【免费开源】基于Vue和Quasar的crudapi前端SPA项目实战—环境搭建 (一)
背景介绍和环境搭建
背景
crudapi增删改查接口系统的后台Java API服务已经全部可用,需要一套后台管理UI,主要用户为开发人员或者对计算机有一定了解的工作人员,通过UI配置元数据和处理业务数据,经过调研最终决定通过Vue实现SPA单页面Web应用,打开浏览器就可以很方便使用。
技术选型
Vue
目前主流的三大前端框架分别是Angular、React、Vue。其中Angular适合大型项目,React的JSX语法个人觉得不是很好。由于本项目不是很复杂,并且避免引入Typescript,精力放在通用的原生Javascript(避免盲目追求新技术,掌握原生Javascript才是王道,就像C++永远不会过时一样),所以最终选择了Vue,并且采用原生js开发。
Quasar
选择好Vue之后,还需要选择一款UI库,国内主流的有Element UI,iView,Ant Design等,国外比较流行的是Quasar,官网的介绍如下:One source code for all platforms simultaneously through Quasar CLI with all the latest and greatest best practices out of the box. Focus only on your app's features and forget about the boilerplate around it.

经过对比,最终选择了Quasar, 主要原因有三点:
- 控件非常丰富,谷歌material design风格,基本上能满足大部分的场景。
- 脚手架很强大,和SPA,PWA,Cordova,Electron,SSR等默认集成,不需要花精力搭建环境,一键运行调试打包。
- 非KPI产物,文档齐全,作者全职维护,目前为止,github的Star数为17.8K

环境搭建
安装nodejs
官网https://nodejs.org下载安装即可,要求nodejs版本大于等于10,但是建议不要大于14,
经验证版本12是可以的。
node -vv12.16.1
安装@quasar/cli
需要全局安装脚手架,如果是直接下载已经创建好的工程,可以不安装,但是为了后续开发方便,建议安装一下。
npm install -g @quasar/cli
创建项目
通过命令quasar create创建,名称为crudapi-admin-web
quasar create crudapi-admin-web
参数选择如下:

运行项目
cd crudapi-admin-webnpm installquasar dev
可以在package.json里面添加scripts脚本
"scripts": {"dev": "quasar dev","build": "quasar build"}
然后也可以通过命令npm run dev调试运行
npm run dev
效果
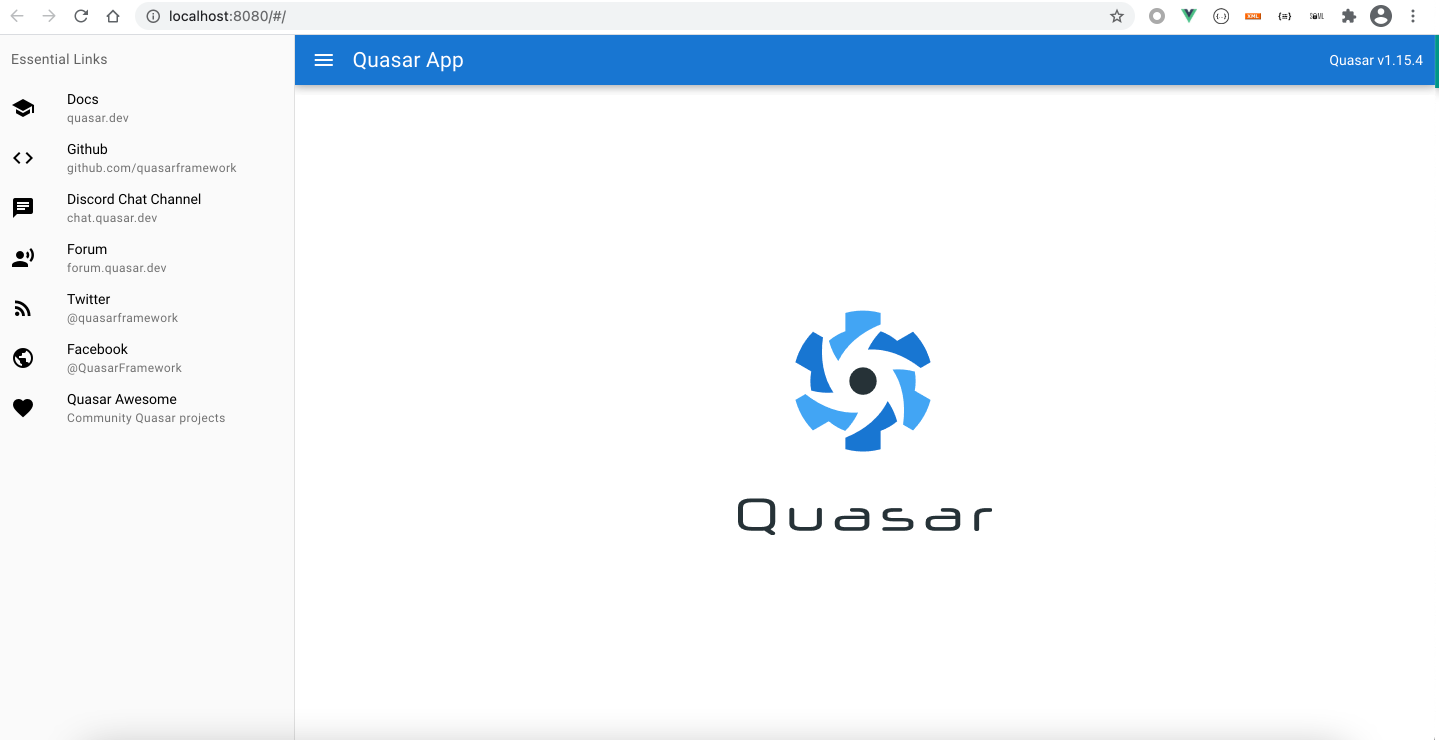
成功后,默认打开http://localhost:8080,效果图如下:左边为菜单栏,右边为主体部分

开源
目前开放的是前端代码crudapi-admin-web,课程也全部免费,目标用户主要针对前端开发者,当然任何对crudapi感兴趣的朋友也欢迎一起交流学习。
代码仓库
github地址
https://github.com/crudapi/crudapi-admin-web
gitee地址
https://gitee.com/crudapi/crudapi-admin-web
由于网络原因,github可能速度慢,改成访问gitee即可,代码同步更新。
Git常用命令
设置用户和邮箱
git config user.name "crudapi"git config user.email "admin@crudapi.cn"
创建git仓库
mkdir crudapi-admin-webcd crudapi-admin-webgit inittouch README.mdgit add README.mdgit commit -m "first commit"git remote add origin git@github.com:crudapi/crudapi-admin-web.gitgit push -u origin master
推送已有仓库
cd existing_git_repogit remote add origin git@github.com:crudapi/crudapi-admin-web.gitgit push -u origin master
小结
本文主要介绍了项目背景和技术选型,通过Quasar脚手架创建了项目工程,并且本地运行成功。接下来会根据实际功能详细讲解代码的实现,并逐步push代码。不会一次性全部提交代码,主要有两方面考虑:
一、开发工作虽然完成了,但是代码需要整理。
二、有一个循序渐进的学习过程。
附demo演示
crudapi后台管理页面,框架采用Vue,控件库为Quasar,形式为SPA单页面应用。
主要知识点:Vue基本知识,自定义组件,axios网络请求,Vuex状态管理,Router路由,本地存储LocalStorage、Session、Cookie,登录,本地调试,docker打包等。
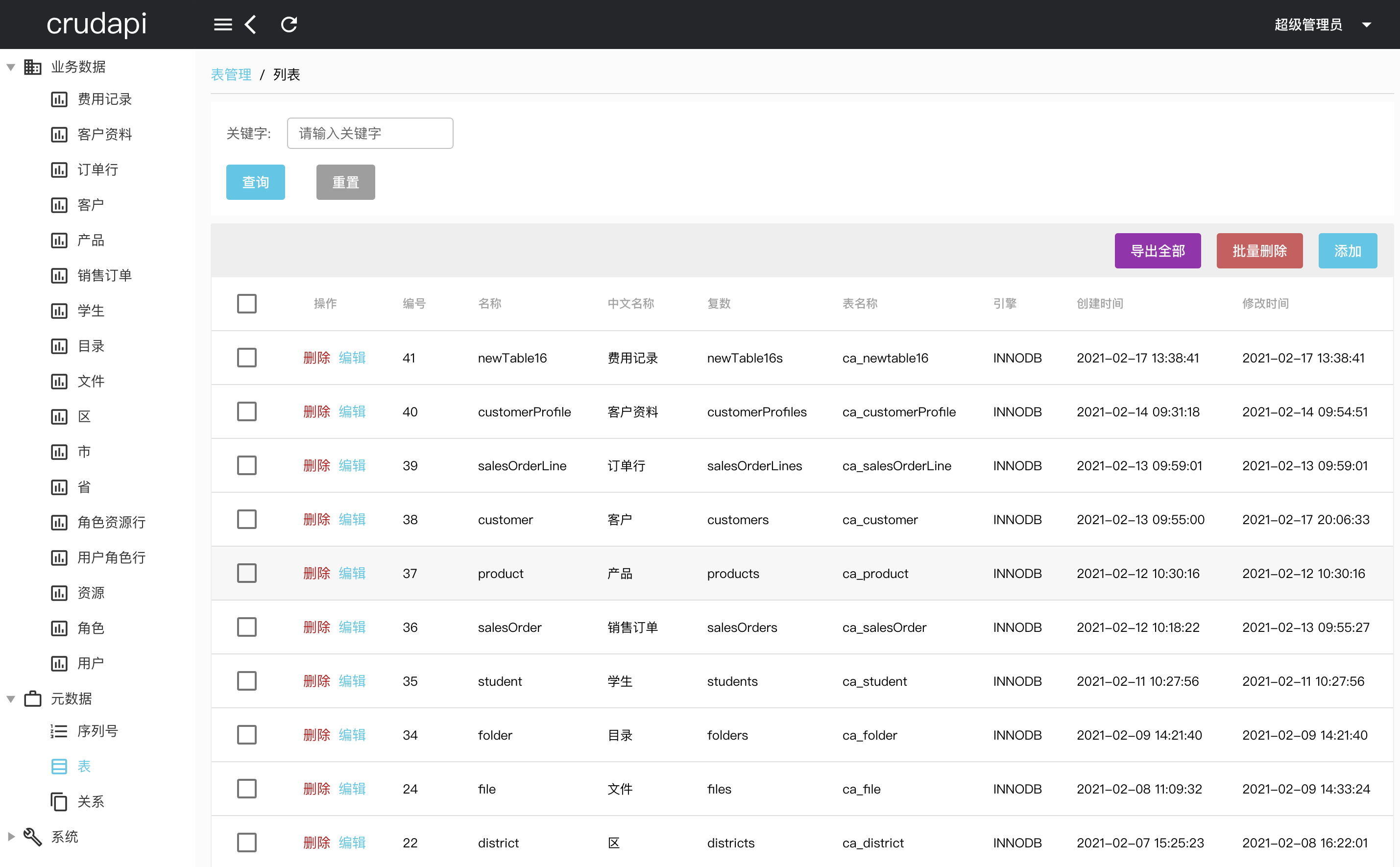
主要功能:元数据管理,序列号管理,表关系设置,业务数据crud增删改查等。

表单对应不同的对象

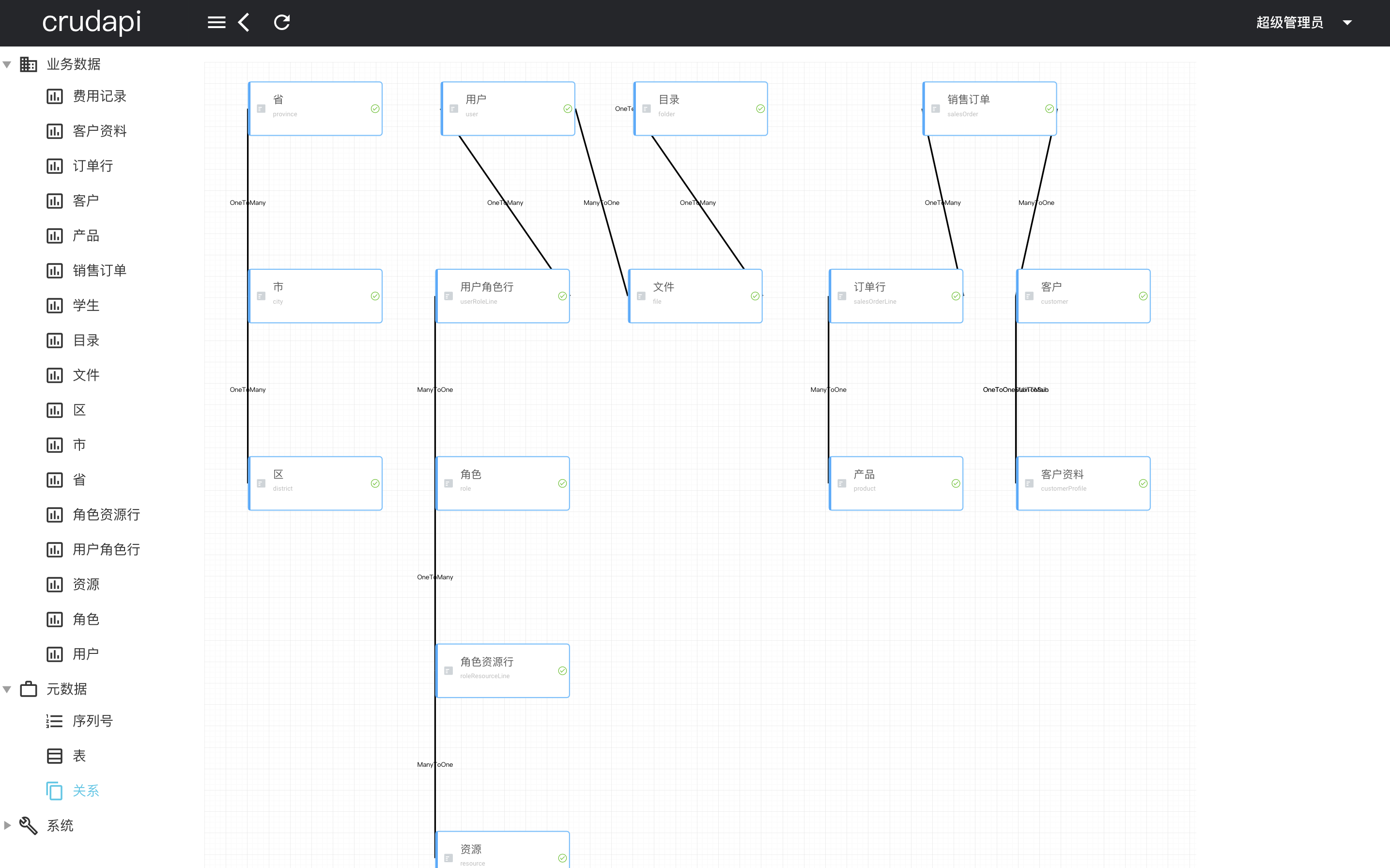
表关系图显示不同对象之间的关系

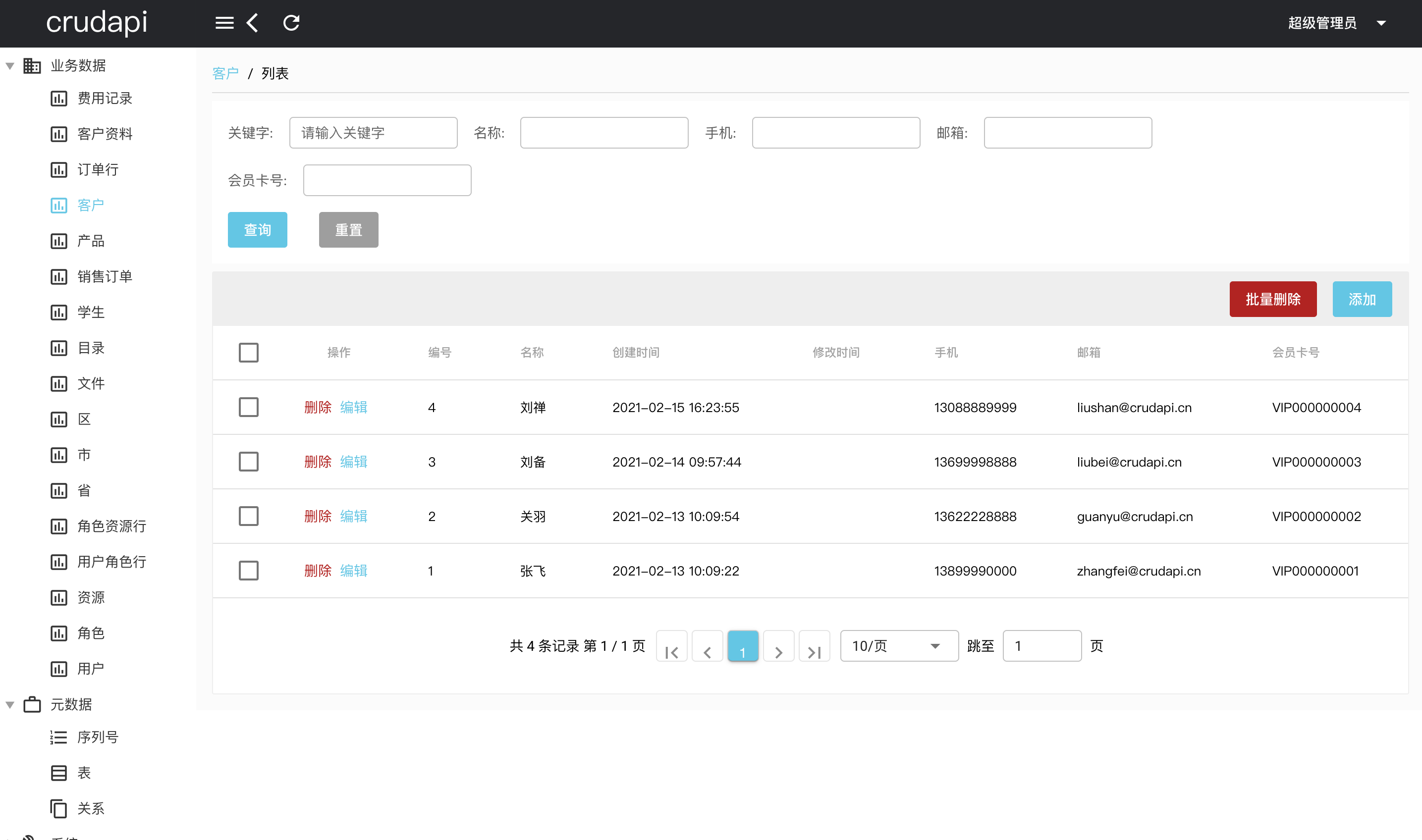
业务数据操作
官网地址:https://crudapi.cn
测试地址:https://demo.crudapi.cn/crudapi/login
【免费开源】基于Vue和Quasar的crudapi前端SPA项目实战—环境搭建 (一)的更多相关文章
- 「免费开源」基于Vue和Quasar的前端SPA项目crudapi后台管理系统实战之自定义组件(四)
基于Vue和Quasar的前端SPA项目实战之序列号(四) 回顾 通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之布局菜单(三)的介绍,我们已经完成了布局菜单,本文主要介绍序列号功能的实 ...
- 基于Vue的Quasar Framework 介绍 这个框架UI组件很全面
基于Vue的Quasar Framework 介绍 这个框架UI组件很全面 基于Vue的Quasar Framework 中文网http://www.quasarchs.com/ quasarfram ...
- 从开发一款基于Vue技术栈的全栈热重载生产环境脚手架,我学到了什么
浏览文章前 这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的. 被反复使用的代码 这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习. 穿越时间的代码 如果一段代码10年 ...
- 【转载】基于RedHatEnterpriseLinux V7(RHEL7)下SPEC CPU 2006环境搭建以及测试流程(之一)——介绍、安装准备、安装、config文件以及运行脚本介绍
基于RedHatEnterpriseLinux V7(RHEL7)下SPEC CPU 2006环境搭建以及测试流程(之一)--介绍.安装准备.安装.config文件以及运行脚本介绍 其他 2018-0 ...
- 基于Vue.js 2.0 + Vuex打造微信项目
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- 基于jeesite的cms系统(一):开发环境搭建
基于jeesite的cms系统系列,是对基于jeesite进行二次开发的博客模块开发过程的总结.涉及入门安装,二次开发,部署等 一.概况: JeeSite 是一个 Java 企业级快速开发平台,基于经 ...
- Vue源码学习(一):调试环境搭建
最近开始学习Vue源码,第一步就是要把调试环境搭好,这个过程遇到小坑着实费了点功夫,在这里记下来 一.调试环境搭建过程 1.安装node.js,具体不展开 2.下载vue项目源码,git或svn等均可 ...
- Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录 1. vue环境搭建 2. Vue项目搭建 pycharm配置并启动vue项目 3 . 认识项目 1. vue项目目录结构 2. 配置文件:vue.config.js 3. main.js 4. ...
- 基于Vue全家桶开发的前端组件管理平台
项目背景 项目背景是外包类建站公司里,设计环节沉淀了大量可复用组件,设计师往往只需要微调组件就拼凑出页面,交付给前端,理论上这些组件在前端也可以复用,但实际上前端每次都要重新实现整个页面,浪费很多人力 ...
随机推荐
- WPF 之命令(七)
一.前言 事件的作用是发布和传播一些消息,消息送达接收者,事件的使命也就完成了,至于消息响应者如何处理发送来的消息并不做规定,每个接收者可以使用自己的行为来响应事件.即事件不具有约束力. 命令 ...
- 梨子带你刷burp练兵场(burp Academy) - 服务器篇 - Sql注入 - SQL injection UNION attack, determining the number of columns returned by the query
目录 SQL injection UNION attack, determining the number of columns returned by the query SQL injection ...
- python 3.7 利用socket文件传输
参考:https://www.cnblogs.com/VseYoung/p/socket_1.html 参考 https://blog.csdn.net/a19990412/article/detai ...
- ZOJ 3430 Detect the Virus(AC自动机 + 模拟)题解
题意:问你主串有几种模式串.但是所有串都是加密的,先解码.解码过程为:先把串按照他给的映射表变成6位数二进制数,然后首尾衔接变成二进制长串,再8位8位取变成新的数,不够的补0.因为最多可能到255,所 ...
- R语言学习2:绘图
本系列是一个新的系列,在此系列中,我将和大家共同学习R语言.由于我对R语言的了解也甚少,所以本系列更多以一个学习者的视角来完成. 参考教材:<R语言实战>第二版(Robert I.Kaba ...
- Raspberry Pi 电路图模拟器
Raspberry Pi 电路图模拟器 Circuit Diagram / Circuit Graph https://fritzing.org/learning/tutorials/building ...
- 在线预览word,excel,ppt
https://view.officeapps.live.com/op/view.aspx?src=服务器地址微软提供的地址拼接自己的可以预览了拼接自己的服务器地址可以在线预览
- Android Studio 3.3.1 向avd模拟器发送本地文件
"工具栏/View/Tool Windows/Device File Pxplorer" 选择模拟器在找到对应的文件夹upload即可
- HDFS 01 - HDFS是什么?它的适用场景有哪些?它的架构是什么?
目录 1.HDFS 是什么 1.1 简单介绍 1.2 发展历史 2.HDFS 应用场景 2.1 适合的应用场景 2.2 不适合的应用场景 3.HDFS 的架构 4.NameNode 和 DataNod ...
- Unity安卓apk打包过程
前言:对于Unity开发小白来说,Android打包无疑是个头痛的问题,所以我总结了 Unity安卓APK的打包过程 第一步:下载对应版本的Android Platform 第二步:安装JDK并配置J ...
