Vue:实践学习笔记(1)——快速使用
Vue:实践学习笔记(1)——快速使用
Vue基础知识
0.引入Vue
官方地址:Vue的官方下载地址
Vue推荐博客:keepfool
在你的程序中快速引入Vue:
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
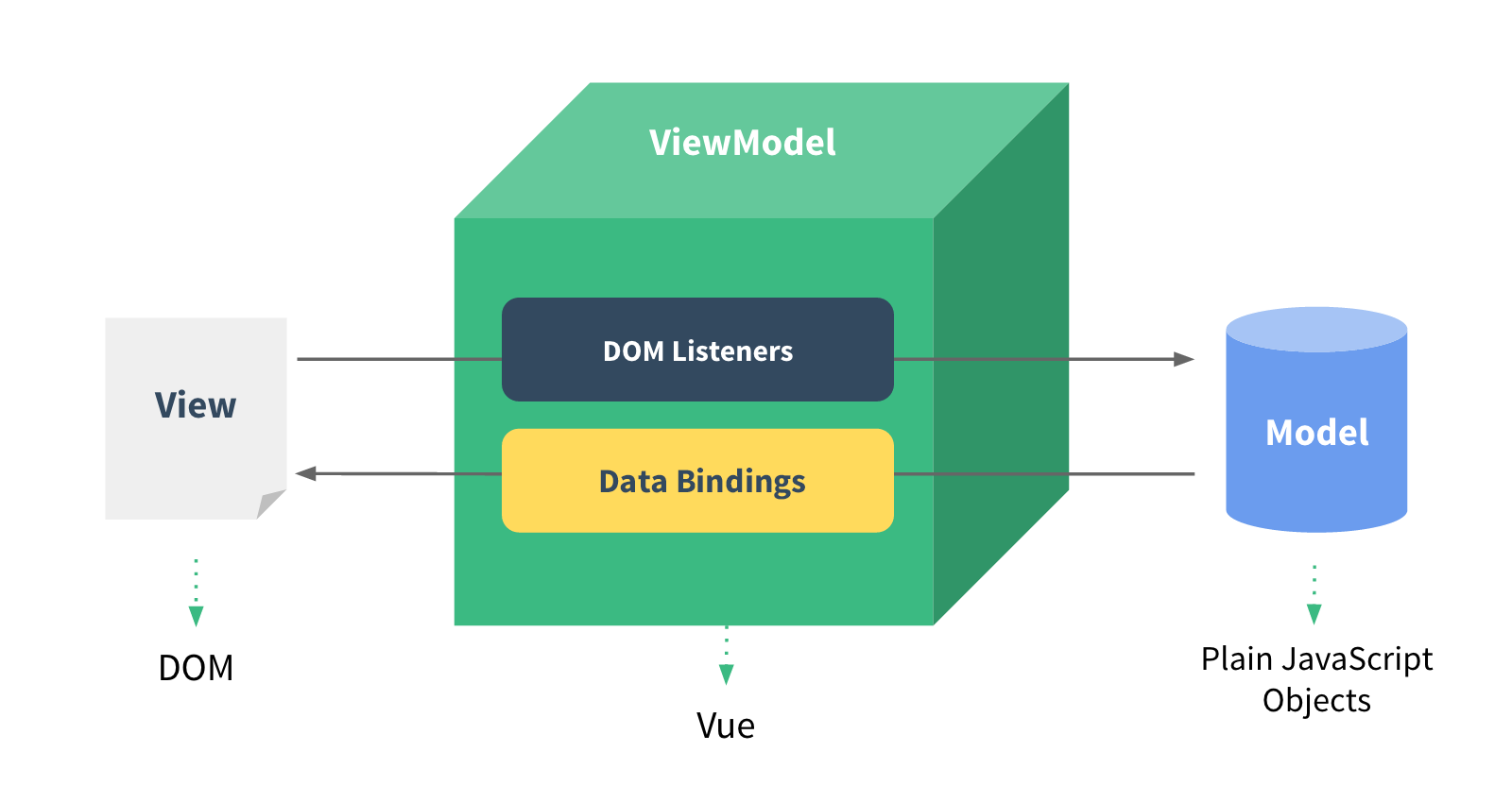
1.MVVM模式

能不能告诉View一个数据结构,然后View就能根据这个数据结构的变化而自动随之变化呢?当然是可以的,我们引入MVVM开发模式。
ViewModel,他可以与View层绑定,当ViewModel发生变化时,View立刻就会发生变化。所以其实ViewModel实现了对其自身数据结构变动到视图的转换。
2.快速开始
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
2.1文本插值方式
在Vue中,数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:{{属性}}
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<!--这是我们的View-->
<div id="app">
{{ message }}
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
} // 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>
2.2输出原始HTML
<h2>原始HTML</h2>
<div id="app2">
<span v-html="message"></span>
</div> <script>
var app = new Vue({
el: '#app2',
data: {
message: '<b>你好Vue</b>'
}
})
</script>
2.3绑定元素特性:
Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令:
<script src="https://unpkg.com/vue"></script> <div id="app">
<span v-bind:title="content">你好</span>
</div> <script>
var app = new Vue({
el:'#app',
data:{
content:'你好Vue!'
}
}) </script>
2.4 使用JavaScript表达式
对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }} <!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
3.常用指令
指令 (Directives) 是带有
v-前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式(v-for是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
vi-if指令:进行条件判断
<div id="app1">
<h2>X are in stock.</h2>
<ul>
<li v-for="p in products">
<input type="number" v-model.number="p.goods_num">
{{p.goods_name}}
<span v-if="p.goods_num===0">
卖完了
</span>
<button @click="p.goods_num+=1" class="btn btn-default">Add</button>
</li>
</ul>
<h4>总共的数量是:{{totalNum}} By 计算属性</h4>
<h4>总共的数量是:{{totalNumMethod()}} By 方法</h4>
</div>
v-for指令:绑定数组的数据来渲染一个项目列表
<div id="app">
<h2>X are in stock.</h2>
<ul>
<li v-for="p in products">
{{p}}
</li>
</ul>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
product:"Jack",
products:['Boot','Mike','Tom']
}
})
</script>
4.v-on:事件监听
v-on的缩写形式如下:
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a> <!-- 缩写 -->
<a @click="doSomething">...</a>
<div id='show'>
<button v-on:click="alert">
{{content}}
</button>
</div> <script>
var app1 = new Vue({
el:'#show',
data:{
seen:false,
content:"Hello"
},
methods:{
alert:function()
{
this.content = '我被点击了'
}
}
})
</script>
说明:
点击按钮后,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码只需要关注逻辑层面即可。
5.v-model:表单与应用程序之间双向绑定
v-model指令在表单<input>及<textarea>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。注意:
v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的data选项中声明初始值。
与输入框绑定:
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>

与复选框绑定:

补充:
我们可以使用修饰符来添加双向绑定的一些细节:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg" >
<!-- 将用户输入值转换为数值类型 -->
<input v-model.number="age" type="number">
<!-- 删除首尾空白符号 -->
<input v-model.trim="msg">
6.组件化应用程序构建
1.创建一个模板
var myComponent = Vue.extend({
props:["todo"],
template: "<a class='weui-cell weui-cell_access' href='javascript:;'>
<div class='weui-cell__bd'><p>{{todo.text}}</p></div><div class='weui-cell__ft'></div></a>"
});
2.注册模板
Vue.component('todo-item',myComponent);
3.使用组件
var app = new Vue({
el:"#cell-list",
data:{items:[{id:1,text:"hello"},{id:2,text:"bob"},{id:3,text:"Tom"}]}
})
Vue:实践学习笔记(1)——快速使用的更多相关文章
- Vue:实践学习笔记(3)——组件使用
Vue:实践学习笔记(3)——组件使用 全局注册 1.注册组件 Vue.component('my-component',{ //选项 }) 说明:my-component就是注册的组件自定义的标签名 ...
- Vue:实践学习笔记(5)——Vue-Cli脚手架的使用
Vue:实践学习笔记(5)——Vue-Cli脚手架的使用 快速开始 项目配置 可视化配置 vue ui 命令配置 vue init webpack vue-demo(项目名) 运行测试 进入vue-d ...
- Vue:实践学习笔记(6)——使用SLOT分发内容
Vue:实践学习笔记(6)——使用SLOT分发内容 Slot Slot是什么 Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中. 使用SLOT前 比如我在定义组件的时候,在里面输入了X ...
- Vue 学习笔记之快速入门篇
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- Vue学习笔记三:v-bind,v-on的使用
目录 v-bind:绑定属性值,内容相当于js,缩写: v-on:绑定方法,缩写@ 总结 v-bind:绑定属性值,内容相当于js,缩写: 我添加了一个input标签,如下 <input typ ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
随机推荐
- Guice 学习(七)常量和属性的注入( Constant and Property Inject)
1.常量注入方式 package com.guice.ConstantInjectDemo; import com.google.inject.Binder; import com.google.in ...
- bzoj 2458: [BeiJing2011]最小三角形 题解
[前言]话说好久没有写题解了.到暑假了反而忙.o(╯□╰)o [原题] 2458: [BeiJing2011]最小三角形 Time Limit: 10 Sec Memory Limit: 128 M ...
- stage3D基础四----Stage3D和透视投影的使用(转)
原文地址: http://www.adobe.com/cn/devnet/flashplayer/articles/perspective-projection.html 引言 在本教程中,你将了解透 ...
- C# SqlBulkCopy类批量导入数据
特别注意 sqlbulkcopy.ColumnMappings.Add(dt.Columns[i].ColumnName, dt.Columns[i].ColumnName); 插入的时候列的顺序可 ...
- [译]GLUT教程 - 游戏模式
Lighthouse3d.com >> GLUT Tutorial >> Extras >> Game Mode 根据GLUT官网的说明,GLUT的游戏模式是为开启 ...
- 使用javac,手动编译一个java文件的方法
参考<Tomcat与Java Web开发技术详解>中的命令: javac -classpath c:\tomcat\lib\servlet-api.jar ...
- (2) yum源配置-163
1.获取yum源文件 登录http://mirrors.163.com/.help/centos.html,查看CentOS6的链接地址(右键点击“CentOS6”,选择复制链接地址),链接地址为:h ...
- Web性能测试工具:http_load安装&使用简介
除了siege,在Web性能测试工具中,http_load也是比较热门和常见的一款,有时因为种种原因,只能使用现成的工具,所以多了解和掌握一种Web性能测试工具是很有必要的. 1.下载安装包 略过 2 ...
- Javascript获取各种浏览器可见窗口大小
function getInfo() { var s = ""; s += " 网页可见区域宽:"+ document.body.clientWidth; s ...
- Linux进程间通信(IPC)机制总览
Linux进程间通信 Ø 管道与消息队列 ü 匿名管道,命名管道 ü 消息队列 Ø 信号 ü 信号基础 ü 信号应用 Ø 锁与信号灯 ü 记录锁 ü 有名信号灯 ü 无名信号灯(基 ...
