Flask&&人工智能AI --5 Flask-session、WTForms、数据库连接池、Websocket
未完待续。。。。
DButils
什么是数据库连接池
数据库连接池负责分配、管理和释放数据库连接,它允许应用程序重复使用一个现有的数据库连接,而不是再重新建立一个;释放空闲时间超过最大空闲时间的数据库连接来避免因为没有释放数据库连接而引起的数据库连接漏洞。
直接连接数据的缺点
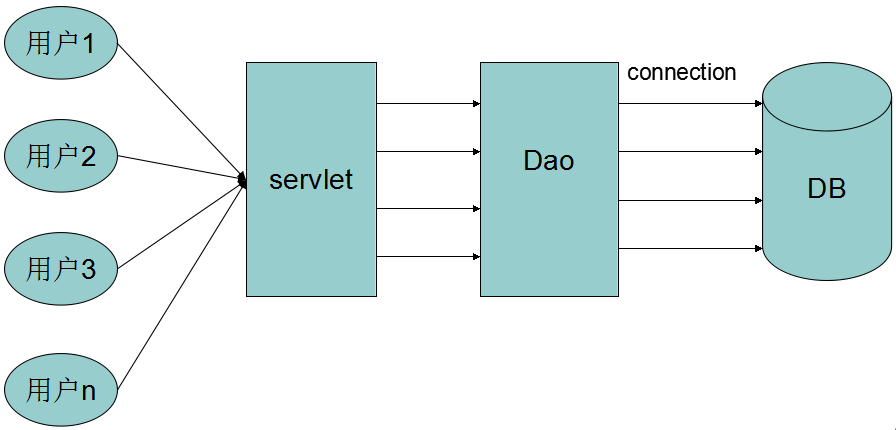
用户每次请求都需要向数据库获得链接,而数据库创建连接通常需要消耗相对较大的资源,创建时间也比较长。假设王者一天10万访问量,数据库服务器就需要创建10万次连接,极大的浪费数据库的资源,并且极易造成数据库服务器内存溢出、拓机。如下图所示:
连接池优化程序性能
数据库连接是一种
Flask&&人工智能AI --5 Flask-session、WTForms、数据库连接池、Websocket的更多相关文章
- Flask&&人工智能AI --1
Flask初识,Response三剑客,jsonify以及send_file.Request,模板语言 Jinja2,用户登录例子,内置Sessio 一.Flask初识 首先,要看你学没学过Djang ...
- Flask&&人工智能AI --2
参考博客: https://www.cnblogs.com/xiao987334176/p/9598606.html 昨日作业讲解 昨天的作业就是,有3个视图函数,分别是/login,/student ...
- Flask&&人工智能AI --4
一.flask请求上下文源码解读 通过上篇源码分析,我们知道了有请求发来的时候就执行了app(Flask的实例化对象)的__call__方法,而__call__方法返回了app的wsgi_app(en ...
- Flask&&人工智能AI --3
一.flask中的CBV 对比django中的CBV,我们来看一下flask中的CBV怎么实现? from flask import Flask, render_template, url_for, ...
- 数据库连接池, websocket
转自: https://www.cnblogs.com/xiao987334176/p/9605536.html 一.DButils 什么是数据库连接池 数据库连接池负责分配.管理和释放数据库连接,它 ...
- Flask&&人工智能AI -- 8 HTML5+ 初识,HBuilder,夜神模拟器,Webview
昨日内容回顾 1.增删改查: 增: db.collections.insert({a:1}) // 官方不推荐了 db.collections.insertMany([{a:1},{b:1}]) in ...
- Flask&&人工智能AI -- 6 人工智能初识,百度AI,图灵机器人
一.人工智能初识,百度AI的创建与应用 参考连接:https://www.cnblogs.com/xiao987334176/p/9620113.html 1. 百度ai开放平台 2. AipSpee ...
- Flask&&人工智能AI -- 7 MongoDB
MongoDB初识,增删改查操作,数据类型,$关键字以及$修改器.“$”的奇妙用法,Array Object的特殊操作,选取跳过排序,客户端操作 一.MongoDB初识 什么是MongoDB Mong ...
- 基于DBUtils实现数据库连接池及flask项目部署
阅读目录 flask中是没有ORM的,如果在flask里面连接数据库有两种方式 数据库连接池原理 模式一: 模式二: 数据库连接池 flask中是没有ORM的,如果在flask里面连接数据库有两种方式 ...
随机推荐
- GBK、GB2312和UTF-8编码区分
GBK包含全部中文字符, GBK的文字编码是双字节来表示的,即不论中.英文字符均使用双字节来表示,只不过为区分中文,将其最高位都定成1. 至于UTF-8编码则是用以解决国际上字符的一种多字节编码,它对 ...
- 如何使CPU占用率为50%
在Linux下,CPU的状态分为系统态,用户态和空闲态,分别指系统内核执行时间,处于用户态的时间和空闲系统进程执行的时间.三者之和就是CPU的总时间. CPU的利用率就是非空闲进程占用时间的比例. 1 ...
- input标签name、value与id属性
id是唯一标识符,不允许有重复值可以通过它的值来获得对应的html标签对象.相当于人的身份证具有唯一性 name:控件的名字,一个控件是否设置它的 name 属性是不会影响到这个网页的功能实现的.但是 ...
- 855C Helga Hufflepuff's Cup
传送门 题目大意 给你一棵树,可以染m种颜色,现定义一种特殊的颜色K,一棵树上最多能有x个特殊颜色.如果一个节点为特殊颜色,那么他相邻的节点的值只能选比K小的颜色,问一共有多少种染色方案. 分析 不难 ...
- python3-字典中的一些常用方法
# Auther: Aaron Fan #在dict_dict字典中包含字典那个脚本里介绍了这个方法的用法:'''print(av_catalog.setdefault('大陆',{'www.baid ...
- 数据结构_我不会AVL_wbhavl
问题描述 欢迎来到暴走数据结构,我是洪尼玛.今天,我们来玩 AVL 树,怎么玩呢? 很简单:给你 n 个数字,你需要按顺序插入一棵 AVL树中,然后输出每个数所在节点的深度(从 1 开始).因为我不会 ...
- 实现斗地主纸牌游戏---洗牌 发牌 看底牌的具体功能------Map集合存储方法 遍历的应用
该Demo只是斗地主的游戏的一部分,实现的斗地主的组合牌 洗牌 发牌 看牌的功能,主要应用Map集合进行练习 package cn.lijun import java.util.ArrayList ...
- java全栈day04--方法
day04内容介绍 1 方法基础知识 2 方法高级内容 3 方法案例 一 方法的概念 A:为什么要有方法 提高代码的复用性 B 什么是方法 完成特定功能的代码块 修饰符 返回值类型 方 ...
- 《Head First Servlets & JSP》-2-概述
什么是容器 Servlet没有main()方法,他们受控于另一个Java应用,这个java应用称为容器(Container). Web服务器应用(如Apache)得到一个指向Servlet的请求(如何 ...
- 论道HTML5 PDF扫描版
论道HTML5先简要介绍了如何用HTML5和CSS3制作网站,然后全面介绍了API和Canvas2D,接着介绍了如何在手机浏览器上开发HTML5相关的应用.WebSocketAPI相关的三个案例和时下 ...
