Node + Selenium使用小结
可参考网上的步骤进行操作。例如这篇文章:https://wangheng3751.github.io/2018/01/17/selenium/
1、安装Node.js,去官网下载最新版本的Node.js安装
2、安装selenium
npm install selenium-webdriver --save
3、安装浏览器驱动,以 chrome 为例
npm install chromedriver --save
然后写 demo 测试…
中间我遇到了二个问题
1)“The ChromeDriver could not be found on the current PATH”
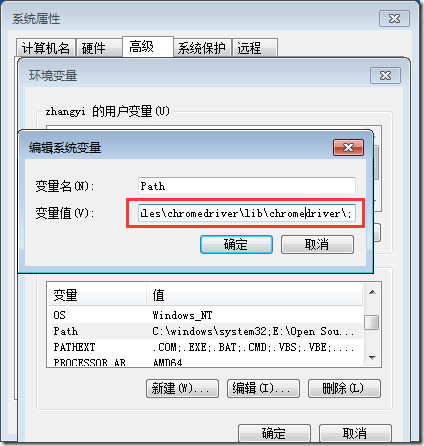
需要将 ChromeDriver 添加到系统的环境变量 Path 中
例如我本机的路径 “C:\Users\xxx\AppData\Roaming\npm\node_modules\chromedriver\lib\chromedriver”

2)浏览器打开时,地址栏显示 data; 而不是预期的指定的 url
解决方案,可取先升级自己的浏览器。

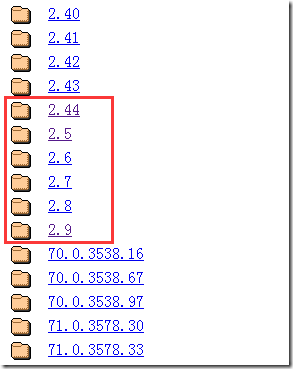
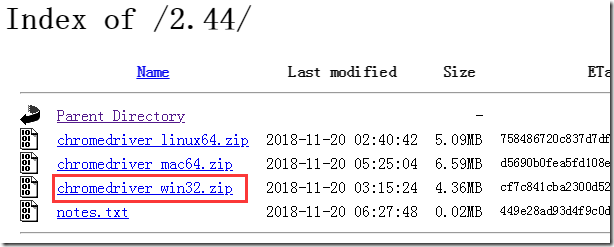
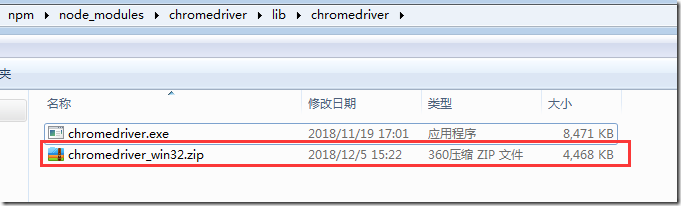
或者更换版本,下载最新(下载链接>>)找到版本,将其替换本地路径,更新为最新的 exe 文件
“C:\Users\xxx\AppData\Roaming\npm\node_modules\chromedriver\lib\chromedriver”
一个版本一个版本更换



最后运行 demo,比如 node index.js
// inde.js
var webdriver = require('selenium-webdriver');
var driver = new webdriver.Builder()
.forBrowser('chrome')
.build();
// var driver = new webdriver.Builder().
// withCapabilities(webdriver.Capabilities.chrome()).
// build();
// driver.get('http://www.baidu.com');
// driver.findElement(webdriver.By.id('kw')).sendKeys('webdriver', webdriver.Key.RETURN);
// https://seleniumhq.github.io/selenium/docs/api/javascript/module/selenium-webdriver/index_exports_By.html
driver.get('https://bugly.qq.com/v2/workbench/apps');
// driver.findElement({ className: 'login_btn' }).findElement({ tagName: 'a' }).click();
driver.wait(webdriver.until.titleIs("QQ帐号安全登录")).then(() => {
driver.sleep(5 * 1000).then(() => {
var frameElement = webdriver.By.id('ptlogin_iframe');
driver.switchTo().frame(driver.findElement(frameElement)).then(() => {
driver.findElement({ id: 'qlogin_show' }).findElement({ tagName: 'a' }).click();
});
});
});
能实现自动登录 bugly,因为 bugly 做了很多限制,直接调用它的接口是不行的,所以相当于用程序开启一个浏览器进程,然后用程序控制它。

这个跑 web 的自动化测试还是很方便的,比如上面示例中,打开百度,输入关键字,然后回车。
爬虫的话,可能有一些站点做了很多严格的限制,比如 referer 或者 加过密,此时用 Selenium 来自动化填写表单,然后获取数据并存到数据库,还是挺方便的。
更多官网的API可以前往这里查看,https://seleniumhq.github.io/selenium/docs/api/javascript/index.html
Node + Selenium使用小结的更多相关文章
- 基于python的Selenium使用小结
之前介绍过基于Unittest和TestNG自动化测试框架,然而基于Web端的测试的基础框架是需要Selenium做主要支撑的,这里边给大家介绍下Web测试核心之基于Python的Selenium 一 ...
- 学习Node.js知识小结
什么是Node.js 官方解释:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js使用了一个事件驱动.非阻塞式I/O的模型( Node.js的特性 ...
- Node + Selenium 报错 UnhandledPromiseRejectionWarning: Error: ECONNREFUSED connect ECONNREFUSED 127.0.0.1:5319
安装selenium-webdriver npm i selenium-webdriver 当前安装版本: "selenium-webdriver": "^4.0.0-a ...
- Selenium - WebDriver 小结(1)
public class Base { SimpleDateFormat formatterTime = new SimpleDateFormat("yyyyMMdd_hhmmssa&quo ...
- Node.js 启动小结
配置环境变量: cmd-------> 启动dyson服务 在项目的路径下 如open cmd进入open目录执行npm start命令 在浏览器下输入访问地址:http://localhost ...
- selenium grid2 使用远程机器的浏览器
下载 selenium-server-standalone-3.4.0.jar包 在selenium-server-standalone-3.4.0.jar包目录下面执行cmd 命令 java -ja ...
- java实现二叉树的Node节点定义手撕8种遍历(一遍过)
java实现二叉树的Node节点定义手撕8种遍历(一遍过) 用java的思想和程序从最基本的怎么将一个int型的数组变成Node树状结构说起,再到递归前序遍历,递归中序遍历,递归后序遍历,非递归前序遍 ...
- jenkins2 pipeline插件的10个最佳实践
jenkins pipeline的10个最佳实践. 文章来自:http://www.ciandcd.com文中的代码来自可以从github下载: https://github.com/ciandcd ...
- [转] Jenkins Pipeline插件十大最佳实践
[From] http://blog.didispace.com/jenkins-pipeline-top-10-action/ Jenkins Pipeline 插件对于 Jenkins 用户来说可 ...
随机推荐
- IIS 无法显示网页 目前访问网站的用户过多
最近把一个服务部署到XP系统的IIS上,供其他程序调用,在访问了几个页面后,会出现“无法显示网页 目前访问网站的用户过多”的提示. 网上找了,果然有解决方法: 1.打开IIS,在网站上右键,选择“属性 ...
- P1892 [BOI2003]团伙 并查集
题目描述 1920年的芝加哥,出现了一群强盗.如果两个强盗遇上了,那么他们要么是朋友,要么是敌人.而且有一点是肯定的,就是: 我朋友的朋友是我的朋友: 我敌人的敌人也是我的朋友. 两个强盗是同一团伙的 ...
- 20165235Linux安装及学习
(一)安装虚拟机 在安装虚拟机的过程中我遇到了许多问题,首先是因为没有将CPU虚拟化,解决方法是我首先通过打开BIOS界面打开security,virtualization,选择Enable.解决了无 ...
- PageHelper在Mybatis中的使用
环境:Spring 4.2.1 Mybatis 3.2.8 pagehelper 5.1.2 Mybatis官方教程:https://github.com/pagehelper/Mybatis-Pag ...
- mybatis的xml处理大于和小于号问题
https://blog.csdn.net/u022812849/article/details/42123007
- 用easy-ui中的表单操作实现一行操作和多行操作
http://blog.sina.com.cn/s/blog_8e50ede90101fff9.html
- mybatis中if test 可以使用== != null '' and or 和括号()
<if test="pd.flag==1 or ((pd.flag==2 or pd.flag==3) and (pd.sfyj==2 or pd.sfyj==3)) or pd.fl ...
- 2017-2018-1 20179202《Linux内核原理与分析》第三周作业
一.mykernel 实验 : 1.深度理解函数调用堆栈: 上周已经一步步地分析过含有变量的函数调用时堆栈的变化,现在对堆栈框架进行一些补充,以以下程序为例: int main() { ... g(x ...
- Dev-C++安装第三方库boost
Dev-C++安装第三方库boost 转 https://www.jianshu.com/p/111571e4d6f5?utm_source=oschina-app 之前鉴于codeblocks界面 ...
- Django基础(四)
Django-4 知识预览 分页器(paginator) COOKIE 与 SESSION Django的用户认证 FORM 回到顶部 分页器(paginator) 分页器的使用 1 2 3 4 5 ...
