Redux和react-redux的学习总结
写在最前面:这段时间一直在看前端方面的东西,之前只是了解HTML,CSS,JS,jQuery,由于公司交代了前端的任务,所以后面又看了Bootstrap,React,Redux,react-redux。特别是后面涉及到组件以及组件通信,让我有一种想再学习一下Vue的冲动。问渠那得清如许,为有源头活水来呀!
Bootstrap框架的优势:(封装CSS,移动设备优先)
1. 移动设备优先、响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机;
2. Bootstrap自带全局CSS设置、可定义基本的 HTML 元素样式、可扩展的 class;
3. 定义了多种可重用的组件,同时提供了一个带有网格系统、链接样式、背景的基本结构;
React框架的优势:(减少DOM操作,组件渲染UI)
1. React主要用于构建UI,通过对DOM的模拟,最大限度地减少与DOM的交互;
2. 组件构建,代码复用
3. 单向的响应数据流,state通过与用户交互来改变状态,props是不变的,通常将父组件设置为state,子组件设置为props;
4. React 把组件看成是一个状态机(State Machines)。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。
React 只是 DOM 的一个抽象层,并不是 Web 应用的完整解决方案。有两个方面它没涉及:代码结构,组件之间的通信。从而Redux框架来进行优化。
Redux框架的优势
大型企业项目中解决组件通信,优化代码结构;小项目可不用该框架来优化React。
学习Redux之前最好参考Flux框架:
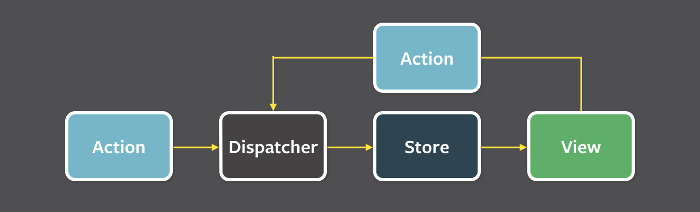
Flux将一个应用分成四个部分:
View: 视图层 Action(动作):视图层发出的消息(比如mouseClick) Dispatcher(派发器):用来接收Actions、执行回调函数 Store(数据层):用来存放应用的状态,一旦发生变动,就提醒Views要更新页面

Redux中的基本概念:
1. store:Store 就是保存数据的地方,你可以把它看成一个容器。整个应用只能有一个 Store;
2. state:Store对象包含所有数据;
3. Action:Action 就是 View 发出的通知,表示 State 应该要发生那种type的变化,同时该通知中可以携带其他数据;
4. ActionCreator:通用的Action转换函数;
5. store.dispatch():store.dispatch()是 View 发出 Action 的唯一方法;
6. Reducer:Reducer接受 Action 和当前 State 作为参数,返回一个新的 State;
7. 异步操作;
React-Redux的概念:
1. connect:用于从 UI 组件生成容器组件,从而将这两种组件连起来;
2. mapStateToProps:建立一个从(外部的)state对象到(UI 组件的)props对象的映射关系;
3. mapDispatchToProps:建立 UI 组件的参数到store.dispatch方法的映射;
4. Provider:Provider在根组件外面包了一层,这样App中的所有子组件就默认都可以拿到state;
公司要求在页面上增加一个按钮来处理相应的工单请求:
1. 初始数据结构:

2. 连接UI容器:

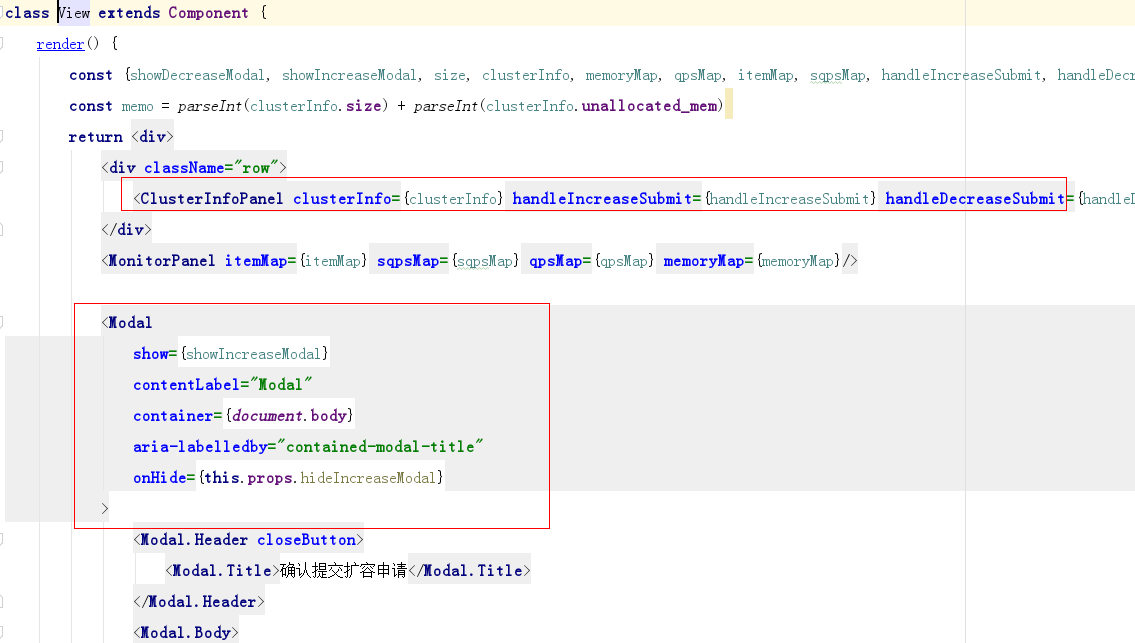
3. 添加相应的Modal层,并定义事件函数,同时将父组件的数据传入子组件:

4. 添加事件处理函数从而控制Modal层的显示与隐藏:

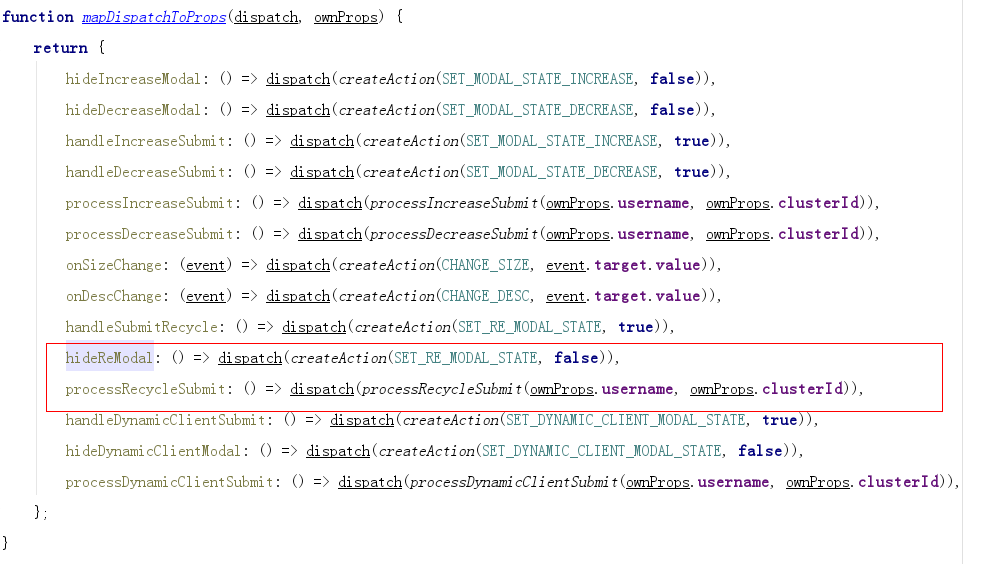
5. 事件派发mapDispatchToProps定义,其中processRecycleSubmit为异步处理:

6. Reducer处理Action:

7. 刷新state到子组件的props中:

8. 回收处理函数processRecycleSubmit,构建表单,通过Ajax提交表单:

总结:Dispatch触发相应的action;action指定将要处理的类型type,但action不操心具体怎么实现,它只需说明它想处理的类型type,同时提交处理该type的部分数据给reducer;reducer就去具体实现,修改state,然后返回一个全新的state。
Redux和react-redux的学习总结的更多相关文章
- 6周学习计划,攻克JavaScript难关(React/Redux/ES6 etc.)
作者:余博伦链接:https://zhuanlan.zhihu.com/p/23412169来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 和大家一样,最近我也看了Jo ...
- React+Redux学习笔记:React+Redux简易开发步骤
前言 React+Redux 分为两部分: UI组件:即React组件,也叫用户自定义UI组件,用于渲染DOM 容器组件:即Redux逻辑,处理数据和业务逻辑,支持所有Redux API,参考之前的文 ...
- react/redux组件库、模板、学习教程
开源的有蚂蚁金服的: 1.https://pro.ant.design/index-cn 2.https://pro.ant.design/docs/getting-started-cn 3.http ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux教程(四)undo、devtools、router
上节课,我们介绍了一些es6的新语法:react+redux教程(三)reduce().filter().map().some().every()....展开属性 今天我们通过解读redux-undo ...
- react+redux教程(三)reduce()、filter()、map()、some()、every()、...展开属性
reduce().filter().map().some().every()....展开属性 这些概念属于es5.es6中的语法,跟react+redux并没有什么联系,我们直接在https:// ...
- react+redux教程(一)connect、applyMiddleware、thunk、webpackHotMiddleware
今天,我们通过解读官方示例代码(counter)的方式来学习react+redux. 例子 这个例子是官方的例子,计数器程序.前两个按钮是加减,第三个是如果当前数字是奇数则加一,第四个按钮是异步加一( ...
- angular开发者吐槽react+redux的复杂:“一个demo证明你的开发效率低下”
曾经看到一篇文章,写的是jquery开发者吐槽angular的复杂.作为一个angular开发者,我来吐槽一下react+redux的复杂. 例子 为了让大家看得舒服,我用最简单的一个demo来展示r ...
- 【原】react+redux实战
摘要:因为最近搞懂了redux的异步操作,所以觉得可以用react+redux来做一个小小的项目了,以此来加深一下印象.切记,是小小的项目,所以项目肯定是比较简单的啦,哈哈. 项目效果图如图所示:(因 ...
随机推荐
- MAVEN_day02快速入门
一.MAVEN工程目录结构 二.怎么在Eclipse中集成M2E插件(工欲善其事必先利其器)有一些准备工作 1.修改自己下载的MAVEN 2.设置本地仓库 三.构建MAVEN工程 1.选择“MAVEN ...
- c# Castle Windsor简单例子
Windsor是Castle的IOC框架.需要用到两个dll(Castle.Core.dll和Castle.Windsor.dll). 1.接口以及接口实现类: public interface IT ...
- Cocoa 框架 For iOS(一) 框架的介绍,Objectivie-C运行时能力的解析等 (转载)
http://blog.csdn.net/totogo2010/article/details/8081253 Cocoa框架是iOS应用程序的基础,了解Cocoa框架,对开发iOS应用有很大的帮助. ...
- python基础(10)-匿名函数&内置函数
匿名函数 例子 返回两个数的和 def add(x, y): return x + y # 等价于 add = lambda x, y: x + y 返回字典中值最大的key dic = {'a': ...
- iOS开发笔记错误集
错误类型列举 错误类型A:EXC_BAD_INSTRUCTION (code=EXC_I386_INVOP, subcode=0x0) 错误类型B:EXC_BREAKPOINT (code=EXC_A ...
- XgBoost推导与总结
一 .机器学习算法中GBDT和XGBOOST的区别有哪些?(转自知乎https://www.zhihu.com/question/41354392/answer/98658997) xgboost相比 ...
- JavaBean-EL-JSTL-MVC
JavaBean规范 类必须使用public修饰 必须保证有公共无参数构造器. (一般就是可以通过反射轻松的创建对象) 包含了属性的操作(给属性赋值,获取属性值). JavaBean中的成 ...
- Python基础(一)常用函数
1.map() 此函数可以,将列表内每一个元素进行操作,并返回列表 原型 map(function,[list]) def fc(x): return x * 2 print(map(fc,[1,2, ...
- JS函数预解析(小记)
一,预解析:寻找var function 形参 a=undefined fn = function fn(){ alert(); } 二,逐行解读代码: 1.表达式 2. ...
- Django框架详细介绍---request对象
几个重要的函数 1.HttpRequest.get_host() 根据从HTTP_X_FORWARDED_HOST(如果打开 USE_X_FORWARDED_HOST,默认为False和 HTTP_H ...
