iframe高度随内容自适应的方法
我们知道,iframe最大的问题,就是高度的问题,如果你内容的高度是变化,要么你就给你的容器写个固定的高度,如果内容是未知的,显然这个方法并不能达到我们的想要的效果,要么就是通过js来解决这个问题。
以下是我测试的两个页面示例:
1、未自适应的界面


我们可以看到,这个页面显然是没有高度自适应的,这里我也没有设置高度, 是iframe默认的高度来支撑内容。
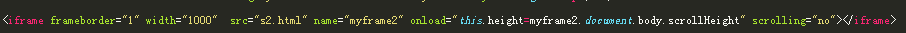
2、高度自适应页面


通过计算,iframe达到了高度自适应。
使用iframe标签,需要注意:
我在使用iframe的过程中,将iframe标签写成了单标签的形式,结果导致底部内容不显示。
正确的标签写法是这样的:<iframe></iframe>
去掉iframe中滚动条的方法 scrolling="no"
scrolling有三个属性值,分别是 auto(默认为滚动显示)、no(不显示滚动天) 、yes(显示滚动条);
如果你的项目中有很多的iframe使用,关于高度问题 ,你可以看一下这个链接里面的内容:http://caibaojian.com/iframe-adjust-content-height.html
iframe高度随内容自适应的方法的更多相关文章
- jQuery简单实现iframe的高度根据页面内容自适应的方法(转)
本文实例讲述了jQuery简单实现iframe的高度根据页面内容自适应的方法.分享给大家供大家参考,具体如下: 方式1: //注意:下面的代码是放在和iframe同一个页面中调用 $("#i ...
- Textarea高度随内容自适应地增长,无滚动条
<HTML> <HEAD> <meta http-equiv="Content-Type" content="text/html; char ...
- textarea高度随内容自适应
最近遇到一个需求,视频名称初始有个生成值,并且支持可以手动修改,修改后名称过长后换行高度随内容增加.刚开始想到用input但是发现input不支持换行.后来用了textarea,用js来控制,下面是实 ...
- CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法
CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法 平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱. 这样我们就需要解决如何使用CSS来超出设 ...
- jQuery实现textarea高度根据内容自适应
//jQuery实现textarea高度根据内容自适应 $.fn.extend({ txtaAutoHeight: function () { return this.each(function () ...
- 页面嵌套iframe时,怎样让iframe高度根据自身内容高度自适应
总体思路是这样的,因为iframe里页面的内容是动态加载的,而且电脑屏幕宽度发生变化时,也得相应的去改变iframe标签的高度(如果高度确定就不用这么麻烦了): 首先,我们在父页面中定义一个方法,用来 ...
- iframe框根据内容自适应高度
1.页面 <iframe name="iframe_userCenter" id="iframe" frameborder=2 width=100% he ...
- jQuery简单实现iframe的高度根据页面内容自适应的方法
同域下: //注意:下面的代码是放在和iframe同一个页面中调用 $("#myiframe").load(function () { var myiframeH = $(this ...
- iframe高度100%,自适应高度
声明:有更好的方法在下一篇内容中 100% http://www.360doc.com/content/11/1102/15/55892_161105115.shtml iframe自适应高度 转自: ...
随机推荐
- <富爸爸,穷爸爸> 书中的好句子
成为 做 拥有 资产是能把钱放进你口袋里的东西:负债是把钱从你的口袋里取走的东西. 语言会变成血肉,留在我们的身体里 要想做一个成功的投资者,你必须在情感上对赚钱和赔钱漠不关心,赚钱和赔钱只是游戏的一 ...
- MATLAB实现插值和拟合
插值问题在应用领域中,由有限个已知数据点,构造一个解析表达式,由此计算数据点之间的函数值,称之为插值.实例:海底探测问题某公司用声纳对海底进行测试,在5×5海里的坐标点上测得海底深度的值,希望通过这些 ...
- vue打包之后生成一个配置文件修改请求接口
问题描述: 在npm run build 生成dist后,url配置也被固定了,传到运行的前端服务器上后,假设某次,api服务器的ip修改了,改动只是更新下这个url,但是却需要回到前端源码,修改ur ...
- bzoj 4974: [Lydsy八月月赛]字符串大师
4974: [Lydsy八月月赛]字符串大师 Time Limit: 1 Sec Memory Limit: 256 MBSubmit: 371 Solved: 190[Submit][Statu ...
- puppet批量管理500多台服务器
前言 puppet使用了有一段时间了,之前写的手顺书一直未发布到blog上来,今天正好有空,写下一点笔记.公司在用的服务器有500多台,基本都为CentOS,版本有5和6两种,管理起来很不方便,尤其是 ...
- QPS,TPS,吞吐量,响应时间详解及关系
并发数 并发数是指系统同时能处理的请求数量,这个也是反应了系统的负载能力 吞吐量吞吐量是指单位时间内系统能处理的请求数量,体现系统处理请求的能力,这是目前最常用的性能测试指标 响应时间RT(Respo ...
- POJ1010 Stamps
题目来源:http://poj.org/problem?id=1010 题目大意: 某邮局要设计新的邮资管理软件,依据顾客的需要和现有的面值给顾客分派邮票. 该邮局有很多顾客是集邮爱好者.这些人希望得 ...
- IE8浏览器总是无响应或卡死崩溃怎么办
IE8浏览器总是无响应或卡死崩溃怎么办 2016-05-11 11:22:31 来源:百度经验 作者:qq675495787 编辑:Jimmy51 我要投稿 IE在打开某些网页的时候经常崩溃或无响应, ...
- 20-----定位 (Position)
定位 定位有三种: 1.相对定位 2.绝对定位 3.固定定位 这三种定位,每一种都暗藏玄机,所以我们要一一单讲. 相对定位 相对定位:相对于自己原来的位置定位 现象和使用: 1.如果对当前元素仅仅设置 ...
- PartTime_网址_国外
https://www.douban.com/group/topic/6248314/ 国外威客网站大全 国外兼职网站,以及国外外包网站.这些国外项目网站包括的项目类型很多:logo设计.图形设计.f ...
