行高:line-height图文解析
行高——line-height
初入前端的时候觉得CSS知道display、position、float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么简单,最近看了一些关于行高的知识,就此总结一下。
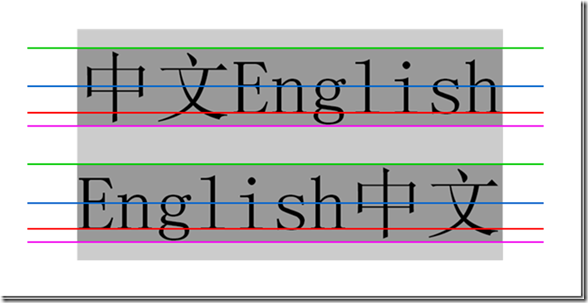
所谓行高是指文本行基线间的垂直距离。要想理解这句话首先得了解几个基本知识:
顶线、中线、基线、底线

<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
span
{
padding:0px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="test">
<div style="">
<span style="font-size:3em;">中文English</span>
<span style="font-size:3em;">English中文</span>
</div>
</div>
</body>
<html>


从上到下四条线分别是顶线、中线、基线、底线,很像才学英语字母时的四线三格,我们知道vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。
尤其记得基线不是最下面的线,最下面的是底线。
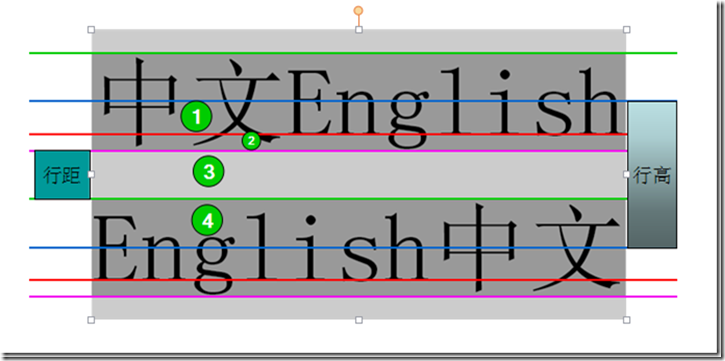
行高、行距与半行距
行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2

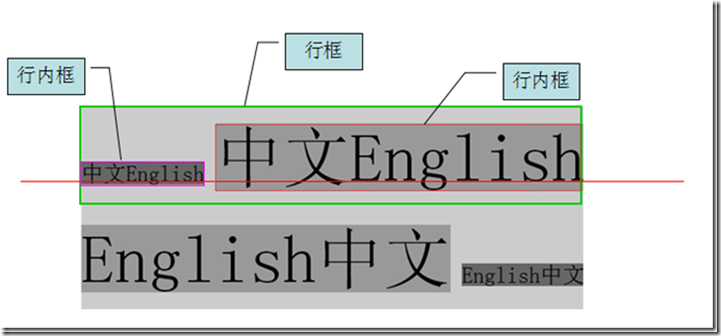
内容区、行内框、行框
内容区:底线和顶线包裹的区域,即下图深灰色背景区域。

行内框,每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变,半行距【(行高-字体size)/2】分别增加/减少到内容区域的上下两边(深蓝色区域)
行框(line box),行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。
<div style="">
<span style="font-size:1em;">中文English</span>
<span style="font-size:3em;">中文English</span>
<span style="font-size:3em;">English中文</span>
<span style="font-size:1em;">English中文</span>
</div>

line-height
基本概念搞明白了我们就可以说说本文的主角line-height属性了。
定义:line-height 属性设置行间的距离(行高),不能使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
可能的值
| 值 | 说明 |
| normal | 默认,设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
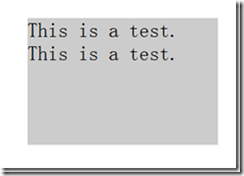
div文字垂直居中
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div style="width:150px;height:100px;">
<span>This is a test.<br/>
This is a test.
</span>
</div>

我们可以利用line-block这样做
<div style="width:150px;height:100px;line-height:100px;font-size:0;">
<span style="display:inline-block;font-size:10px;line-height:1.4em;vertical-align:middle;">This is a test.<br/>
This is a test.
</span>
</div>

单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
<div style="line-height:100px;border:dashed 1px #0e0;">
This is a test.
</div>

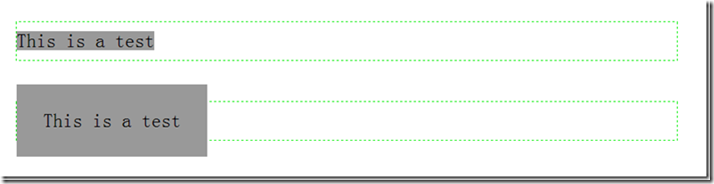
元素对行高影响
行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;">This is a test</span>
</div>

第二个span虽然因为padding原因内容区变大,当行高并未改变
行高的继承
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
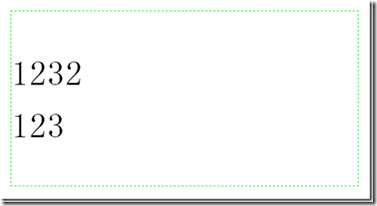
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
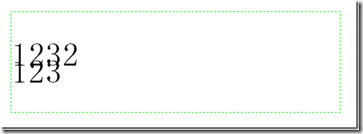
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>

所以在使用line-height时,除非你刻意否则尽量使用倍数设值
转:原文http://www.cnblogs.com/dolphinX/p/3236686.html
行高:line-height图文解析的更多相关文章
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- css - 行高
css - 行高 line-height行高 取值:px | em | rem | 百分比 | 纯数字 | normal | inherit 设置给:块.行内.行内块 应用给:文本 继承:块.行内.被 ...
- easyui datagird 解决行高不一致问题!
<style>.datagrid-btable .datagrid-cell {padding: 6px 4px;overflow: hidden;text-overflow: ellip ...
- wpf datagrid row height 行高自动计算使每行行高自适应文本
wpf 的datagrid的行高 要么是Auto,要么是定值:但会带来麻烦就是每行行高都一样. 当需要按内容(主要是wrap 换行的textbox或textblock)来动态调整行高的时候,需要用到d ...
- css中line-height行高的深入学习
之前对css中行高line-height的理解还是有些肤浅,深入后才发觉里面包罗万象.学习行高line-height,首先从基本原理开始 (标注该文章转载 http://www.cnblogs.com ...
- 数据结构图文解析之:AVL树详解及C++模板实现
0. 数据结构图文解析系列 数据结构系列文章 数据结构图文解析之:数组.单链表.双链表介绍及C++模板实现 数据结构图文解析之:栈的简介及C++模板实现 数据结构图文解析之:队列详解与C++模板实现 ...
- 第2月第24天 coretext 行高
1.NSMutableAttributedString 行高 NSMutableAttributedString *attributedString = [[NSMutableAttributedSt ...
- CSS行高——line-height
初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么简单,最近看了一些关于行高的知 ...
- AVL树(一)之 图文解析 和 C语言的实现
概要 本章介绍AVL树.和前面介绍"二叉查找树"的流程一样,本章先对AVL树的理论知识进行简单介绍,然后给出C语言的实现.本篇实现的二叉查找树是C语言版的,后面章节再分别给出C++ ...
随机推荐
- python 基础 字典 增删改查
content = {"name":"wd","pc":{"phone":111111,"age": ...
- 利用Ssocks访问国外网站(yutube/google等)
***开源项目:https://github.com/***/ 本例使用的是针对windows系统的c-sharp版本:https://github.com/***/***-windows 运行*** ...
- Servlet编程实例 续2
-----------------siwuxie095 Servlet 跳转之请求的重定向 继续完善登录实例,如下: login.jsp 不变,修改 LoginServlet,新建两个 JSP 文件 ...
- R: 导入 csv 文件,导出到csv文件,;绘图后导出为图片、pdf等
################################################### 问题:导入 csv 文件 如何从csv文件中导入数据,?参数怎么设置?常用参数模板是啥? 解决方 ...
- storm启动supervisor源码分析-supervisor.clj
supervisor是storm集群重要组成部分,supervisor主要负责管理各个"工作节点".supervisor与zookeeper进行通信,通过zookeeper的&qu ...
- linux 的有用的网站
从windows下移到linux下还有很长的路走阿,慢慢记录一些有用的网站吧 http://www.yolinux.com/ http://linux.die.net/
- 怎么触发gridview 的SelectedIndexChanged事件?
<asp:GridView onclick="javascript:SelectedIndexChanged()" ID="GridView1" runa ...
- Postman使用-1
文章来源:http://www.cnplugins.com/tool/specify-postman-methods.html https://www.cnblogs.com/Skyyj/p/6856 ...
- PHP5 $this self parent static的区别
PHP5 是一具备了大部分面向对象语言的特性的语言,比PHP4 有了很多的面向对象的特性,但是有部分概念也比较绕人,所以今天拿出来说说,说 的不好,请高手见谅. (阅读本文,需要了解PHP5 的面向对 ...
- java整理(二)
1.this关键字.this表示属性,表示方法和当前对象. this.属性调用属性. 方法分为两类,构造方法和普通方法,他们的调用形式是不同的.调用本类的方法this.方法()(这是调用普通方法)如果 ...
