java离线地图web GIS制作
因为项目需求,要做一个web地图,之前做过高德的在线地图,它提供了一系列的API,并且由于是国产的,所以开发起来比较容易,现在由于项目是内网使用的,所以需要使用离线地图,由此便开始了:
Web GIS离线解决方案:
在CS系统中可以基于GMap.Net来做,参考《百度谷歌离线地图解决方案》
下面介绍下Web系统如何使用GIS切片数据,开发web GIS系统。
首先开发web GIS 主要是采用一些前端框架,目前主流的gis前端框架是 openlayers 和 Leaflet 至于两者优劣,读者可自行百度,我在项目中使用的是 Leaflet
打开地图下载器(工具在底部的github项目里,可自行下载)
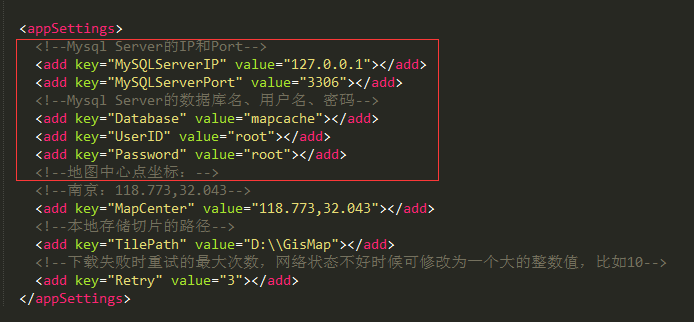
找到 MapDownloader.exe.config 文件 进行修改

具体的就是修改我红框中的内容:该数据库地址,用户名密码等扽,改成自己的就行
修改保存,双击 
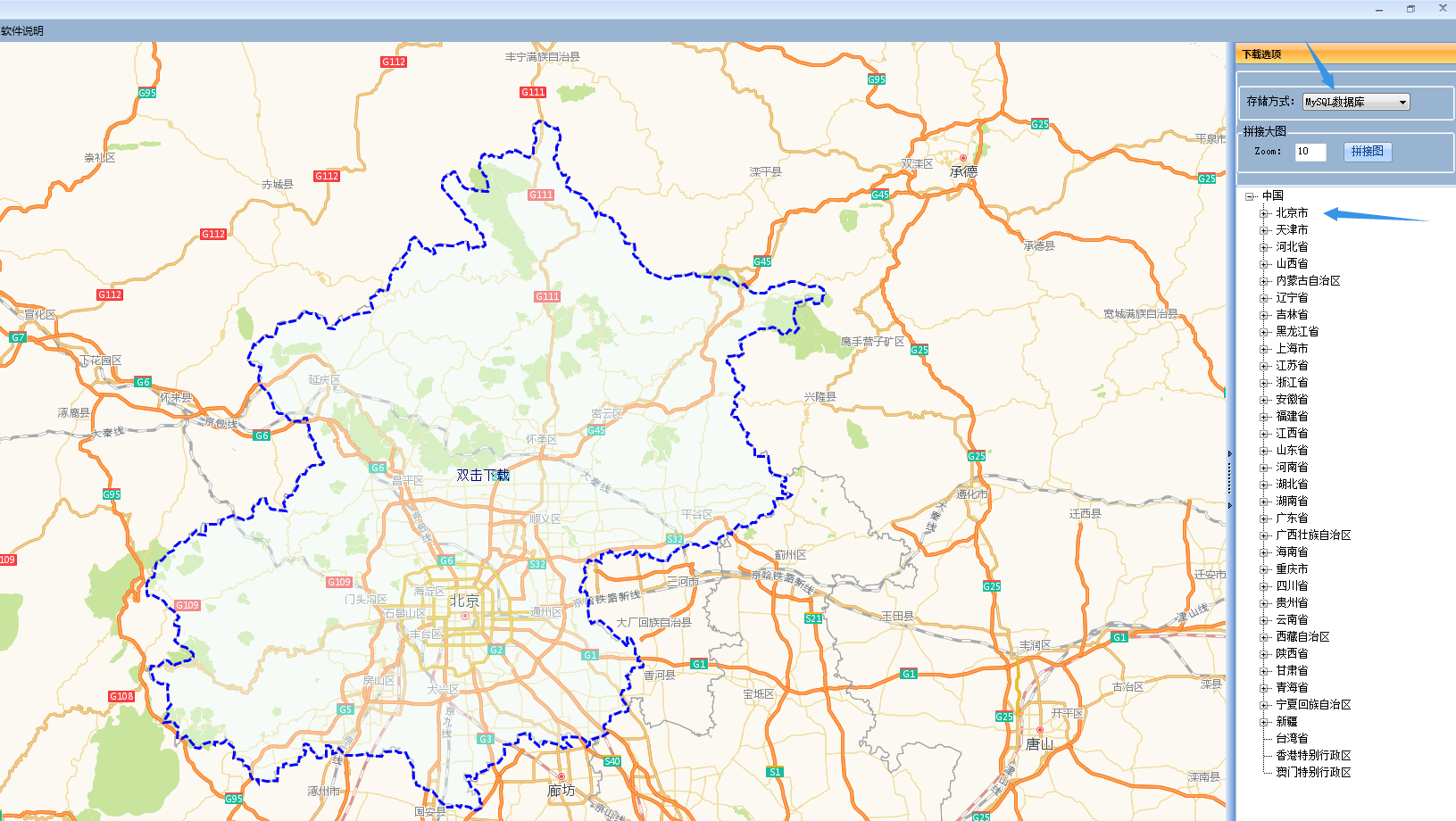
然后做一些设置

首先选择mysql数据库,其次选择你要下载地图的地方,我这里选择的是北京,根据自己的需求进行选择,选择的位置过大,下载的时间就会很长
接下来选择地图,这一步操作十分重要我在这一步耽误了很长时间,一开始的时候没有选择地图,结果出现地图不显示的情况,后台换百度,谷歌都不行,换了高德就没问题了,个人可以依情况选择

就是这个菜单,选择需要下载的地图提供方,选择完毕之后,双击弹出提示框

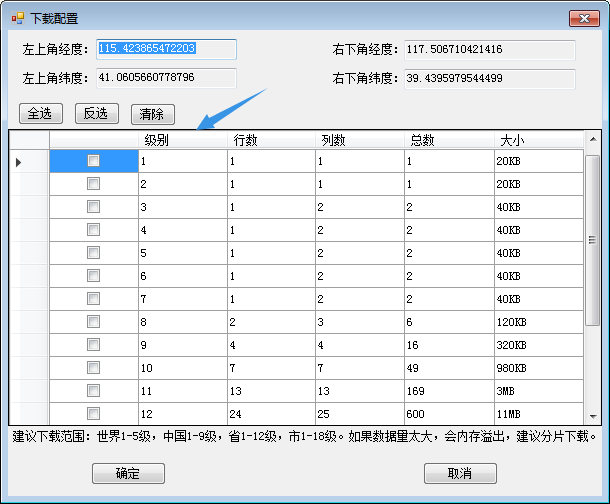
这是让你选择下载的级别,通俗来说就是地图的精细程度,级别越大地图就能显示的越精准,需要注意的是,当级别超过15,地图的数据量会特别大,这里给出级别为15的地图的样子,个人可以根据情况来判定
级别选到15大概就是这个样子

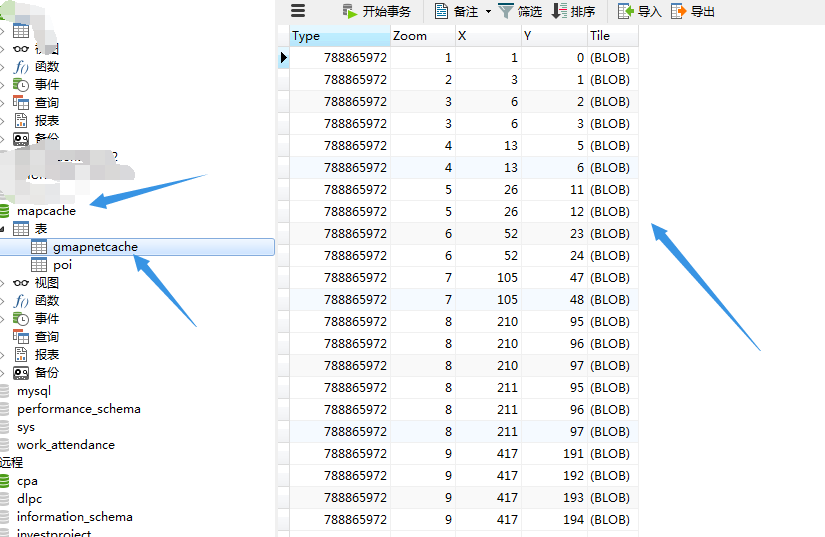
等待下载完成之后,进入你的mysql 数据库 发现新建了一张数据表

接下来要做的就是把这张数据库表的数据,导出成瓦片地图(其实就是一张张有规律的256*256图片)
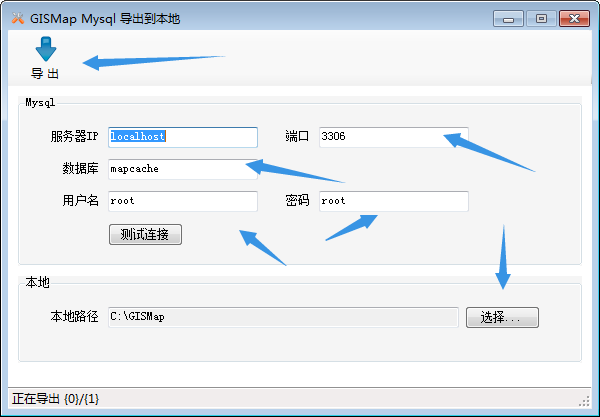
打开 GISMysqlToLocal.exe(后面会给出下载地址)


该填写的填写完整,然后点击导出就可以导出图片了,导出完成后,进入你导出的文件夹内 ,可以看到导出的内容是这样的



都是文件夹套文件夹的形式,然后会到导出的文件夹下,使用Ngix启动服务,也就是把这里图片都放到web服务器里面,你可以使用Nginx,也可以使用Apache,甚至于tomcat
这里我只介绍一下用tomcat配置静态资源访问
我们都知道tomcat可以配置静态资源和动态资源,但是实际工作过程中,我们都是把静态资源跟动态资源放到一个项目的源代码里,进行打包部署,那么对于我们的离线地图,静态资源是十分大的,
把离线地图跟我们的代码放到一个项目里面显然不现实,所以我们需要把静态资源放到其他路径
如:
/data/googlemaps
那我们把文件放到这个目录,浏览器如何访问呢,使用tomcat的话,在此处配置
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs" prefix="localhost_access_log."
suffix=".txt" pattern="%h %l %u %t "%r" %s %b" />
<!--在Host标签下加入Context标签,path指的是服务器url请求地址(例如127.0.0.1/data),
docBase指的是服务器文件的路径,reloadable指的是在omcat不重启的情况下实时同步本地目录,
一个虚拟主机下可以配置多个Comtext标签-->
<Context path="/" docBase="//usr/local/tomcat/webapps/officeMap" reloadable="true" debug="0" crossContext="true"/>
<Context path="/googleMap" docBase="/data/googleMap" reloadable="true" debug="0" crossContext="true"/>
</Host>
注意标注颜色的地方,一般我们都只是在Host标签下配置一个Context标签(你的应用),其实是可以配置两个标签,表示同一个端口的不同地址,重启tomcat之后,这样当你访问 http://localhost:8080/googleMap/hello.png,就可以访问静态资源了
当然你直接访问你的应用 localhost:8080 也是没有问题的
当然你习惯哪个都行(生产环境推荐Nginx,测试环境推荐使用tomcat,因为可以省的配置Nginx),只要我之后可以通过浏览器去访问就可以(我这里使用了一个http-server的一个工具,不过需要先安装Node,具体看个人需求了),启动完成之后,测试使用浏览器访问 具体就是 “ip+端口+路径” 能访问到图片说明服务已经启动成功, 暂且先不用管他
接下来编写html页面
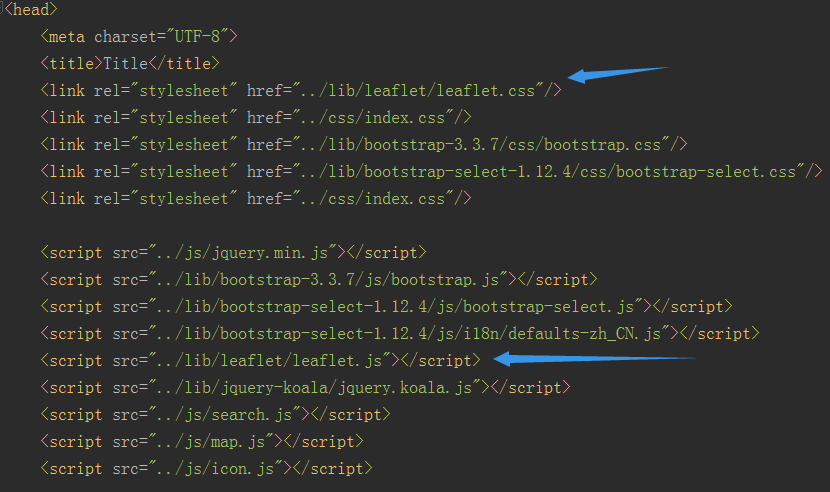
第一步引入js css

标箭头的是必须要引入的
接下来
#定义一个DIV作为地图的容器,一定要为它设置wdith,height
<div id="map"> </div>
接下来写js
var map
#这个地址就是你刚才启动服务器的地址 788865972 代表你导出图片的最上层文件夹,这个文件夹也是自动生成的
var osmUrl = 'http://localhost/788865972/{z}/{x}/{y}.png';
var osmAttrib = '<b style="color:#dddddd">高德地图</b>';
var osm;
$(function () { osm = L.tileLayer(osmUrl, {
minZoom: 5,
maxZoom: 15,
attribution: osmAttrib });
map = L.map('map')
.setView([39.908419, 116.397743], 10)
.addLayer(osm);
以上就是地图的初始化方法:
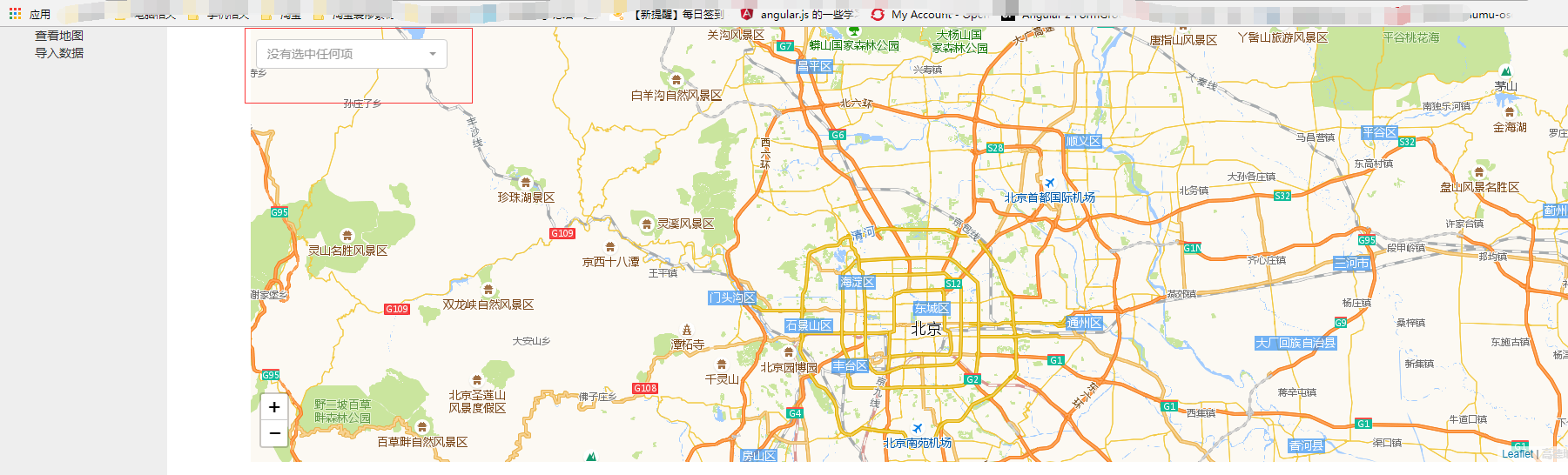
写完之后,保存双击html 就应该可以看到地图了

红框是我后加的内容,至此离线地图基本已经创建完成了,要想实现更多的功能,比如地图搜索,地图标记可以看我的源码,以及官网的API


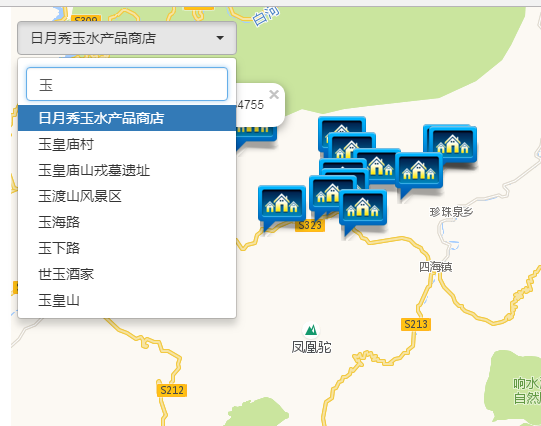
特别需要提一点的是关于离线地图的搜索,是需要你内网的数据库里面有位置信息,然后把第三方的位置信息抓取过来,放到自己的数据库里进行搜索等等,并非leafletjs所自有的
不过Leaflet的功能还是非常丰富的
可以自行到官网查看:http://leafletjs.com/
关于搜索的扩展功能,我的后台源码里已经写了,首先自己需要创建一张数据库表,此表需要有你抓取坐标的经纬度,名称,位置信息等字段,坐标抓取方法,可自行百度,单需要记住一点,你用地图下载器下载的什么地图,抓取坐标信息
就抓取哪个地图的坐标信息,我测试的数据是在网上下载的,如果你需要最新的数据,那么需要自己去抓取。我后台使用springboot写的,建表sql,已经下载地图工具都包含在里面了,直接下载源码,打开地图下载器,下载地图,然后导出瓦片图片
再抓取一些坐标信息,就可以看到地图,并且实现搜索功能了
源码连接:https://github.com/chenwuwen/OffineMap
java离线地图web GIS制作的更多相关文章
- 百度离线地图,web
1.首先获取百度 JavaScript API 首先用浏览器打开 http://api.map.baidu.com/api?v=1.3 其中 http://api.map.baidu.com/gets ...
- 在 Web 页面中使用离线地图
1. 所需工具&插件: 1. MapDownloader (提取码: spx6) 2. GISMysqlToLocalFile (提取码: vus6) 3. Leaflet 2. 操作: 1. ...
- Web GIS 离线地图
Web GIS 离线地图 1,基于瓦片的离线地图下载 博客园 阿凡卢 提供了离线地图的下载工具,下载地址:http://pan.baidu.com/s/1hqvQr7e 具体使用见 参考资料2 阿凡卢 ...
- Java web与web gis学习笔记(二)——百度地图API调用
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- Web GIS离线解决方案
1.背景 在离线环境下(局域网中)的GIS系统中如何使用地图?这里的地图主要指的是地图底图,有了底图切片数据,我们就可以看到地图,在上面加上自己的业务数据图层,进行相关操作. 要在离线环境下看到GIS ...
- GIS开发离线地图应用-初识gis
http://www.cnblogs.com/kevin-zlg/p/4611671.html 最新公司需要做一个基于gis地图的应用系统,由于之前公司项目中的电子地图模块都是我开发的,所以这个新系统 ...
- Java web与web gis学习笔记(一)——Tomcat环境搭建
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- 利用ArcGIS-Server瓦片制作离线地图包(*.tpk)_详细流程
1.写在前面 本人是综合了好几个资料才最终制作成功,在这个过程中发现网上好多博客写的步骤不是很详细,因此就把自己的详细制作步骤全部分享出来,可以供需要的小伙伴参考. (1)本文档不讨论tpk文件的详细 ...
- 基于gmap.net制作离线地图下载器
网上已有大量文章介绍gamp.net和离线下载相关的文章了.我就不在介绍gmap相关的文章了,这里着重介绍一下下载相关原理.其实gmap.net本身已自带下载工能,只是离线图片下载到sqlit中,现将 ...
随机推荐
- 你所不了解的javascript操作DOM的细节知识点(一)
你所不了解的javascript操作DOM的细节知识点(一) 一:Node类型 DOM1级定义了一个Node接口,该接口是由DOM中的所有节点类型实现.每个节点都有一个nodeType属性,用于表明节 ...
- Mac安装LNMP环境,升级php7
Mac安装nginx+mysql+php 安装nginx比较麻烦,要安装pcre ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre ...
- java异步编程降低延迟
目录 java异步编程降低延迟 一.ExecutorService和CompletionService 二.CompletableFuture(重要) 三.stream中的parallel(并行流) ...
- vue 结合mint-ui Message box的使用方法
两种方式使用: 一.全局注册 1.在main.js中引入 //引入 import { MessageBox } from 'mint-ui'; //全局使用,挂载到原型上 Vue.prototyp ...
- C#的RSA加密解密签名,就为了支持PEM PKCS#8格式密钥对的导入导出
差点造了一整个轮子 .Net Framework 4.5 里面的RSA功能,并未提供简单对PEM密钥格式的支持(.Net Core有咩?),差点(还远着)造了一整个轮子,就为了支持PEM PKCS#8 ...
- Mysql8.0的登录大坑……(忘记登录密码也可以这么搞)
关于安装和使用就不说了,属于基本操作了: 我来重点记录一下关于使用前,使用navicat登录的时候报错,1130和2059 查看安装后随机生成的密码: grep 'temporary password ...
- spring-session-data-redis包冲突
包冲突 spring 的包很容易冲突, 因为写软件的人在兼容性上处理的不够,一般不检测重复加载. spring-session-data-redis 引用后, 一定要把 spring-session ...
- Gitlab备份和恢复操作记录
前面已经介绍了Gitlab环境部署记录,这里简单说下Gitlab的备份和恢复操作记录: 1)Gitlab的备份目录路径设置 [root@code-server ~]# vim /etc/gitlab/ ...
- PHP从入门到精通(一)
(一)PHP简介和基本知识 PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言.语法吸收了C语言.Java和Perl的特点,利于 ...
- B. Forgery
链接 [http://codeforces.com/contest/1059/problem/B] 题意 要伪造医生签名,先给你医生的签名nm的网格'.'表示空白',#'表示墨水,你的笔可以这么画以一 ...
