vue的路由组件挂载。
vue通过多种方式可以将组件挂载到一个页面上。挂载方式有四种。其实也并不止四种。这里呢就简单的提四种方式去怎样挂载组件。
第一种就是作为标签形式挂载。前面也提到。
后面的就是一般的挂载组件和按需挂载组件懒加载挂载组件。用的比较多的就是后面的两种。
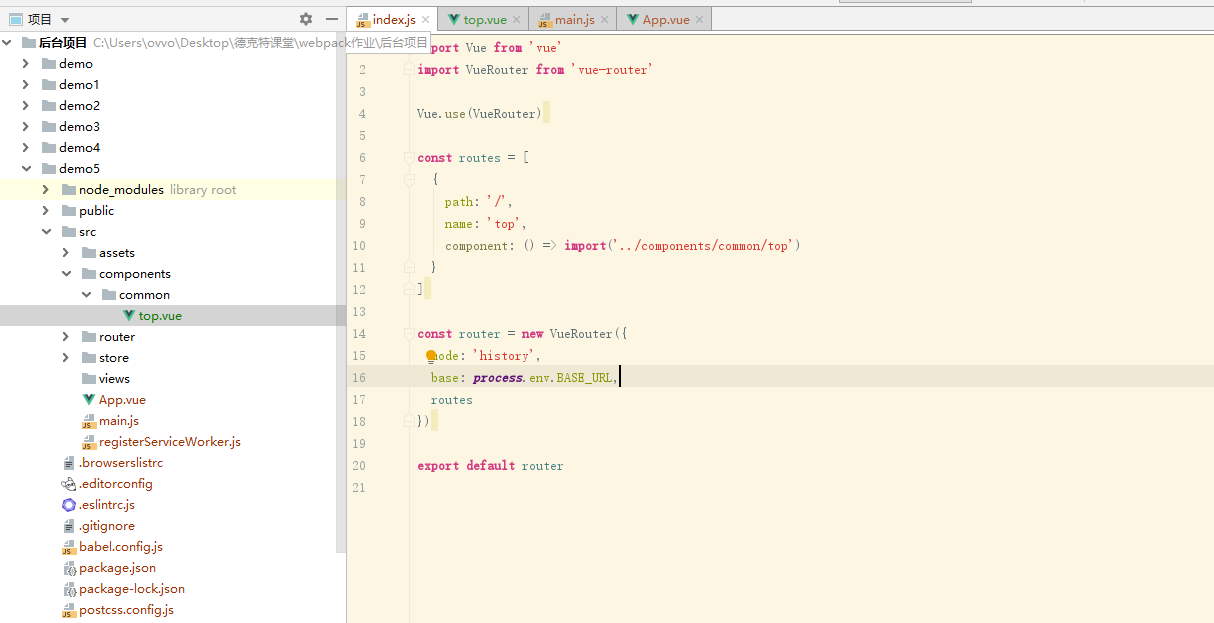
1.懒加载模式下的组件加载:
1)第一步还是先创建vue组件。可以创建在views和components中,都可以。不要求严格。
2)创建完成后就配置路由。
法一:
const routes = [
{
path: '/',
name: 'top',
component: () => import('../components/common/top')
}
]

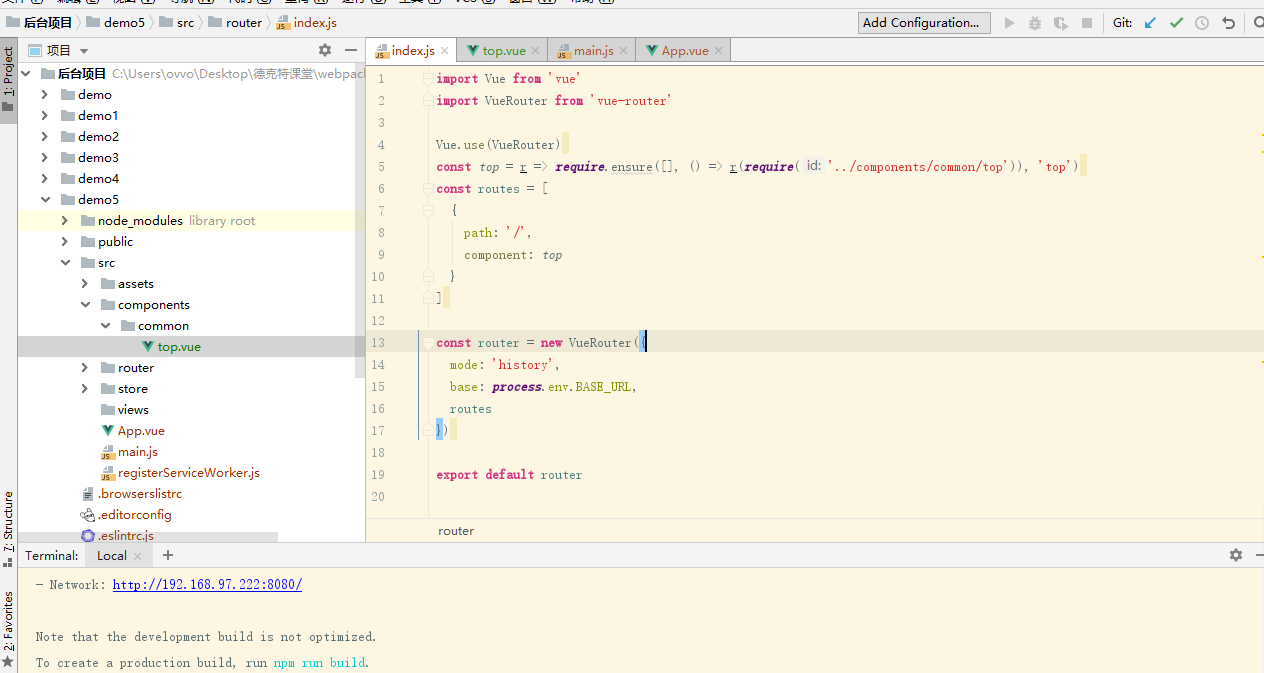
法二:
Vue.use(VueRouter)
const top = r => require.ensure([], () => r(require('../components/common/top')), 'top')
const routes = [
{
path: '/',
component: top
}
]

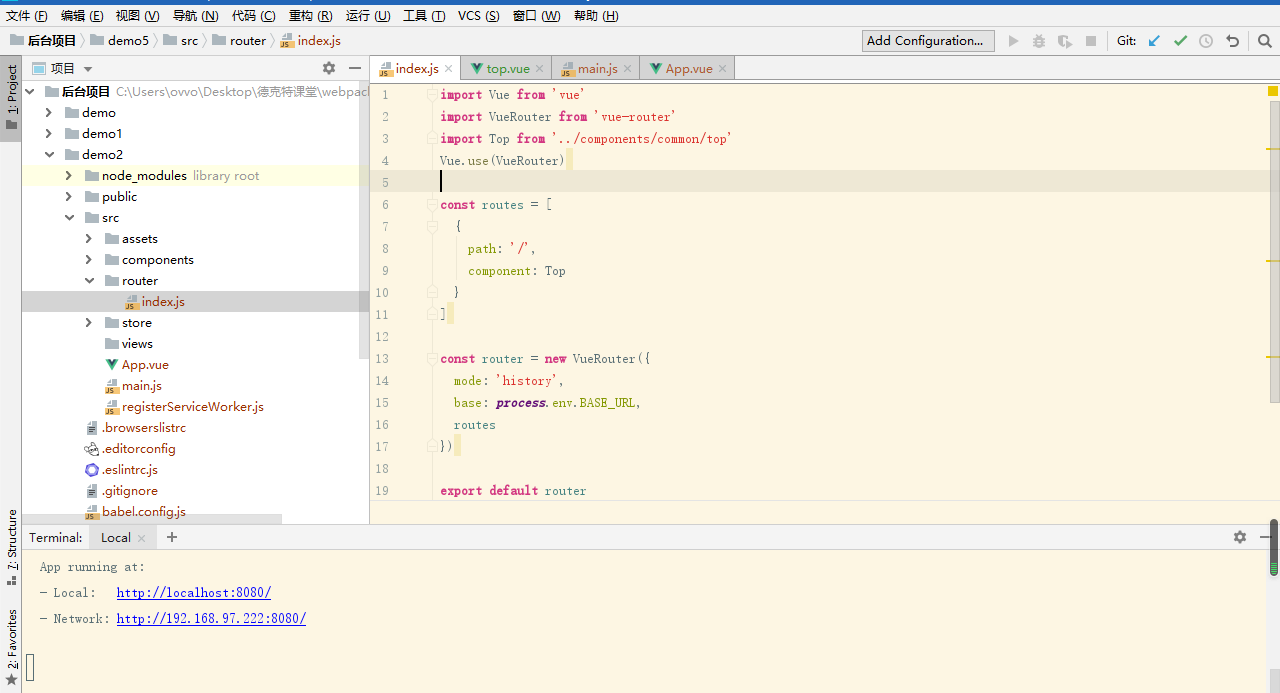
法三:
import Top from '../components/common/top'
Vue.use(VueRouter)
const routes = [
{
path: '/',
component: Top
}
]

上面这几种方式一个是从component,一个用const,一个在头部引入组件。
在主入口文件中只需要一个
<router-view></router-view>
标签就即刻。
更多的东西以后更新
vue的路由组件挂载。的更多相关文章
- vue向路由组件传递props
父子间的组件通讯是通过props和$emit来实现的,那么路由之间的通讯呢,往下看: 我现在再webpack里面有一个这样的结构, 我现在想test1里面的按钮点击跳转到test2里面,获得到test ...
- Vue.js路由组件
1.如果在创建项目中,没有自动安装vue router,那就自行安装.cnpm install vue-router --save vue-router两种模式 hash模式和history模式. 默 ...
- vue(5)—— vue的路由插件—vue-router 常用属性方法
前端路由 看到这里可能有朋友有疑惑了,前端也有路由吗?这些难道不应该是在后端部分操作的吗?确实是这样,但是现在前后端分离后,加上现在的前端框架的实用性,为的就是均衡前后端的工作量,所以在前端也有了路由 ...
- vue创建路由,axios前后台交互,element-ui配置使用,django contentType组件
vue中创建路由 每一个vue组件都有三部分组成 template:放html代码 script:放js相关 style:放css相关 vue中创建路由 1.先创建组件 Course.vue 2.ro ...
- 067——VUE中vue-router之使用transition设置酷炫的路由组件过渡动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue路由组件vue-router
一.路由介绍 Creating a Single-page Application with Vue + Vue Router is dead simple. With Vue.js, we are ...
- Vue之创建组件之配置路由!
Vue之创建组件之配置路由!== 第一步: 当然就是在我们的试图文件夹[views]新建一个文件夹比如home 在home文件夹下面新建一个文件index.vue 第二步:在router目录下做如下事 ...
- VUE进阶(路由等)
初级教程:http://www.cnblogs.com/dmcl/p/6137469.html VUE进阶 自定义指令 http://cn.vuejs.org/v2/guide/custom-dire ...
- vue的常用组件方法应用
项目技术: webpack + vue + element + axois (vue-resource) + less-loader+ ... vue的操作的方法案例: 1.数组数据还未获取到,做出预 ...
随机推荐
- python中的万能密码
在php中,我们经常见到这样的语句 if(isset($_GET['id'])) { $id=$_GET['id']; //logging the connection parameters to a ...
- Python接口测试-使用requests模块发送post请求
本篇主要记录下使用python的requests模块发送post请求的实现代码. #coding=utf-8 import unittest import requests class PostTes ...
- Java并发编程的艺术(一)——并发编程的注意问题
并发编程是为了使程序运行得更快,但是,不是启动更多得线程就能最大限度地执行并发,也不是线程更多就能使得程序运行得更快,而且并发编程更容易产生错误,如果要高效且正确地执行并发,就需要注意这三种问题 上下 ...
- uwsgi+nginx 基于linux的各种离谱错误
1.常见的排查方法 1.nginx错误 启动报错 systemctl restart nginx tail -f /var/log/nginx/error.log 在浏览器中访问抱错 tail -f ...
- uniapp保存图片到本地(APP和微信小程序端)
uniapp实现app端和微信小程序端图片保存到本地,其它平台未测过,原理类似. 微信小程序端主要是权限需要使用button的开放能力来反复调起,代码如下: 首先是条件编译两个平台的按钮组件: < ...
- sqli-labs less13-20(各种post型头部注入)
less-13 POST型双查询注入 less-14 POST型双查询注入 less-15 POST型布尔注入 less-16 POST型布尔注入 less-17 POST型报错注入(updatexm ...
- 从用SwiftUI搭建项目说起
前言 后续这个SwiftUI分类的文章全部都是针对SwiftUI的日常学习和理解写的,自己利用Swift写的第二个项目也顺利上线后续的需求也不是特着急,最近正好有空就利用这段时间补一下自己对Swift ...
- oracle DG搭建
Oracle DG 搭建1. 环境 OS IP hostname db_name DB_UNIQUE_NAME主库 RHEL 5.4 192.168.12.20 edgzrip1.oracle.com ...
- python 全局变量与局部变量 垃圾回收机制
掌握L.E.G.B(作用域) 掌握局部作用域修改全局变量 步骤- 1.命名空间和作用域 命名空间:变量名称与值的映射关系作用域:变量作用的区域,即范围. 注意:class/def/模块会产生作用域:分 ...
- 第一篇:docker 简单入门(一)
本篇目录 写在最前面的话 docker概念介绍 镜像的概念.容器的概念 docker的安装介绍 写在最前面的话 由于此类文章博客园鉴定为简单文章,所以已经移到csdn[https://blog.csd ...
