share.js轻松分享/邀请
GitHub地址
https://github.com/overtrue/share.js

安装
安装的方法很多,大家选择自己合适的进行安装就好。
clone
$ git clone https://github.com/overtrue/share.js.git
npm
npm install social-share.js
bower
bower install social-share.js
注:亦可使用 CDN,引入 share.min.css 与 social-share.min.js 两个链接。
使用
HTML
<div class="inner-meta clearfix social-share"></div>
JS
var $config = {
title: '你好,美食',
description: '我在你好美食,分享吃货间的快乐,现在邀请你的加入~快来和我一起分享美食吧~',
url: 'http://hellofood.fun/register.html?id=' + id,
source: 'http://hellofood.fun/register.html?id=' + id,
image: 'http://hellofood.fun/webicon.png',
// summary : '吃货召唤', //相当于description
// sites : ['qzone', 'qq', 'weibo','wechat', 'douban'], // 启用的站点
disabled: ['google', 'facebook', 'twitter', 'linyin'], // 禁用的站点
wechatQrcodeTitle: "微信扫一扫:分享", // 微信二维码提示文字
wechatQrcodeHelper: '立即下载发送专属二维码,邀请朋友加入',
};
socialShare('.social-share', $config);
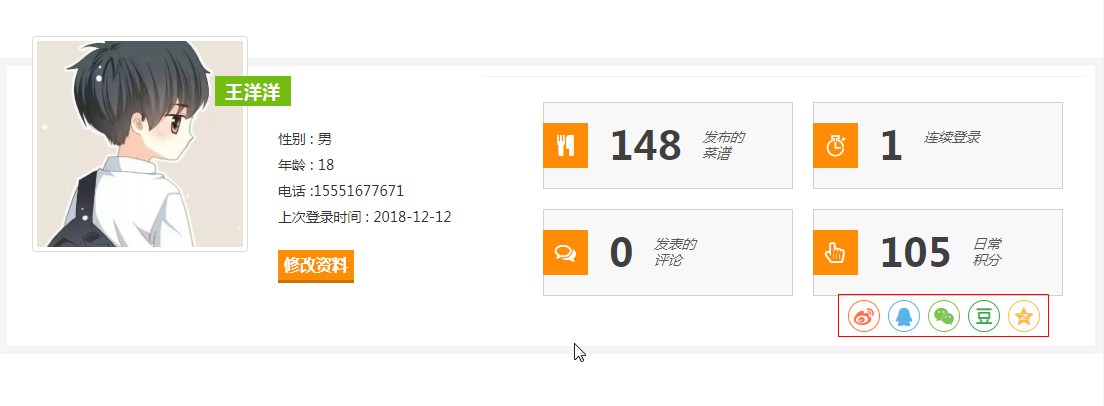
效果

详解
除了直接配置外,share.js配置项还支持date-xx
驼峰转为中横线,如wechatQrcodeHelper 的data标签为data-wechat-qrcode-helper
设置站点为微博/QQ/空间

<div class="social-share" data-sites="weibo, qq, qzone"></div>
禁用微信/FaceBook/twitter/google

<div class="share-component" data-disabled="wechat , facebook, twitter, google"></div>
指定移动设备显示图标
<div class="share-component" data-mobile-sites="weibo,qq,qzone,tencent"></div>
自定义图标
使用: data-initialized="true" 标签或者 initialized 配置项来禁用自动生成icon功能
<div class="social-share" data-initialized="true">
<a href="#" class="social-share-icon icon-weibo"></a>
<a href="#" class="social-share-icon icon-qq"></a>
<a href="#" class="social-share-icon icon-qzone"></a>
</div>
PS:以上a标题会自动加上分享链接(a 标签必须带 icon-NAME 属性,不然分享链接不会自动加上)
下载后可以看看源码,源码里面可以查看到具体配置和详细描述
share.js轻松分享/邀请的更多相关文章
- share.js一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等
官网上面 https://github.com/overtrue/share.js非常详细的介绍了share.js他的使用 使用方式有:第一:使用 npm npm install social-sha ...
- 百度分享share.js插件
//百度分享window._bd_share_config = { common : { bdText : '分享标题', bdDesc : '分享描述', bdUrl : '分享链接', bdPic ...
- Restive.js – 轻松让网站变成响应式和自适应
Restive.js 是一个 jQuery 插件,可以帮助您轻松快捷地添加响应式功能到你网站,适应几乎所有拥有 Web 功能的设备.使用设备检测,高级管理断点,以及方向管理的组合,Restive.js ...
- Nunchuck.js - 轻松实现多个设备的数据同步
Nunchuck.js 是对用于移动设备上的浏览器应用程序的控制库,通过浏览器轻松实现多设备数据同步.他们提供了一个库,很容易使开发人员能够整合移动浏览器控件到桌面的基于浏览器的 JavaScript ...
- store.js - 轻松实现本地存储(LocalStorage)
store.js 是一个兼容所有浏览器的 LocalStorage 包装器,不需要借助 Cookie 或者 Flash.store.js 会根据浏览器自动选择使用 localStorage.globa ...
- Nightwatch.js – 轻松实现浏览器的自动测试
Nightwatch.js 是一个易于使用的,基于 Node.js 平台的浏览器自动化测试解决方案.它使用强大的 Selenium WebDriver API 来在 DOM 元素上执行命令和断言. 语 ...
- js快速分享代码
这是一款简单易用的文章分享工具,您只需将下面的html代码拷贝到模板中就可以实现文章快速分享功能.如果您想分享你的博客.个人网站或者企业网站等等,下面是两款不错的分享工具,值得拥有! 1. <d ...
- WOW.js轻松为网页添加动画切入效果
由于坐忘的需要,经常会有部分功能用的很多,做起来又很繁琐,所以插件也就应运而生了.个人感觉正式js强大的可植入性, 才使他如此的使用火爆,反正博主是特别喜欢这一点 Y(^o^)Y~ . 今天就和大家 ...
- hexo next主题深度优化(四),自定义一个share功能,share.js。
文章目录 背景: 开始: 引入资源: 代码 关键的一步 附:方便学习的小demo 一次成功后还出现上面的bug 结束 2018.12.23发现bug(读者可忽略) 个人博客:https://mmmmm ...
随机推荐
- Linux 安装erlang
安装rabbitmq的基础erlang1. 下载erlang 版本:otp_src_20.1.tar.gz 地址: http://erlang.org/download/?M=D 2.安装erlang ...
- odoo学习之弹框显示
按条件隐藏: <xpath expr="//group[1]" position="attributes"> <attribute name= ...
- 有哪些操作会使用到TempDB;如果TempDB异常变大,可能的原因是什么,该如何处理(转载)
有哪些操作会使用到TempDB:如果TempDB异常变大,可能的原因是什么,该如何处理:tempdb的用途: 存储专用和全局临时变量,不考虑数据库上下文: 与Order by 子句,游标,Group ...
- 2017NOIP游记
记得去年这个时候,大概刚接触OI.没想到时间这么快,第一次2017NOIP之旅已经结束.初测成绩出来了,100+100+95+50=345,有浙江三十几名(@Cptraser 机房370大佬).总体感 ...
- 《Head First 设计模式》例子的C++实现(1 策略模式)
最近在学习设计模式,用的是 <Head First 设计模式>这本书.感觉这本书写的还是很不错的,深入浅出的介绍了各种常用的设计模式.唯一有点不方便的地方是这本书的例子全都是用的 Java ...
- ActiveMQ在C#中的应用
本文是在.NET Framework框架下的应用,截止到目前ActiveMQ还不支持.NET Core,而RabbitMQ已经支持.NET Core,希望ActiveMQ能尽快支持. ActiveMQ ...
- Python 常用 代码片段
文件名字中含有特殊字符转成空格,因为?‘’等作为文件名是非法的.以下正则表达式进行过滤转换 newname = re.sub("[\s+\.\!\/_,$%^*(+\"\')]+| ...
- Haproxy基础知识 -运维小结
开源软件负载均衡器 现在常用的三大开源软件负载均衡器分别是Nginx.LVS.Haproxy. 在之前的文章中已经对比了这三个负载均衡软件, 下面根据自己的理解和使用经验, 再简单说下这三个负载均衡软 ...
- 基本的排序算法C++实现(插入排序,选择排序,冒泡排序,归并排序,快速排序,最大堆排序,希尔排序)
博主欢迎转载,但请给出本文链接,我尊重你,你尊重我,谢谢~http://www.cnblogs.com/chenxiwenruo/p/8529525.html特别不喜欢那些随便转载别人的原创文章又不给 ...
- Peer Programming Project: 4 Elevators Scheduler 学号后三位 157,165
1.Advantages and disanvantages of Peer Programming advantages The code are constantly validated by t ...
