1.开始学习ASP.NET MVC
Hello,大家好! 好久没有开始记录博客了,是时候开始分享一下了,这个系列主要为零基础的同学,量身打造的。废话不多说,我们开干!
什么是ASP.NET MVC
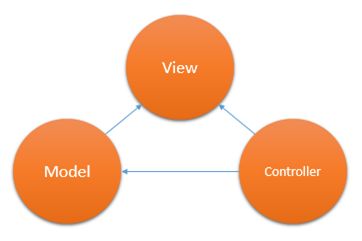
MVC(Model-View-Controller)--[模型--视图--控制器],是一种设计模式,它将一个应用程序拆分成下面三个主要的组件:
- Model(模型)
- View(视图)
- Controller(控制器)
ASP.NET MVC框架提供了相对ASP.NET Web Forms创建Web应用程序的另外一种选择。ASP.NET MVC框架是一个轻量级的,高度可测试的Web框架,它和Web Form 一样,集成在现有的ASP.NET特性中,例如:母版页,Membership授权验证。ASP.NET MVC 框架定义在System.Web.Mvc程序集中,提供了对HTML、JavaScript和CSS的完全控制权。对于大型开发团队来说,推荐使用ASP.NET MVC进行团队开发协作。
MVC设计模式

基于MVC模式的Web应用程序的优点
ASP.NET MVC框架有以下优点:
- 通过将应用程序拆分为Model、View、Controller,对复杂性易于管理;
- 不使用ViewState或者服务器端的控件;
- 对HTML、JavaScript和CSS拥有完全控制权;
- 更好的支持测试驱动开发【Test-Driven Development(TDD)】;
- 非常适合对应用程序有着高度控制需求的Web设计人员;
- 默认支持FaceBook和谷歌的授权验证;
- 通过使用多个Areas,可以很容易管理大型应用程序;
ASP.NET MVC 引用了哪些命名空间
- System.Web.Mvc
System.Web.Mvc命名空间中,包含支持MVC模式的类和接口。这个命名空间包含:控制器类、控制器工厂类、ActionResult类、视图、分布视图以及模型绑定类等。
- System.Web.Mvc.Ajax
包含在ASP.NET MVC应用程序中支持的Ajax脚本,这个命名空间包含支持Ajax脚本和Ajax选项的设置。
- System.Web.Mvc.Async
包含在ASP.NET MVC应用程序中支持异步操作的类和接口。
- System.Web.Mvc.Html
包含在ASP.NET MVC 应用程序中渲染HTML控件的类。这个命名空间包含支持表单(forms)、输入控件(input controls)、超链接(links)、分布视图(partial views)以及验证的类。
ASP.NET MVC 和ASP.NET Web Forms的不同点
| ASP.NET Web Forms | ASP.NET MVC |
|
Web Forms使用Code behind技术,将页面分成两部分
【.aspx文件(用来呈现视图),.aspx.cs或者aspx.vb(用来编码)】
|
ASP.NET MVC web应用程序是一个
设计模式,它将应用程序划分成三个部分:
模型、视图、控制器。
|
| ASP.NET Web Forms有服务器端控件 | ASP.NET MVC 有HTML帮助类 |
|
ASP.NET Web Forms支持ViewState
用于在客户端进行状态管理。
|
ASP.NET MVC不支持ViewState |
|
ASP.NET Web Forms模型遵循一个
页面的生命周期。
|
没有像Web Forms那样的页面生命
周期,在ASP.NET MVC模型中,请求周期很简单.
|
|
在许多情况下,对HTML,JavaScript和
CSS的控制有限。
|
对HTML,JavaScript和CSS完全控制 |
| 它适用于小型团队开发。 |
ASP.NET MVC 是在大型应用程序中,
各个团队协作开发中推荐的框架
|
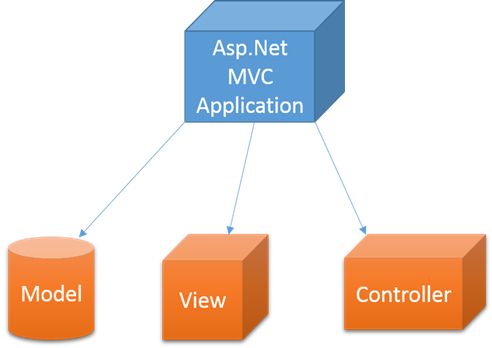
ASP.NET MVC应用程序解决方案
一个ASP.NET MVC 应用程序被划分到三个文件夹中:Model、View、Controller,当然我们还有其他文件夹用来放置脚本文件,以及App_Start文件夹等。

1.Model【模型】
模型是用来存放由LINQ to SQL创建的类或者EF创建的类,又或者是存放WCF服务的引用,又或者是其他。最终我们只是使用这个模型,在视图中呈现数据。
2.View 【视图】
视图文件夹用于存放特定控制器对应的视图页或者局部页,通常View文件夹会包含一个Shared文件夹,在Shared文件夹中,我们可以存放可以在任何控制器中使用的页面或者用户控件。来自控制器的每个请求,同样会检查Shared文件夹中页面的扩展名。
3.Controller【控制器】
控制器就是用来存放业务逻辑类,每一个控制器类都是System.Web.Mvc.Controller类的子类。控制器类仅仅是包含一些方法,用来返回一个视图、分布视图、Content、Json数据以及其他的。
Actions 【方法】
Actions是一类拥有特别返回值类型的方法,用来编码以完成特定的任务,它同样也向用户返回一些东西【例如:视图页面,分布视图页面(用户控件)】。每一个Action都可以处理两种类型的Http请求。
1.【HttpGet】
HttpGet标识的方法,用于处理直接来自用户的操作,我们还可以这样说:HttpGet用于处理第一次请求这个方法的时候。
2.【HttpPost】
HttpPost标识的方法,是在客户端已经存在视图页面的时候,用户点击HTML表单中的提交按钮的时候被调用的。点击按钮的时候,同样返回了所有在表单中的控件值,这些值在FormCollection类型的对象中。
一个Action方法,可能有多种返回值类型。我们可以返回多种类型的返回值给用户,但是大多数的时候,还是使用ActionResult,因为它是其他类型的父类。
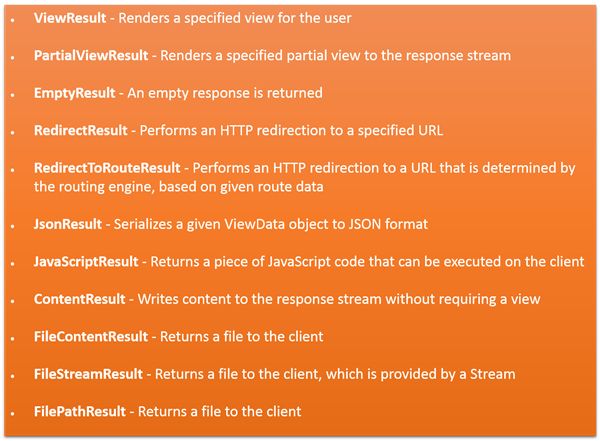
ActionResult是一个抽象类,它有多种子类:

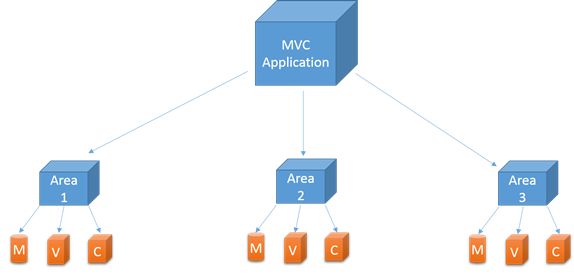
ASP.NET MVC中的Areas
从ASP.NET MVC 2.0开始,微软提供了一个新的特性:Areas。Areas仅仅是用来划分或者分离大型应用程序为多个或者单独的MVC。

当你向项目中添加一个Area的时候,一个为Area定义的路由,就在AreaRegistration文件中定义了。路由基于请求的URL向Area发送请求。为了注册Area的路由,在Global.asax文件中写入注册代码:
AreaRegistration.RegistrAllAreas();
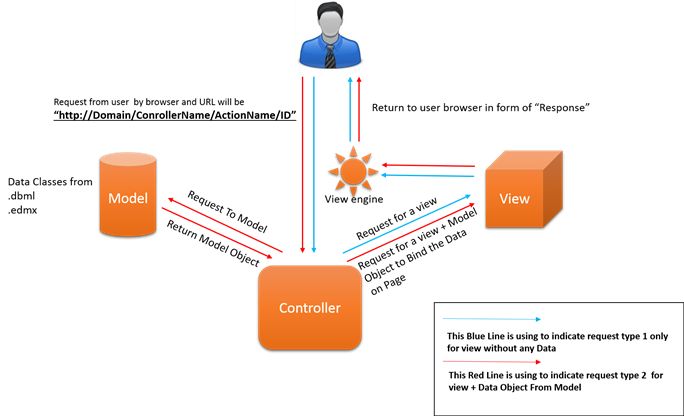
MVC应用程序请求的生命周期
在MVC应用程序中,没有像ASP.NET Web Forms那样的页面生命周期,但是我们有MVC请求的生命周期。

在MVC应用程序中,当用户通过浏览器发送一个请求的时候,就会被IIS处理,这个请求的URL就像下面这样:
http://主机名/控制器名称/Action方法名/ID
在上面的请求图中,我仅仅只是描述了两种类型的用户请求。
1.第一种请求是:返回一个视图,没有对模型数据进行请求。这个时候是用户发送一个请求,被MVC处理程序处理,然后直接到到控制器,然后调用控制器的某个HttpGet特性标识的方法中,然后返回一个ViewResult实例,然后找到相应的视图页面,视图引擎就渲染视图页面,呈现给用户HTML页面。
2.第二种请求类型是,用户请求一个View+data模式,也就是说用户发送一个请求,被MVC处理程序处理,然后找到控制器中相应的HttpGet特性标识的方法。如果这个方法返回:一个带有Model对象的ViewResult,那么它就会先去请求Model类,然后返回一个带有ModelObject的 ViewResult,然后我们就可以在视图中进行绑定呈现了。
这里有两种类型的模型视图绑定:
1.Dynamic Banding 【动态绑定】
动态绑定是当我们向ViewResult传递一个对象的时候,用于返回视图的时候,却没有在视图中定义对象的类型,这个时候,我们还是可以使用对象属性赋值,但是这时候是没有Visual Studio智能提示,我们写的动态语句,只有在运行的时候,才看的到效果。
2. Strong typed binding【强类型绑定】
强类型绑定是当我们向ViewResult传递对象,用于返回视图的时候,就已经在页面中定义了对象的类型,然后我们就可以在页面中安全的使用对象了,这个时候是有智能提示的。
View Engines 【视图引擎】
视图引擎主要是用于向浏览器呈现HTML页面,视图引擎模板有不同的语法实现,当前主流的是Razor,此外还有ASPX。当然ASP.NET同样支持一些第三方的视图引擎,例如:Spark、NHaml.
ASPX
ASPX 是最早的ASP.NET MVC 应用程序视图引擎,语法类型ASP.NET Web Forms。我们使用“<%:%>”来写一些服务端的代码,视图文件的扩展名和ASP.NET也一样。
1. .aspx: .aspx是视图页面的扩展名,和ASP.NET Web Forms一样
2. .ascx: .ascx是分布视图的扩展名,类似ASP.NET Web Forms中的用户控件
3. .master: .master扩展名的文件就是母版页和ASP.NET Web Forms中母版页一样。
Razor
Razor视图引擎是更高级的视图引擎,是从MVC中第一次出来的,Razor视图引擎使用“@”符号代替"<%:%>",并且Razor不需要你明确的去关闭代码块。视图引擎在运行的时候,智能的判断什么哪里呈现标签元素,哪里是代码块。
Razor视图引擎是MVC 3.0 、MVC 4.0以及MVC 5.0中的默认视图引擎,对于C#/VB来说,我们有两种页面的扩展名。
C#语言对应的是:.cshtml
VB语言对应的是:.vbhtml
到此为止,我们从零开始系列学习MVC的第一篇就结束了,大家有什么疑问,欢迎留言评论。
1.开始学习ASP.NET MVC的更多相关文章
- 学习ASP.NET MVC(九)——“Code First Migrations ”工具使用示例
在上一篇文章中,我们学习了如何使用实体框架的“Code First Migrations ”工具,使用其中的“迁移”功能对模型类进行一些修改,同时同步更新对应数据库的表结构. 在本文章中,我们将使用“ ...
- 学习ASP.NET MVC(七)——我的第一个ASP.NET MVC 查询页面
在本篇文章中,我将添加一个新的查询页面(SearchIndex),可以按书籍的种类或名称来进行查询.这个新页面的网址是http://localhost:36878/Book/ SearchIndex. ...
- 学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序
学习ASP.NET MVC系列: 学习ASP.NET MVC(一)——我的第一个ASP.NET MVC应用程序 学习ASP.NET MVC(二)——我的第一个ASP.NET MVC 控制器 学习ASP ...
- 从零开始学习ASP.NET MVC 1.0
转自:http://www.cnblogs.com/zhangziqiu/archive/2009/02/27/ASPNET-MVC-1.html <从零开始学习ASP.NET MVC 1.0& ...
- 学习ASP.NET MVC(十一)——分页
在这一篇文章中,我们将学习如何在MVC页面中实现分页的方法.分页功能是一个非常实用,常用的功能,当数据量过多的时候,必然要使用分页.在今天这篇文章中,我们学习如果在MVC页面中使用PagedList. ...
- 系列文章--从零开始学习ASP.NET MVC 1.0
从零开始学习ASP.NET MVC 1.0 (一) 开天辟地入门篇 从零开始学习 ASP.NET MVC 1.0 (二) 识别URL的Routing组件 从零开始学习 ASP.NET MVC 1.0 ...
- 学习ASP.NET MVC系列 - 还有比这更简炼的吗?把复杂的事情变简单了,贡献啊!
转自
- 学习ASP.NET MVC(三)——我的第一个ASP.NET MVC 视图
今天我将对前一篇文章中的示例进行修改,前一篇文章中并没有用到视图,这次将用到视图.对于前一个示例中的HelloWorldController类进行修改,使用视图模板文件生成HTML响应给浏览器. 一. ...
- 七天来学习ASP.NET MVC (两)——ASP.NET MVC 数据传输
通过第一天的学习之后,我们相信您已经对MVC有一些基本了解. 本节所讲的内容是在上节的基础之上.因此须要确保您是否掌握了上一节的内容. 本章的目标是在今天学习结束时利用最佳实践解决方式创建一个小型的M ...
- 学习ASP.NET MVC(六)——我的第一个ASP.NET MVC 编辑页面
在上一文章中由Entity Framework(实体框架)去实现了对数据库的CURD操作.在本篇文章中,主要是调试修改自动生成的动作方法和视图,以及调试编辑功能与编辑功能的Book控制器. 首先,在V ...
随机推荐
- CSS样式学习-3、轮廓、伪类/元素、display-flex布局
一.轮廓 outline绘制于元素周围的一条线,位于边框边缘外围. 属性规定元素轮廓的样式.颜色.宽度. outline-width轮廓宽度,属性:thin细轮廓.medium中等(默认值).thic ...
- jeecg开源项目的IDEA的部署
JEECG采用了SpringMVC + Hibernate + Minidao(类Mybatis) + Easyui(UI库)+ Jquery + Boostrap + Ehcache + Redis ...
- java学习--java源文件
java源文件以“java”为扩展名.源文件的基本组成部分是类(class) 一个源文件中最多只能有一个public类.其他类(如抽象类,default类即省去修饰符的类,接口)的个数不限. 如果源文 ...
- GDI+_Png图片浏览器
'昨天看见有人问VB6支不支持PNG,刚好我正在研究GDI+,于是做了这个演示程序.'演示下载地址:百度网盘|'下面为设计界面和运行效果截图 ' 千万别喷界面丑. /无奈 .
- 使用jQuery+huandlebars遍历数组嵌套数组
兼容ie8(很实用,复制过来,仅供技术参考,更详细内容请看源地址:http://www.cnblogs.com/iyangyuan/archive/2013/12/12/3471227.html) & ...
- git克隆远程仓库的时候断电了,使用git-fetch断点续传
今天下载tensorflow serving 模型,但是因为主机电源线太长了,不知是我自己搞的还是同事,断电了都, 网速捉急,下载了挺长时间的,一看,git clone 到中途竟然断电,不过查看,还好 ...
- Log4J2用法
一. 关于Log4J 2015年5月,Apache宣布Log4J 1.x 停止更新.最新版为1.2.17. 如今,Log4J 2.x已更新至2.7. 官方网址:http://logging.ap ...
- 数据库类型空间效率探索(五)- decimal/float/double/varchar
以下测试为userinfo增加一列,列类型分别为decimal.float.double.varchar.由于innodb不支持optimize,所以每次测试,都会删除表test.userinfo,重 ...
- 转:Loadrunner添加服务器监控
一.监控windows系统:1.监视连接前的准备 1)进入被监视windows系统,开启以下二个服务Remote Procedure Call(RPC) 和Remote Registry ...
- 回忆Partition算法及利用Partition进行快排
一.Partiton算法 Partiton算法的主要内容就是随机选出一个数,将这个数作为中间数,将大于它的排在它右边,小于的排在左边(无序的). int partition (int arr[],in ...
