css中的伪元素,我今天记住了!o~yeah
对于伪类和伪元素,我如果要区别它们,一般是使用css中的手册来区分,平常时候也没特意去记,需要用到时打开手册“哦,这个是伪元素,这个是伪类”,我个人觉的某些东西你把它存在网上,不一定要存在头脑中。带着这样的思维去面试的我,常常碰壁,当人事问我会什么的时候,我说我会百度,然后就没有然后了……笑话不多说,进入今天的正题!

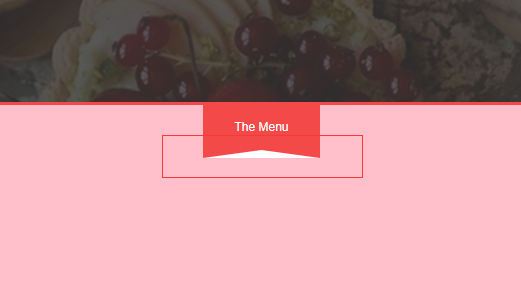
先上张图片,毕竟有图有真相嘛~

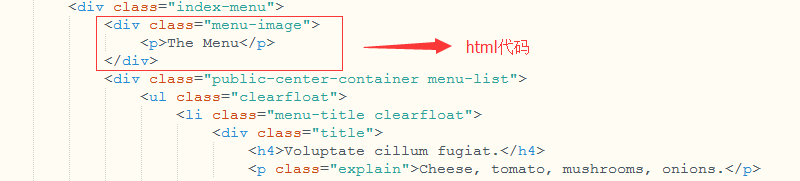
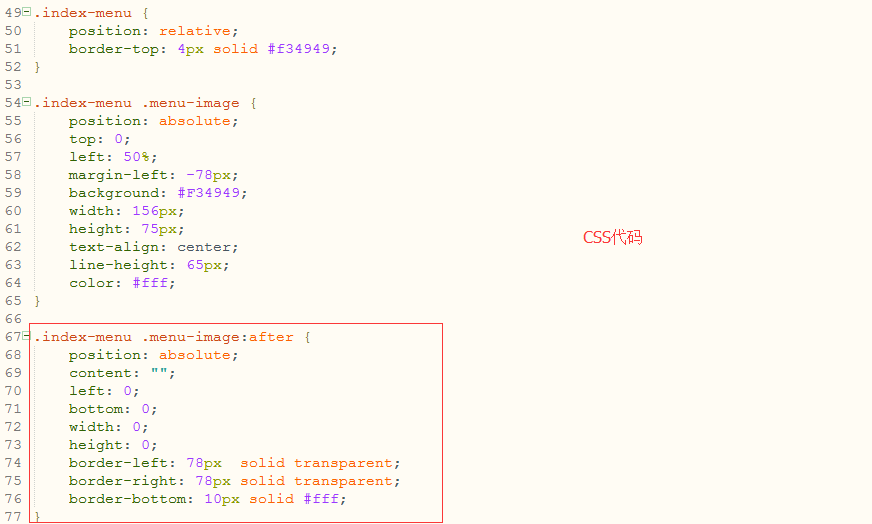
这是我在慕课网上练习切图技能时,老师在视频中演示的案例,我刚开始也是跟着视频一点点切,可以说全部代码都是Copy过来的,后来有感觉了,就自己动手,遇到不会的地方,在看看视频,今天在切这个地方的时候,按照自己的想法,用的是margin居中,后来就碰到问题了,“怎么为下方添加一个白色的三角形呢?”,于是我就去看视频,视频中用的是position定位,通过添加伪类的方式在红色方框的下方添加了白色三角形。原视频代码如下:


查看第一张图(html)红色方框中只有两个元素,一个div元素和p元素;在第二张图(css)通过添加一个:after伪类元素的方式,添加一个白色三角形,来达到最终的效果。下面是我的:


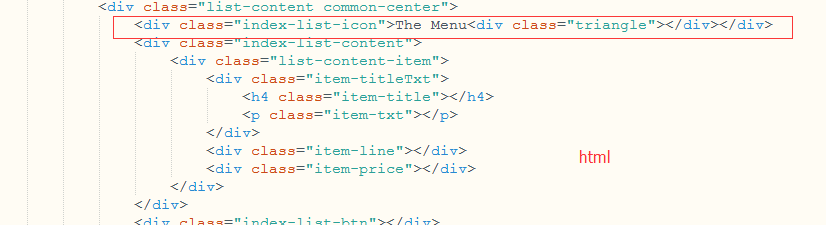
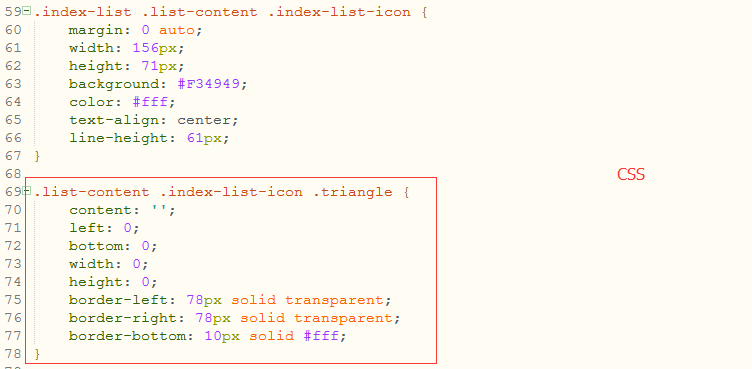
第一张图(html)红色方框中也是两个元素,两个div,第二个div添加了一个triangle的class;第二张图的css代码没有进行修改,只是去掉了了一个position:absolute。
那么伪元素是什么?有什么用是不是就体现出来了?我的理解是:通过伪元素可以添加一个在html代码中“看不到的html”元素,但在浏览器页面能够看到效果。如上面两个例子最终呈现的效果是一样的。
当然如果你有更好的理解方式或结论请留言~谢谢
css中的伪元素,我今天记住了!o~yeah的更多相关文章
- 理解 CSS 中的伪元素 :before 和 :after
CSS 的主要目的是给 HTML 元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的.事实上 CSS 中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”. 你一定 ...
- CSS中的伪元素选择器
定义 伪元素选择器:就是有连续两个冒号的选择器,如::first-line::first- letter.::before 和::after E::first-letter文本的第一个单词或字(如中文 ...
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短. 本篇接我另一篇讲述 CSS 伪元素的文 ...
- 转载 【CSS进阶】伪元素的妙用--单标签之美
1.单个颜色实现按钮 hover .active 的明暗变化 请点击 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果 2.利用after伪类清除浮动 .clearfix:a ...
- CSS中如何让元素隐藏
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.下面一个个列出,选一个适合你的 { display: none; /* 不 ...
- CSS和CSS3中的伪元素和伪类(总结)
好多人伪类和伪元素分清楚,其实就是一句话,“伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到”. CSS中伪类包括: :first-child :lang ...
- CSS中的伪类与伪元素
在前端开发中,大家或多或少的有接触过CSS伪类和伪元素,使用伪元素的时候,总感觉和伪类很相似,但又不能详细的说出两者的区别和联系,那么两者到底有什么区别和联系呢? 在 W3C 中定义: 伪类:用于向某 ...
- CSS 中的伪类和伪元素
伪类(Pseudo classes) 由于状态的变化是非静态的,所以元素达到一个特定状态时,它可能得到一个伪类的样式:当状态改变时,它又会失去这个样式.由此可以看出,它的功能和 class 有些类似, ...
- css伪选择器使用总结——css中关于伪类和伪元素的知识总汇
CSS 伪类用于向某些选择器添加特殊的效果,而CSS引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化.这里讲总结关于css伪类和伪元素的相关使用 伪元素 :before/:before 在 ...
随机推荐
- Oracle基本函数即字段拆分
--创建用户 CREATE USER jim IDENTIFIED BY changeit; --给用户赋登陆连接权限 GRANT CONNECT TO jim; --给用户赋资源权限 GRANT R ...
- P1556 幸福的路
题意:平面内有N头牛$N\le 10$john从(0,0)出发,最后回到(0,0) 只有走到牛那里john才可以改变方向,否则沿着直线走 问john经过每一头牛并且在每一头牛出恰好改变方向一次的方案( ...
- 2017第八届蓝桥杯决赛(C++ B组)2.磁砖样式
磁砖样式 小明家的一面装饰墙原来是 310 的小方格. 现在手头有一批刚好能盖住2个小方格的长方形瓷砖. 瓷砖只有两种颜色:黄色和橙色. 小明想知道,对于这么简陋的原料,可以贴出多少种不同的花样来. ...
- PHPExcel类库的使用
首先下载PHPEXCEL 下载地址:https://github.com/PHPOffice/PHPExcel 一.生成Excel <?php require "PHPExcel-1. ...
- anglarJs前端控制器的继承
继承就是将相关内容进行抽离,将公共部分进行分离,然后被其他模块继承就可以实现多用 例如抽离分页部分: //品牌控制层 app.controller('baseController' ,function ...
- [转]SQL truncate 、delete与drop区别
转自: https://www.cnblogs.com/8765h/archive/2011/11/25/2374167.html 相同点: 1.truncate和不带where子句的delete.以 ...
- maven 打包 包含xml
<build> <finalName>dc-exam</finalName> <!-- 包含xml文件 --> <resources> &l ...
- C语言把字符串转换为数字
C当中有一些函数专门用于把字符串形式转换成数值形式. printf()函数和sprintf()函数 -->通过转换说明吧数字从数字形式转换为字符串形式: scanf()函数把输入字符串转换为数值 ...
- #333 Div2 Problem B Approximating a Constant Range(尺取法)
题目:http://codeforces.com/contest/602/problem/B 题意 :给出一个含有 n 个数的区间,要求找出一个最大的连续子区间使得这个子区间的最大值和最小值的差值不超 ...
- flume failed to start agent because dependencies were not found in classpath
FLUME_CLASSPATH=/root/flume/lib/ copied comon jar files from hadoop folder to the flume folder. cp / ...
