webpack.config.js====图片处理
更多内容已经迁移至掘金,欢迎来指导学习:
https://juejin.im/post/5d64ce915188250a985809b0
1. 安装依赖:
cnpm install --save-dev url-loader image-webpack-loader html-loader
2. webpack.config.js规则的配置
/*
* url-loader:主要是图片处理和Base64编码(base64就是一串加密的字符串,而且base64编码过的图片是没有http请求的)
* image-webpack-loader:主要是压缩图片
* */
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [
{
loader: "url-loader",
options: {
name: "[name]-[hash:5].min.[ext]",
limit: , // size <= 8KB
publicPath: "../images",
outputPath: "./images"
}
},
{
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true
}
}
]
},
//主要是处理html中的img标签的loader
{
test: /\.html$/,
use: [{
loader: 'html-loader',
options: {
minimize: true
}
}],
}
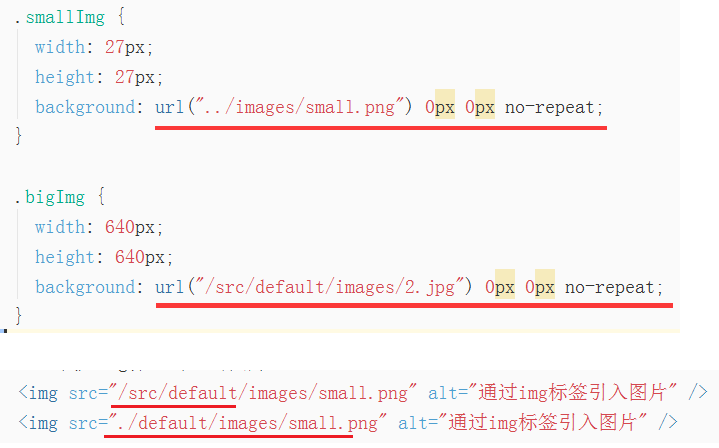
3. 相关css文件和html文件

4. 合成雪碧图:雪碧图是为了减少网络请求,所以被处理雪碧图的图片多为各式各样的 logo 或者大小相等的小图片。而对于大图片,还是不推荐使用雪碧图。
4.1 安装依赖
//postcss-loader和postcss-sprites则用来合成雪碧图,减少网络请求
cnpm install --save-dev postcss-loader postcss-sprites
4.2 配置webpack.config.js文件
//配置雪碧图
let spritesConfig = {
spritePath: "./dist/images"
};
结合postcss-loader配置postcss-sprites
// 编译css scss sass文件
{
test: /\.(sa|sc|c)ss$/,
/*
* 从右向左编译
* style-loader:将 JS 字符串生成为 style 节点
* css-loader:将 CSS 转化成 CommonJS 模块
* sass-loader:// 将 Sass 编译成 CSS
* use: ['style-loader', 'css-loader', "postcss-loader", 'sass-loader']
* */
use: [
{
loader: "style-loader",
options: {
singleton: false // 处理为单个style标签
}
},
{
loader: "css-loader"
},
{
loader: 'postcss-loader',
//postcss-sprites需要结合postcss-loader合成雪碧图
options: {
ident: "postcss",
plugins: [require("postcss-sprites")(spritesConfig)]
}
},
{
loader: 'sass-loader'
}
] },
// 文本分离:配置scss
{
test: /\.scss$/,
use: extractTextWebpackPlugin.extract({
fallback: 'style-loader',
use: [
{loader: 'css-loader'},
{
loader: 'postcss-loader',
//postcss-sprites需要结合postcss-loader合成雪碧区、图
options: {
ident: "postcss",
plugins: [require("postcss-sprites")(spritesConfig)]
}
},
{loader: 'sass-loader'}
]
})
},
在编译完成以后,会自动在css文件里面处理background-size和background-position,完美的显示图片

webpack.config.js====图片处理的更多相关文章
- webpack.config.js 参数简单了解
webpack.config.js文件通常放在项目的根目录中,它本身也是一个标准的Commonjs规范的模块. var webpack = require('webpack'); module.exp ...
- webpack3中文版使用参考文档--全面解析webpack.config.js
Webpack目前官方发布的最新版本是3.1.0,相对于2.0的怎么本,在语法上没有变动,只是新增了功能.使用webpack,需要事先安装node.js,并对node.js生态有一些基本的了解,比如( ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- webpack.config.js文件的高级配置
一.多个入口文件之前我们配置的都是 一个入口 var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.Co ...
- 配置webpack.config.js中的文件
webpack.config.js文件中,主要包括 entry:入口文件 output:出口文件 module:模块 plugins:插件 这几部分 1.基本配置 运行 webpack 这一命令可以将 ...
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- webpack配置:less/sass文件打包和分离、自动处理css前缀、消除未使用的css及完整的webpack.config.js文件
一.less文件打包和分离 1.要使用less,首先使用npm安装less服务:还需要安装Less-loader用来打包使用. npm install less --save-dev npm inst ...
- webpack webpack.config.js配置
安装指定版本的webpack npm install webpack@3.6 -g 安装live-server 运行项目插件 输入live-server 运行后自动打开网页 npm ins ...
随机推荐
- UIStepper更加详细的图文理解
前言 UIStepper是一个微调器,该控件的外观和UISwitch相似,但该控件上包含了+,-两个按钮,共同用于控制某个值的增.减. 它继承了UIControl基类,默认属于活动控件,它可以与用户交 ...
- Wannafly挑战赛28B(DP,思维,字符串)
#include<bits/stdc++.h>using namespace std;int n;int nxt[3][100007];char buff[100007];const ch ...
- 记一次IIS应用程序域崩溃的原因
在日常工作中,每次新的功能上线前,我们会搭建一个测试环境提供给客户测试使用,确定无误后才会更新到正式环境上.这一次也不例外,在约定好时间地点,客户进行集中化测试的过程中,反应网站系统打不开,报500错 ...
- php 多维数组按键值分类
背景:现在有一个多维数组,该数组里面的部分一维数组key值是完全一样的,现将一样的数组提取出来,用于做列表展示. 封装方法: function arrClassify($arr){ $data = a ...
- redis数据库介绍(NoSql数据库)
- Kibana6.x.x——【Running "run:optimizeBuild" (run) task】出现警告信息
Warning: non-zero exit code 64 Use --force to continue. 还未找到解决方法,先记录下来.
- HDU - 1878 欧拉回路 (连通图+度的判断)
欧拉回路是指不令笔离开纸面,可画过图中每条边仅一次,且可以回到起点的一条回路.现给定一个图,问是否存在欧拉回路? Input 测试输入包含若干测试用例.每个测试用例的第1行给出两个正整数,分别是节点数 ...
- c#生产/消费RabbitMQ
public sealed class JsonSerializer { public static byte[] Serialize(object message) { return Encodin ...
- 工具类_IsNull
import java.util.List; /** * 判断是否为空 2015-08-17 * * @author lipanquan * */public final class IsNull ...
- rest_framework 的验证,权限,频率
回到顶部 快速实例 Quickstart 回到顶部 序列化 创建一个序列化类 简单使用 开发我们的Web API的第一件事是为我们的Web API提供一种将代码片段实例序列化和反序列化为诸如json之 ...
