npm太慢, 修改npm镜像
今天晚上想要将clone下来的项目进行npm install,但是等了半天都没动
查看源
npm config get registry

或
npm config list

https://registry.npmjs.org/国外的节点
每次用npm的,因为走国外的镜像,非常的慢
通过改变默认npm镜像代理服务,可以大幅提升安装速度
方法:
1.命令行指定(临时)
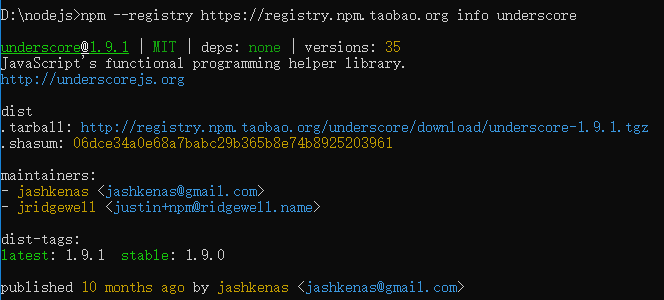
npm --registry https://registry.npm.taobao.org info underscore

说明:
这种方式是在使用命令时,添加 --registry https://registry.npm.taobao.org
如:
npm install express --registry=https://registry.npm.taobao.org
安装express,使用淘宝源
2.通过config命令(长久)
npm config set registry https://registry.npm.taobao.org
查看

npm info underscore

3.通过cnpm使用
cnpm 定制的命令行工具可以代替 npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm
npm info underscore

cnpm install xxx
eg:
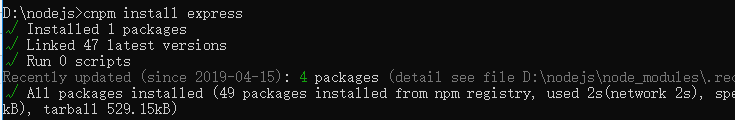
cnpm install express

修改了镜像源,安装就非常快了
npm太慢, 修改npm镜像的更多相关文章
- 设置 npm 源为淘宝镜像
淘宝 npm 网址 https://npm.taobao.org/ 修改 npm config set registry http://registry.npm.taobao.org/ 还原 npm ...
- 修改npm包管理器的registry为淘宝镜像(npm.taobao.org)
起因 安装了node,安装了npm之后,官方的源实在是 太慢了! 看了看淘宝的npm镜像, http://npm.taobao.org/ 竟然说让我再下载一个cnpm,要不然就每次都得install ...
- 修改npm包管理器的registry为淘宝镜像(npm.taobao.org)<转>
起因 安装了node,安装了npm之后,官方的源实在是 太慢了! 看了看淘宝的npm镜像, http://npm.taobao.org/ 竟然说让我再下载一个cnpm,要不然就每次都得install ...
- npm太慢, 淘宝npm镜像使用方法
淘宝 npm 地址: http://npm.taobao.org/ 如何使用 有很多方法来配置npm的registry地址,下面根据不同情境列出几种比较常用的方法.以淘宝npm镜像举例: 1.临时使用 ...
- npm下载安装文件太慢..修改这个就好了..治好多年的便秘..真香预警
修改 npm 的安装目录下的 npmrc文件 增加一条 registry=http://registry.cnpmjs.org 将原来的https改成下面的http $ npm config set ...
- npm太慢, 淘宝npm镜像使用方法[转]
淘宝 npm 地址: http://npm.taobao.org/ 如何使用 有很多方法来配置npm的registry地址,下面根据不同情境列出几种比较常用的方法.以淘宝npm镜像举例: 1.临时使用 ...
- Node.js安装,多版本管理以及修改npm下载的镜像源
注意:在操作之前建议先把整个文章看完,在决定要不要配置!!!!! 1.下载 地址:http://nodejs.cn/download/ 根据系统对应版本下载文件 2.安装 下 ...
- 修改npm安装的全局路径和配置环境变量的坑
修改npm安装的全局路径和配置环境变量的坑 转自:http://www.qdfuns.com/notes/30749/0f66fcf5e62eed010f744d0d4adaa870.html 我之前 ...
- npm全局目录修改
转载:http://www.qdfuns.com/notes/30749/0f66fcf5e62eed010f744d0d4adaa870.html 我之前安装npm时全是默认安装,模块全部安装在C盘 ...
随机推荐
- Cheapest Palindrome [POJ3280] [区间DP] [经典]
一句话题意:每个字母添加和删除都相应代价(可以任意位置 增加/删除),求把原串变成回文串的最小代价 Description 保持对所有奶牛的跟踪是一项棘手的任务,因此农场主约翰已经安装了一个系统来实现 ...
- BZOJ4012[HNOI2015]开店——树链剖分+可持久化线段树/动态点分治+vector
题目描述 风见幽香有一个好朋友叫八云紫,她们经常一起看星星看月亮从诗词歌赋谈到 人生哲学.最近她们灵机一动,打算在幻想乡开一家小店来做生意赚点钱.这样的 想法当然非常好啦,但是她们也发现她们面临着一个 ...
- linux shell中break和continue跳出循环
到目前为止,我们已经看到了,创建循环和使用循环来完成不同的任务.有时候,你需要停止循环或跳过循环迭代. 在本教程中,您将了解以下两个语句用于控制 Shell 循环: break 语句 continue ...
- python之进程和线程2
1 GIL全局解释器锁定义 定义:在一个线程拥有了解释器的访问权后,其他的所有线程都必须等待他释放解释器的访问权,即这些线程的下一条指令并不会互相影响. 缺点:多处理器退化为单处理器 优点:避免大量 ...
- CSS_常见布局
1.一列布局——常用于网站首页. html: <div class="top"></div> <div class="main"& ...
- JS_高程3.基本概念(1)
1.语法 (1)ECMAScript中的一切(变量,函数名和操作符)都是区分大小写的. (2)标识符 标识符的第一个字符必须是字母,下划线或是美元符号. 其他字符可以是字母,下划线,美元符号和数字. ...
- Vue(二十)项目初始化步骤
提:需要安装 node.js / npm淘宝镜像 / webpack / vue-cli脚手架构建工具 1.创建项目 - vue init webpack framework https://gith ...
- oracle显示一个月的所有天数
效率高: ) s_date from dual connect 效率低: select to_date() s_date from all_tables where rownum <= ( fr ...
- bootstrap-实现loading效果
可以使用bootstrap的模态框(modal.js),使用它我们可以做出loading效果. html <!-- loading --> <div class="moda ...
- HTML语言字符编码
! ! — 惊叹号Exclamation mark ” " " 双引号Quotation mark # # — 数字标志Number sign $ $ — 美元标志Dollar s ...
