javaScript的闭包 js变量作用域
js的闭包
js的变量作用域:
var a=90; //定义一个全局变量
function test(){
a=123; //使用外层的 a变量
}
test();
document.write("a="+a);
var a=90; //定义一个全局变量
function test(){
var a=123; //定义一个局部变量
}
test();
document.write("a="+a);
a=90; //没有var ,就会试着去找(父函数 的 a),如果找不到就创建 a
function test(){
a=123; //没有var ,就会试着去找(父函数/外层 的 a),如果找不到就创建 a
}
test();
document.write("a="+a);
1. js允许函数中有函数
2. 如果使用变量,如果该变量有var ,则表示创建全新的变量 ,如果该变量是直接写在页面,则我们认为是全局变量,否则是局部变量, 如果没有带var关键字, 则js引擎会这样处理: 首先到父函数去找有没有该变量,如果有,则使用,如果没有则创建之.
function f1(){
//var n=999;//局部变量
n=999;//全局变量
}
f1();
alert(n);
3. 上面的代码说明,如果在一个函数中,直接使用 比如n=900; 相当于创建了一个全局变量.
js中如何解决从外部读取内部函数的局部变量
function test1(){
var n=90;//布局变量
}
alert(n) //错误
解决方法->闭包
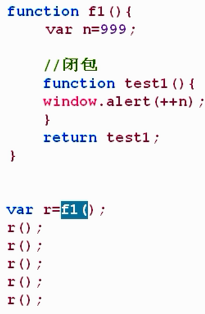
function test1(){
var n=90;
//test1函数的内部函数,可以访问 var n
funciton test2(){
window.alert(n++);
}
//把内部函数test2返回外部调用者
return test2;
}
var res=test1();//调用test1 ,返回 test2函数这时res就是test1内部函数 test2别名
res();
闭包: 你可以这样理解 : test2()实现闭包
u 闭包的主要用处是
1. 把局部变量保存在内存中,不让垃圾回收机制,将其回收.
2. 让外部去访问内部函数的局部变量.
 有时希望n能够累加,不希望垃圾回收机制将其回收,这时候用到了闭包
有时希望n能够累加,不希望垃圾回收机制将其回收,这时候用到了闭包
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
※ 全局变量是不会释放的
 |
 |
| 闭包 | 这时n是一个全局变量,它不会因为f1调用一次就释放了。 |
※ 使用闭包的注意点
1)由于闭包使得函数中的变量被保存在内存中,内存消耗很大,所以不能滥用闭包,否则造成网页性能问题,在ie浏览器中可能导致内存泄漏。解决方法,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变函数内部的值。所以,如果你把父函数当做对象(object)使用,把闭包当做它的公用方法(Public Method),把内部变量当做它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
※ js中函数名不能重复
- 在不同文件中,可以有相同的函数名.
- 在不同父函数(类), 即使在同一个页面,可以有相同函数,比如下面代码abc.html
javaScript的闭包 js变量作用域的更多相关文章
- [刘阳Java]_步步窥探JS变量作用域
今天的这个文章题目名称甚是让人会突发异想.JS变量作用域是务必需要搞懂的,单从面试过程就会让面试者烧脑壳.所以,我们还是写一篇关于JS变量作用域的技术专题,让所有小伙伴能够借此文章去整理JS的基础学习 ...
- 原型模式故事链(5)--JS变量作用域、作用域链、闭包
上一章 JS执行上下文.变量提升.函数声明 传送门:https://segmentfault.com/a/11... 本次我们主要讲讲变量作用域和闭包变量作用域:顾名思义:变量起作用的范围.变量分为全 ...
- JavaScript 使用闭包保护变量 防止污染
使用JavaScript编写插件或团队协作时,可使用闭包来解决此类以下两个问题: 1.定义过多全局变量,可能会造成全局变量命名冲突: 2.在插件内定义变量,需要保护该变量不被轻易修改: 优点:可以把局 ...
- JS变量作用域与解构赋值
用var变量是有作用域的 变量在函数内部声明时,那么该变量只属于整个函数体,函数外不可调用 当两个不同的函数里,使用了用一个相同的变量名,二者不互相影响,相互独立 遇到嵌套函数时,外部函数不可调用内部 ...
- 原生 javascript 学习之 js变量
1.变量的命名 方法的命名(驼峰命名法) 全部小写 : 单词与单词之间全部下划线 (my_namespace) 大小写混合 : 第一个单词首字母小写其他单词首字母大写. 规则 首字符 英文字母或下划线 ...
- JavaScript 使用闭包防止变量污染
javaScript在多人协作时,如果定义过多的全局变量 有可能造成全局变量命名冲突,使用闭包来解决功能对变量的调用 将变量写到一个独立的空间里面 就是闭包里面 var name = "外部 ...
- 解释JS变量作用域的范例
JS的变量作用域只有两种:全局作用域与函数作用域. 用var声明的变量不能简单的说是属于函数作用域,应该是说属于其最近的作用域. var a = 10; function test(){ var a; ...
- 浅谈js变量作用域
变量的作用域也是前端面试题常考的一个问题,掌握下面几个规律可以帮你更好的理解js的作用域. 1.作用域优先级遵循就近原则,函数内部的作用域优先级大于外部 var a=456; var b=111; f ...
- js变量作用域--变量提升
1.JS作用域 在ES5中,js只有两种形式的作用域:全局作用域和函数作用域,在ES6中,新增了一个块级作用域(最近的大括号涵盖的范围),但是仅限于let方式申明的变量. 2.变量声明 var x; ...
随机推荐
- MongoDB Windows环境搭建
简介 MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服务器性能. MongoDB 旨在为WEB应用提供可扩展的高性能数据存 ...
- 为什么document.write()会清空原来的内容
为什么document.write()会清空原来的内容: 可能很多朋友都遇到过这样的情况,那就是使用document.write()函数向网页中写内容的时候,会把文档中的原来的内容给清空,这一点对于初 ...
- 树莓派直连线连接PC
刚入手树莓派一天不到,SSH树莓派一直用的是路由+无线网卡的配置.想到明天就要出差了,本想把树莓派也带去,可宾馆的房间只有一个网口,通常都是兄弟们连接小型无线路由用的,连接树莓派似乎成了一个难题.于是 ...
- intellijidea课程 intellijidea神器使用技巧1-4 idea安装
idea安装 run intellij idea==>finish ==>do not import settings==>ok==>evaluate for free==&g ...
- Day1 了解web前端
Day1 了解web前端 一.职业发展路线: 前端页面制作.前端开发.前端架构师 二.1)前端工程师主要职责: 利用HTML/CSS/JavaScript等各种Web技术进行客户端产品的开发.完 ...
- (七)JavaScript之[调试]与[前端表单验证]
12].调试为什么要去调试?1.在编写JavaScript时,如果没有调试工具将是一件很痛苦的事情.2.没有调试工具是很难去编写JavaScript程序的.3.编写的代码可能包含语法错误.逻辑错误,如 ...
- <Android 基础(十二)> TextInputLayout,让输入框更有灵性
介绍 Layout which wraps an {@link android.widget.EditText} (or descendant) to show a floating label wh ...
- SAP ECC6.0-中建信息版
平台: SUSE Enterprise Server 类型: 虚拟机镜像 软件包: sap ecc 6.0 ehp7 sps10 commercial erp sap 服务优惠价: 按服务商许可协议 ...
- eclipse:maven工程下显示不出文件,但系统存在,可能是这个原因
- python3基础14(有关日期的使用2)
#!/usr/bin/env python# -*- coding:utf-8 -*-import timeimport datetime,shutil,osimport calendar print ...
