17、bootStrap组件
1、bootStrap组件
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
2、字体图标
①不要和其他图标混合使用
②只能对内容为空的元素起作用
3、下拉菜单
<div class="dropdown">
<button class="btn btn-default dropdown-toggle"
type="button"
data-toggle="dropdown">
DropDown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">健身</li>
<li><a href="#">哑铃</a></li>
<li><a href="#">仰卧起坐</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">跑步</li>
<li><a href="#">半马</a></li>
<li class="disabled"><a href="#">全马</a></li>
<li><a href="#">5km</a></li>
<li><a href="#">10km</a></li>
</ul>

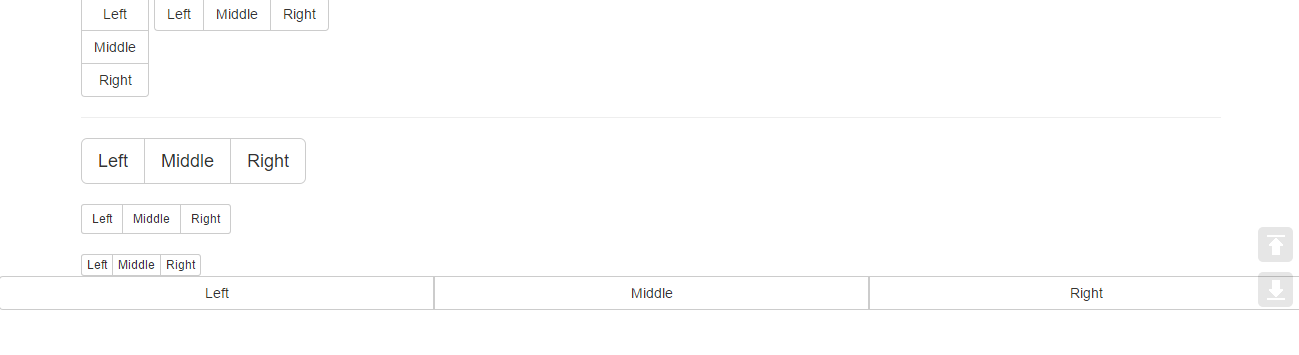
4、按钮组
<div class="container">
<div class="btn-toolbar">
<div class="btn-group btn-group-vertical" role="group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div class="btn-group btn-group" role="group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
<hr/>
<div class="btn-group btn-group-lg" role="group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<br/>
<br/> <div class="btn-group btn-group-sm" role="group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<br/>
<br/> <div class="btn-group btn-group-xs" role="group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
<div class="btn-group btn-group-justified" role="group" aria-label="...">
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Left</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Middle</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Right</button>
</div>
</div>

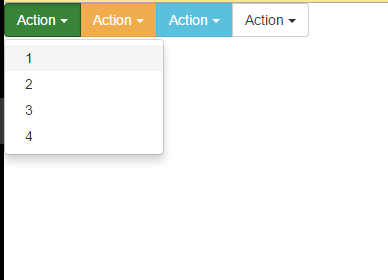
5、下拉式按钮菜单
ddiv class="btn-group">
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li> <a href="#">1</a></li>
<li> <a href="#">2</a></li>
<li> <a href="#">3</a></li>
<!--<li role="separator"class="divider"></li>--> <li> <a href="#">4</a></li>
</ul>
</div>
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li> <a href="#">1</a></li>
<li> <a href="#">2</a></li>
<li> <a href="#">3</a></li>
<li> <a href="#">4</a></li>
</ul>
</div>
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li> <a href="#">1</a></li>
<li> <a href="#">2</a></li>
<li> <a href="#">3</a></li>
<li> <a href="#">4</a></li>
</ul>
</div>
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li> <a href="#">1</a></li>
<li> <a href="#">2</a></li>
<li> <a href="#">3</a></li>
<li> <a href="#">4</a></li>
</ul>
</div>
</div>

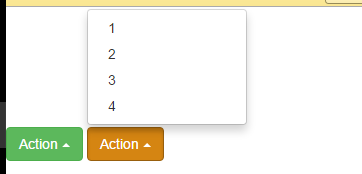
给父元素添加 .dropup 类就能使触发的下拉菜单朝上方打开。

6、输入框组
为 .input-group 赋予.input-group-addon 类,可以给 .form-control 的前面或后面添加额外的元素。
<div class="input-group">
<input type="text" class="form-control" placeholder="kunyashaw">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="tedu.cn">
</div> <div class="input-group">
<span class="input-group-addon">htt://</span>
<input type="text" class="form-control" placeholder="kunyashaw">
<span class="input-group-addon">@tedu.cn</span>
</div>

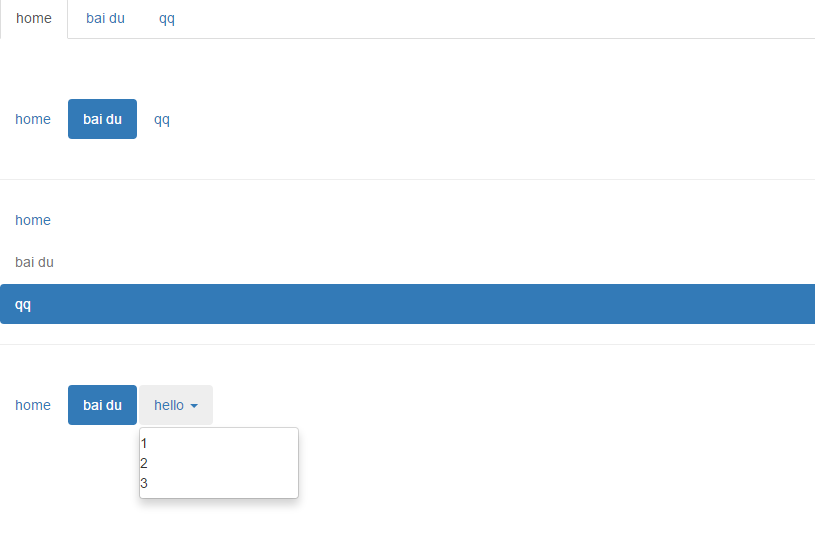
7、导航
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">home</a></li>
<li role="presentation"><a href="http://www.baidu.com">bai du</a></li>
<li role="presentation"><a href="http://www.qq.com">qq</a></li>
</ul>
<br>
<br>
<br>
<ul class="nav nav-pills">
<li role="presentation"><a href="#">home</a></li>
<li role="presentation" class="active"><a href="http://www.baidu.com">bai du</a></li>
<li role="presentation"><a href="http://www.qq.com">qq</a></li>
</ul> <br>
<hr>
<ul class="nav nav-pills nav-stacked">
<li role="presentation"><a href="#">home</a></li>
<li role="presentation " class="disabled"><a href="http://www.baidu.com">bai du</a></li>
<li role="presentation" class="active"><a href="http://www.qq.com">qq</a></li>
</ul>
<hr>
<br>
<ul class="nav nav-pills ">
<li role="presentation"><a href="#">home</a></li>
<li role="presentation " class="active"><a href="http://www.baidu.com">bai du</a></li>
<li role="presentation" class="dropdown">
<a class="dropdown dropdown-toggle" data-toggle="dropdown">
hello <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li >1</li>
<li >2</li>
<li >3</li>
</ul>
</li>
</ul>

8、导航条

<div class="container">
<ui class="nav navbar-nav">
<li role=" presentation" class="active"><a href="#">hello</a></li>
<li role="presentation"><a href="#">world</a></li>
<li role="presentation"><a href="#">automan</a></li>
<li role="presentation" class="dropdown ">
<a type="button" class="dropdown dropdown-toggle" data-toggle="dropdown">
autoMan<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
</li>
</ui>
<form class=" navbar-left navbar-form" role="search">
<div class="form-group">
<input class="form-control" placeholder="search">
</div>
<button type="button" class="btn btn-default">submit</button>
</form> <ui class="nav navbar-nav navbar-right">
<li role="presentation"><a href="#">normalLi</a></li>
<li role="presentation" class="dropdown ">
<a type="button" class="dropdown dropdown-toggle" data-toggle="dropdown">
autoMan<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
</li>
</ui> </div>
通过添加 .navbar-inverse 类可以改变导航条的外观
.navbar-fixed-top 类可以让导航条固定在顶部,
.navbar-fixed-bottom 类可以让导航条固定在底部,
使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置。
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>

9、面包屑导航
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>

10、分页
<nav>
<ul class="pagination pagination-lg">
<li class="disabled"><a href="#"><span>«</span></a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#"><span>»</span></a></li>
</ul>
<br/>
<br/>
<br/>
<ul class="pagination pagination-sm">
<li class="disabled"><a href="#"><span>«</span></a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#"><span>»</span></a></li>
</ul>
</nav> <nav>
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>

11、标签、徽章
<div class="container">
<!--标签-->
<h1>鱼香肉丝<span class="label label-default">Hot</span></h1> <h2>宫保鸡丁<span class="label label-success">Spicy</span></h2> <h3>肉夹馍<span class="label label-warning">Hot</span></h3> <h3>肉夹馍<span class="label label-danger">Hot</span></h3> <!--徽章-->
<a href="#"> baidu <span class="badge">New</span></a>
<button type="button" class="btn btn-primary">
Messages
<span class="badge">4</span>
</button> <!-- 胶囊导航-->
<ui class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="#">Home<span class="badge">42</span></a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages<span class="badge">3</span></a></li>
</ui>
</div>

12、巨幕
<!---index.html---->
<div class=" container" >
<div class="jumbotron jumubg" >
<h1> hell world </h1>
<p>
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured
content or information.
Learn more
</p>
<button class="btn btn-primary" type="button">Learn More<a href="#"></a></button>
</div>
</div> <!--demo.css----> .jumubg {
background: url("zzl.jpg");
width: 1000px;
height: 600px;
}

13、页头
<div class=" container" >
<!--页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔。-->
<!--它支持 h1 标签内内嵌 small 元素的默认效果,还支持大部分其他组件(需要增加一些额外的样式)-->
<div class="page-header">
<h1>Example page header <small>Subtext for header</small></h1>
</div>
</div>

14、缩略图
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="zzl.jpg" width="100px" height="200px">
<div class="caption">
<h3>Label</h3>
<p>
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
</p>
<button type="button" role="button" class="btn btn-primary">ok</button>
<button type="button" role="button" class="btn btn-danger">cancel</button>
</div>
</div>
</div> <div class="col-md-3">
<div class="thumbnail">
<img src="zzl.jpg" width="100px" height="200"px>
<div class="caption">
<h3>Label</h3>
<p>
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
</p>
<button type="button" role="button" class="btn btn-primary">ok</button>
<button type="button" role="button" class="btn btn-default">cancel</button>
</div>
</div>
</div> </div>
</div>

15、警告框
可以设置警告框可以点击:
务必给 <button> 元素添加 data-dismiss="alert" 属性
可以在警告框中设置链接:
用 .alert-link 工具类,可以为链接设置与当前警告框相符的颜色。
<div class="container">
<div class="alert alert-success">success</div>
<div class="alert alert-info">information</div>
<div class="alert alert-warning">warning plz contact:
<a href="wss.jpg" class="alert-link">
wss
</a>
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button type="button" class="close" data-dismiss="alert">
<span>×</span>
</button>
Danger
</div> </div>

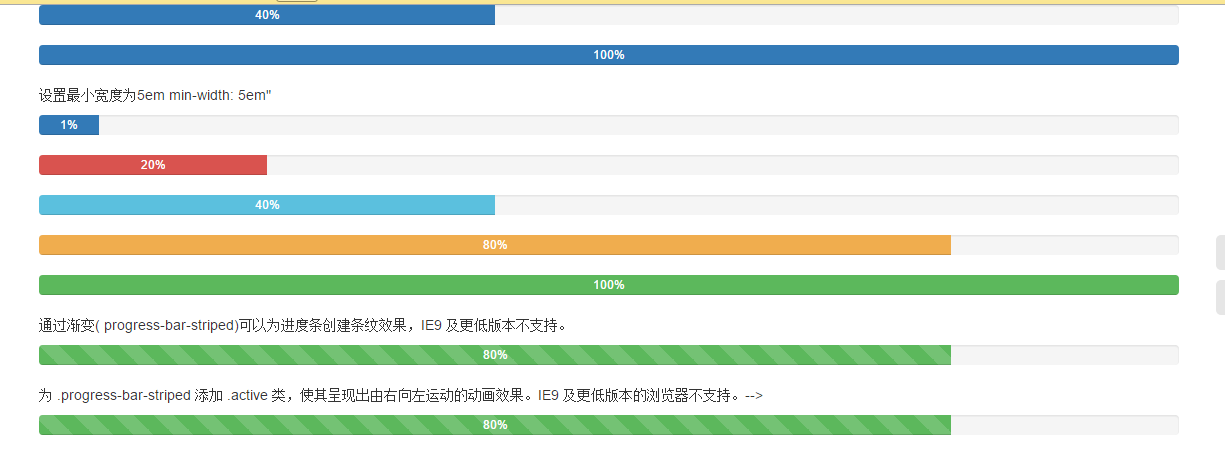
16、进度条
<div class="container">
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 40%">
<span>40%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%">
<span>100%</span>
</div>
</div>
<p>设置最小宽度为5em min-width: 5em"</p>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 1%;min-width: 5em">
<span>1%</span>
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" style="width:20%;">
<span>20%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" style="width:40%;">
<span>40%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" style="width:80%;">
<span>80%</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" style="width:100%;">
<span>100%</span>
</div>
</div>
<p>
通过渐变( progress-bar-striped)可以为进度条创建条纹效果,IE9 及更低版本不支持。
</p>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" style="width:80%;">
<span>80%</span>
</div>
</div> <p>
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。-->
</p>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" role="progressbar" style="width:80%;">
<span>80%</span>
</div>
</div>
</div>

17、媒体对象
<div class="container">
<div class="media">
<div class="media-left media-middle">
<img src="wss.jpg" class="img-rounded" width="50" height="80">
</div>
<div class="media-body"> <div class="media-heading">
<h1>sport</h1>
</div>
<div class="media-right">
<p>
hello worlCras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis.d
hello worlCras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin
</p>
</div>
</div>
</div> <div class="media">
<div class="media-body">
<div class="media-heading">
<h1>Sport Utlitied Vehicle</h1> <div class="media-left">
<p>
hello worlCras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante
sollicitudin
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis.d
commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis.d
</p>
</div>
</div>
</div>
<div class="media-right media-middle">
<img src="zzl.jpg" class="img-rounded" width="50" height="80">
</div>
</div>
</div>

19、列表组
<div class="container">
<ui class="list-group">
<li class="list-group-item"> hello</li>
<li class="list-group-item"> hello</li>
</ui>
<br>
<br>
<!-- 徽章组合
<li class="list-group-item active">
hel1qasdlo <span class="badge">12</span>
</li>-->
<ui class="list-group">
<li class="list-group-item active">
hel1qasdlo <span class="badge">12</span>
</li>
<li class="list-group-item">
hzadsfkadsjf <span class="badge">100</span>
</li>
</ui>
<br>
<br>
<!-- 超链接组合 <a class="list-group-item active" href="#" >kkk</a>-->
<ui class="list-group">
<a class="list-group-item " href="#">baidu</a>
<a class="list-group-item " href="#">google</a>
</ui>
<br>
<br>
<div class="list-group">
<button role="button" class=" list-group-item list-group-item-danger">hello1</button>
<button role="button" class=" list-group-item list-group-item-success">hello2</button>
<!-- 为 .list-group-item 添加 .disabled 类可以让单个条目显示为灰色,表现出被禁用的效果-->
<button role="button" class=" list-group-item disabled">hello3</button>
</div>
<div class="list-group">
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text"> 为 .list-group-item 添加 .disabled 类可以让单个条目显示为灰色,表现出被禁用的效果</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text"> 为 .list-group-item 添加 .disabled 类可以让单个条目显示为灰色,表现出被禁用的效果</p>
</a>
</div>
</div>

20、面板
默认的 .panel 组件所做的只是设置基本的边框(border)和内补(padding)来包含内容。
通过 .panel-heading 可以很简单地为面板加入一个标题容器。你也可以通过添加设置了 .panel-title 类的 <h1>-<h6> 标签,添加一个预定义样式的标题。为了给链接设置合适的颜色,务必将链接放到带有 .panel-title 类的标题标签内。
把按钮或次要的文本放入 .panel-footer 容器内。注意面版的脚注不会从情境效果中继承颜色,因为他们并不是主要内容。
像其他组件一样,可以简单地通过加入有情境效果的状态类,给特定的内容使用更针对特定情境的面版。
<div class="container">
<div class="panel">
hello world
</div> <br>
<br> <div class="panel panel-primary">
<div class="panel-heading">
Panel Without a head
</div>
<div class="panel-body">
I am Panel Body
</div>
</div> <br>
<br> <div class="panel panel-warning">
<div class="panel-heading">
<h1 class="panel-title">
Panel With a head
</h1>
</div>
<div class="panel-body">
I am Panel Body
</div>
</div> <br>
<br> <div class="panel panel-success">
<div class="panel-body">
I am Panel Body
</div>
<div class="panel-footer">
<h1 class="panel-title">
Panel With a footer
</h1>
</div>
</div>
</div>

表格
<!--制作一个带表格的面板-->
<div class="panel panel-info">
<br>
<br> <div class="panel-heading">
<h1 class="panel-title">
2016年3月最新消息
</h1>
</div>
<div class="panel-body">
<p>恭喜企业新三板上市,并成功拿下100000亿融资,开创史上最高融资记录,下表为具体数据</p>
</div>
<table class="table table-bordered">
<thead>
<td>name</td>
<td>age</td>
<td>province</td>
</thead>
<tr>
<td>18</td>
<td>kunyashaw</td>
<td>Mars</td>
</tr>
<tr>
<td>20</td>
<td>wss</td>
<td>China</td>
</tr>
<tr>
<td>10</td>
<td>wzs</td>
<td>Julpiter</td>
</tr> </table> <br>
<br> <div class="panel-heading">
<h1 class="panel-title">
2016年3月最新消息
</h1>
</div>
<table class="table table-bordered">
<thead>
<td>name</td>
<td>age</td>
<td>province</td>
</thead>
<tr>
<td>18</td>
<td>kunyashaw</td>
<td>Mars</td>
</tr>
<tr>
<td>20</td>
<td>wss</td>
<td>China</td>
</tr>
<tr>
<td>10</td>
<td>wzs</td>
<td>Julpiter</td>
</tr> </table> </div>

<--带面板的列表-->
<div class="container">
<div class="panel panel-warning">
<div class="panel-heading">
<h1>
特卖会,请注意
</h1>
</div> <div class="panel-body">
<strong>特卖产品列表请见下表:</strong>
</div> <ul class="list-group">
<li class="list-group-item">男士外套</li>
<li class="list-group-item">女士手套</li>
<li class="list-group-item">儿童棉衣</li>
</ul> </div>
</div>

21、Well
<div class="container">
<!-- 把 Well 用在元素上,能有嵌入(inset)的的简单效果。-->
<br>
<br>
<div class="well well-lg">
Look, I'm in a well
</div>
<br>
<br>
<div class="well well">
Look, I'm in a well
</div>
<br>
<br>
<div class="well well-sm">
Look, I'm in a well
</div>
</div>

17、bootStrap组件的更多相关文章
- Bootstrap组件
1.Bootstrap组件——Glyphicons图标字体 图标字体:可以表示的文字不是abcd或1234,而是一个又一个图形符号,比直接使用图片好处:可以任意放大不会失真:所有能使用文字的地方都可以 ...
- JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- bootstrap学习笔记--bootstrap组件
前面已经学习了bootstrap环境搭建以及基本布局方面的知识,下面将学习下关于bootstrap的相关组件,知识点有点多. 关于bootstrap组件知识点目录: Bootstrap--代码显示 B ...
- bootstrap 组件
bootstrap 组件 1下拉菜单(dropdown) 下拉菜单切换(dropdown-toggle) 下拉菜单对齐(dropdown-menu-right-右对齐) 下拉菜单分割线(di ...
- ASP.NET MVC使用Bootstrap系列(3)——使用Bootstrap 组件
阅读目录 Bootstrap 导航条 列表组 徽章 媒体对象 页头 路径导航 分页 输入框组 按钮式下拉菜单 警告框 进度条 小结 Bootstrap为我们提供了十几种的可复用组件,包括字体图标.下拉 ...
- bootstrap组件 2
bootstrap组件2 <!DOCTYPE html> <html lang="zh-cn"> <head > <meta charse ...
- bootstrap组件学习
转自http://v3.bootcss.com/components/ bootstrap组件学习 矢量图标的用法<span class="glyphicon glyphicon-se ...
- UIBootatrap:是由AngularJS UI团队编写的纯AngularJS实现的Bootstrap组件
本文为翻译文档.原文是https://angular-ui.github.io/bootstrap/(需要FQ). 准备工作: 依赖关系:这个库中包含一组基于Bootstrap组件和CSS的原生Ang ...
- Angular -ui - BootStrap组件的解释以及使用
关于UI BootStrap UI BootStrap 是angularUI团队用纯粹angularJS语法编写的Bootstrap组件. 1. 关于ng-router(angular-router. ...
随机推荐
- 从windows CMD 命令行(CMD promp)运行Docker
英文原帖 Running Docker from Windows CMD prompt https://medium.com/@neil.avery_68603/running-docker-from ...
- ios 创建自己的.a文件
1:首先创建个 静态工程(Cocoa Touch Static Library); 方法名字,一定要暴露在.h文件中, 2:分别在模拟器环境和真机环境下 Analyze (shift+command+ ...
- 【转】WebSocket 是什么原理?为什么可以实现持久连接?
WebSocket是HTML5出的东西 也就是说HTTP协议没有变化 但HTTP是不支持持久连接的(长连接,循环连接的不算)或者说WebSocket干脆就不是基于HTTP来执行的.但是...说不通啊. ...
- React后台管理系统-添加商品组件
引入了CategorySelector 二级联动组件.FileUploader图片上传组件和RichEditor富文本编辑组件 import React from 'react'; import MU ...
- c#简单加密和对称加密
转自:https://www.cnblogs.com/zhihai/archive/2012/05/03/2480856.html using System;using System.Collecti ...
- 修改与遍历MAP
package com.*; import java.util.*; /** * Created by HP on 2018/8/2. */ public class Test { //定义一个用于转 ...
- 用h+c实现天天生鲜首页
网页效果图:http://www.dycun.cc/ 如下: css代码 main.css: /*因为大部分的字体都是12px,颜色一致, 所以统一设置下*/ body{ font-size: 12p ...
- datatable中reload和load的区别
ajax.reload()用于datatable表某个数据的变化而重新加载 ajax.url(url).load() 用于切换url时,datatable重新获取数据,加载.
- docker启用镜像常用脚本
语法:docker run [OPTIONS] IMAGE [COMMAND] [ARG...] OPTIONS说明:-a stdin: 指定标准输入输出内容类型,可选 STDIN/STDOUT/ST ...
- U盘装机记录
U盘装机记录 1. 将U盘制作为启动盘(安装PE文件到U盘). (1)准备材料 8G以上U盘一个 一个可信的启动盘制作工具(这里是用的老毛桃) (2)将U盘插入电脑,单击老毛桃客户端(出现如下图所示的 ...
