用JavaScript做精灵图
用JavaScript做精灵图
精灵图可以不用在给每一个小块一 一的修改位置。主要原理是找到整张的背景图与li的下标的数学关系.

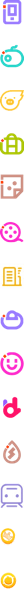
这是一大张背景图,这个背景图的位置其实是有规律的,每两张之间间隔一个固定长度,这个固定长度刚好等于一个小图标的长度,我们使用的这个图间隔44px。
CSS样式如下图所示

样式代码如下:
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: skyblue;
}
.conve{
width: 290px;
border: 1px solid #aaa;
margin: 100px auto;
overflow: hidden;
background-color: #fff;
}
.conve ul{
width: 292px;
list-style: none;
}
.conve ul li{
height: 67px;
float: left;
width: 72px;
border: 1px solid #aaa;
margin: -1px 0 0 -1px;
}
.conve ul li a{
display: block;
width: 72px;
height: 67px;
font-size: 12px;
color: #555;
text-decoration: none;
font-family: "微软雅黑";
text-align: center;
}
.conve ul li a:hover{
color: #f40;
}
.conve ul li a i{
width: 24px;
height: 24px;
display: inline-block;
font-style: normal;
margin-top: 11px;
background: url('img/1.jpg')no-repeat 0 0;
}
.conve ul li a span{
width: 72px;
display: block;
padding-top: 8px;
}
</style>
</head>
<body>
<div class="conve" id="con">
<ul>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
<li><a href="#"><i></i><span>吃饭</span></a></li>
</ul>
</div>
</body>
</html>
JavaScript部分如下所示:
<script type="text/javascript">
var icons=document.getElementsByTagName("i");
for (var i = 0; i < icons.length; i++) {
icons[i].style.backgroundPosition = "0 -"+ i*44 + "px";
}
</script>
其中:background-position属性设置背景图像的起始位置(第一个值代表横向坐标值 ,第二个值代表竖向坐标值)
用JavaScript做精灵图的更多相关文章
- 第9天:CSS精灵图
今天重点学习了CSS精灵图. "CSS精灵",英语css sprite,所以也叫做"CSS雪碧"技术.是一种CSS图像合并技术,该方法是将小图标和背景图像合并到 ...
- Uint 7.文本和字体属性,background,精灵图和3种定位
一. 文本属性 CSS 文本属性可定义文本的外观. 通过文本属性,您可以改变文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进,等等. <!DOCTYPE html> <htm ...
- 《javascript面向对象精要》读书笔记
<javascript面向对象精要> 买这本书的原因主要是因为作者,Nicholas C. Zakas 牛X闪闪的js专家,读过js高程的应该都知道他,而这本书是他的最新力作,感觉也是js ...
- 03.JavaScript 面向对象精要--理解对象
JavaScript 面向对象精要--理解对象 尽管JavaScript里有大量内建引用类型,很可能你还是会频繁的创建自己的对象.JavaScript中的对象是动态的. 一.定义属性 当一个属性第1次 ...
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
- 用javascript做别踩白块游戏1
初学Javascript做的一个别踩白块小游戏,代码简陋,如下: <!DOCTYPE html> <html> <head> <!-- 禁用缩放功能 --&g ...
- H5 40-CSS精灵图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Css - 精灵图
Css - 精灵图css sprite 一个页面文档上总是会有N多的图标小图片,它们都是以背景图的方式嵌入文档,每个小图片需要一个url的css属性,每个url都指向一个服务器地址的链接,每个链接都代 ...
- javascript面向对象精要第三章对象整理精要
什么是对象的数据属性?什么是对象的访问器属性?[put]方法是默认创建数据属性的,访 问器属性不包含值而是定义了一个单属性被读取时调用的函数(getter)和当一个属性被写入时 调用的函数(sette ...
随机推荐
- centos8环境判断当前操作系统是否虚拟机或容器
一,阿里云ECS的centos环境 1,执行systemd-detect-virt [root@yjweb ~]# systemd-detect-virt kvm 说明阿里云的ecs是在一个kvm环境 ...
- selenium-滚动
移动到指定的坐标(相对当前的坐标移动) driver.execute_script("window.scrollBy(0, 700)"); 移动到窗口绝对位置坐标,如下移动到纵坐标 ...
- 不同系统执行相同shell脚本,出现Syntax error: "(" unexpected错误解决
例如shell脚本在centos系统中能正常执行,而在ubuntu系统中执行会出现类似Syntax error: "(" unexpected的错误,一般这种是因为sh与bash有 ...
- DataSkew 数据倾斜
date: 2020-04-21 19:38:00 updated: 2020-04-24 10:26:00 DataSkew 数据倾斜 1. Hive 里的数据倾斜 1.1 null值 空值 尽量提 ...
- pandas dataframe 时间字段 diff 函数
pandas pandas 是数据处理的利器,非常方便进行表格数据处理,用过的人应该都很清楚,没接触的可以自行查阅pandas 官网. 需求介绍 最近在使用 pandas 的过程中碰到一个问题,需要计 ...
- Gym102012G Rikka with Intersections of Paths
题意 \(T\) 组数据,每组数据给定一棵 \(n\) 个点的树和 \(m\) 条路径,求选出 \(k\) 条给定路径使得至少有两条交于一点的方案数,对 \(10^9+7\) 取模. \(\textt ...
- NB-IoT技术的低成本因素是来源于什么
一套成熟的蜂窝物联网应用体系,涉及NB-IoT芯片.通信模组.UE.运营商网络.数据流量费用.通信协议栈.物联网平台.垂直应用软件.云平台.大数据.工程安装.运营维护等多个方面.对于物联网终端的海量部 ...
- 4G工业路由器的性能介绍和应用需求
4G工业路由器可以实现数据的远程传输和设备控制功能,主要应用的场景包括智能电网.智能交通.智能家居.才智金融.工业自动化.公共安全.环境保护.数字化医疗等领域,特别是大数据或是视频传输等.那么4G工业 ...
- P3065 [USACO12DEC]First! G
题意描述 [USACO12DEC]First! G 不错的一道题. 给你 \(N\) 个字符串,要求你求出可能的字典序最小的字符串. 对于 可能的最小的字符串,你可以任意排列 \(26\) 个字母,使 ...
- RabbitMQ相关概念的理解
1.什么是消息? 消息就是程序(服务)之间传递的数据(图/文/声/像). 2.MQ是什么? MQ(MessageQueue)是指消息队列亦或消息总线.是消息的容器,这个容器的策略是FIFO(先进先出) ...
