JS自学笔记04
JS自学笔记04
arguments[索引]
实参的值
1、对象
1)创建对象
①调用系统的构造函数创建对象
var obj=new Object();//添加属性。对象.名字=值;obj.name="cc";obj.age=18;//添加方法obj.eat=function(){...};//调用obj.eat();
②自定义构造函数创建对象(结合第一种和需求通过工厂模式创建对象)
工程模式:
对象名 Instanceof 对象名
根据对象是否属于给定类 返回布尔值
function createObject(){var obj=new Object();obj,name="cc";obj.say=function(){...}return obj;}//调用var per1=createObject();function createObject(name,age){var obj=new Object();this.name=name;this.age=age;return obj;}
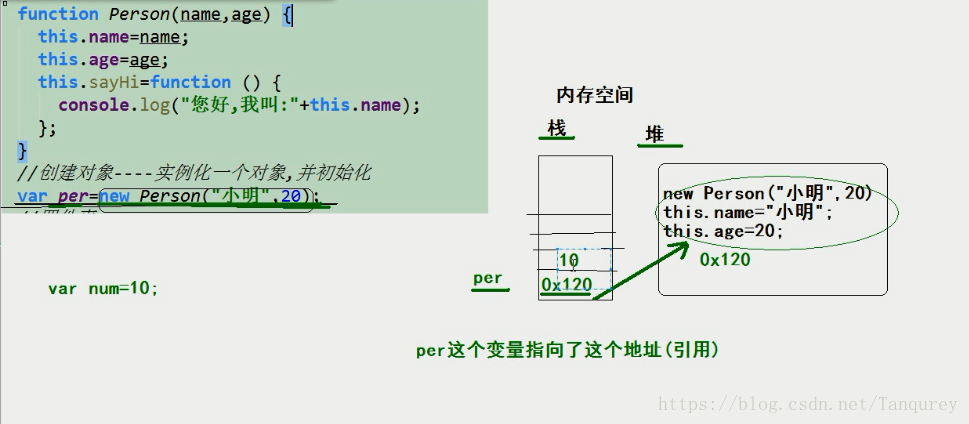
自定义构造函数创建对象做了4件事1、内存中开辟空间,存储创建的新的对象2、把this设置为当前的对象3、设置对象的属性和方法的值4、返回this对象
示意图:
③字面量的方式创建对象
var obj={};//创建了空对象var obj2={};obj2.name="xx";obj.say=function(){...};//属性和方法都是在类外添加的var obj3={name:"cc",age:20,say:function(){...}}缺陷是:一次性的对象
js是一门解释性,脚本,弱类型,基于对象,动态类型的语言。
访问属性的另一种方法:
function Person(name,age){this.name=name;this.age=age;this.play=function(...){...};}//自定义类var obj=new Person("cc",20);obj["name"]=xx;//通过中括号取代点obj["play"]();
2、JSON

成对出现,是键值对。无论是键还是值都用双引号括起来
var json={"name":"cc";"age":"10";"sex":"male";};//遍历可以通过for-in循环for(var key in json){console.log(key);//key存储json对象中的属性名字cosole.log(json[key]);}//key处变量不一定要取名为key,自定义即可
3、简单类型和复杂类型
1)原始数据类型:number,string,boolean等
2)基本类型,简单类型,值类型。在栈中存储:number,string,boolean
3)复杂类型(引用类型):object
4)空类型:null,undefined
引用类型的值在栈和堆中存储。对象在堆上存储,地址在栈上存储
4、值类型与引用类型的传递
var obj={name:"小明"};function f2(obj2){obj2.name="xx";}f2(obj);console.log(obj.name);//xx,因为obj与obj2所指向的地址都是相同的
值类型之间传递的是值,引用类型作为函数的参数,传递的是地址

因为第二条指令传的是num1的值,var了两个东西,地址不一样。
5、内置对象
js系统自带的对象
Math,Date,String,Array
6、Math对象
不是函数的对象
是静态对象,不需要创建,自己就是一个对象,方法(静态方法)直接通过这个对象的名字调用。不能实例化对象。实例方法必须通过实例对象调用。
Math.random();//随机数生成,范围是0~1
JS自学笔记04的更多相关文章
- JS自学笔记05
JS自学笔记05 1.例题 产生随机的16进制颜色 function getColor(){ var str="#"; var arr=["0","1 ...
- JS自学笔记03
JS自学笔记03 1.函数练习: 如果函数所需参数为数组,在声明和定义时按照普通变量名书写参数列表,在编写函数体内容时体现其为一个数组即可,再传参时可以直接将具体的数组传进去 即 var max=ge ...
- JS自学笔记02
JS自学笔记02 1.复习 js是一门解释性语言,遇到一行代码就执行一行代码 2.查阅mdn web文档 3.提示用户输入并接收,相比之下,alert只有提示的作用: prompt(字符串) 接收: ...
- JS自学笔记01
JS自学笔记01 1.开发工具 webstorm 2.js(javascript) 是一门脚本.解释性.动态类型.基于对象的语言 含三个部分: ECMAScript标准–java基本语法 DOM(Do ...
- JAVA自学笔记04
JAVA自学笔记04 1.switch语句 1)格式:switch(表达式){ case 值1: 语句体1; break; case 值2: 语句体2; break; - default: 语句体n+ ...
- Node.js自学笔记之回调函数
写在前面:如果你是一个前端程序员,你不懂得像PHP.Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择.这段时间对node.js进行了简单的学习,在这里 ...
- 老男孩Python全栈开发(92天全)视频教程 自学笔记04
day4课程目录: 逻辑运算符 while循环 day4课程内容梳理: 逻辑运算符 算数运算符:+,-,*,/,%,** 比较运算符:< ,>, ==,<=,>=,!=, 逻辑 ...
- JavaScript自学笔记(1)---表单验证,let和const,JSON文件
今天开个JS自学笔记,本身JS的语法很简单,如果学过Java或者C系的都很容易,就不讨论了.主要是讨论实际应用的问题. 1.表单验证: a.html自动验证: HTML 表单验证可以通过浏览器来自动完 ...
- jQuery:自学笔记(4)——事件与事件对象
jQuery:自学笔记(4)——事件与事件对象 jQuery中的事件 什么是事件 所谓事件,就是被对象识别的操作,即操作对象队环境变化的感知和反应,例如单击按钮或者敲击键盘上的按键. 所谓事件流,是指 ...
随机推荐
- 「BZOJ3791」作业
题解: 比正解的做法要复杂 正解直接确定了最多有2k-1段 并且可以证明2k-1是一定可以覆盖的 于是可以直接dp 我的想法是先覆盖一段黑的,然后白的覆盖上去 所以f[i][0/1/2][0/1/2] ...
- F. 数学上来先打表
题解: 搞这题搞了一天 思维不是很难 就是暴力压位bitset 分块做法速度更快 但是stl里的不能实现这个功能 所以手动实现 64位压一位 到65535跑一下1的个数 然后(x>>16) ...
- Python_自定义模块
自定义模块例子(web简单框架): 专门处理逻辑的包:处理各种访问需求 数据库的交互:面临各种的查询,删改 ,dba, 配置文件(全局配置文件):列存储数据的地方,HTML代码存储地方 实现: 代码: ...
- Python学习(五) —— 文件操作
一.文件操作 1.文件操作:数据持久化的一种 步骤:找到文件,打开文件,操作:读.写.追写,关闭文件 打开文件:f = open(文件路径,操作模式,编码方式),f:文件句柄.文件 ...
- SPOJ LCS - Longest Common Substring 字符串 SAM
原文链接http://www.cnblogs.com/zhouzhendong/p/8982392.html 题目传送门 - SPOJ LCS 题意 求两个字符串的最长公共连续子串长度. 字符串长$\ ...
- JDK5的新特性之增强for循环遍历数组或集合
[格式] for(元素的类型 变量名 : 数组或Collection集合名){ //此处使用变量名即可,该变量就是普通for里的i. }
- 044 hive与mysql两种数据源之间的join
这篇文章是基于上一篇文章的续集 一:需求 1.图形表示 二:程序 1.程序. package com.scala.it import java.util.Properties import org.a ...
- day 42 mycql 查询操作,重点中的重点
数据库的查询操作是重点中的重点,最核心的内容就是它! 在查询时关键字的定义顺序: select distinct(select-list) from (left-table) (type-join) ...
- js扩展运算符(spread)是三个点(...)
作用:将一个数组转为用逗号分隔的参数序列. //该运算符主要用于函数调用.function push(array, ...items) { array.push(...items); } functi ...
- datetime.timedelta类
datetime.timedelta对象代表两个时间之间的时间差,两个date或datetime对象相减就可以返回一个timedelta对象. Python中datetime模块中的timedelta ...