qhfl-9 微信模板消息推送
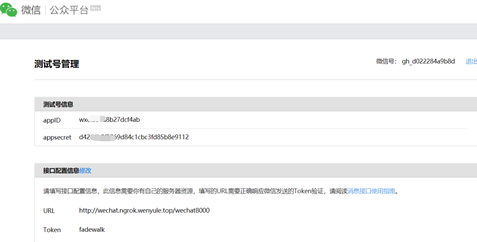
开发中用的是测试号

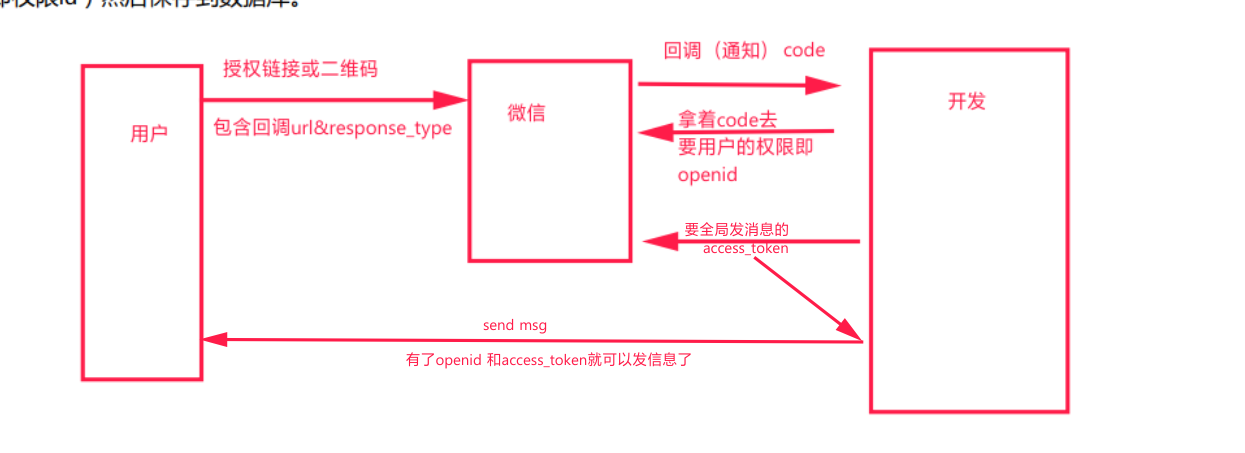
微信公众号认证流程

用户登陆

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="password" name="pwd" placeholder="密码">
<input type="submit" value="登录">
</form>
</body>
</html>
login.html
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 600px;margin: 0 auto">
<h1>请关注路飞学城服务号,并绑定个人用户(用于以后的消息提醒)</h1>
<div>
<h3>第一步:关注路飞学城微信服务号</h3>
<img style="height: 100px;width: 100px" src="{% static "img/wx.png" %}">
</div>
<input type="button" value="下一步【获取绑定二维码】" onclick="getBindUserQcode()">
<div>
<h3>第二步:绑定个人账户</h3>
<div id="qrcode" style="width: 250px;height: 250px;background-color: white;margin: 100px auto;"></div>
</div>
</div>
<script src="{% static "js/jquery.min.js" %}"></script>
<script src="{% static "js/jquery.qrcode.min.js" %}"></script>
<script src="{% static "js/qrcode.js" %}"></script>
<script>
function getBindUserQcode() {
$.ajax({
url: '/bind_qcode/',
type: 'GET',
success: function (result) {
console.log(result);
$('#qrcode').empty().qrcode({text: result.data});
}
});
}
</script>
</body>
</html>
登陆成功后跳转到页面
关注公众号的
然后绑定权限

模板信息的新建

用户登录,
关注公众号,刷二维码或点击链接(向微信服务器说授予某公众号应用权限),微信服务器再通过二维码里面回调url(绑定时里面链接或二维码的重定向url),通知开发服务器,我们在通过微信服务区通知我们的url里面的code,请求获取用户的openid(即权限id)然后保存到数据库。
import json
import functools
import requests
from django.conf import settings
from django.shortcuts import render, redirect, HttpResponse
from django.http import JsonResponse
from app01 import models
# 沙箱环境地质:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login def auth(func):
@functools.wraps(func)
def inner(request, *args, **kwargs):
user_info = request.session.get('user_info')
if not user_info:
return redirect('/login/')
return func(request, *args, **kwargs) return inner def login(request):
"""
用户登录
:param request:
:return:
"""
# models.UserInfo.objects.create(username='wen',password=123) if request.method == "POST":
user = request.POST.get('user')
pwd = request.POST.get('pwd')
obj = models.UserInfo.objects.filter(username=user, password=pwd).first()
if obj:
request.session['user_info'] = {'id': obj.id, 'name': obj.username, 'uid': obj.uid}
return redirect('/bind/')
else:
return render(request, 'login.html') @auth
def bind(request):
"""
用户登录后,关注公众号,并绑定个人微信(用于以后消息推送)
:param request:
:return:
"""
return render(request, 'bind.html') @auth
def bind_qcode(request):
"""
生成二维码 用户点击或扫描用于向微信服务器发送绑定某个微信公众号的请求(用户到微信服务器的公众号处报到)
链接里面会含有重定向的url,和从微信请求携带的code(用于重定向的url再次向微信服务器请求用户openid)
:param request:
:return:
"""
ret = {'code': 1000}
try:
access_url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid={appid}&redirect_uri={" \
"redirect_uri}&response_type=code&scope=snsapi_userinfo&state={state}#wechat_redirect "
access_url = access_url.format(
appid=settings.WECHAT_CONFIG["app_id"],
redirect_uri=settings.WECHAT_CONFIG["redirect_uri"],
state=request.session['user_info']['uid']
)
ret['data'] = access_url
except Exception as e:
ret['code'] = 1001
ret['msg'] = str(e) return JsonResponse(ret) def callback(request):
"""
用户在手机微信上扫码后,微信自动调用该方法。 二维码中含有重定向的url,
用于获取扫码用户的唯一ID,以后用于给他推送消息。
:param request:
:return:
"""
code = request.GET.get("code") #像微信服务器要的code # 用户UID
state = request.GET.get("state") # 获取该用户openId(用户唯一,用于给用户发送消息)
res = requests.get(
url="https://api.weixin.qq.com/sns/oauth2/access_token",
params={
"appid": settings.WECHAT_CONFIG["app_id"],
"secret": settings.WECHAT_CONFIG["appsecret"],
"code": code,
"grant_type": 'authorization_code',
}
).json()
# 获取的到openid表示用户授权成功 openid = res.get("openid")
print("get ",openid)
if openid:
models.UserInfo.objects.filter(uid=state).update(wx_id=openid)
response = "<h1>授权成功 %s </h1>" % openid
else:
response = "<h1>用户扫码之后,手机上的提示</h1>"
return HttpResponse(response) def sendmsg(request):
def get_access_token():
"""
获取微信全局接口的凭证(默认有效期俩个小时)
如果不每天请求次数过多, 通过设置缓存即可
"""
result = requests.get(
url="https://api.weixin.qq.com/cgi-bin/token",
params={
"grant_type": "client_credential",
"appid": settings.WECHAT_CONFIG['app_id'],
"secret": settings.WECHAT_CONFIG['appsecret'],
}
).json()
if result.get("access_token"):
access_token = result.get('access_token')
else:
access_token = None
return access_token access_token = get_access_token()
print("---------",request.POST) # user_id = request.get()
openid = models.UserInfo.objects.get(id=2).wx_id #获取用户id,而不是直接填一个数
print("send msg",openid)
# def send_custom_msg():
# body = {
# "touser": openid,
# "msgtype": "text",
# "text": {
# "content": '要发送的内容...'
# }
# }
# response = requests.post(
# url="https://api.weixin.qq.com/cgi-bin/message/custom/send",
# params={
# 'access_token': access_token
# },
# data=bytes(json.dumps(body, ensure_ascii=False), encoding='utf-8')
# )
# # 这里可根据回执code进行判定是否发送成功(也可以根据code根据错误信息)
# result = response.json()
# return result def send_template_msg():
"""
发送模版消息
"""
res = requests.post(
url="https://api.weixin.qq.com/cgi-bin/message/template/send",
params={
'access_token': access_token
},
json={
"touser": openid,
"template_id": settings.WECHAT_CONFIG['template_id'],
"data": {
"key": {
"DATA": "lalal",
"color": "#173177"
},
"value": {
"DATA": "关注本公众号",
"color": "#173177"
},
}
}
)
result = res.json()
return result result = send_template_msg()
print(result)
if result.get('errcode') == 0:
return HttpResponse('发送成功')
return HttpResponse('发送失败')
视图逻辑
qhfl-9 微信模板消息推送的更多相关文章
- 【原创分享·微信支付】C# MVC 微信支付之微信模板消息推送
微信支付之微信模板消息推送 今天我要跟大家分享的是“模板消息”的推送,这玩意呢,你说用途嘛,那还是真真的牛逼呐.原因在哪?就是因为它是依赖微信生存的呀,所以他能不 ...
- C# MVC 微信支付之微信模板消息推送
微信支付之微信模板消息推送 今天我要跟大家分享的是"模板消息"的推送,这玩意呢,你说用途嘛,那还是真真的牛逼呐.原因在哪?就是因为它是依赖微信 ...
- 前后端分离djangorestframework—— 接入微信模板消息推送
微信 什么是微信也不多说,跟前面的支付宝一样的 微信支付 微信支付也有个沙箱环境,沙箱环境官方文档 由文档中那句很显眼的话所得,即使是测试环境也需要真实的商户号,所以这个就没法想支付宝那样用沙箱账号来 ...
- java开发微信模板消息推送
发布时间:2018-12-12 技术:springboot+maven 概述 该demo主要涉及微信模板消息推送功能, 详细 代码下载:http://www.demodashi.com/dem ...
- ASP.NET 微信公众平台模板消息推送功能完整开发
最近公众平台的用户提出了新需求,他们希望当收到新的邮件或者日程的时候,公众平台能主动推送一条提醒给用户.看了看平台提供的接口,似乎只有[模板消息]能尽量满足这一需求,但不得不说微信提供的实例太少,而且 ...
- 微信小程序之模板消息推送
最近在用sanic框架写微信小程序,其中写了一个微信消息推送,还挺有意思的,写了个小demo 具体见官方文档:https://developers.weixin.qq.com/miniprogram/ ...
- Java对接微信公众号模板消息推送
内容有点多,请耐心! 最近公司的有这个业务需求,又很凑巧让我来完成: 首先想要对接,先要一个公众号,再就是开发文档了:https://developers.weixin.qq.com/doc/offi ...
- 微信小程序:模板消息推送提示{“errcode”:41030,”errmsg”:”invalid page hint: [gP1eXXXXXX]”}
在开发小程序 模板消息定时推送功能时,在开发版测试程序功能运行正常,但提交到线上后提示报错{“errcode”:41030,”errmsg”:”invalid page hint: [gP1eXXXX ...
- errcode 4103 invalid page hint 小程序模板消息推送遇到的坑
invalid page hint一直提示这个坑爹的就是,我的小程序没发布之前,也就是测试版本用这个格式是可以的 /pages/myGroup/myGroup?groupid=22***但是发布成功以 ...
随机推荐
- 读写txt
FileStream fileStr = new FileStream("shaftCofig.txt", FileMode.OpenOrCreate); StreamReader ...
- Redis 服务端配置——Could not connect to Redis at 127.0.0.1:6379: Connection refused
[root@centoszang 桌面]# redis-cli Could : Connection refused Could : Connection refused not connected& ...
- ORA-00911: invalid character 包含中文报错
SQL在pl下正常执行在vs里报错ORA-00911: invalid character. 1.检查SQL末尾是否含有";" 去掉 2.sql包含中文报错 string sql ...
- 205. jetcache:你需要知道的小技巧
[视频&交流平台] àSpringBoot视频:http://t.cn/R3QepWG à SpringCloud视频:http://t.cn/R3QeRZc à Spring Boot源码: ...
- ubuntu vsftp
转自:https://www.cnblogs.com/java-synchronized/p/6935711.html 12点多了,擦!做个码农真不容易呀! 系统:Ubuntu16.04 安装:FTP ...
- SQL With (递归CTE查询)
指定临时命名的结果集,这些结果集称为公用表表达式 (CTE).该表达式源自简单查询,并且在单条 SELECT.INSERT.UPDATE 或 DELETE 语句的执行范围内定义.该子句也可用在 CRE ...
- VULKAN学习资料
1,中文开发教程:https://www.cnblogs.com/heitao/p/7193853.html
- springboot maven 部署
1.在pom.xml文件中配置tomcat插件 <build> <plugins> <plugin> <groupId>org.springframew ...
- ceph常用运维技巧总结1
格式 json 数据增强可读性 --format json-pretty -f json-pretty ceph quorum_status -f json-pretty ceph mon_statu ...
- SSM商城项目(五)
1. 学习计划 1.前台系统搭建 2.商城首页展示 3.Cms系统的实现 a) 内容分类管理 b) 内容管理 4.前台内容动态展示 2. 商城首页展示 2.1. ...
