详细讲解:使用tp3.2.3完成简单的注册登录功能
使用3.2.3进行了一个简单不过的注册登录功能,界面介绍:
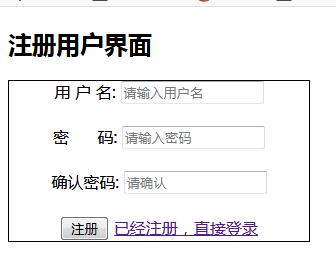
1、注册:

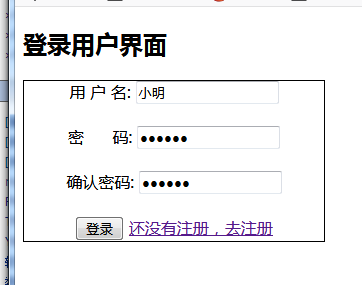
2、登录:

3、登录成功后:


没错,就是简单的让你特别容易上手,上面运用到的知识有:
(1)自动验证、自动完成
(2)session保存登录名(目的,为了最后显示欢迎界面)
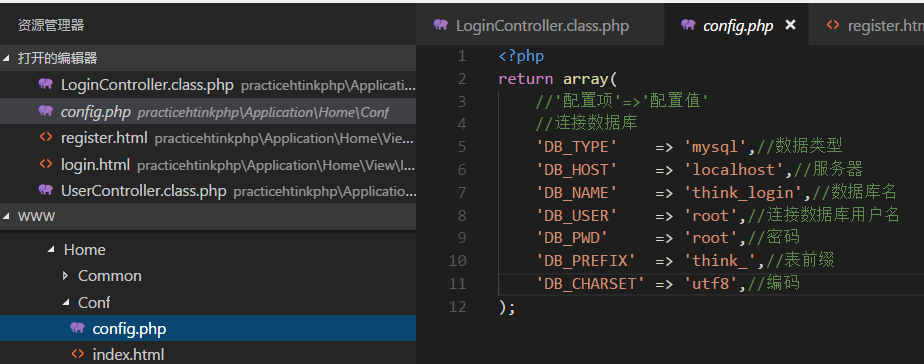
目录:

实现步骤:
1、在Application\Home下创建上面的目录文件
2、在数据中创建一个名为think_login的数据库,此数据库中存在一个think_user表,表里有以下字段

3、在Home\Config\config.php中进行连接数据库

代码:
<?php
return array(
//'配置项'=>'配置值'
//连接数据库
'DB_TYPE' => 'mysql',//数据类型
'DB_HOST' => 'localhost',//服务器
'DB_NAME' => 'think_login',//数据库名
'DB_USER' => 'root',//连接数据库用户名
'DB_PWD' => 'root',//密码
'DB_PREFIX' => 'think_',//表前缀
'DB_CHARSET' => 'utf8',//编码
);
3、在loginController.class.php中定义两个方法,一个是注册功能(register),一个登录功能(login):
(1)注册功能:
注册界面的访问地址为:index.php?c=login&a=register
控制器中:loginController.class.php中的register方法


代码:
/**
* 用户注册
*/
public function register()
{
# 判断提交方式 做不同处理
if (IS_POST) {
# 实例化User对象
$user = D('user'); # 通过create()调用对应的模型进行自动验证 创建数据集
if (!$data = $user->create()) {
# 防止输出中文乱码
header("Content-type: text/html; charset=utf-8");
# 输出对应的错误
# 例如:用户没有输入用户名,就提示
# 用户名不能为空
exit($user->getError());
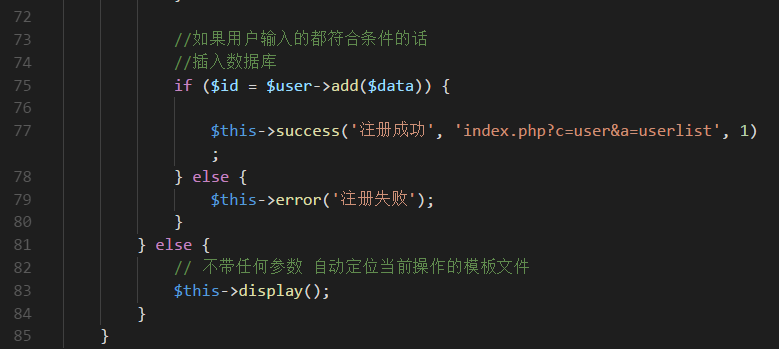
} //如果用户输入的都符合条件的话
//插入数据库
if ($id = $user->add($data)) { $this->success('注册成功', 'index.php?c=user&a=userlist', 1);
} else {
$this->error('注册失败');
}
} else {
// 不带任何参数 自动定位当前操作的模板文件
$this->display();
}
}
对应模型:UserModel.class.php
注意:校验中的变量名对应的是视图中的name名,不是数据库中的字段哦


代码:
<?php
namespace Home\Model;
use Think\Model;
class UserModel extends Model {
/**
* 用户注册自动验证(静态验证:$_validate)
* self::EXISTS_VALIDATE 或者0 存在字段就验证(默认)
* self::MUST_VALIDATE 或者1 必须验证
* self::VALUE_VALIDATE或者2 值不为空的时候验证
*/
protected $_validate = array(
array('user_name', 'require', '用户名不能为空'),
array('user_name', '', '该用户已经被注册', 0, 'unique', 1),
array('user_pwd', 'require', '密码不能为空'),
# 用正则表达式验证密码, [必须包含字母+数字,且长度6~20字节]
array('user_pwd', '/^(?=.*[A-Za-z])(?=.*[0-9])[A-Za-z0-9]{6,20}$/', '密码格式不对:必须包含字母+数字,且长度6~20字节', 0),
array('user_repwd', 'require', '确认密码不能为空'),
# 验证两次输入密码是否一致
array('user_repwd', 'user_pwd', '两次密码不一致', 0, 'confirm'),
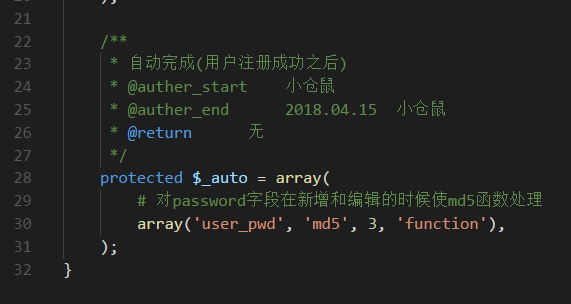
); /**
* 自动完成(用户注册成功之后)
* @auther_start 小仓鼠
* @auther_end 2018.04.15 小仓鼠
* @return 无
*/
protected $_auto = array(
# 对password字段在新增和编辑的时候使md5函数处理
array('user_pwd', 'md5', 3, 'function'),
);
}
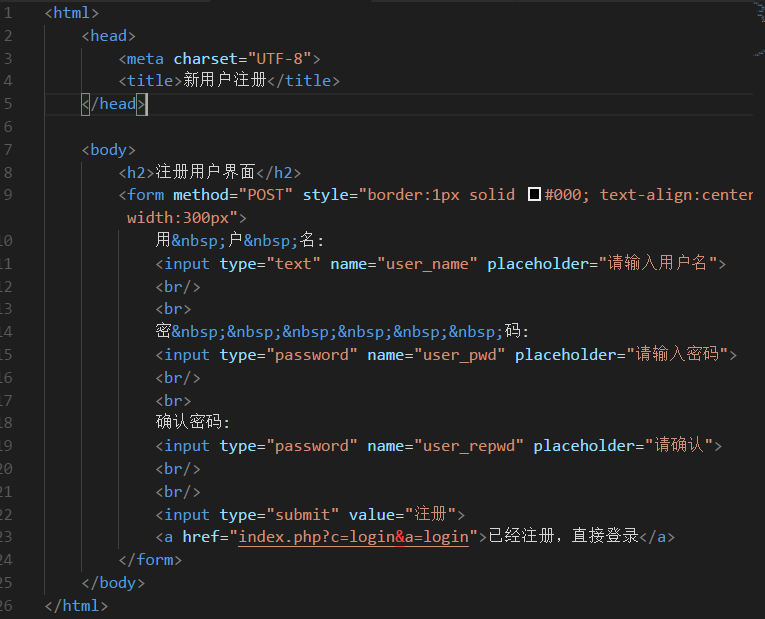
对应视图中:register.html

代码:
<html>
<head>
<meta charset="UTF-8">
<title>新用户注册</title>
</head> <body>
<h2>注册用户界面</h2>
<form method="POST" style="border:1px solid #000; text-align:center; width:300px">
用 户 名:
<input type="text" name="user_name" placeholder="请输入用户名">
<br/>
<br>
密 码:
<input type="password" name="user_pwd" placeholder="请输入密码">
<br/>
<br>
确认密码:
<input type="password" name="user_repwd" placeholder="请确认">
<br/>
<br/>
<input type="submit" value="注册">
<a href="index.php?c=login&a=login">已经注册,直接登录</a>
</form>
</body>
</html>
(2)登录功能:
登录界面的访问地址为:index.php?c=login&a=login
控制器中:loginController.class.php中的login方法


代码:
/**
* 用户登录
*/
public function login()
{
# 清空session之前保留的数据
session('uname',null); # 判断提交方式
if (IS_POST) {
# 实例化Login对象
$login = D('login'); # 通过create()调用对应的模型进行自动验证 创建数据集
# $data = 获取用户输入的信息
if (!$data = $login->create()) {
# 防止输出中文乱码
header("Content-type: text/html; charset=utf-8");
# 输出对应的错误
# 例如:用户没有输入用户名,就提示
# 用户名不能为空
exit($login->getError());
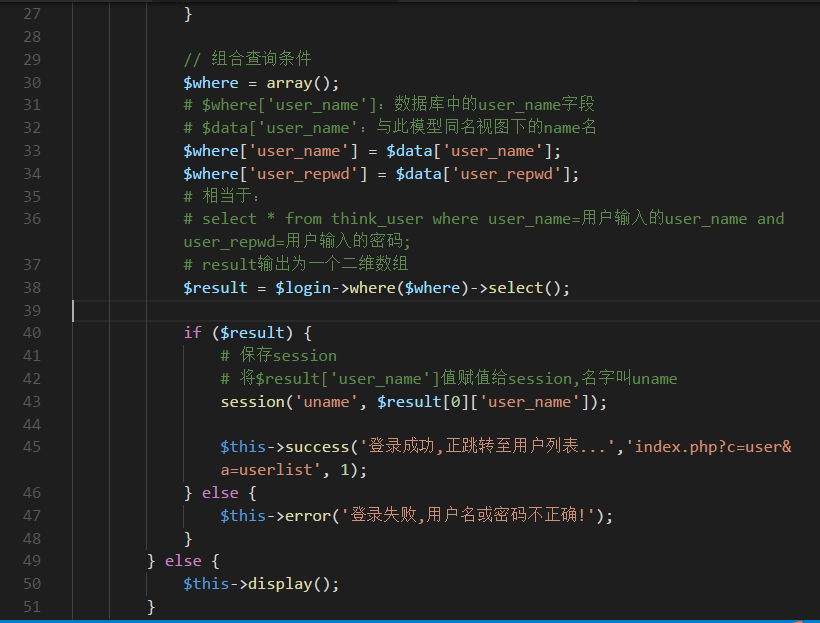
} // 组合查询条件
$where = array();
# $where['user_name']:数据库中的user_name字段
# $data['user_name':与此模型同名视图下的name名
$where['user_name'] = $data['user_name'];
$where['user_repwd'] = $data['user_repwd'];
# 相当于:
# select * from think_user where user_name=用户输入的user_name and user_repwd=用户输入的密码;
# result输出为一个二维数组
$result = $login->where($where)->select(); if ($result) {
# 保存session
# 将$result['user_name']值赋值给session,名字叫uname
session('uname', $result[0]['user_name']); $this->success('登录成功,正跳转至用户列表...','index.php?c=user&a=userlist', 1);
} else {
$this->error('登录失败,用户名或密码不正确!');
}
} else {
$this->display();
}
}
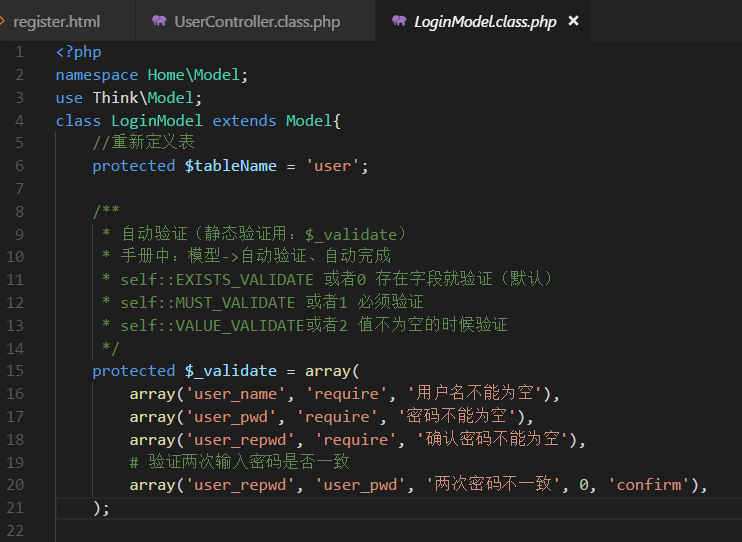
对应的模型:loginModel.class.php


代码:
<?php
namespace Home\Model;
use Think\Model;
class LoginModel extends Model{
//重新定义表
protected $tableName = 'user'; /**
* 自动验证(静态验证用:$_validate)
* 手册中:模型->自动验证、自动完成
* self::EXISTS_VALIDATE 或者0 存在字段就验证(默认)
* self::MUST_VALIDATE 或者1 必须验证
* self::VALUE_VALIDATE或者2 值不为空的时候验证
*/
protected $_validate = array(
array('user_name', 'require', '用户名不能为空'),
array('user_pwd', 'require', '密码不能为空'),
array('user_repwd', 'require', '确认密码不能为空'),
# 验证两次输入密码是否一致
array('user_repwd', 'user_pwd', '两次密码不一致', 0, 'confirm'),
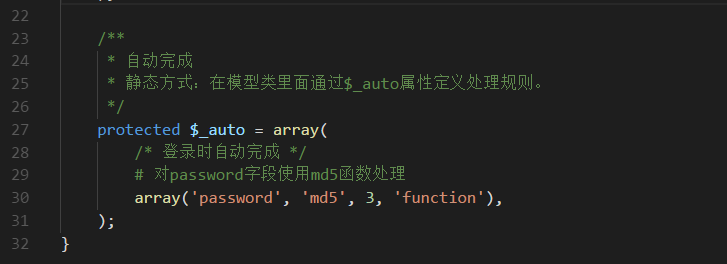
); /**
* 自动完成
* 静态方式:在模型类里面通过$_auto属性定义处理规则。
*/
protected $_auto = array(
/* 登录时自动完成 */
# 对password字段使用md5函数处理
array('password', 'md5', 3, 'function'),
);
}
对应视图中:login.html

代码:
<html>
<head>
<meta charset="UTF-8">
<title>登录</title>
</head> <body>
<h2>登录用户界面</h2>
<form method="POST" style="border:1px solid #000; text-align:center; width:300px">
用 户 名:
<input type="text" name="user_name" placeholder="请输入登录用户名">
<br/>
<br>
密 码:
<input type="password" name="user_pwd" placeholder="请输入登录密码">
<br/>
<br>
确认密码:
<input type="password" name="user_repwd" placeholder="请确认登录密码">
<br/>
<br/>
<input type="submit" value="登录">
<a href="index.php?c=login&a=register">还没有注册,去注册</a>
</form>
</body>
</html>
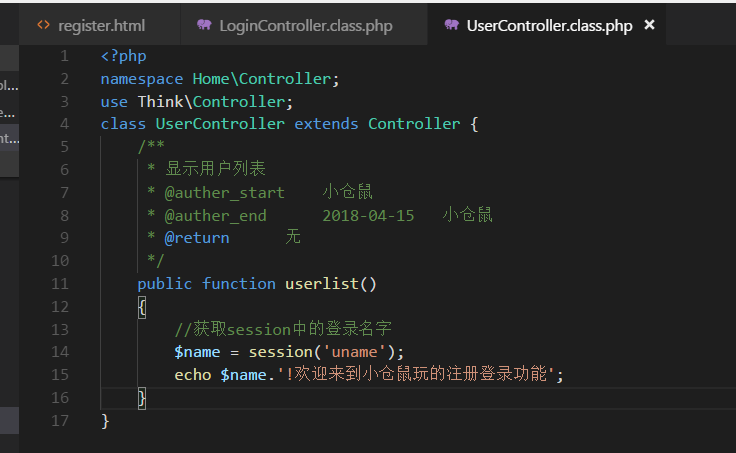
(3)登录成功后控制器:UserController.class.php

以上就是整个简单的注册登录全部代码了,在实现功能中,当你对某个方法的最终显示效果不确定的时候,记得去打印出来看看,有必要的话必须要查看手册,手册上写的一清二楚,所以不要靠猜,只要你不确定这个方法的实际操作,一定要看手册哦,答应我!
详细讲解:使用tp3.2.3完成简单的注册登录功能的更多相关文章
- Node.js基于Express框架搭建一个简单的注册登录Web功能
这个小应用使用到了node.js bootstrap express 以及数据库的操作 :使用mongoose对象模型来操作 mongodb 如果没了解过的可以先去基本了解一下相关概念~ 首先注 ...
- Bootstrap+JSP实例学习笔记一.简单的带登录功能的首页
前言 Bootstrap 是流行的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目.源自于twiteer内部的开发框架. 当前(2019-05)最新版本是v3.3. ...
- PHP简单实现单点登录功能示例
1.准备两个虚拟域名 127.0.0.1 www.openpoor.com127.0.0.1 www.myspace.com 2.在openpoor的根目录下创建以下文件 index.PHP 1 ...
- 详细讲解:tp3.2.3生成验证码并进行验证(ajax校验返回及自定义返回)
TP3.2.3的验证码也是比较经典的小功能,框架对这个小功能的封装还是比较完美的,废话不多说,开始记录 1.总体效果: (1)初始界面 (2)自定义的返回校验效果: (3)ajax的校验返回: 2.代 ...
- node.js(node.js+mongoose小案例)_实现简单的注册登录退出
一.前言 通过node.js基本知识对node.js基本知识的一个简单应用 1.注册 2.登录 3.退出 二.基本内容 1.项目结构搭建如图所示 2.这个小案列中用到了art-template子模板以 ...
- django简单实现注册登录模块
源码下载:https://files.cnblogs.com/files/hardykay/login.zip 新建项目(我使用pycharm开发,也可以使用如下命令建立项目 ) cmd命令行,前提需 ...
- ASP.NET中登录功能的简单逻辑设计
ASP.NET中登录功能的简单逻辑设计 概述 逻辑设计 ...
- 简单Java类 全网最详细讲解 !!!
最近学习java非常吃力,学习的进度很快,由于基础没打牢固,整体上项目理解很吃力,偶尔会遇到一些基本的概念,都会阻碍整体的理解.最近也看了不少的视频讲解,听得很迷,最后搞得很乱,没有明确的学习目标,今 ...
- Android webservice的用法详细讲解
Android webservice的用法详细讲解 看到有很多朋友对WebService还不是很了解,在此就详细的讲讲WebService,争取说得明白吧.此文章采用的项目是我毕业设计的webserv ...
随机推荐
- C#----接口与多继承
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace 接口 { ...
- 某欧洲电信运营商OSS功能架构
- Dapper 存储过程、事务等
接上一篇<Dapper 增删改查> 0.存储过程 create proc p_login ), ), ) output as begin if(exists(select * from U ...
- java笔试面试题准备
J2SE基础 九种基本数据类型的大小,以及它们的封装类 byte 8 Byte char 16 Character short 16 Short int 32 Integer long 64 Long ...
- IIS中使用子目录文件作为默认文档(Default Document)替代重定向
以前一直以为IIS应用程序的默认文档只能设置根目录下的文件,像index.html,default.aspx等,后来经同事指点,原来子目录或者子应用程序下的文件也可以添加到根应用程序的默认文档列表中. ...
- Unity MMORPG游戏优化经验分享
https://mp.weixin.qq.com/s/thGF2WVUkIQYQDrz5DISxA 今天由Unity技术支持工程师高岩,根据实际的技术支持工作经验积累,分享如何对Unity MMORP ...
- sqllocaldb 的使用记录
sql脚本是一个文件大约也就几MB,要是有一种文件存储数据就好了,后来了解到了sqllocaldb,但是没有深入研究大概知道有这么一个东西.这次翻出来还是自家小姑姑要做winfrom但是苦于sqlse ...
- ch8 -- useLK
useLK 光流法跟踪FAST角点 执行 ./useLK ../../data 运行程序. 光流法需要include<opencv2/video/tracking.hpp>,用到列表 ...
- JMeter - 如何在多个测试环境中运行多个线程组
概述: 作为性能测试的一部分,我不得不为我们的应用程序提供各种用例/业务工作流程的性能测试脚本.当我设计我的性能测试脚本时,我将确保我有本文中提到的可重用测试脚本. JMeter - 如何创建可重用和 ...
- JS事件之鼠标悬浮窗(鼠标悬浮窗抖动问题的解决)
鼠标进入显示悬浮窗,思路有简单有困难. 首先要注意的是我们要给悬浮窗设置position为absolute,不然我们改了 style.left style.top发现没有变化很尴尬.其余的内容看起来就 ...
