小白入门篇:flex布局
因为这个星期写一个小的项目用到flex布局和grid布局,虽然这两种布局都是兼容性都有问题,但是别急,我觉的以后肯定是会发展并且流行起来的,毕竟google大法好,而且这两个布局真的比一般的流布局快太多了(习惯性流布局+float+position),我觉得当你用完这两者布局之后会大量的减少position和float来布局,没错,是真的快乐,你不用永远都不知道是有多爽,是那种能够让你分泌足够多的多巴胺的快感。赶紧安利一波
- float
- absolute
- fixed
- flex
- grid
- table
- display:flex 此处是直接让父容器下的布局变成了flex布局了,不在是流布局
- flex-direction: row(default) | row-reverse | column | column-reverse 子元素的流向是咋样的 row(从左到右) column(从右到左) 其他两个顾名思义
- flex-wrap: nowrap(default) | wrap | wrap-reverse 默认是不换行(nowrap) wrap是换行到下面 wrap-reverse反之
- flex-flow: <‘flex-direction’> || <‘flex-wrap’> 是上面两个的简写
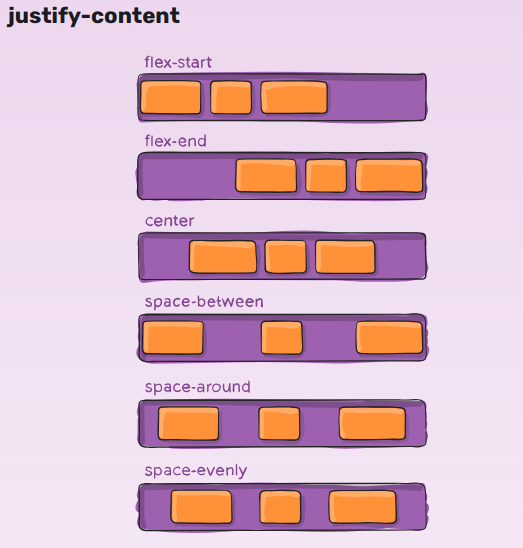
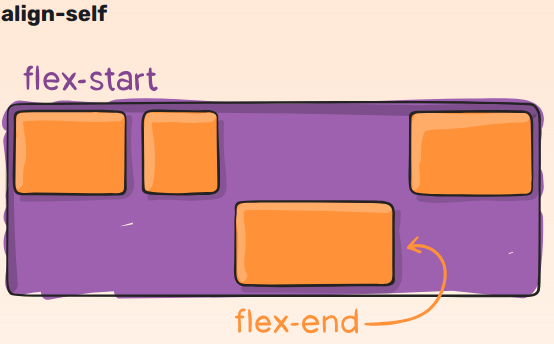
- justify-content: flex-start(default) | flex-end | center | space-between | space-around | space-evenly; 首先说说这个的用处 这个属性的定义是子元素沿主轴的对齐的位置,flex布局的主轴要么是横的要么就是竖的,因此这个属性是为了定义子元素如何在父容器之中对齐的方式

子元素均匀分布在主轴上;第一项是在起始行,最后一项是在结束行,也就是说,假如如图所示还有第四个元素,会与中间那个平均分配第一个与最后一个之间的空间
子元素均匀分布在主轴上;就我个人认为子元素平均分配到的剩余空间,就相当于对自己设置了一个margin:0 (xx)px;
子元素的分布使得任何两个子元素之间的间距(以及到边缘的空间)相等,白话文就是视觉上平均的排布

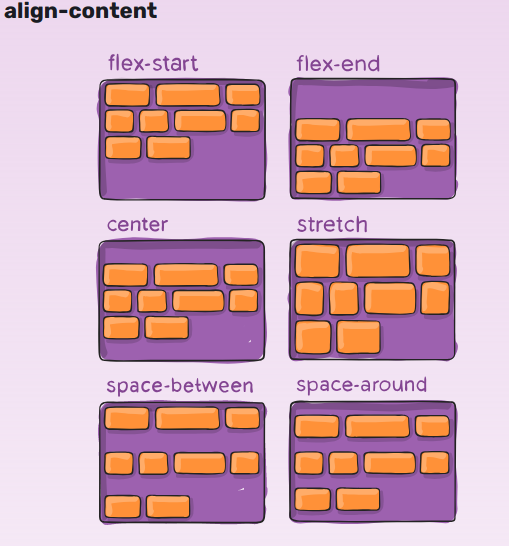
看上图就知道是子元素拉伸来填充父容器
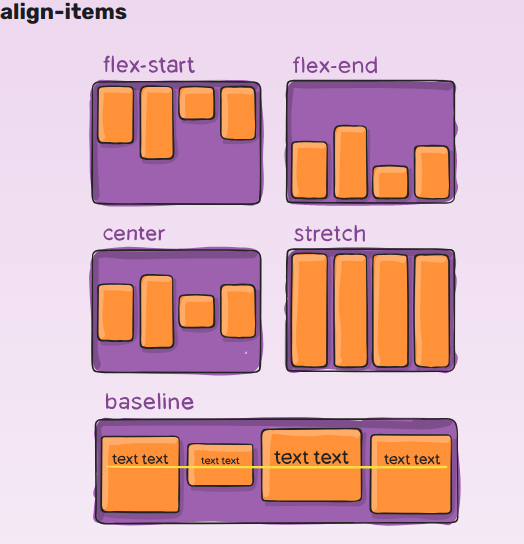
(默认是主轴是横轴 , 竖轴的话可以考虑头歪90°看[滑稽] 以下同理) 这里是竖轴的起始位置
当然就顾名思义啦!
就是横轴(主轴)的那一条线对齐 (这个是常用的)
这个我觉得对于用英文来写网站有用吧(想想你们写的英语本的4条线),就有一个基线的概念,但是中文我就不清楚了,回头花生再去了解了解[滑稽]

- display
- flex-direction
- flex-wrap
- justify-content
- align-items(交叉轴)
- align-content(交叉轴的justify-content)


子元素的属性与属性值
- order
- flex-grow
- flex-shrink
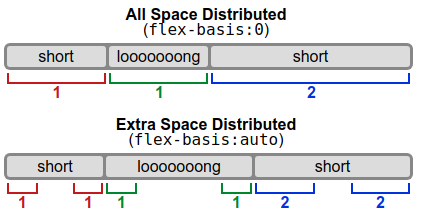
- flex-basis
请注意,float,clear和vertical-align对flex项目没有影响(没必要flex真的很强大)

此处是可以使用flex布局
小白入门篇:flex布局的更多相关文章
- 【Unity游戏开发】SDK接入与集成——小白入门篇
一.简介 通常一款游戏开发到后期,一般都会涉及到第三方SDK的接入与集成,对于不熟悉SDK接入的同学来说,接SDK每次都是云里雾里,而熟悉SDK接入的同学又觉得不断地重复做接入SDK工作这样没有成就感 ...
- 【MySQL】Linux下mysql安装全过程——小白入门篇(含有问题详解)
本次安装操作在申请的腾讯云上实现(版本:CentOS Linux release 7.4.1708 (Core) ). 根据教程实现(中途各种挖坑,填坑...),地址:http://www.runoo ...
- Python全栈工程师之从网页搭建入门到Flask全栈项目实战(1) - ES6标准入门和Flex布局
1.简述 1.什么是ES6?ES6, 全称 ECMAScript 6.0,是 JavaScript 的下一个版本标准,2015年6月份发版.ES6的主要目的是为了解决 ES5 的先天不足. 2.了解E ...
- 阿里云学生机——Mysql配置---教小白入门篇
首先,我的学生机默认配置为:CentOS 7.2 64位 + Tomcat 8 + Jdk8 + MySQL5.7.16 扩展:Linux 如何查看 MySQL 版本号----使用命令 mysql - ...
- Monkey小白入门篇
一.monkey简介 中文名:猴子 职业:压力测试小工具 用途:对待测Android应用程序进行压力测试,测试app是否会crash Android官方描述: The Monkey is a prog ...
- 30分钟彻底弄懂flex布局
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由elson发表于云+社区专栏 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布 ...
- CSS3弹性伸缩布局(下)——flex布局
新版本 新版本的flex布局模型是2012年9月提出的工作草案,这个草案是由W3C推出的最新语法,这个版本立志于指定标准,让新式的浏览器全面兼容,在未来的浏览器更新换代中实现统一. 目前几乎大部分的浏 ...
- Flex布局及其应用
什么是弹性盒子? 弹性盒子是 CSS3 的一种新的布局模式.相对于传统的依赖于display+position+float的布局方式,弹性盒子更加以有效的方式来对一个容器中的子元素进行排列.对齐和分配 ...
- 一劳永逸的搞定 flex 布局
一劳永逸的搞定 flex 布局 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮, ...
随机推荐
- 《Cracking the Coding Interview》——第9章:递归和动态规划——题目1
2014-03-20 02:55 题目:小朋友跳台阶,每次跳1层或2层,那么跳N层总共有多少种跳法. 解法:斐波那契数列. 代码: // 9.1 A child can run up the stai ...
- Python 实现随机打乱字符串
from random import shuffle def shuffle_str(s): # 将字符串转换成列表 str_list = list(s) # 调用random模块的shuffle函数 ...
- Oracle 自增写给自己的
首先咱先建一张表: CREATE TABLE example( ID Number(4) NOT NULL PRIMARY KEY, NAME VARCHAR(25), PHONE VARCHAR(1 ...
- Leetcode 661.图片平滑器
图片平滑器 包含整数的二维矩阵 M 表示一个图片的灰度.你需要设计一个平滑器来让每一个单元的灰度成为平均灰度 (向下舍入) ,平均灰度的计算是周围的8个单元和它本身的值求平均,如果周围的单元格不足八个 ...
- Java 冒泡排序与快速排序的实现
冒泡排序 基本特点 (1)基于交换思想的排序算法 (2)从一端开始,逐个比较相邻的两个元素,发现倒序即交换. (3)一次遍历,一定能将其中最大(小)的元素交换到其最终位置上 排序过程模 ...
- FOJ Problem 1016 无归之室
Problem 1016 无归之室 Accept: 926 Submit: 7502Time Limit: 1000 mSec Memory Limit : 32768 KB Prob ...
- C#程序怎么写,效率高
文章:改善C#程序,提高程序运行效率的50种方法 文章:编写高效率的C#代码
- SQL查询oracle的nclob字段
使用CONTAINS关键字查询NCLOB字段 SELECT FORMATTED_MESSAGE FROM TBL_LOG WHERE CONTAINS(FORMATTED_ME ...
- 国际语言代码 Language Code
语言代码 语言名称 af 南非语 af-ZA 南非语 ar 阿拉伯语 ar-AE 阿拉伯语(阿联酋) ar-BH 阿拉伯语(巴林) ar-DZ 阿拉伯语(阿尔及利亚) ar-EG 阿拉伯语(埃及) a ...
- 小L的占卜
小L的占卜 题目描述 小 X 的妹妹小 L 是一名 XXX 国的占卜师,她平日的工作就是为 X 国进行占卜. X 国的占卜殿中有一条长度为 NNN 米的走廊,先人在走廊的每一米都放置了一座神龛,第 i ...
