth() + 1;
const todayIndex = date.getDate();
console.log(`日期:${todayIndex}`)
const weeks_ch = ['日', '一', '二', '三', '四', '五', '六'];
this.calculateEmptyGrids(cur_year, cur_month);
this.calculateDays(cur_year, cur_month);
this.setData({
cur_year: cur_year,
cur_month: cur_month,
weeks_ch,
todayIndex,
})
},
getThisMonthDays(year, month) {
return new Date(year, month, 0).getDate();
},
getFirstDayOfWeek(year, month) {
return new Date(Date.UTC(year, month - 1, 1)).getDay();
},
calculateEmptyGrids(year, month) {
const firstDayOfWeek = this.getFirstDayOfWeek(year, month);
let empytGrids = [];
if (firstDayOfWeek > 0) {
for (let i = 0; i < firstDayOfWeek; i++) {
empytGrids.push(i);
}
this.setData({
hasEmptyGrid: true,
empytGrids
});
} else {
this.setData({
hasEmptyGrid: false,
empytGrids: []
});
}
},
calculateDays(year, month) {
let days = [];
let weekday;
const thisMonthDays = this.getThisMonthDays(year, month);
for (let i = 1; i <= thisMonthDays; i++) {
// days[i].push(i);
weekday = "days[" + (i - 1) + "].item"
this.setData({
[weekday]:i,
src:''
})
}
console.log(this.data.days)
},
handleCalendar(e) {
const handle = e.currentTarget.dataset.handle;
const cur_year = this.data.cur_year;
const cur_month = this.data.cur_month;
if (handle === 'prev') {
let newMonth = cur_month - 1;
let newYear = cur_year;
if (newMonth < 1) {
newYear = cur_year - 1;
newMonth = 12;
}
this.calculateDays(newYear, newMonth);
this.calculateEmptyGrids(newYear, newMonth);
let firstDay = new Date(newYear, newMonth - 1, 1);
this.data.firstDay = firstDay.getDay();
this.setData({
cur_year: newYear,
cur_month: newMonth,
marLet: this.data.firstDay
})
if (this.data.month == newMonth) {
this.setData({
judge: 1
})
} else {
this.setData({
judge: 0
})
}
} else {
let newMonth = cur_month + 1;
let newYear = cur_year;
if (newMonth > 12) {
newYear = cur_year + 1;
newMonth = 1;
}
this.calculateDays(newYear, newMonth);
this.calculateEmptyGrids(newYear, newMonth);
let firstDay = new Date(newYear, newMonth - 1, 1);
this.data.firstDay = firstDay.getDay();
this.setData({
cur_year: newYear,
cur_month: newMonth,
marLet: this.data.firstDay
})
if (this.data.month == newMonth){
this.setData({
judge:1
})
}else{
this.setData({
judge: 0
})
}
}
},
dataTime: function () {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var months = date.getMonth() + 1;
//获取现今年份
this.data.year = year;
//获取现今月份
this.data.month = months;
//获取今日日期
this.data.getDate = date.getDate();
//最后一天是几号
var d = new Date(year, months, 0);
this.data.lastDay = d.getDate();
//第一天星期几
let firstDay = new Date(year, month, 1);
this.data.firstDay = firstDay.getDay();
},
onshow:function(){
this.setData({
display:"block",
})
},
onhide:function(){
this.setData({
display: "none",
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
this.setNowDate();
this.getProWeekList()
this.dataTime();
var res = wx.getSystemInfoSync();
this.setData({
sysW: res.windowHeight / 12-5,//更具屏幕宽度变化自动设置宽度
marLet: this.data.firstDay,
getDate: this.data.getDate,
judge:1,
month: this.data.month,
});
/**
* 获取系统信息
*/
console.log(that.data.month)
},
//滑动切换
swiperTab: function (e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
//点击切换
clickTab: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
// console.log(that.data.nubmerLength)
},
upper: function (e) {
console.log(e)
},
lower: function (e) {
console.log(e)
},
scroll: function (e) {
console.log(e)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
注:该文章属于原创,如要转载请标明出处。
微信小程序日历签到的更多相关文章
- 微信小程序日历面板插件
创建日历面板组件,在components目录下创建calendar文件夹 1.calendar.js // components/calendar/calendar.js var util = req ...
- 微信小程序日历课表
最近项目中使用到了日历,在网上找了一些参考,自己改改,先看效果图 wxml <view class="date"> <image class="dire ...
- 微信小程序日历插件
1/ wxml代码 <view class="timePick"> <picker mode="date" fields="mo ...
- 微信小程序 --- 日历效果
wxml部分: <view class='box1' style='width: {{ sysW * 7 }}px'> <view class='dateBox'>{{ yea ...
- [组件封装]微信小程序-日历
描述 切换月份, 当天文案为今天, 日期背景变色, 日期红点标识, 点击选中日期. 效果 源码 calendar.wxml <view class="component"&g ...
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 微信小程序资源整理
微信小程序相关的文档.教程.开源项目等资源的整理,以便于开发学习使用. —— —— 收录仅作个人学习使用,涉及侵权行为及时联系: maple_6392@163.com 项目地址:GitHub | 码云 ...
- 微信小程序+OLAMI(欧拉蜜)自然语言API接口制作智能查询工具--快递、聊天、日历等
微信小程序最近比较热门,再加上自然语义理解也越来越被人关注,于是我想赶赶潮流,做一个小程序试试.想来想去快递查询应该是一种比较普遍的需求. 如果你也在通过自然语言接口做点什么,希望我的这篇博客能帮到你 ...
- 微信小程序横版日历,tab栏
代码地址如下:http://www.demodashi.com/demo/14243.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
随机推荐
- vulnhub-Os-hackNos-3
vulnhub-Os-hackNos-3 nmap 192.168.114.0/24 查看存活主机,发现192.168.114.142. 具体探究: 发现80和22端口是开放的. dirb没扫出来啥, ...
- Alibaba高并发业务秒杀系统落地实战文档,已实践某大型秒杀场景
前言: 高并发,几乎是每个程序员都想拥有的经验.原因很简单:随着流量变大,会遇到各种各样的技术问题,比如接口响应超时.CPU load升高.GC频繁.死锁.大数据量存储等等,这些问题能推动我们在技术深 ...
- Java之再初识二
本篇博客将继续介绍Java基础知识 1.Java包含哪些数据类型 2.Java基本数据类型转换包含哪两类 3.为什么需要包装类 4.int与integer有什么区别,它们之间如何相互转化的 5.逻辑运 ...
- node中的cookie
为什么需要cookie 我们知道http是无状态的协议,无状态是什么意思呢?我来举一个小例子来说明:比如小明在网上购物,他浏览了多个页面,购买了一些物品,这些请求在多次连接中完成,如果不借助额外的手段 ...
- 大话Python切片,助你彻底掌控切片小妖精
切片语义 生活中切黄瓜.切萝卜.一本书的每一页等等都是符合切片的语义 切片的语义是从某个东西中通过某种手段拿到某个整体的一部分 切片是拿来主义,建立在已经有的序列上,有黄瓜才能切黄瓜 列表 -> ...
- Mysql安装(解压版)
文章首推 刷网课请点击这里 刷二级请点击这里 论文查重请点击这里 WIFI破解详细教程 今日主题:Mysql安装(解压版) 环境 系统:windows10 版本:mysql5.7.29 安装过程 1. ...
- Java知识系统回顾整理01基础06数组05复制数组
数组的长度是不可变的,一旦分配好空间,是多长,就多长,不能增加也不能减少 一.复制数组 把一个数组的值,复制到另一个数组中 System.arraycopy(src, srcPos, dest, de ...
- c++中CString:: Find , ReverseFind, Left, Right
CString 是在MFC中的头文件 非MFC加上afx.h头文件 直接上代码: // ConsoleApplication1.cpp : Defines the entry point for th ...
- matlab中卷积convolution与filter用法
转自:https://blog.csdn.net/dkcgx/article/details/46652021 转自:https://blog.csdn.net/Reborn_Lee/article/ ...
- apt-get 安装软件时出现:“文件尺寸不符” 问题
报错信息 命中:1 http://packages.deepin.com/deepin panda InRelease 命中:2 http://linux.teamviewer.com/deb sta ...
