理解js闭包9大使用场景
1.返回值(最常用)
- //1.返回值 最常用的
- function fn(){
- var name="hello";
- return function(){
- return name;
- }
- }
- var fnc = fn();
- console.log(fnc())//hello
这个很好理解就是以闭包的形式将 name 返回。
2.函数赋值
- var fn2;
- function fn(){
- var name="hello";
- //将函数赋值给fn2
- fn2 = function(){
- return name;
- }
- }
- fn()//要先执行进行赋值,
- console.log(fn2())//执行输出fn2
在闭包里面给fn2函数设置值,闭包的形式把name属性记忆下来,执行会输出 hello。
3.函数参数
- function fn(){
- var name="hello";
- return function callback(){
- return name;
- }
- }
- var fn1 = fn()//执行函数将返回值(callback函数)赋值给fn1,
- function fn2(f){
- //将函数作为参数传入
- console.log(f());//执行函数,并输出
- }
- fn2(fn1)//执行输出fn2
用闭包返回一个函数,把此函数作为另一个函数的参数,在另一个函数里面执行这个函数,最终输出 hello
4.IIFE(自执行函数)
- (function(){
- var name="hello";
- var fn1= function(){
- return name;
- }
- //直接在自执行函数里面调用fn2,将fn1作为参数传入
- fn2(fn1);
- })()
- function fn2(f){
- //将函数作为参数传入
- console.log(f());//执行函数,并输出
- }
直接在自执行函数里面将封装的函数fn1传给fn2,作为参数调用同样可以获得结果 hello
5.循环赋值
- //每秒执行1次,分别输出1-10
- for(var i=1;i<=10;i++){
- (function(j){
- //j来接收
- setTimeout(function(){
- console.log(j);
- },j*1000);
- })(i)//i作为实参传入
- }
如果不采用闭包的话,会有不一样的情况,可以看我自己 闭包 的文章。
6.getter和setter
- function fn(){
- var name='hello'
- setName=function(n){
- name = n;
- }
- getName=function(){
- return name;
- }
- //将setName,getName作为对象的属性返回
- return {
- setName:setName,
- getName:getName
- }
- }
- var fn1 = fn();//返回对象,属性setName和getName是两个函数
- console.log(fn1.getName());//getter
- fn1.setName('world');//setter修改闭包里面的name
- console.log(fn1.getName());//getter
第一次输出 hello 用setter以后再输出 world ,这样做可以封装成公共方法,防止不想暴露的属性和函数暴露在外部。
7.迭代器(执行一次函数往下取一个值)
- var arr =['aa','bb','cc'];
- function incre(arr){
- var i=0;
- return function(){
- //这个函数每次被执行都返回数组arr中 i下标对应的元素
- return arr[i++] || '数组值已经遍历完';
- }
- }
- var next = incre(arr);
- console.log(next());//aa
- console.log(next());//bb
- console.log(next());//cc
- console.log(next());//数组值已经遍历完
8.首次区分(相同的参数,函数不会重复执行)
- var fn = (function(){
- var arr=[];//用来缓存的数组
- return function(val){
- if(arr.indexOf(val)==-1){//缓存中没有则表示需要执行
- arr.push(val);//将参数push到缓存数组中
- console.log('函数被执行了',arr);
- //这里写想要执行的函数
- }else{
- console.log('此次函数不需要执行');
- }
- console.log('函数调用完打印一下,方便查看已缓存的数组:',arr);
- }
- })();
- fn(10);
- fn(10);
- fn(1000);
- fn(200);
- fn(1000);
执行结果如下:

可以明显的看到首次执行的会被存起来,再次执行直接取。
9.缓存
- //比如求和操作,如果没有缓存,每次调用都要重复计算,采用缓存已经执行过的去查找,查找到了就直接返回,不需要重新计算
- var fn=(function(){
- var cache={};//缓存对象
- var calc=function(arr){//计算函数
- var sum=0;
- //求和
- for(var i=0;i<arr.length;i++){
- sum+=arr[i];
- }
- return sum;
- }
- return function(){
- var args = Array.prototype.slice.call(arguments,0);//arguments转换成数组
- var key=args.join(",");//将args用逗号连接成字符串
- var result , tSum = cache[key];
- if(tSum){//如果缓存有
- console.log('从缓存中取:',cache)//打印方便查看
- result = tSum;
- }else{
- //重新计算,并存入缓存同时赋值给result
- result = cache[key]=calc(args);
- console.log('存入缓存:',cache)//打印方便查看
- }
- return result;
- }
- })();
- fn(1,2,3,4,5);
- fn(1,2,3,4,5);
- fn(1,2,3,4,5,6);
- fn(1,2,3,4,5,8);
- fn(1,2,3,4,5,6);
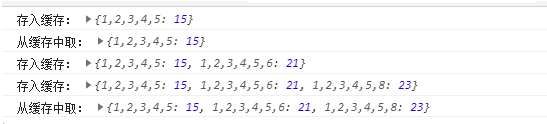
输出结果:

转载于:https://blog.csdn.net/dkm123456/article/details/111644638
理解js闭包9大使用场景的更多相关文章
- javascript深入理解js闭包(转)
javascript深入理解js闭包 转载 2010-07-03 作者: 我要评论 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. ...
- 理解JS闭包
从事web开发工作,尤其主要是做服务器端开发的,难免会对客户端语言JavaScript一些概念有些似懂非懂的,甚至仅停留在实现功能的层面上,接下来的文章,是记录我对JavaScript的一些概念的理解 ...
- 理解JS闭包的几个小实验
学了JavaScript有一段时间了,但是对闭包还是不太理解,于是怀着心中的疑问做了几个小实验,终于有点明白了. 首先看一下MDN上的定义:闭包是函数和声明该函数的词法环境的组合. 简单来说,闭包是一 ...
- javascript深入理解js闭包(个人理解,大神勿喷)
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量 ...
- javascript深入理解js闭包
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量 ...
- 深入理解JS闭包
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量 ...
- javascript深入理解js闭包[转]
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量 ...
- (转)javascript深入理解js闭包
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量 ...
- javascript深入理解js闭包(看了挺多的,感觉这篇比较透彻)
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域 ...
随机推荐
- 工具-效率工具-XMIND8破解(99.1.3)
@ 目录 1.下载 2.修改hosts文件 3.修改配置文件 4.填入序列号 5.破解完成 关于作者 1.下载 1.点击进入官方网站下载 2.下载破解包 网址:点击进入网盘地址 密码:domd 2.修 ...
- pandas的学习8-pandas-plot出图
import pandas as pd import numpy as np import matplotlib.pyplot as plt ''' 这次我们讲如何将数据可视化. 首先import我们 ...
- Restful API 接口设计标准及规范
Restful API 接口设计标准以及规范 RESTful概念 理解和评估以网络为基础的应用软件的架构设计,得到一个功能强.性能好.适宜通信的架构.REST指的是一组架构约束条件和原则." ...
- 从零搭建K8S测试集群
环境准备 本文介绍从零开始创建多个虚拟机,组建一个测试k8s集群的完整过程,并记录中间踩过的坑 创建虚拟机 安装vagrant和virtualbox https://www.vagrantup.com ...
- python之解压序列并赋值给变量
N个数量的序列(可迭代对象),赋值给N个变量. 字符串: 1 #!usr/bin/env python3 2 # -*- Coding=utf-8 -*- 3 4 ''' 5 解压序列(或者任何可迭代 ...
- Visual Studio 默认git拉取Github出错 No error could not read Username for 'https://github.com': terminal prompts disabled
发布到远程存储库时遇到错误: Git failed with a fatal error.fatal: HttpRequestException encountered. ��������ʱ��� ...
- 零基础学习python
一.python的注释方式: (1)python的单行注释: ctrl+/ # print('Hello World!') 这是当行注释 (2)python的多行注释: ''' ''' ' ' ' ...
- [强制]IDE使用UTF-8和LF
Java 程序开发常用的集成开发环境(IDE)有Eclipse和IntelliJ IDEA.Eclipse是免费开源的,很多早期程序员使用它的比较多.IntelliJ IDEA有社区版和企业版,社区版 ...
- 4.简单的 GNU 汇编语法
芯片启动时很多设备没有初始化,需要汇编语言进行准备. 简单的GNU汇编语法: 1 label: instruction @ comment label :标号,类似于外号,为所在位置做标号,可以通过这 ...
- 雅虎(ycsb)测试hbase(压测)
一.下载ycsb 0.10包 https://github.com/brianfrankcooper/YCSB/releases/download/0.10.0/ycsb-0.10.0.tar.gz ...
