ES6 常用语法知识汇总
ES6模块化如何使用,开发环境如何打包?
1.模块化的基本语法
/* export 语法 */
// 默认导出
export default {
a: '我是默认导出的',
}
// 单独导出
export function fn1() {
console.log('我是函数1')
}
export function fn2() {
console.log('我是函数2')
}
/* import 语法 */
// 导入
// 默认导入
import util1 from './demo'
// 单独导入
import { fn1, fn2 } from './demo'
console.log(util1)
fn1()
fn2()
2.开发环境配置
- Babel
ES6新语法需要进行编译,即转换为ES5或者更早版本的语法,这个时候就需要Babel来进行转换
Babel是什么?Babel是一个 JavaScript 编译器,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel中文网 - Webpack模块化工具
3.关于JS众多模块化标准

class和普通构造函数有何区别?
- JS构造函数
function MathHandle(x, y) {
this.x = x
this.y = y
}
MathHandle.prototype.add = function () {
return this.x + this.y
}
var m = new MathHandle(1, 2)
console.log(m.add()) // 3
- class基本语法
class MathHandle {
constructor(x, y) {
this.x = x
this.y = y
}
add() {
return this.x + this.y
}
}
const m = new MathHandle(1, 2)
console.log(m.add()) // 3
- 语法糖
/* 本质只是一个语法糖 */
console.log(typeof MathHandle) // 'function'
console.log(MathHandle === MathHandle.prototype.constructor) // true
console.log(m.__proto__ === MathHandle.prototype) // true
- 继承
// class 的继承
class Father {
constructor(name, age) {
this.name = name
this.age = age
}
money() {
console.log('我有100元钱')
}
sum() {
console.log(this.name + '有' + this.age + '岁')
}
}
// extends 继承父类
class Son extends Father {
constructor(name, age) {
super(name, age) // super 调用了父类中的构造函数
}
}
var son = new Son('小鑫', 22)
//可以使用父类的方法
son.money() // 我有100元钱
son.sum() // 小鑫有22岁
- 总结
class更加贴合面向对象的写法;更加易读、理解;本质还是语法糖,还是使用 prototype 实现的
Promise的基本使用和原理
为了解决“回调地狱”(链式发送ajax请求)而出现的一种解决方案,比如下面这种情况
$.ajax({
url: 'http:/localhost:3000/data',
success: function (response) {
console.log(response);
$.ajax({
url: 'http:/localhost:3000/data2',
success: function (response) {
console.log(response);
$.ajax({
url: 'http:/localhost:3000/data3',
success: function (response) {
console.log(response);
}
})
}
})
}
})
这个时候就需要使用promise来处理ajax请求,主要分为以下四个步骤:
1.new Promist实例,而且要return;
2.new Promist时要传入函数,函数有resolve reject两个参数;
3.成功时执行resolve(),失败时执行reject()
4..then .catch监听结果
/**
* @description 基于Promise发送Ajax请求
* @param {String} url 请求地址
*/
function queryDate(url) {
const promise = new Promise(function (resolve, reject) {
const xhr = new XMLHttpRequest()
xhr.open('get', url)
xhr.send()
if (xhr.onload) {
// onload 只有状态码为4时才能回调一次函数
xhr.onload = function () {
if (xhr.status === 200) {
// 处理正常情况
resolve(xhr.responseText)
} else {
// 处理异常的情况
reject('服务器错误')
}
}
} else {
// 支持低版本ie
// onreadystatechange是只要返回的状态码只要变化时就回调一次函数
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// 处理正常情况
resolve(xhr.responseText)
} else {
// 处理异常情况
reject('服务器错误')
}
}
}
})
return promise
}
// 发送多个ajax请求并且保证顺序 链式调用
// 第一次ajax请求
queryData('http://localhost:3000/data')
.then(function (data) {
console.log(data)
// 第二次ajax请求
return queryData('http://localhost:3000/data2')
})
.then(function (data) {
console.log(data)
// 第三次ajax请求
return queryData('http://localhost:3000/data3')
})
.then(function (data) {
console.log(data)
})
ES6其他常用的功能
- let/const
- 多行字符串/模板变量
- 结构赋值
- 块级作用域
- 函数默认参数
- 箭头函数(注意:是普通js函数的补充,修正this的指向)
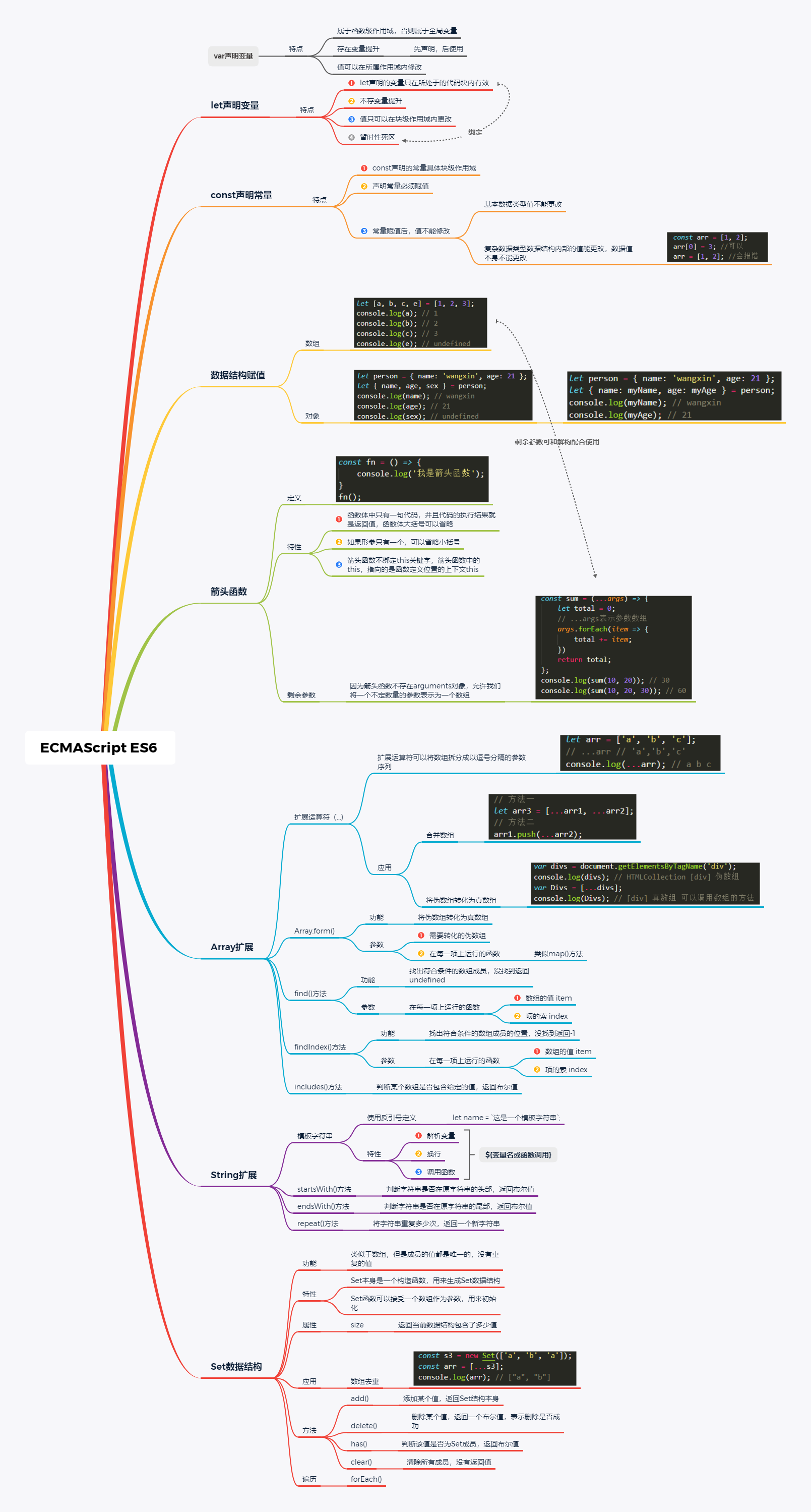
附带上一张学习ES6基础时的思维导图

ES6 常用语法知识汇总的更多相关文章
- ES6常用语法
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015. 也就是说,ES6就是ES2015. ...
- ES6常用语法简介import export
ES6常用语法简介import export let与var用法区别 //var var a = []; for (var i = 0; i < 10; i++) { a[i] = functi ...
- ES5与ES6常用语法教程之 ②解构语法糖、声明变量异同
js常用语法系列教程如下 es5与es6常用语法教程(1) es5与es6常用语法教程(2) es5与es6常用语法教程(3) es5与es6常用语法教程(4) es5与es6常用语法教程(5) es ...
- vue学习(一)ES6常用语法
1 ES6常用语法 1.1 变量提升 例① # 变量提升 <div id="app"> </div> <script> console.log( ...
- ES6常用语法总结
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015.也就是说,ES6就是ES2015.虽 ...
- ES5与ES6常用语法教程之 ③模板字符串、判断字符串是否包含其它字符串
这部分教程我们主要讲解以下几个常用语法 模板字符串 带标签的模板字符串 判断字符串中是否包含其他字符串 给函数设置默认值 模板字符串 老式的拼接字符串方法 let dessert = '
- ES6常用语法,面试应急专用!
常用的ES6语法 注:该文章为转载,原地址为https://www.jianshu.com/p/fb019d7e8b15 什么是ES6? ECMAScript 6(以下简称ES6)是JavaScr ...
- ES6常用语法整合
ES6也出来有一会时间了,他新增的语法糖也的确大大提高了开发者的效率,今天就总结一些自己用到最多的. 说到ES6肯定是先介绍Babel了,据阮一峰老师介绍到,Babel是一个广泛使用的转码器,可以将E ...
- ES6常用语法(下)
Symbol类型 ES5 的对象属性名都是字符串,这容易造成属性名的冲突.比如,你使用了一个他人提供的对象,但又想为这个对象添加新的方法,新方法的名字就有可能与现有方法产生冲突.如果有一种机 ...
随机推荐
- 微软全球资深副总裁对 VS Code 黑宝书的推荐序!VS Code 月活用户已达 1200 万!
前不久,首本 VS Code 中文书终于问世了! 在本书出版之前,我很高兴能邀请到微软全球资深副总裁 Julia Liuson 为本书写推荐序!下面,我们就来看一下 Julia 所写的推荐序的完整内容 ...
- 关于jwt6.0.0版本algorithms should be set报错的解决方案
2020.7.7日jwt更新之后,安装的express-jwt模块会默认为6.0.0版本,我将之前的auth.js文件引入时控制台报错,提示algorithms should be set,中文译为应 ...
- Django开篇 - Web应用
一 Web应用的组成 接下来我们学习的目的是为了开发一个Web应用程序,而Web应用程序是基于B/S架构的,其中B指的是浏览器,负责向S端发送请求信息,而S端会根据接收到的请求信息返回相应的数据给浏览 ...
- Django框架07 /cookie和session
Django框架07 /cookie和session 目录 Django框架07 /cookie和session 1. django请求生命周期 2. cookie 3. session 4. 总结 ...
- The Modules of Event-driven
常用的时间驱动模型(Windows和Linux都有)有三种: 1.select 对于读(Read)事件.写(Write)事件和异常(Exception)事件分别创建事件描述符集合,分别用来收集读事件的 ...
- Unity-JobSystom
什么是Job System? 一个job system通过创建jobs而不是线程来管理多线程的代码.Job是一个小的工作单元,不等同线程.管理运行在多个核心上的一组工人线程(worker thread ...
- C#版本说明
语言版本 发布时间 .NET Framework要求 Visual Studio版本 C# 1.0 2002.1 .NET Framework 1.0 Visual Studio .NET 2002 ...
- (3)html-webpack-plugin的作用
在内存中生成index.html页面 在前面的内容中我们已经知道了如何在内存中打包main.js并引入到页面中. 同样的,我们也可以把index.html也打包放入到内存中. 安装html-webpa ...
- OSCP Learning Notes - Exploit(1)
Gaining Root with Metasploit Platform: Kali Linux, Kioptrix Level 1 1. Find the IP of Kioptirx nmap ...
- 获取字符串指定字符的第n次出现位置
create function uf_findx (@text nvarchar(max),@find_x varchar(200),@find_n int)returns intasbegin -- ...
