微信小程序 自定义三列城市弹窗
1.WXML
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
{{multiArray[0][multiIndex[0]]}}{{multiArray[1][multiIndex[1]]}}{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
2.JS
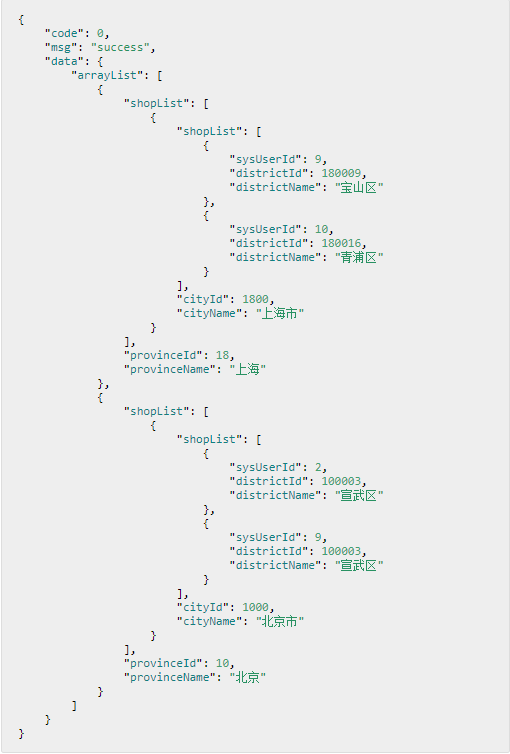
//res.data.data.arrayList是后台获得的数据,
数据传来的格式是见图

Page({
data: {
multiIndex: [0, 0, 0],
multiArray: [[],[],[]],
},
onShow(){
res.data.data.arrayList.forEach(function (v,i) {
v.shopList.forEach(function (j, d) {
j.shopList.forEach(function (t, p) {
that.data.shopId = ret.data
if (t.sysUserId == ret.data) {
that.data.multiIndex[0] = i
that.data.multiArray[1] = []
that.data.multiArray[2] = []
that.setData({
multiIndex: that.data.multiIndex,
multiArray: that.data.multiArray
})
res.data.data.arrayList[that.data.multiIndex[0]].shopList.forEach(function (g, t) {
that.data.multiArray[1].push(g.cityName)
if (d == t) {
j.shopList.forEach(function (l) {
that.data.multiArray[2].push(l.districtName)
})
}
})
that.data.multiIndex[2] = p
that.data.multiIndex[1] = d
that.setData({
multiIndex: that.data.multiIndex,
multiArray: that.data.multiArray
})
}
})
})
})
}
微信小程序 自定义三列城市弹窗的更多相关文章
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- 微信小程序把玩(三)tabBar底部导航
原文:微信小程序把玩(三)tabBar底部导航 tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 ...
- 微信小程序自定义tabbar的实现
微信小程序自定义tabbar的实现 目的:当采用微信的自定义tabbar组件的时候,切换的时候会出现闪屏的效果:当使用微信默认的tabbar的时候,限制了tabbar的数量以及灵活配置. 方案:自己动 ...
- 微信小程序 自定义导航组件 nav头部 全面屏设计
nav-dynamic 微信小程序自定义nav头部组件:适配全面屏设计: 实现功能 初始进入页面时,展示初始状态下的nav样式: 页面滚动时,监听页面滚动事件,展示滚动状态下的nav样式: 根据配置字 ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序自定义Tabber,附详细源码
目录 1,前言 2,说明 3,核心代码 1,前言 分享一个完整的微信小程序自定义Tabber,tabber按钮可以设置为跳转页面,也可以设置为功能按钮.懒得看文字的可以直接去底部,博主分享了小程序代码 ...
随机推荐
- 前后端分离项目,标准json协议格式参考
正常返回 { "code": 0, "data": [{ "cTime": "2018-11-19 14:46:16" ...
- linux之cp和scp的使用
cp 基本介绍 cp主要用于同一台服务器上,目录和文件的复制 表达式 cp [OPTIONS] SOURCE DEST --- 从源路径copy文件到目的路径 常用参数 -a same as -dpR ...
- mssql卸载后重新安装 错误解决
1.instance id already in use http://www.sqlservercentral.com/articles/MSSQLSERVER/161398/ 2.提示没有重启 删 ...
- MySQL服务安全加固
数据库管理人员可以参考本文档进行 MySQL 数据库系统的安全配置加固,提高数据库的安全性,确保数据库服务稳定.安全.可靠地运行. 漏洞发现 您可以使用安骑士企业版自动检测您的服务器上是否存在 MyS ...
- Ch02 控制结构和函数 - 练习
1. 一个数字如果为正数,则它的signum为1:如果是负数,则signum为-1:如果是0,则signum为0.编写一个函数来计算这个值. scala> def signum(x:Int):I ...
- Linux平台 Oracle 18c RAC安装Part2:GI配置
三.GI(Grid Infrastructure)安装 3.1 解压GI的安装包 3.2 安装配置Xmanager软件 3.3 共享存储LUN的赋权 3.4 使用Xmanager图形化界面配置GI 3 ...
- sublime----------快捷键的记录
1.鼠标选中多行,按下 Ctrl Shift L (Command Shift L) 即可同时编辑这些行: 2.鼠标选中自定义的多行,ctrl+鼠标左键
- 记使用talend从oracle抽取数据时,数字变为0的问题
数据源为oracle,字段类型为number. 发现通过mainline连接到一个logrow控件,输入的该字段的值为0 经过多次测试还是没发现有什么规律. 通过查看代码发现有这一句内容. if (r ...
- Delphi中有关窗口绘制
Invalidate方法通知Windows应该重新绘制表单的整个表面.最重要的是Invalidate不会立即强制执行绘制操作. Windows只是存储请求,并且只会响应它当前程序完全执行后,并且只要系 ...
- 记录Js 文本框验证 与 IE兼容性
最近的日常就是将测试小姐姐提交的bug进行修改,想来这种事情还是比较好开展的,毕竟此项目已上线一年多,现在只是一些前端的问题需要改正.实际上手的时候并不是这样,原项目是在谷歌上运行,后来由于要新增一个 ...
