div css 伪类 不固定图片大小 居中, css div 实现三角形
div css 伪类 不固定图片大小 居中
<style>
.pic_box{width:300px; height:300px; background-color:#beceeb; font-size:0; *font-size:200px; text-align:center;}
.pic_box img{vertical-align:middle;}
.pic_box::after{
content:'center';
display:inline-block;
width:0;
height:100%;
vertical-align:middle;
overflow:hidden;
} </style> <div class="pic_box">
<img src="http://i.santelvxing.com/upload/2016/ouc8qxay7-uystiw75ku-125148768.jpg" />
</div>

css div 实现三角形
<style>
.left{
float: left;
}
.mlr-20{
margin-left:20px;
margin-right:20px;
}
.triangle{
width: 0;
height: 0;
border: 20px solid #fff;
}
.triangle-down{
border-color: #209E6B transparent transparent transparent;
}
.triangle-right{
border-color: transparent transparent transparent #209E6B;
}
.triangle-special{
border-color: #209E6B #209E6B transparent #209E6B;
}
</style> <body>
<div class="triangle triangle-down left mlr-20"> </div>
<div class="triangle triangle-right left mlr-20"> </div>
<div class="triangle triangle-special left mlr-20"> </div>
</body>

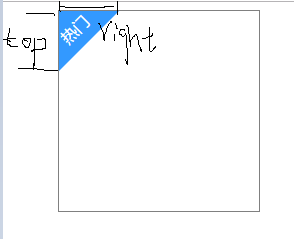
CSS 伪类实现左上角标签
<style type="text/css">
.ui-cover-tip{
position: relative;
width: 200px;
height: 200px;
margin:0 auto;
border: solid 1px grey;
}
.ui-cover-tip:before{
content:'';
position: absolute;
display:block;
width: 0;
height: 0;
border-top: 60px solid #3399FF;
border-right: 60px solid transparent;
z-index: 2;
}
.ui-cover-tip:after{
content:'热门';
position: absolute;
top: 0px;
left: 0px;
width: 50px;
height: 30px;
transform: rotate(-45deg);
display: inline-block;
color:#fff;
z-index: 3
}
</style> <body>
<div class="ui-cover-tip"><div>
</body>

div css 伪类 不固定图片大小 居中, css div 实现三角形的更多相关文章
- 应用越来越广泛的css伪类
说起css伪类,学习web前端网页设计的同学们应该对此应该不是很陌生,以前很多的网页的特效大多是通过js来实现的.但是随着CSS3不断开发,利用css实现网页的特效不仅响应不错,而且还减少了很多的代码 ...
- 关于CSS伪类选择器
#CSS伪类选择器 ##使用css伪类选择器需要注意的 使用css的伪类选择器来选择某元素时,需要特别注意 :first-child 和 :nth-child(n) 等时, 网页渲染是从语句的后面开始 ...
- CSS 伪类 (Pseudo-classes)
CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪类 (Pseudo-classes)实例: 超链接 本例演示如何向文档中的超链接添加不同的颜色. 超链接 2 本例演示如何向超链接添加其他样式. ...
- 12、第十二节课,css伪类 (转)
一.特殊选择器 1.* 用于匹配任何的标记 2.> 用于指定父子节点关系 3.E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F 4.E ~ F 匹配所有E元素之后的同级元素F 5. ...
- CSS伪类整理笔记
0 伪元素 虚拟的一个元素,用于向已有的元素添加特殊效果,可用标签元素实现该效果. css3中规定:伪元素的由两个冒号::开头,然后是伪元素的名称.用两个冒号::是为了区别伪类和伪元素(CSS2中并没 ...
- js动态改变css伪类样式
首先我们来看下页面上需要实现的基本效果,如下图所示: 因此我们可以使用如下js代码来试试看,是否能使用js改变伪类?如下代码所示: $(function() { $('.listnav li').cl ...
- CSS 伪类 (Pseudo-classes)实例
CSS 伪类 (Pseudo-classes)实例CSS 伪类用于向某些选择器添加特殊的效果在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访 ...
- css伪类:before及:after除了插入文字内容还能做点儿啥?画图
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/11181416.html 1.什么时候用伪类:before和:after? 结合实际开发情况,说一 ...
- (五)CSS伪类(Pseudo-class)
CSS伪类用于向某些选择器添加特殊的效果.伪类的语法如下: selector : pseudo-class {property: value} CSS类也可以与伪类搭配使用: selector.cla ...
随机推荐
- 线段树教做人系列(2)HDU 4867 XOR
题意:给你一个数组a,长度为.有两种操作.一种是改变数组的某个元素的值,一种是满足某种条件的数组b有多少种.条件是:b[i] <= a[i],并且b[1]^b[2]...^b[n] = k的数组 ...
- c# 调用系统默认图片浏览器打开图片
private void OpenImage(string fileName) { try { Process.Start(fileName); } catch (Exception ex) { // ...
- Excel课程学习
1.Excel软件简介 1.1历史上的其他数据处理软件与Microsoft Excel 1977年,苹果公司开发了一款数据处理软件,当时这款软件卖的非常好,用软件的尾巴摇动硬件的狗,当时有人因为这款软 ...
- [译]Javascript的弱点
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- iOS组件化方案
一.蘑菇街url-block方案 这是蘑菇街中应用的一种页面间调用的方式,通过在启动时注册组件提供的服务,把调用组件使用的url和组件提供的服务block对应起来,保存到内存中.在使用组件的服务时,通 ...
- NHibernate NHibernate使用时误区
NHibernate使用时误区 一.异常: 出现org.hibernate.StaleStateException: Unexpected row count: 0 expected: 1异常的原因: ...
- cin、cout、cerr、clog------c++ Primer Plus
cin对象与标准输入流相对应. cout对象与标准输出流相对应. cerr对象与标准错误流相对应,常用于程序错误信息,不缓冲,直接被发送给屏幕. clog对象也对应标准错误流(这点儿和cerr是一样的 ...
- gRPC官方文档(通讯协议)
文章来自gRPC 官方文档中文版 HTTP2 协议上的 gRPC 本文档作为 gRPC 在 HTTP2 草案17框架上的实现的详细描述,假设你已经熟悉 HTTP2 的规范.产品规则采用的是ABNF 语 ...
- CloudStack网络概念
转载:http://www.300wl.com/news/2016/0203/206663.html CloudStack网络模式分为简单网络(Basic Networking)和高级网络(Advan ...
- PHP 符号
注解符号: // 单行注解 /* */ 多行注解 引号的使用 ’ ’ 单引号,没有任何意义,不经任何处理直接拿过来; " "双引号,PHP动态处理然后输出,一般 ...
