CSS控制表格嵌套
网页设计应用中,当我们不能完全放弃表格的使用时,为了达到预期的效果,不免要用到表格嵌套(特别是多层嵌套)方式来进行布局。可能很多同仁都遇到过这样的问题,为了达到显示效果要为每一个(每一层)的表格写不同的CSS代码或加不同的属性值。这样写出来的代码可读性非常差,不便修改和管理。学会用CSS中的伪类这个问题就迎刃而解了,看一看我的处理方法吧。
点击看看效果吧。
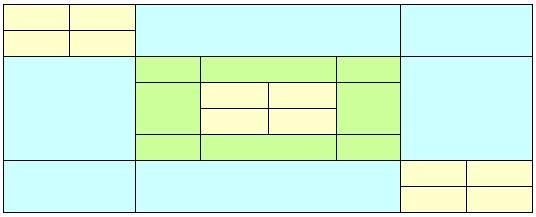
1. [图片] table.jpg

2. [代码]用CSS处理表格嵌套完整代码
<style type="text/css">
.form-table{
border-collapse:collapse;
border-spacing:0px;
border-style:solid solid solid solid;
border-width:1px;
border-color:#000000;
}
.form-table table{
border-collapse:collapse;
border-spacing:0px;
}
.form-table td{
margin:0px;
padding:0px;
height:25px;
line-height:25px;
text-align:center;
border-style:solid none none solid;
border-width:1px;
border-color:#000000;
}
.form-table table tr:first-child td{
border-top-style:none;
}
.form-table table tr td:first-child{
border-left-style:none;
}
</style>
3. [代码]IE6不支持CSS的伪类,要用jQuery来处理
<!--IE6不支持CSS的伪类,要用jQuery来处理一下-->
<!--[if IE 6]>
<script language="javascript" src="jquery.js"></script>
<script language="javascript">
$(document).ready(function(){
$(".form-table table tr:first-child td").css("border-top-style","none");
$(".form-table table tr td:first-child").css("border-left-style","none");
});
</script>
<![endif]-->
4. [代码]表格引用CSS的方法非常简单
<table width="50%" class="form-table" >
<tr>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>http://www.huiyi8.com/xgmm/bizhi/
<table width="100%" >
<tr>性感女美女壁纸
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
CSS控制表格嵌套的更多相关文章
- CSS控制表格(table)样式
CSS控制表格样式 /* 合并边框重叠部分 */ table{border-collapse:collapse;} /* 单元格边框 */ td{border:1px solid #A7AEB1;}
- css解决表格嵌套表格出现多余边框的方法
这是昨天遇到的问题因为表格里面套了层表格出现了双层的边框,昨天折腾了很久最终才知道有个属性叫 border-style:hidden 可以解决边框冲突! 左边的边框加上了该属性之后
- 美丽的表格样式(使用CSS样式表控制表格样式)
按照WEB2.0风格,设计了几个表格样式,希望大家喜欢. WEB2.0提倡使用div开布局,但不是要全然放弃使用表格,表格在数据展现方面还是不错的选择. 如今使用介绍使用CSS样式表来控制.美化表格的 ...
- 漂亮的表格样式(使用CSS样式表控制表格样式)
根据WEB2.0风格,设计了几个表格样式,我希望你喜欢. WEB2.0推广使用div开放式布局.但并不是完全放弃使用形式,在数据表现形式而言是一个不错的选择. 本节将介绍如何使用现在CSS样式表来控制 ...
- 漂亮的表格样式–>使用CSS样式表控制表格样式
依照WEB2.0风格,设计了几个表格样式,希望大家喜欢.WEB2.0提倡使用div开布局,但不是要完全放弃使用表格,表格在数据展现方面还是不错的选择.现在介绍使用CSS样式表来控制.美化表格的方法. ...
- DOM(七)使用DOM控制表格
表格的css控制就先不说了,首先分享下表格常用的DOM 表格添加操作的方法常用的为insertRow()和insertCell()方法. row是从零开始计算起的,例如: var oTr = docu ...
- CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
- CSS控制长文本内容显示(截取的地方用省略号代替)
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,下面介绍的是CSS如何实现处理的方法. 现实中经常出现一些内容比较长的文本,为了使整体布局美观,需要将文本内容控制在一行 ...
- 如何通过css设置表格居中
CSS控制整个表格居中,不只是让表格里的文字居中,是整个表格居中1. 不用table的Align="center",要用CSS实现2. 不加<center></c ...
随机推荐
- lua math 库
lua math库 (2012-05-18 17:26:28) 转载▼ 标签: 游戏 分类: Lua atan2.sinh.cosh.tanh这4个应该用不到. 函数名 描述 示例 结果 pi 圆周率 ...
- oracle高性能的SQL语句的写法
1.当多表查询的时候,把数据量小的表放在最后面,ORACLE会把最后面的表当作基础表,因为表间连接时,最右边的表会被放到嵌套循环的最外层.最外层的循环次数越少,效率越高. 2.Oracle采用自下而上 ...
- php正則表達式中的非贪婪模式匹配的使用
php正則表達式中的非贪婪模式匹配的使用 通常我们会这么写: $str = "http://www.baidu/.com? url=www.sina.com/"; preg_mat ...
- 交换两个变量的值不使用第三个变量(Java)
关于这个问题网上有好多答案,最近有人说这是个奇葩问题 个人测试了一把,如果是普通的数字的话,基本上没有问题 public static void main(String[] args) { int a ...
- 微信小程序之云开发一
最近听说微信小程序发布了云开发,可以不需要购买服务器,就能开发小程序和发布小程序,对于动辄千元的服务器,极大的节约了开发成本,受不住诱惑,我就开始了小程序的云开发,目前项目已上线,亲测不收费,闲不住的 ...
- python并发编程之多进程、多线程、异步和协程
一.多线程 多线程就是允许一个进程内存在多个控制权,以便让多个函数同时处于激活状态,从而让多个函数的操作同时运行.即使是单CPU的计算机,也可以通过不停地在不同线程的指令间切换,从而造成多线程同时运行 ...
- [学英语]vocabulary.com你都可以怎么用
vocabulary.com你都可以怎么用? 核心就是背单词. 1.利用纯英文环境熟悉单词,看看他们是如何解释单词的. 2.对于大段的文章,可以提炼出你需要背的单词. 3.以游戏的方式来背单词,app ...
- 1 了解Scala
1 定义变量 单个变量:var name = "benxintuzi" 等价于 var name : String = "benxintuzi"(即定义变量时 ...
- OSI模型第三层网络层-初识路由协议
1.路由协议: 顾名思义就是路由器所使用的协议. 分类: (1)按照作用范围分类,IGP(类型)内部网关协议(rip,ospf,isis),EGP(类型)边界路由协议(bgp) 把互联网比作整个世界土 ...
- 九度OJ 1325:Battle Over Cities(城市间的战争) (并查集)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:376 解决:132 题目描述: It is vitally important to have all the cities connect ...
