js实现粒子特效,particles.js的使用
今天偶然看到了一个比较炫酷的js网页。是粒子特效的,就试着用了用。一下是步骤,方便以后查看使用。
1.在网站下载源码https://github.com/VincentGarreau/particles.js
2.下载下来是一个压缩包,解压后有很多文件,最少需要app.js,particles.js,stats.js这三个文件才可以实现最基本功能
3.在把其中的index.html嵌入到自己的web项目中,并且替换其中的目录就可以了。
其中最重要的一点是,index.html中的<script>位置挪到div的前面,否则就不显示了,亲测!
<!-- particles.js container -->
<div id="particles-js">
</div>
<div id="login">
<form id="login" action="checkLogin.jsp" onsubmit="return validateForm(this);" method="get">
User name:<input id="userName" name="userName" onfocus="delTagUserName();"/><span id="tagUserName"></span><br/><br/>
Pass word:<input id="passWord" name="passWord" onfocus="delTagPassWord();"/><span id="tagPassWord"></span><br/>
<input type="submit" value="登陆"/>
</form>
</div>
<!-- scripts for particles这个不可以移动到前面去合并所有的script否则不会显示的-->
<script src="js/particles.js"></script>
<script src="js/app.js"></script>
<script>
var count_particles, stats, update;
stats = new Stats;
stats.setMode(2);
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.body.appendChild(stats.domElement);
count_particles = document.querySelector('.js-count-particles');
update = function() {
stats.begin();
stats.end();
if (window.pJSDom[0].pJS.particles && window.pJSDom[0].pJS.particles.array) {
count_particles.innerText = window.pJSDom[0].pJS.particles.array.length;
}
requestAnimationFrame(update);
};
requestAnimationFrame(update);
</script>
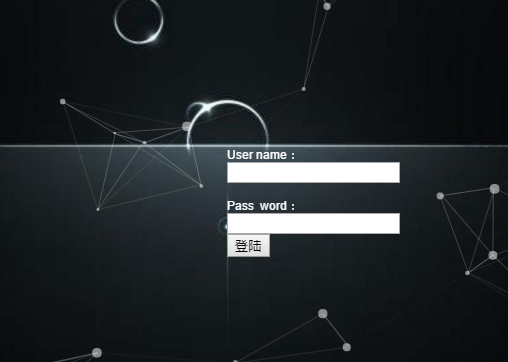
结果展示如下,当鼠标经过时会挤走立体三角形。(登陆表单没有设置样式,有点丑0.0)

js实现粒子特效,particles.js的使用的更多相关文章
- vue.js 实现粒子特效之插件( vue-particles )
首先先一张效果图 图上那些类似于星座图的点和线,是由vue-particles生成的,不仅自己动,而且能与用户鼠标事件产生互动. 使用教程: npm install vue-particles --s ...
- particles.js在vue上的运用
转:https://www.jianshu.com/p/c52b3e91c94f 知乎的首页后面的粒子动效总觉得很炫酷,搜了一下,发现是用particles.js编写的.刚好目前的项目是利用vue框架 ...
- particles.js使用及配置
particles.js使用及配置 参考:http://blog.csdn.net/csdn_yudong/article/details/53128570 这个项目中有提供demo,可以直接下载这个 ...
- 使用particles.js实现网页背景粒子特效
得知途径 B3log提供了两套博客系统,一个是用Java开发的,叫做Solo,我也是在网上搜索Java博客系统时发现了它,之后才了解了B3log:还有一个是用Go语言开发的,叫做Pipe.其中Solo ...
- 基于three.js实现特定Div容器的粒子特效封装
本文基于three.js实现特定容器的粒子特效效果,支持用户传入特定的dom对象以及粒子颜色. 效果图 移入库 <script src="jquery-1.11.3.min.js&qu ...
- 弄个知乎的粒子动态背景_实践particles.js
好久没登录知乎,发现他们的登录页面粒子动态效果蛮炫的,查一下代码用了Particles.js基于Canvas画布创建粒子颗粒效果. 上图 上图: 感觉有比格,就照着弄了一个,玩玩. githu ...
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- Three.js粒子特效,shader渲染初探(一篇非常详细的介绍)
Three.js粒子特效,shader渲染初探 转载来源:https://juejin.im/post/5b0ace63f265da0db479270a 这大概是个序 关于Three.js,网上有不多 ...
- particles.js 一个非常酷炫的粒子动画库
GIT 地址:https://github.com/VincentGarreau/particles.js/ 效果:
随机推荐
- Android控件使用FragmentTabHost,切换Fragment;
大部分APP的主界面都很类似,要么底部导航的,要么就是侧滑菜单,还有底部导航+侧滑菜单的:底部导航实现大概有几种方式: TabHost+Fragment RadioGroup+Fragment Fra ...
- seleniuim面试题1
seleniuim面试题1 乙醇 创建于 4 个月 之前 最后更新时间 2018-09-11 selenium中如何判断元素是否存在? selenium中没有提供原生的方法判断元素是否存在,一般我们可 ...
- 深入理解Tomcat
简介 tomcat是一个web服务器,运行jsp和servlet,使用HTTP与客户端(通常是浏览器)进行通信. 构成 下图是tomcat的架构,可以看出:核心内容是Connector和Contain ...
- mysql timestamp字段定义的
Cause: java.sql.SQLException: Cannot convert value '2017-07-26 20:40:41.000000' from column 10 to TI ...
- leetcode31
class Solution { public: void nextPermutation(vector<int>&nums) { int len = nums.size(); , ...
- 最近面试 Java 后端的感受!
来源:cnblogs.com/JavaArchitect/p/10011253.html 上周,密集面试了若干位Java后端候选人,工作经验在3到5年间.我的标准其实不复杂: 第一能干活,第二Java ...
- Jquery DataTables 获取表格数据
1.获取表格所有数据 function getTableContent(){ var nTrs = table.fnGetNodes();//fnGetNodes获取表格所有行,nTrs[i]表示第i ...
- android端如何实现设置颜色透明度?
今 天测试反馈设置的色值跟设计图不一致,其实是一个很简单的设置,黑色,70%透明. 而我是这么设置的:<solid android:color="#30000000"/> ...
- java项目中VO和DTO以及Entity,各自是在什么情况下应用
1.entity里的每一个字段,与数据库相对应, 2.dto里的每一个字段,是和你前台页面相对应, 3.VO,这是用来转换从entity到dto,或者从dto到entity的中间的东西. 举个例子 ...
- python历史与基本类型
前言 我自学的方式主要是看文档,看视频,第一次做写博客这么神圣的事情,内心是忐忑的,写的东西比较杂,路过的小伙伴不要嘲笑我,主要是记录一日所学,顺便锻炼一下语言组织能力吧,anyway,这些都不重要, ...
