Appium+python自动化4-元素定位uiautomatorviewer【转载】
前言
环境搭建好了,下一步元素定位,元素定位本篇主要介绍如何使用uiautomatorviewer,通过定位到页面上的元素,然后进行相应的点击等操作.
uiautomatorviewer是android-sdk自带的一个元素定位工具,非常简单好用,使用uiautomatorviewer,你可以检查一个应用的UI来查看应用的布局和组件以及相关的属性。
一、启动uiautomatorviewer.bat
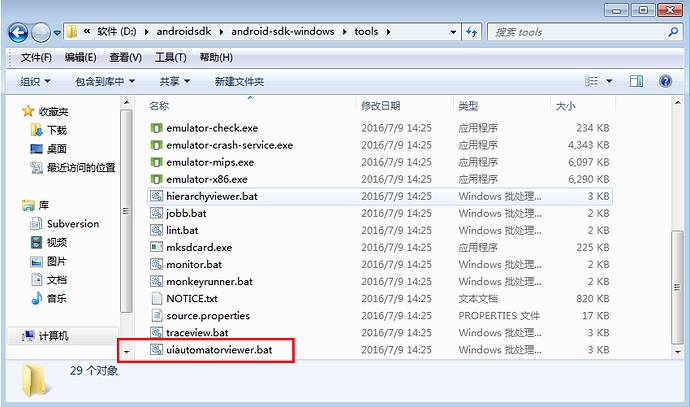
1.打开目录D:\androidsdk\android-sdk-windows\tools

2.双击启动,启动之后出现如下界面

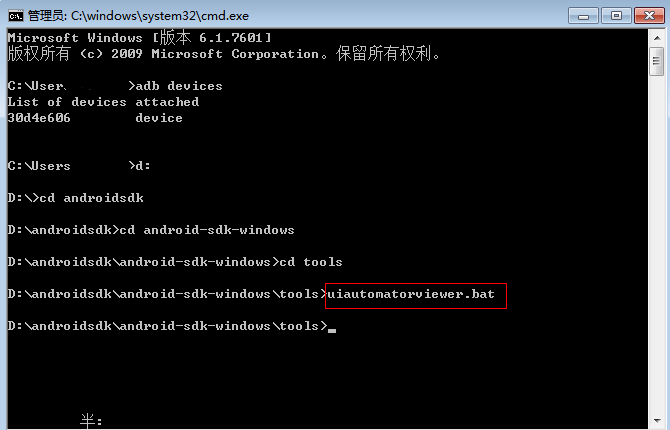
3如果不喜欢双击启动的话,也可以在cmd里面通过指令启动
先cd到tools目录下,然后输入uiautomatorviewer.bat回车后启动服务

二、连接手机
1.cmd打开输入adb devices,确认手机已连上
2.打开手机淘宝页面,让屏幕处于点亮状态
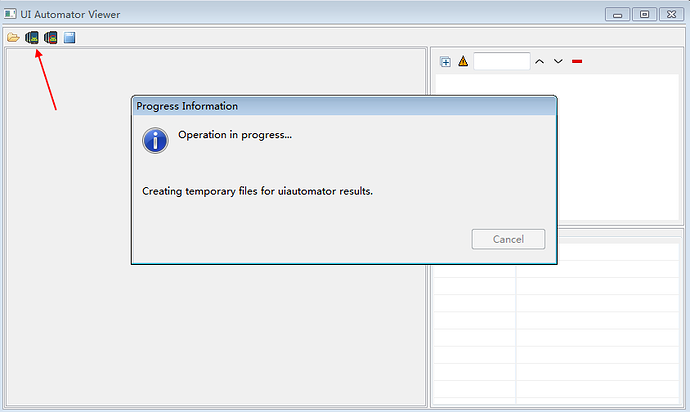
3.点左上角安卓机器人按钮Devices Screenshot按钮刷新页面

三、定位元素
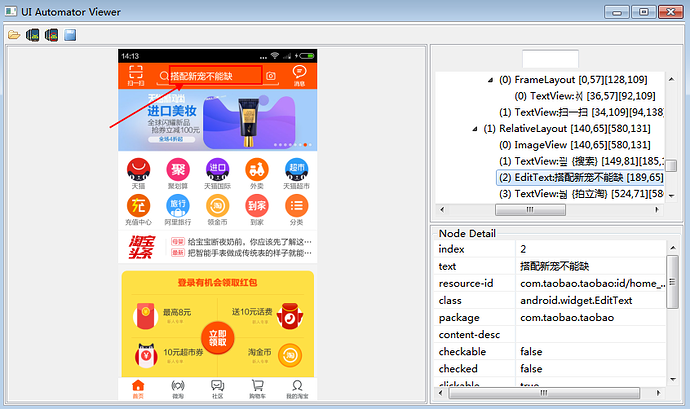
1.移动鼠标到需要定位的元素上,如搜索输入框

2.右下角可以看到元素对应的属性
text:搭配新宠不能缺
resource-id:com.taobao.taobao:id/home_searchedit
class:android.widget.EditText
四、点搜索框
1.前面一骗启动app后,休眠五秒,等待页面加载完成
2.通过id来定位到搜索框,然后点击

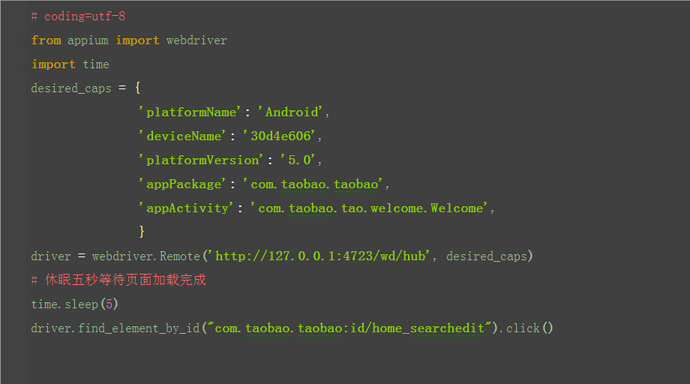
五、最终代码如下
# coding=utf-8
from appium import webdriver
import time
desired_caps = {
'platformName': 'Android',
'deviceName': '30d4e606',
'platformVersion': '5.0',
'appPackage': 'com.taobao.taobao',
'appActivity': 'com.taobao.tao.welcome.Welcome',
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
# 休眠五秒等待页面加载完成
time.sleep(5)
driver.find_element_by_id("com.taobao.taobao:id/home_searchedit").click()
六、元素定位
(此处敲黑板,做笔记!!!)
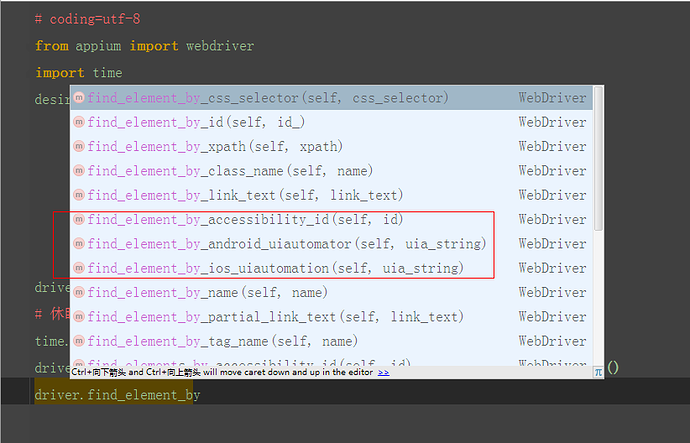
1.appium的webdriver提供了11种元素定位方法,在selenium的基础上扩展了三个,可以在pycharm里面输入driver.find_element_by然后会自动匹配出来

2.多的三种如下,在后面的会详细介绍
driver.find_element_by_accessibility_id()
driver.find_element_by_android_uiautomator()
driver.find_element_by_ios_uiautomation()
(第三个是ios的可以暂时不用管)
Appium+python自动化4-元素定位uiautomatorviewer【转载】的更多相关文章
- Appium+python自动化12-appium元素定位【转载】
前言 appium定位app上的元素,可以通过id,name.class这些属性定位到 一.id定位 1.appium的id属性也就是通过UI Automator工具查看的resource-id属性
- Appium+python自动化4-元素定位uiautomatorviewer
前言 环境搭建好了,下一步元素定位,元素定位本篇主要介绍如何使用uiautomatorviewer,通过定位到页面上的元素,然后进行相应的点击等操作. uiautomatorviewer是androi ...
- Appium+python自动化12-appium元素定位
前言 appium定位app上的元素,可以通过id,name.class这些属性定位到 一.id定位 1.appium的id属性也就是通过UI Automator工具查看的resource-id属性
- appium+python自动化50-生成定位对象模板templet(jinja2)
前言 每次自己写pageobject定位元素对象太繁琐,格式都差不多,只是换个定位方法,这种就可以才有模板的方式,批量生成pageobject定位元素对象的模板 python里面生成模板有两个模块可以 ...
- appium+python自动化49-yaml管理定位元素
前言 如何高效管理定位元素,这个是很有学问的问题,也是面试必问的[以下纯属个人观点,勿喷!]. 有的人用xml管理页面定位元素,这种逼格略高,但是小编认为学习成本大,贼麻烦. 有的人提到用excel管 ...
- selenium+python自动化之元素定位
自动化按步骤拆分的话,可以分为四步操作:定位元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇接下来讲基本的八种元素定位方法.说的通俗一点,就是教大家找对象. ...
- Appium Python 五:元素定位
总结 单个元素定位: driver.find_element_by_accessibility_id(id) driver.find_element_by_android_uiautomator(ui ...
- Python自动化学习--元素定位
from selenium import webdriver import time driver = webdriver.Chrome() driver.get("https://www. ...
- Appium移动端自动化:元素定位uiautomatorviewer
一.启动uiautomatorviewer mac: 1.打开终端,进入Android/sdk/tools目录 2.打开uiautomatorviewer(我的路径是Android/sdk/tools ...
随机推荐
- Hibernate---开发环境搭建
下载安装Hibernate 在官网http://hibernate.org/tools/上下载eclipse安装插件的文件/安装插件的地址.点击download选择JBoss Tools,选择Arti ...
- async/await 实现协程
2. 基本了解 在了解异步协程之前,我们首先得了解一些基础概念,如阻塞和非阻塞.同步和异步.多进程和协程. 2.1 阻塞 阻塞状态指程序未得到所需计算资源时被挂起的状态.程序在等待某个操作完成期间,自 ...
- Windows下安装jenkins,关闭jenkins,修改jenkins端口号
1.Jenkins安装部署 在官网下载Jenkins: https://jenkins.io/download/thank-you-downloading-windows-installer-stab ...
- CSU-1986 玄学
题目链接 http://acm.csu.edu.cn:20080/csuoj/problemset/problem?pid=1986 题目 Description 阴阳师子浩君,最近从<初等数论 ...
- linux kernal oom killer 学习
背景 我有2个定时任务,一个任务A是00:00开跑,另一个B是04:00开跑.正常情况下A会在2点多时候跑完,但是某一天因为某一步骤用的时间过久,导致4点还没跑完,这时候A内存占用大约在12g左右.4 ...
- Struts2+DAO层实现实例03——添加监听器跟踪用户行为
实例说明 根据上两次的成品进行二次加工. 加入Listener,监听用户的登陆注销情况. 所用知识说明 采用SessionBindingListener对Session进行监听. 同时,Action中 ...
- 201621123033 《Java程序设计》第4周学习总结
1. 本周学习总结 1.1 写出你认为本周学习中比较重要的知识点关键词 父类 子类 继承 覆盖 抽象 1.2 尝试使用思维导图将这些关键词组织起来.注:思维导图一般不需要出现过多的字. 1.3 可选: ...
- KVC 开发详情
目录 概述 KVC基本技术 KVC访问函数 KVC搜索顺序 KVC集合操作 一.概述 kvc全名是Key-value coding,kvc是一种通过字符串间接的访问oc对象的属性的一种技术. 一个oc ...
- lambda表达式10个示例——学习笔记
摘录:http://www.importnew.com/16436.html 1.lambda实现Runnable // Java 8之前: new Thread(new Runnable() { @ ...
- 【bzoj4001】[TJOI2015]概率论 生成函数+导数
题目描述 输入 输入一个正整数N,代表有根树的结点数 输出 输出这棵树期望的叶子节点数.要求误差小于1e-9 样例输入 1 样例输出 1.000000000 题解 生成函数+导数 先考虑节点个数为$n ...
