WPF 半透明 模糊效果 Aero效果(1)
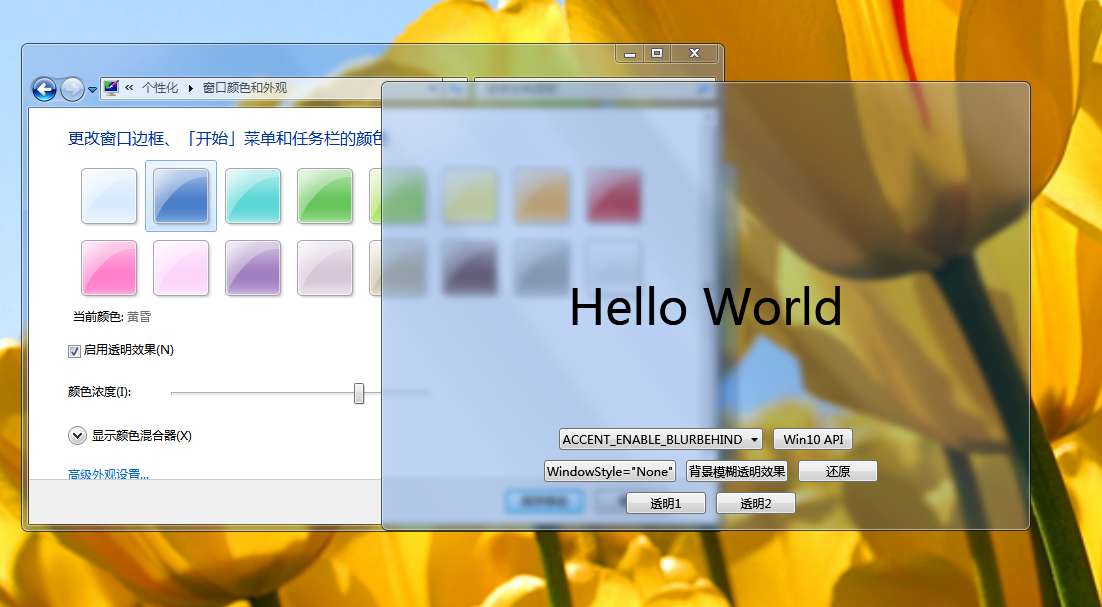
先看看效果图


目前网上找到了2种实现方式,一种是 .NET Framework4.5及以后有自带的 WindowChrome 效果,一种是 WindowsAPI dwmapi.dll ,但这两种在win10下面都会失效。win10如何实现在下一篇讲。
1.WindowChrome 效果设置较为简单,如下代码红色部分。WindowChrome更多用法可以查阅官方文档:https://docs.microsoft.com/zh-cn/dotnet/api/system.windows.shell.windowchrome?view=netframework-4.7.2
- <Window x:Class="WpfApp1.Window1"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfApp1"
- mc:Ignorable="d"
- Title="Window1" Height="300" Width="300" Background="Transparent" WindowStartupLocation="CenterScreen">
- <WindowChrome.WindowChrome>
- <WindowChrome GlassFrameThickness="-1"/>
- </WindowChrome.WindowChrome>
- <Grid>
- <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
- <TextBlock FontSize="40" TextAlignment="Center">
- Hello Wolrd
- </TextBlock>
- <TextBlock FontSize="12" TextAlignment="Center" Margin="0,30,0,0">使用 WindowChrome 实现模糊透明</TextBlock>
- </StackPanel>
- </Grid>
- </Window>
2.调用 dwmapi.dll API
页面代码:
- <Window x:Class="WpfApp1.Window2"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfApp1"
- mc:Ignorable="d"
- Title="Window2" Height="" Width="" WindowStartupLocation="CenterScreen">
- <Grid>
- <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
- <TextBlock FontSize="" TextAlignment="Center">
- Hello Wolrd
- </TextBlock>
- <TextBlock FontSize="" TextAlignment="Center" Margin="0,30,0,0">使用 Windows 的 dwmapi 实现模糊透明</TextBlock>
- </StackPanel>
- </Grid>
- </Window>
后端代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Runtime.InteropServices;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Interop;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Shapes;
- namespace WpfApp1
- {
- /// <summary>
- /// Window2.xaml 的交互逻辑
- /// </summary>
- public partial class Window2 : Window
- {
- public Window2()
- {
- InitializeComponent();
- }
- [StructLayout(LayoutKind.Sequential)]
- private struct MARGINS
- {
- public MARGINS(Thickness t)
- {
- Left = (int)t.Left;
- Right = (int)t.Right;
- Top = (int)t.Top;
- Bottom = (int)t.Bottom;
- }
- public int Left;
- public int Right;
- public int Top;
- public int Bottom;
- }
- [DllImport("dwmapi.dll", PreserveSig = false)]
- private static extern void DwmExtendFrameIntoClientArea(IntPtr hWnd, ref MARGINS pMarInset);
- [DllImport("dwmapi.dll", PreserveSig = false)]
- private static extern bool DwmIsCompositionEnabled();
- /// <summary>
- /// win7
- /// </summary>
- /// <param name="window"></param>
- /// <param name="margin"></param>
- /// <returns></returns>
- public static bool ExtendGlassFrame(Window window)
- {
- if (!DwmIsCompositionEnabled())
- return false;
- IntPtr hwnd = new WindowInteropHelper(window).Handle;
- if (hwnd == IntPtr.Zero) throw new InvalidOperationException("The Window must be shown before extending glass.");
- // 将WPF和Win32透视图的背景设置为透明
- window.Background = Brushes.Transparent;
- HwndSource.FromHwnd(hwnd).CompositionTarget.BackgroundColor = Colors.Transparent;
- MARGINS margins = new MARGINS(new Thickness(-));
- DwmExtendFrameIntoClientArea(hwnd, ref margins);
- return true;
- }
- protected override void OnSourceInitialized(EventArgs e)
- {
- base.OnSourceInitialized(e);
- ExtendGlassFrame(this);
- }
- }
- }
这两种都能实现透明模糊效果(win7下),但都各自有各自的特点,WindowChrome 的窗口内容都需要自行设置,细心看两个窗口就会发现WindowChrome 的窗口标题都没了,标题高度,边距,调整窗口大小的作用范围等,什么都可以自定义,自我感觉比较难调(可能只是因为我菜),比较适合做自定义窗口,标题栏自定义,标题栏上面还可以加其他按钮,可以隐藏系统标题栏上面的按钮,还有个特点是程序启动时立即生效,dwmapi.dll 会有一个加载的延迟,使用 dwmapi.dll 则窗口内容标题等都是保留原始窗口的内容。
WPF 半透明 模糊效果 Aero效果(1)的更多相关文章
- WPF中,如何将Vista Aero效果扩展到整个窗口
原文:WPF中,如何将Vista Aero效果扩展到整个窗口 WPF中,如何将Vista Aero效果扩展到整个窗口 ...
- iOS开发使用半透明模糊效果方法整理
虽然iOS很早就支持使用模糊效果对图片等进行处理,但尤其在iOS7以后,半透明模糊效果得到大范围广泛使用.包括今年最新发布的iOS8也沿袭了这一设计,甚至在OS X 10.10版Yosemite中也开 ...
- [转]iOS开发使用半透明模糊效果方法整理
转自:http://www.molotang.com/articles/1921.html 虽然iOS很早就支持使用模糊效果对图片等进行处理,但尤其在iOS7以后,半透明模糊效果得到大范围广泛使用.包 ...
- WPF 实现波浪浮动效果
原文:WPF 实现波浪浮动效果 目标:实现界面图标Load时,整体图标出现上下波浪浮动效果,如下图: 前台代码: <Windowxmlns="http://schemas.micros ...
- WPF绘制党徽(立体效果,Cool)
原文:WPF绘制党徽(立体效果,Cool) 前面用WPF方式绘制了党旗(WPF制作的党旗) ,去年3月份利用C# 及GDI+绘制过党徽,这次使用WPF来绘制党徽. ------------------ ...
- WPF 扩大,回弹效果
原文:WPF 扩大,回弹效果 <Window x:Class="Fish.AccountBook.View.Test.PanelWindow" xmlns="htt ...
- WPF 有趣的动画效果
WPF 有趣的动画效果 这一次我要呈上一个简单的文章,关于给你的WPF apps加入美丽的光线动画,可是我对动画这东西可能有点入迷了. 实际上.我对动画如此的入迷,以至 ...
- WPF图形/文字特别效果之一:交叉效果探讨(续)
原文:WPF图形/文字特别效果之一:交叉效果探讨(续) 在"WPF图形/文字特别效果之一:交叉效果探讨"(http://blog.csdn.net/johnsuna/archive ...
- WPF图形/文字特别效果之一:交叉效果探讨
原文:WPF图形/文字特别效果之一:交叉效果探讨 为了说明问题,先看下图:图1 完全重叠的单一颜色文字它是2008几个字的叠加,并且颜色为单一的红色.如果不仔细分辨,你或许无法一下子看出是2008. ...
随机推荐
- JS的一些知识点
1.介绍一下js的数据类型有哪些,值是如何存储的 JavaScript一共有8种数据类型,其中有7种基本数据类型:Undefined.Null.Boolean.Number.String.Symbol ...
- SEO:前端优化网站,提高排名
最近优化网站排名,记录一下过程及注意的东西. 1.查询方法 百度:site:+网站名 例如:site:realtour.cn360: 直接输入网址:www.realtour.cn 2.网站优化方式 ...
- (一)ELK 部署
官网地址:https://www.elastic.co/cn/ ELK是Elasticsearch.Logstash.Kibana的简称,这三者是核心套件,但并非全部. Elasticsearch ...
- POJ3263 Tallest Cow 差分
题目描述 FJ's N (1 ≤ N ≤ 10,000) cows conveniently indexed 1..N are standing in a line. Each cow has a p ...
- 关于Dfs(1);
问: 我们大部分在根不定的情况下喜欢Dfs(1):到底要不要这样呢? 解释: 首先Dfs(1):是没有任何问题的,毕竟根不定,随便选一个肯定有1,这是没问题的,但是,很多数据也是这么造的,比如在1处卡 ...
- 代码文件编码unicode 无标签, 导入vs项目编译不过的问题
很多人经常需要把代码分别在linux.windows上编译.在linux中gcc编译的时候,文件格式为utf-8无bom格式,可是如果将文件拿到windows上,用vs编译的时候,发现各种报错,且都是 ...
- JQ滚动加载
$(window).scroll(function () { if ($(document).scrollTop() + $(window).height() >= $(document).he ...
- UDP/TCP 流程与总结
1 UDP流程 前序:可以借助网络调试助手工具进行使用 1 UDP 发送方 1 创建UDP套接字 2 准备目标(发送方) IP和端口 3 需要发送的数据内容 4 关闭套接字 from socket i ...
- WPF之Converter
1.Converter介绍 在WPF应用程序中经常遇到类似这样的问题,在定义的类中用的bool类型的值,但是界面上某个控件的显示属性是Visibility的枚举类型的,解决这个问题可以简单在定义的类中 ...
- hihoCoder 1114 小Hi小Ho的惊天大作战:扫雷·一 最详细的解题报告
题目来源:小Hi小Ho的惊天大作战:扫雷·一 解题思路:因为只要确定了第一个是否有地雷就可以推算出后面是否有地雷(要么为0,要么为1,如果不是这两个值就说明这个方案行不通),如果两种可能中有一种成功, ...
