缓存验证Last-Modifie和Etag的使用

// server.js
const http = require('http');
const fs = require('fs'); http.createServer(function(req,res){
console.log('req come', req.url); if (req.url === '/') {
const html = fs.readFileSync('test.html', 'utf8');
res.writeHead(200,{
'Content-Type': 'text/html'
})
res.end(html);
} if (req.url === '/script.js') {
res.writeHead(200,{
'Content-Type': 'text/javascript',
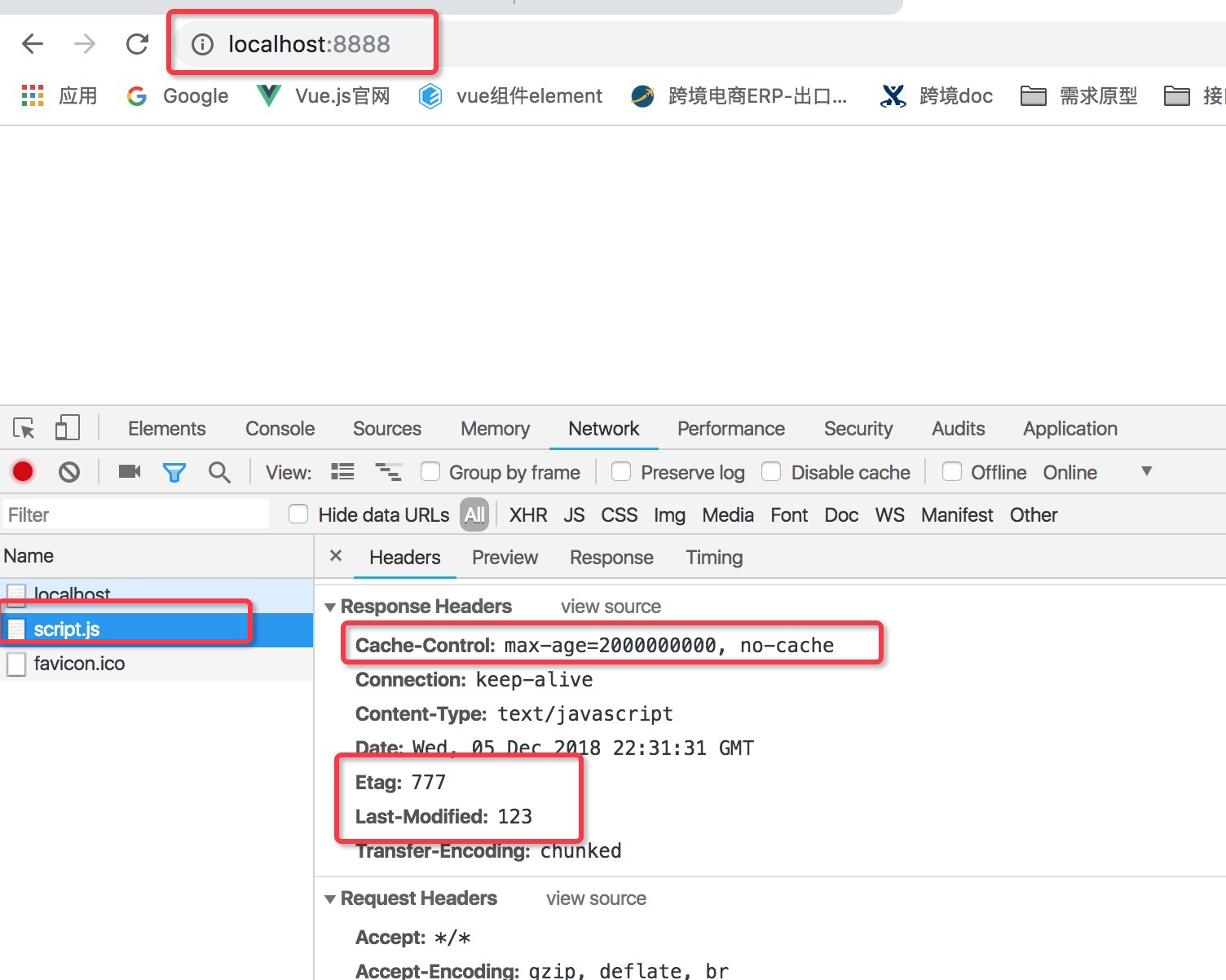
'Cache-Control': 'max-age=2000000000, no-cache', // 缓存时间很长,但是下次请求时还是需要通过服务端验证
'Last-Modified': '123',
'Etag': '777'
})
res.end('console.log("script loaded")');
}
}).listen(8888); console.log('server listening on 8888');
console.log('http://localhost:8888/')
<!--test.html-->
<body>
<script src='/script.js'></script>
</body>


//server.js
const http = require('http');
const fs = require('fs'); http.createServer(function(req,res){
console.log('req come', req.url);
if (req.url === '/') {
const html = fs.readFileSync('test.html', 'utf8');
res.writeHead(200,{
'Content-Type': 'text/html'
})
res.end(html);
} if (req.url === '/script.js') {
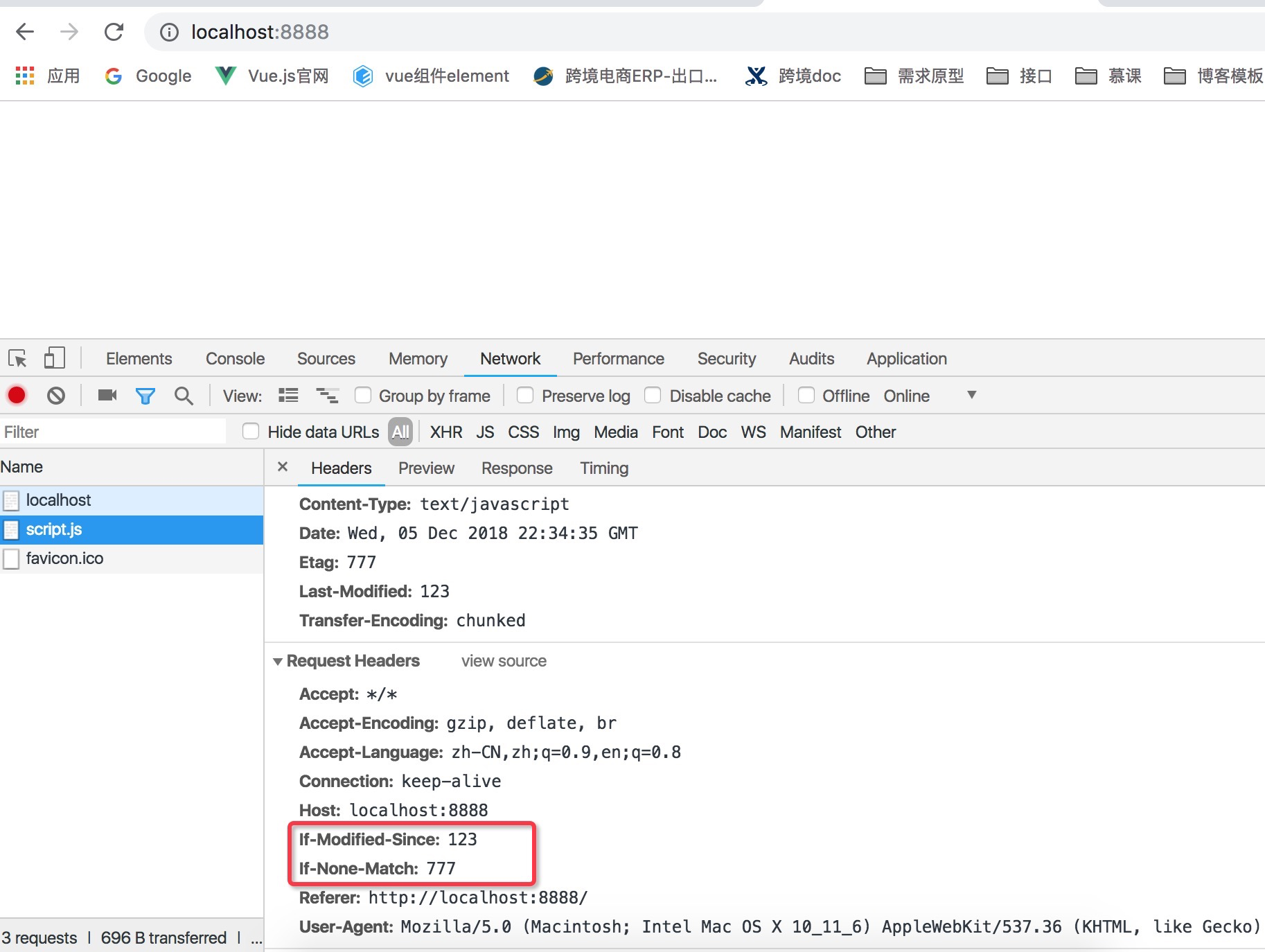
console.log(req.headers);
const etag = req.headers['if-none-match'];
if (etag === "777") {
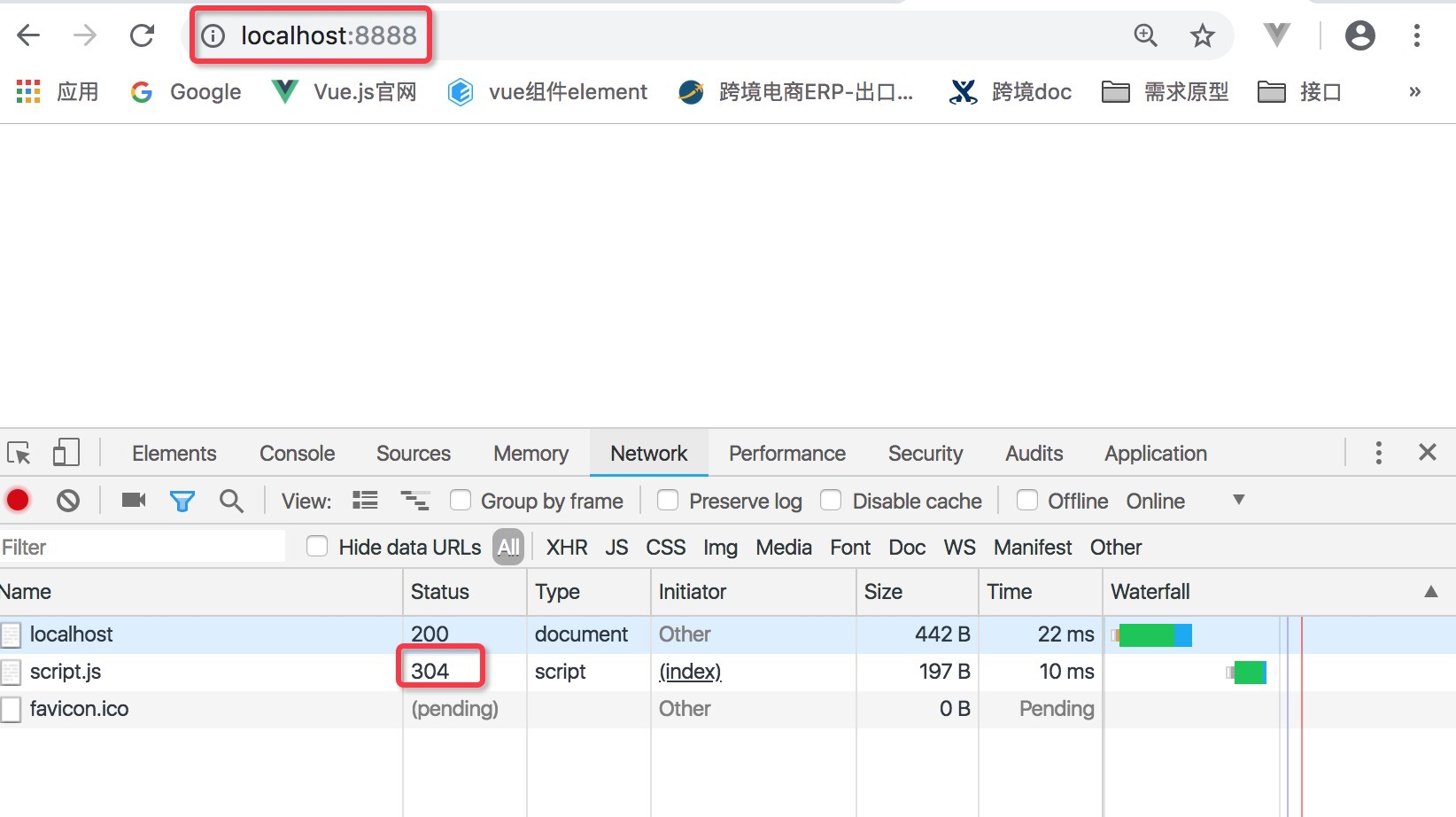
res.writeHead(304, {
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=2000000000, no-cache', // 缓存时间很长,但是下次请求时还是需要通过服务端验证
'Last-Modified': '123',
'Etag': '777'
})
res.end('');
} else {
res.writeHead(200,{
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=2000000000, no-cache', // 缓存时间很长,但是下次请求时还是需要通过服务端验证
'Last-Modified': '123',
'Etag': '777'
})
res.end('console.log("script loaded")');
}
}
}).listen(8888); console.log('server listening on 8888');
console.log('http://localhost:8888/');

缓存验证Last-Modifie和Etag的使用的更多相关文章
- HTTP缓存——协商缓存(缓存验证)
协商缓存 所谓"协商",可以理解为:客户端和服务端双方商量着来. 客户端检查资源超过有效期.强缓存命中失败的情况下,则发出请求"询问"服务器是否资源真的过期了, ...
- 缓存验证Last-Modified和Etag的使用
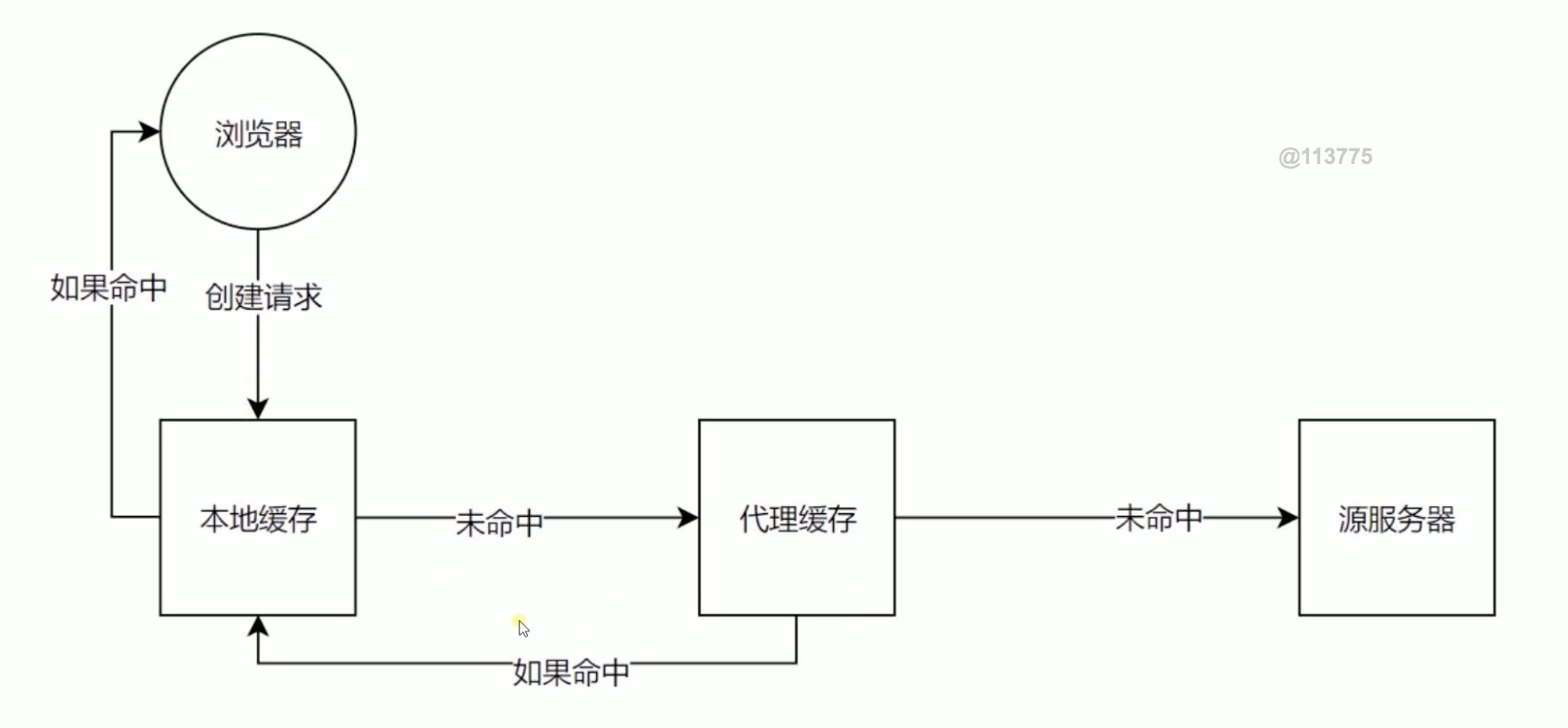
缓存工作示意图: 在http协议里面,数据的验证方式,主要有两个验证头:Last-Modified 和 Etag. Last-Modified 配合Last-Modified-Since或者If-Un ...
- HTTP 缓存之ETag 和Cache-Control的使用方法介绍
什么是http缓存,有什么作用 通过网络获取内容既速度缓慢又开销巨大.较大的响应需要在客户端与服务器之间进行多次往返通信,这会延迟浏览器获得和处理内容的时间,还会增加访问者的流量费用.因此,缓存并重复 ...
- http强制缓存、协商缓存、指纹ETag详解
目录 实操目录及步骤 缓存分类 强制缓存 对比缓存 指纹 Etag 摘要及加密算法 缓存总结 每个浏览器都有一个自己的缓存区,使用缓存区的数据有诸多好处,减少冗余的数据传输,节省网络传输.减少服务器负 ...
- Expires、Last-Modified、Etag缓存控制
当请求一个页面时,如果浏览器使用本地缓存,因此我们经常会看到一个HTTP请求为304状态.或者显示200状态,在chrome下标注是from cache,在火狐下会标注BFCache: 我们希望在服务 ...
- 作为前端应当了解的Web缓存知识
缓存优点 通常所说的Web缓存指的是可以自动保存常见http请求副本的http设备.对于前端开发者来说,浏览器充当了重要角色.除此外常见的还有各种各样的代理服务器也可以做缓存.当Web请求到达缓存时, ...
- 前端学HTTP之缓存
前面的话 Web缓存是可以自动保存常见文档副本的HTTP设备.当Web请求抵达缓存时,如果本地有“已缓存的”副本,就可以从本地存储设备而不是原始服务器中提取这个文档.本文将详细介绍缓存的相关内容 功能 ...
- 前端应当了解的Web缓存知识
缓存优点 通常所说的Web缓存指的是可以自动保存常见http请求副本的http设备.对于前端开发者来说,浏览器充当了重要角色.除此外常见的还有各种各样的代理服务器也可以做缓存.当Web请求到达缓存时, ...
- NSCache和NSURLCache、网络缓存优化
本文目录 一种缓存优化方案 响应头'Last-Modified'和请求头'If-Modified-Since' 'Keep-Alive'响应头和不离线的URLSession 'Expires'响应头 ...
随机推荐
- mybatis mapper问题列表
id出现两次 2018-11-14 16:15:03.833 DEBUG 41432 --- [ main] c.a.i.o.d.mapper.DatvMapper.insert ...
- windows开机启动软件设置
开机启动软件设置 操作步骤如下: 1.按win+r,输入 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Startup,点击确定: 2.拖动 ...
- java——第十二章 异常处理和文本I/O
1.异常处理: 使用try_throw_catch块模块 优点:将检测错误(由被调用的方法完成)从处理错误(由调用方法完成)中分离出来. 例子: package test; import java.u ...
- 1.4 Go语言-switch语句(转)
与串联的if语句类似,switch语句提供了一个多分支条件执行的方法.不过在这里用一个专有名词来代表分支——case.每一个case可以携带一个表达式或一个类型说明符.前者又可被简称为case表达式. ...
- getter与setter
var obj = { get a() { return 2; }, get c() { return 34 } } Object.defineProperty( obj, 'b', { get: f ...
- Vue在单独引入js文件中使用ElementUI的组件
Vue在单独引入js文件中使用ElementUI的组件 问题场景: 我想在vue中的js文件中使用elementUI中的组件,因为我在main.js中引入了element包和它的css,并挂载到了全局 ...
- maya2016无法安装卸载激活失败
AUTODESK系列软件着实令人头疼,安装失败之后不能完全卸载!!!(比如maya,cad,3dsmax等).有时手动删除注册表重装之后还是会出现各种问题,每个版本的C++Runtime和.NET f ...
- C# String.Join用法
String.Join(String, String[]) 在指定 String 数组的每个元素之间串联指定的分隔符 String,从而产生单个串联的字符串 例如: string [] array={ ...
- mongodb开机启动
#!/bin/bash # #chkconfig: #description: mongodb start() { /usr/local/mongodb/bin/mongod --dbpath=/us ...
- php错误等级
E_ALL - 所有的错误和警告(不包括 E_STRICT) E_ERROR - 致命性的运行时错误 E_WARNING - 运行时警告(非致命性错误) E_PARSE - 编译时解析错误 ...
