JavaScript——原生js实现瀑布流
瀑布流介绍及实现原理:
瀑布流是一种页面布局,页面上也有多等宽的块(块就页面内容),每一块都是绝对定位(absolute),每个块排列的方式如下:寻找现在高度最小的列,把该块定位到该列下方。需要知道,浏览器的可视区域不尽相同,因此布局之前我们总要计算得到当前页面可以容下得列数,计算方法为:页面总宽度/图片宽度,将结果向下取整即可。

经过以上处理,我们可以得到每列高度都差不多得页面,也不至于每一列高度差距太大。另外,当我们将网页滚动到页面底部时,我们要加载出新的块放入网页,新的块布局方式仍与之前一致。
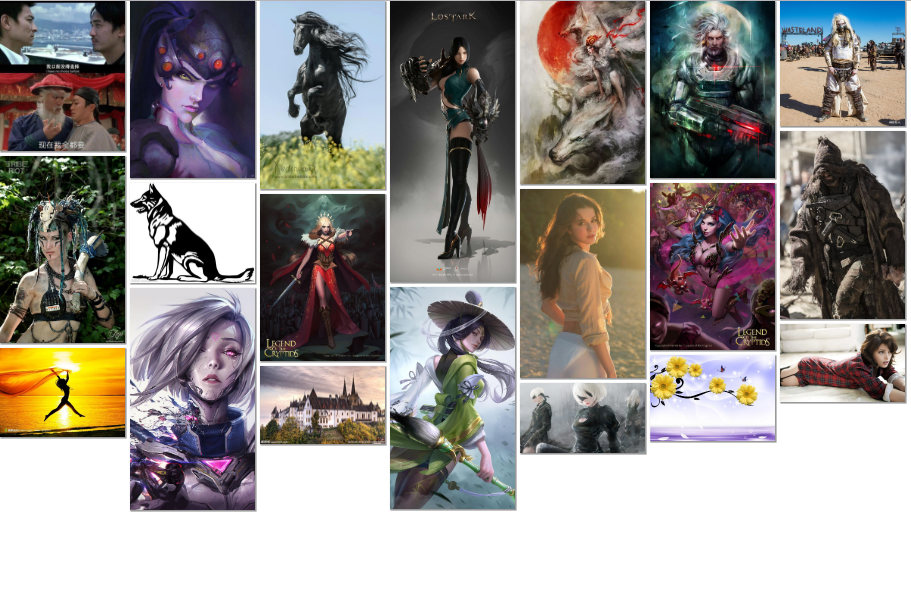
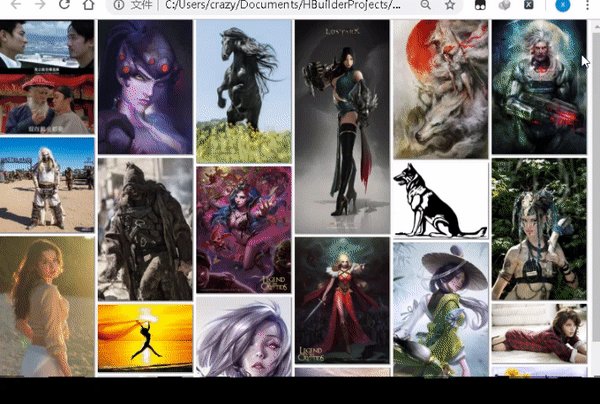
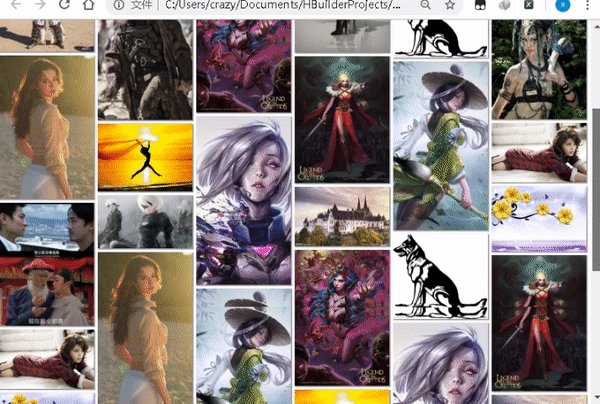
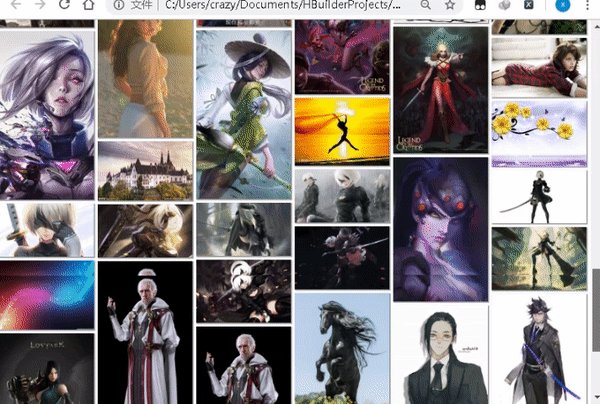
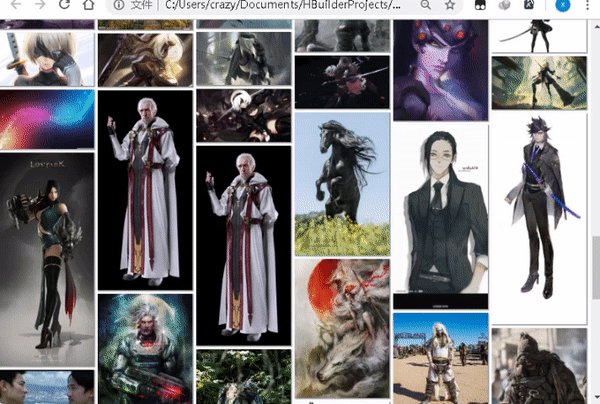
下面附上实现效果:

代码:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container" id="box">
<div class="item"><img src="img/1.jpg"></div>
<div class="item"><img src="img/2.jpg"></div>
<div class="item"><img src="img/3.jpg"></div>
<div class="item"><img src="img/4.jpg"></div>
<div class="item"><img src="img/5.jpg"></div>
<div class="item"><img src="img/6.jpg"></div>
<div class="item"><img src="img/7.jpg"></div>
<div class="item"><img src="img/8.jpg"></div>
<div class="item"><img src="img/9.jpg"></div>
<div class="item"><img src="img/10.jpg"></div>
<div class="item"><img src="img/11.jpg"></div>
<div class="item"><img src="img/12.jpg"></div>
<div class="item"><img src="img/13.jpg"></div>
<div class="item"><img src="img/14.jpg"></div>
<div class="item"><img src="img/15.jpg"></div>
<div class="item"><img src="img/16.jpg"></div>
<div class="item"><img src="img/17.jpg"></div>
<div class="item"><img src="img/18.jpg"></div>
<div class="item"><img src="img/19.jpg"></div>
<div class="item"><img src="img/20.jpg"></div>
</div>
</body>
</html>
css:
* {
margin: 0;
padding: 0;
position: relative;
}
img {
display: block;
width: 250px;
}
.item {
box-shadow: 2px 2px 2px #999;
position: absolute;
}
js:
var i = 0;//已显示的图片数
img_width=250;//图片宽度
var gap = 10;// 每张图片的间隔 为10px
var datas=[
"C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\1.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\10.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\11.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\12.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\13.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\14.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\15.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\16.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\17.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\18.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\19.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\2.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\20.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\21.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\22.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\23.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\24.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\25.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\26.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\27.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\28.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\29.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\3.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\30.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\31.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\32.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\4.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\5.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\6.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\7.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\8.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\9.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\1.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\10.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\11.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\12.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\13.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\14.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\15.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\16.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\17.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\18.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\19.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\2.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\20.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\21.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\22.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\23.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\24.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\25.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\26.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\27.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\28.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\29.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\3.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\30.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\31.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\32.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\4.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\5.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\6.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\7.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\8.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\9.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\1.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\10.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\11.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\12.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\13.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\14.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\15.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\16.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\17.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\18.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\19.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\2.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\20.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\21.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\22.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\23.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\24.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\25.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\26.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\27.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\28.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\29.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\3.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\30.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\31.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\32.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\4.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\5.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\6.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\7.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\8.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\9.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\1.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\10.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\11.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\12.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\13.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\14.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\15.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\16.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\17.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\18.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\19.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\2.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\20.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\21.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\22.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\23.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\24.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\25.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\26.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\27.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\28.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\29.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\3.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\30.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\31.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\32.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\4.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\5.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\6.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\7.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\8.jpg","C:\\Users\\crazy\\Documents\\HBuilderProjects\\瀑布流 - 副本\\img\\9.jpg"
]//图片路径数组,用于模拟ajax请求获得的图片, window.onload = function() {
var box = document.getElementById('box');
var items = box.children;//得到子元素集合 waterFall(); //对num张照片进行瀑布流布局
function waterFall() { //得到列数 = 页面可视区域宽度 / 图片的宽度
var pageWidth = getClient().width;
var itemWidth = img_width;
var columns = parseInt(pageWidth / (itemWidth + gap)); var arr = [];//用于判断最小高度的数组
for (var i = 0; i < items.length; i++) {
if (i < columns) {
// 对第一行图片进行布局
items[i].style.top = 0;
items[i].style.left = (itemWidth + gap) * i + 'px';
arr.push(items[i].offsetHeight);
} else {
// 对接下来的图片进行定位
// 首先要找到数组中最小高度和它的索引
var minHeight = arr[0];
var index = 0;
for (var j = 0; j < arr.length; j++) {
if (minHeight > arr[j]) {
minHeight = arr[j];
index = j;
}
}
// 设置下一行的第一个盒子位置
// top值就是最小列的高度 + gap
items[i].style.top = arr[index] + gap + 'px';
// left值就是最小列距离左边的距离
items[i].style.left = items[index].offsetLeft + 'px'; // 修改最小列的高度
// 最小列的高度 = 当前自己的高度 + 拼接过来的高度 + 间隙的高度
arr[index] = arr[index] + items[i].offsetHeight + gap;
}
}
}
// 页面尺寸改变时实时触发
window.onresize = function() {
waterFall();
}; // 当加载到底部时,从datas读取30张图片生成img并放入div,然后重新布局
window.onscroll = function() {
if (getClient().height + getScrollTop() >= items[items.length - 1].offsetTop) {
var j =0;
while(j<30&&i<datas.length){
var div = document.createElement("div");
div.className = "item";
div.innerHTML = '<img src="' + datas[i] + '" alt="">';
div.firstChild.style.width=img_width;
box.appendChild(div);
i++;
j++;
}
waterFall();
} }; }; // clientWidth 处理兼容性:获得浏览器可视区域的宽和高
function getClient() {
return {
width: window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
height: window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
}
// scrollTop兼容性处理 :获得浏览器可视区域 距 整个html文档顶部的距离
function getScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop;
}
JavaScript——原生js实现瀑布流的更多相关文章
- 原生JS实现瀑布流
浏览网页的时候经常会遇到瀑布流布局的网站.也许有些读者不了解瀑布流.瀑布流,又称瀑布流式布局.是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数 ...
- 原生js实现瀑布流效果
参考此篇:https://segmentfault.com/a/1190000012621936 以下为个人测试中: css: .masonry{ width:100%; } .item{ posit ...
- [JS练习] 瀑布流照片墙
记录JS实现瀑布流照片墙效果 首先是前端页面 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- bootstrap+masonry.js写瀑布流
最近在用bootstrap写一个网站,其中有个图文展示的页面要用到瀑布流的效果.因为项目要求,项目要以bootstrap为基准,不准私自添加内联样式.内部样式,所以,自己写瀑布流就不行了,所以,根据要 ...
- js插件---瀑布流Masonry
js插件---瀑布流Masonry 一.总结 一句话总结:还是要去看官网,比amazeui上面介绍的详细很多 1.瀑布流的原理是什么? 给外层套好相对定位,里面的每一个弄好绝对定位,然后计算出每一个的 ...
- 用js实现瀑布流的一种简单方法
现在说瀑布流式布局似乎有点晚了,但是每一项技术都是向着“精”和“简”的方向在不断发展,在发展到极致之前,需要一个相当漫长的过程,因此,从这个角度来说,当瀑布流被应用得越来越多的时候,反而更应该讨论它, ...
- js实现瀑布流的一种简单方法实例分享
现在说瀑布流式布局似乎有点晚了,但是每一项技术都是向着“精”和“简”的方向在不断发展,在发展到极致之前,需要一个相当漫长的过程,因此,从这个角度来说,当瀑布流被应用得越来越多的时候,反而更应该讨论它, ...
- 多栏布局与JS实现瀑布流
css3属性之多栏布局与JS实现瀑布流 背景:之前打算自己总结一下flex布局的知识点,发现自己无从下手,原因在何处:我反思了一下,其实原因很简单,使用的次数少,更多的时间使用了百分比,浮动和定位解决 ...
- javascript原生js轮播图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- PostgreSQL 备份和恢复
备份和恢复有三种不同的基本方法来备份PostgreSQL数据SQL转储文件系统级备份File system level backup连续归档 1. SQL转储 pg_dump dbname > ...
- Windows 常见进程
alg.exe描述: alg.exe是Windows系统的一个重要进程,它的功能是用来处理 Internet 连接共享及防火墙,最好不要结束这个进程.taskmgr.exe描述: Windowsxp ...
- Oracle 在约束中使用正则表达式
ALTER TABLE mytest ADD CONSTRAINT CK_REG CHECK(REGEXP_LIKE(TEST, '^[0-9]{1,3}(\.[0-9]){0,1}$'));
- CentOS 6.3安装jdk(笔记整理)
1. 下载bin文件,切忌oracle上现在下载到的旧版本的jdk的bin都是网页(执行会报错,见本文最后的截图),他们需要登录oracle后才能下载,所以我这里的url是从googlecode里觅来 ...
- 使用ffmpeg压缩视频
命令: ffmpeg -i 1.avi -b 64k 1-64k.avi ffmpeg下载:http://dl.pconline.com.cn/download/53703.html
- 第4章_Java仿微信全栈高性能后台+移动客户端
基于web端使用netty和websocket来做一个简单的聊天的小练习.实时通信有三种方式:Ajax轮询.Long pull.websocket,现在很多的业务场景,比方说聊天室.或者手机端onli ...
- 第2章 netty介绍与相关基础知识
NIO有一个零拷贝的特性.Java的内存有分为堆和栈,以及还有字符串常量池等等.如果有一些数据需要从IO里面读取并且放到堆里面,中间其实会经过一些缓冲区.我们要去读,它会分成两个步骤,第一块它会把我们 ...
- ubuntu16安装pylearn2 出现错误提示importerror:no module named six.moves
由于市面上的一些教程时间比较早,入门学习时跟随教程安装容易出现各种错误,这些错误基本都是版本不同导致的 所以,我们安装过程中一定要指出包的版本,如果你已经遇到no module named six.m ...
- iOS 判断设备是否越狱了
#import "PrisonBreakCheck.h" @implementation PrisonBreakCheck /** * 判断iPhone是否越狱了 */ +(BOO ...
- Linux kgdb命令
一.简介 kgdb是一种源码级的Linux内核调试器.使用kgdb调试内核时,需要结合gdb一起使用,使用他们可以对内核进行单步调试,设置断点,观察变量.寄存器的值等与应用调试相关的功能.然而也有其限 ...
