手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇)
系列文章
扫码体验,先睹为快
可以扫描下微信小程序的二维码,体验一下开发完毕的效果:

代码地址:
GitHub : https://github.com/Tzlibai/uni-app-video -- Star 100+
uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=1839 -- 插件下载量1000+
前言
Hello,又见面了~
相信你看到这篇文章的时候已经阅读了上篇文章的开发这个小程序的准备工作,如果你准备好了,那接下来让我们一起开始吧!
开发
本机当前环境:
操作系统:Windows 10
// 软件版本
Vue.js : 2.9.6
Node.js : v12.13.0
HBuilderX : 2.7.5.20200519
QQMusic : 17.77.5338.0714 // 锻炼听力专用
WeChat : 2.9.5.41 // 寻找对象专用
页面开发
1 首页的页面开发
初始工作我们已经完成了,接下来我们进入每个页面的开发。
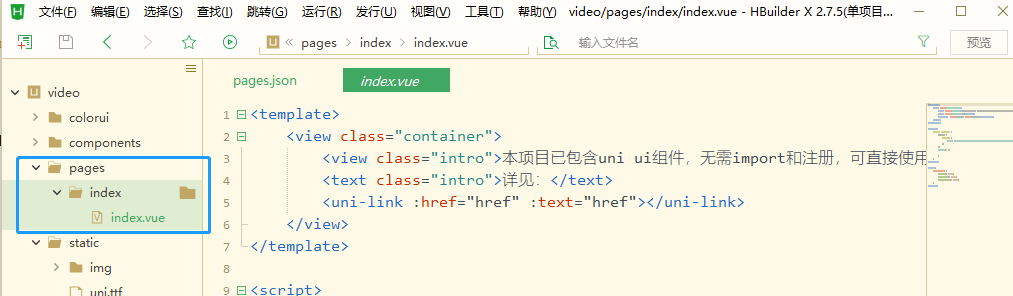
首先我们在pages目录下创建index目录 -> 创建index.vue文件

创建好文件之后,还需要在pages.json中添加路由:pagesjson文件源码地址:pages.json

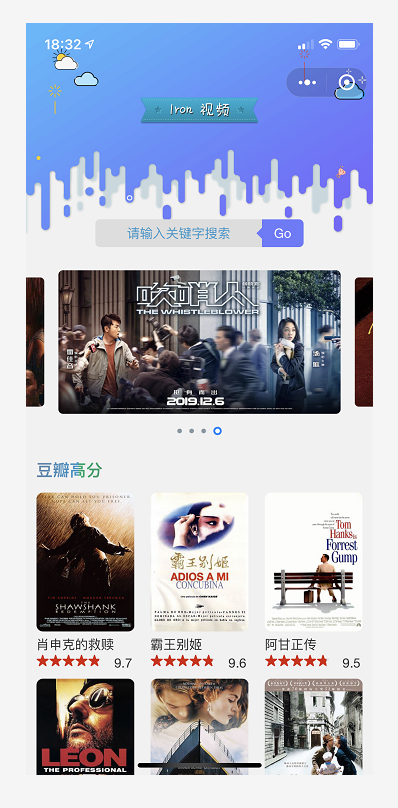
1.1 首页的UI图

1.2 核心代码分析
「我们可以把该页面分成三个部分:大图Logo及搜索、轮播图、电影列表」
页面代码大家可以直接打开首页源码(首页源码地址)复制到你的 index.vue 文件中查看效果,页面代码非常简单,我这边把关键代码分析下。
* @description: 首页伪代码示例
* @author: zhc
* @date: 2020-08-17 22:27:32
<template>
<view class="container">
<!-- loading动画 -->
<mi-loading ref="loading" title="加载中" :hasMask="true"></mi-loading>
<!-- 整个页面使用<scroll-view>标签 -->
<scroll-view>
### 大图Logo及搜索 --正常编写
<view class="topBar">
<image src="~@/static/img/banner.png" mode="widthFix" class="response"></image>
<view class="search-t">请输入关键字搜索</view>
</view>
### 轮播图 --使用的colorui的组件
<swiper>
<swiper-item v-for="(item,index) in swiperList" :key="index" :class="cardCur==index?'cur':''" @click="getBanner(item)">
<view class="swiper-item">
<image :src="item.url" mode="aspectFill" v-if="item.type=='image'"></image>
</view>
</swiper-item>
</swiper>
### 电影列表 --写好样式,使用v-for循环添加,使用<uni-load-more>标签上拉加载更多
<view class="movieH">豆瓣高分</view>
<view class="movieBox">
</view>
<uni-load-more :status="listStatus" :contentText="contentText" v-if="loadStatu"></uni-load-more>
</scroll-view>
</view>
</template>
<script>
// onShareAppMessage函数作用是点击右上角分享小程序,可以配置分享的名称及成功或者失败后的回调函数
onShareAppMessage: function(res) {
var that = this;
return {
title: '老赵的杂货铺',
path: 'pages/index/index' ,
success: function(res) {
console.log("转发成功:" + JSON.stringify(res));
that.shareClick();
},
fail: function(res) {
console.log("转发失败:" + JSON.stringify(res));
}
}
}
// onReachBottom函数作用是页面触底触发的函数,当加载一定数量,提示没有更多了
onReachBottom: function() {
console.log('触底’')
this.getmorenews()
}
// 这里操作了Storage,把首页的图片和标题存储起来,用作详情页的背景图片和标题
getDate(item) {
uni.setStorage({
key: 'storage_bg',
data: item.images.small,
success: function() {
console.log('item.images.small');
}
})
}
</script>
1.3 总结
整个页面加上css代码总共400行左右,其实还是比较简单,如果你在过程中遇到了问题,可以在下面评论处留言,我会第一时间回复你的疑问~
2 详情页面开发
首页我们已经完成了,接下来我们进入列表详情页面的开发。
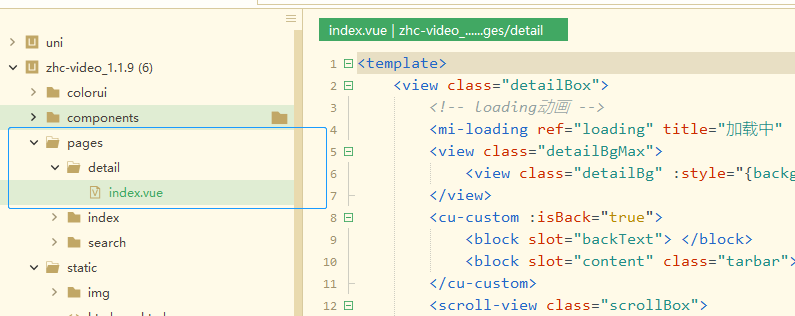
首先我们在pages目录下创建detail目录 -> 创建index.vue文件

创建好文件之后,还需要在pages.json中添加detail路由:pagesjson文件源码地址:pages.json

2.1 详情的UI图

2.2 核心代码分析
「我们依旧可以把该页面分成三个部分:电影大图、简介、演职员及评论、预告片」
详情页面代码大家可以直接打开详情页的源码(详情页源码地址)复制到你的 /detail/index.vue 文件中查看效果,页面代码也是非常简单,我照例把关键代码分析下。
* @description: 详情页面伪代码示例
* @author: zhc
* @date: 2020-08-17 22:54:09
<template>
### 电影大图
<view class="detailBgMax">
<view class="detailBg" :style="{backgroundImage: 'url(' + viewBg + ')'}">></view>
</view>
### 简介、演职员及评论
<scroll-view class="scrollBox">
<text v-if="summarStatu">剧情简介: </text>
<text v-if="summarStatu">演职员: </text>
<text class="hTitle" v-if="summarStatu">精选评论</text>
<!-- 评分标签使用的是uni自带的<uni-rate> -->
<uni-rate></uni-rate>
</scroll-view>
### 预告片
<!-- #ifdef MP-WEIXIN || MP-BAIDU,条件注释语句,让预告片只在微信小程序上显示,因为当时使用uni-app把该项目代码打包成APP时视频出了一些问题,所以加了条件注释,让其只在微信小程序上显示 -->
<!-- #ifdef MP-WEIXIN || MP-BAIDU -->
<view style="width: 98%;margin: 0 auto;">预告片 / 剧照
<video controls></video>
</view>
<!-- #endif -->
</template>
<script>
// onLoad是当页面加载完毕执行,在这里读取了首页存储的图片和标题,
// 我们通过UI图可以发现背景图会随着不同页面而变化,其实背景图就是首页存储的图片
// 通过CSS属性 filter: blur(60rpx),把图片处理成模糊的效果
onLoad: function(option) {
// 获取本地存储的图片
uni.getStorage({
key: 'storage_bg',
success: function(res) {
that.viewBg = res.data
}
});
}
</script>
2.3 总结
这里强行总结一下,如果你在这里遇到了问题,可以在评论处留言,除了夜里睡觉时间,我会第一时间回复你的疑问~~
3 搜索页面
首页、详情我们已经完成了,是不是比你想象中的简单,接下来我们进入搜索页面的开发。
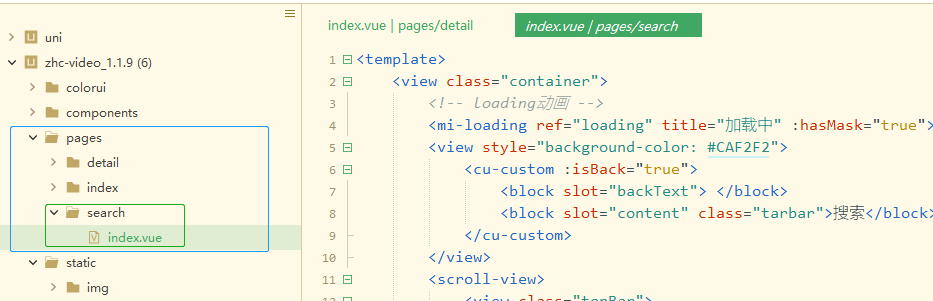
首先我们在pages目录下创建search目录 -> 创建index.vue文件

老规矩,创建好文件之后,还需要在pages.json中添加search路由:pagesjson文件源码地址:pages.json

3.1 搜索的UI图

3.2 核心代码分析
「我们依旧可以把该页面分成...,分成两个模块,搜索框、下方搜索之后的列表」
搜索页面代码大家如上节一样可以直接打开搜索页面的源码(搜索页面源码地址)复制到你的 /search/index.vue 文件中查看效果,页面代码也是非常简单,我依旧、照例、还是把关键代码分析下。
* @description: 搜索页面伪代码示例
* @author: zhc
* @date: 2020-08-17 23:40:13
<template>
### 搜索框
<view style="background-color: #CAF2F2">
<cu-custom :isBack="true">
<input class="search-t" placeholder="请输入关键字搜索" @input="messagesearch"></input>
</cu-custom>
</view>
### 搜索之后的列表
<scroll-view>
<!-- 电影列表 -->
<view class="movieH">搜索结果</view>
<view class="movieBox">
<view v-for="(item, index) in movieInfo" ></view>
</view>
</scroll-view>
</template>
搜索页面的一些逻辑其实和首页的基本相同,这里就不做过多赘述。
后记
现在已经一点了,越写越佩服一直在坚持写博客的大佬们,我们打开阅读一篇文章可能只需要几分钟,但是编写一篇优质的博客可能需要几天,向所有的博主致敬~
这个项目三个页面下来代码不到2000行,阅读上手还是比较容易,如果在过程中遇到问题或是编写错误,可以在下方评论处留言,我会第一时间回复.
到这里「手牵手写小程序」的旅程就该结束了,期待下次再见!
谢谢你愿意花时间阅读这篇文章,希望可以对你有所帮助,早点休息,别熬太晚梦会短~
手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇)的更多相关文章
- 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇)
系列文章 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇) 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇) 前言 好久不见,很久没更新博客了,前段时间 ...
- 零基础开发一款微信小程序商城
零基础开发一款微信小程序商城 一个朋友问我能不能帮忙做个商城?我一个完整网页都写不出的 菜鸟程序员,我该怎么拒绝呢?好吧,看在小程序这么火的形势下,我还是答应了!找了个开源项目,差不多花了三天时间搞定 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 微信正式开放内测“小程序”,不开发APP的日子真的来了?
关注,QQ群,微信应用号社区 511389428 微信正式开放内测“小程序”,不开发APP的日子真的来了? 明星公司 缪定纯 • 2016-09-22 09:05 讨论了很久的微信应用号终于来了,不过 ...
- 微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击
微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击 摘要: 小程序和公众号最大的区别有如下四点:1.小程序没有粉丝,开发者在后台能看到的只能是累计用户访问数以及实时统计 ...
- (转)快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 基于微信小程序的系统开发准备工作
腾讯推出微信小程序也有一段时间了,在各种行业里面也都掀起一阵阵的热潮,很多APP应用被简化为小程序的功能迅速推出,同时也根据小程序的特性推出各种独具匠心的应用,相对传统的APP来说,微信小程序确实能够 ...
- 移动开发之【微信小程序】的原理与权限问题以及相关的简易教程
这几天圈子里到处都在传播着这样一个东西,微信公众平台提供了一种新的开放能力,开发者可以快速开发一个小程序,取名曰:微信公众平台-小程序 据说取代移动开发安卓和苹果,那这个东东究竟是干吗用的?但很多人觉 ...
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
随机推荐
- socket解决半包、粘包问题
最近项目遇到socket服务端接收报文不全的问题,与其客户端约定的是报文长度+报文体.然而当客户端数据量大的时候,用分包发送,导致服务端报文日志接收不完整,于是想着先读出包体长度,再读出包体,不够就一 ...
- 解决android studio Gradle无法同步问题
打开根目录build.gradle buildscript { repositories { // 添加阿里云 maven 地址 maven { url 'http://maven.aliyun.co ...
- 面试题十八:在O(1)的时间内删除链表的节点
方法一:将要删除的·节点的下一个节点的内容复制到该节点上,然后删除下一个节点注意特殊情况:链表只有一个节点时,则删除头节点,则把头节点设置为null, 如果删除的尾节点则需要顺序遍历链表,取得前序节点 ...
- 数据库(十三):MySQL内置方法
进击のpython ***** 数据库--MySQL内置方法 目录 数据库--MySQL内置方法 视图 增加 修改 删除 触发器 创建 使用 删除 存储过程 无参 有参 事务 代码实现 视图 视图是一 ...
- dp最长不下降序列
// // Created by snnnow on 2020/4/13. // //这是dp 问题的基础题 // //最长不下降 //(导弹拦截是其例题) //那这篇文章是讲啥呢, // 主要是吧, ...
- Java语言概述_章节练习题及面试
学于尚硅谷开源课程 宋洪康老师主讲 感恩 尚硅谷官网:http://www.atguigu.com 尚硅谷b站:https://space.bilibili.com/302417610?from=se ...
- PHP tanh() 函数
实例 返回不同数的双曲正切: <?php高佣联盟 www.cgewang.comecho(tanh(M_PI_4) . "<br>");echo(tanh(0.5 ...
- PHP metaphone() 函数
实例 计算 "World" 的 metaphone 键: <?php高佣联盟 www.cgewang.comecho metaphone("World") ...
- Ubuntu chmod 命令修改文件chmod读写权限
Ubuntu chmod 命令可以用来修改文件或文件夹的读写权限 chmod 命令有两种使用方式 一. chmod [u/g/o/a] [+/-/=] [r/w/x] filename [ ]里都代表 ...
- 项目积累————关于map的getOrDefault用法
今天在学习领导的编程手法时,注意到了以前没用过的一个方法,那就是map的getOrDefault,看了一下感觉这个方法的用途还是非常广泛的,比如可以实现一个简单的通讯录的功能.下面看我写的一个测试类. ...
