[js]nodejs初探http/url/fs模块
难怪我没学会, 因为我的套路有问题. 错误点, 1,大而全 2,不注重思路
学习要领:1, 小而精2, 重思路(总结)
nodejs特点:1.node提供了js的运行环境, 一般将node运行在服务端, 丰富了各种模块,jsplus2.大量的工具库3.事件驱动&异步IO,谷歌v8引擎全局js对象是windows,而node环境下全局js对象是globalexpress 基于nodejs的web框架: Fast, unopinionated, minimalist web framework for Node.js
node命令参数
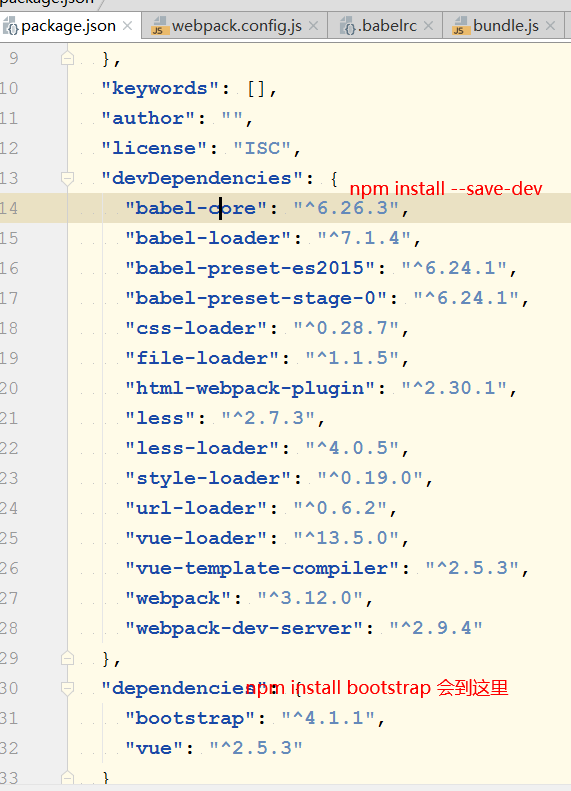
npm install module-name -save 自动把模块和版本号添加到dependencies部分,新版本的node可以省略这个参数npm install module-name -save-dve 自动把模块和版本号添加到devdependencies部分-S, --save: Package will appear in your dependencies.新版本node的可以省略-D, --save-dev: Package will appear in your devDependencies.-O, --save-optional: Package will appear in your optionalDependencies.还有一个设置代理, 公司里会用到(因为有网络限制)

下载长期支持版https://nodejs.org/en/npm install -g cnpm --registry=https://registry.npm.taobao.org



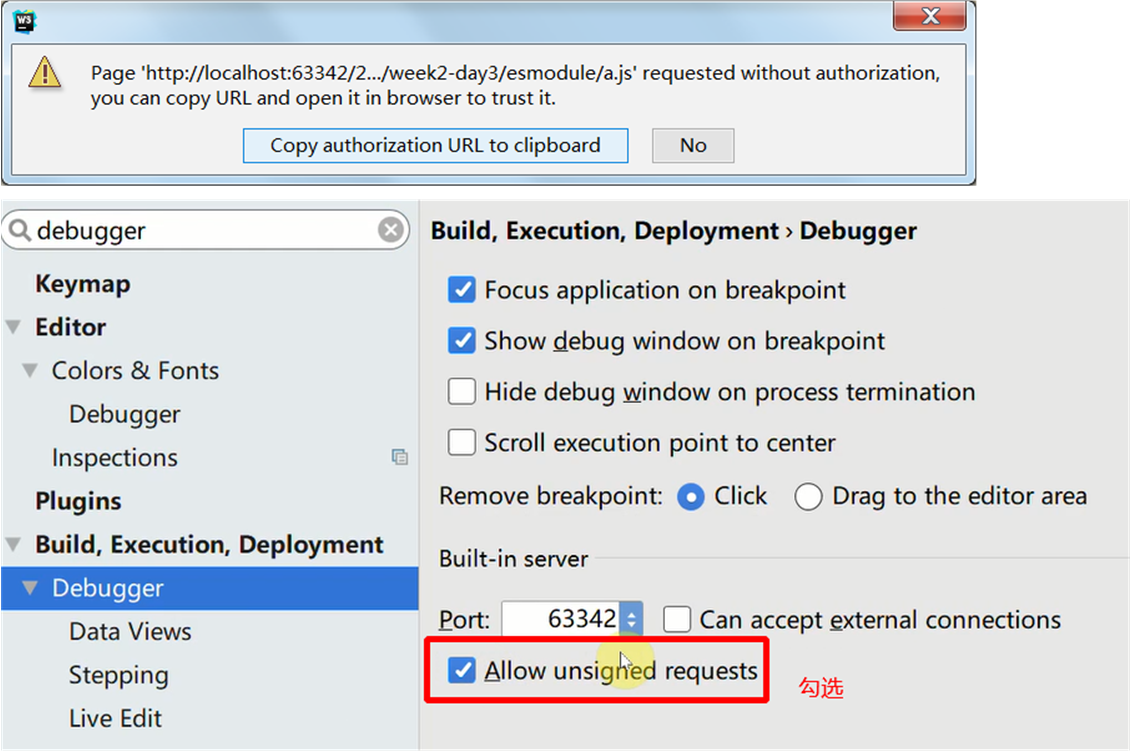
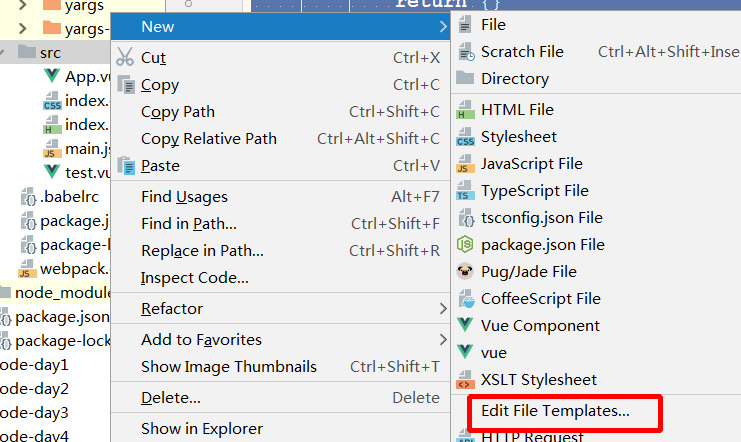
创建文件模板:

<template><div></div></template><script>export default {data() {return {}},methods: {},computed: {},componets: {}}</script><style scoped></style>
cd s1npm init -y # 默认是ISC协议, 一般是MIT协议,自由可更改,永久免费npm install vue axios bootstrap
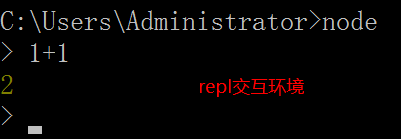
- repl环境: 即交互环境read-eval-print loop '读取--求值--输出' 循环

思路:1.创建服务器,访问2,区分path和query3,返回指定html, fs模块4,返回任意html5.根据后缀设置content-type// 思路: 接收请求 -- 获取后缀 -- 设置content-type -- 响应
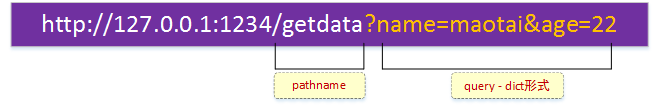
url里的path和query的区别
url里的path和query-http和url模块

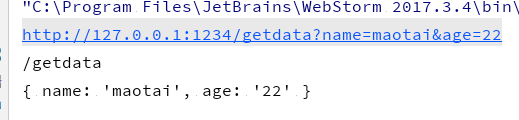
var http = require("http"),url = require("url"),fs = require("fs");s1 = http.createServer(function (req, res) {// res.write("<h1>hello yifei</h1>");// res.end();var urlObj = url.parse(req.url, true),pathname = urlObj['pathname'], //pathquery = urlObj['query']; //?后面的参数 {}类型console.log(pathname);console.log(query);res.end();//终结请求});s1.listen(1234, function () {console.log("http://127.0.0.1:1234/getdata/?name=maotai&age=22");});
结果

fs模块: 返回网页
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>test</title><link rel="stylesheet" href="css/base.css"></head><body><h1>用户登录</h1><form action="/add.html" method="get"><p>用户: <input type="text" name="username"></p><p>密码: <input type="text" name="password"></p><p><input type="submit"></p></form></body></html>
css/base.css
body{background-color: #0086b3;}
node代码
var http = require('http'),url = require('url'),fs = require('fs');s1 = http.createServer(function (req, res) {var urlObj = url.parse(req.url, true),pathname = urlObj['pathname'],query = urlObj['query'];console.log(pathname, query);if (pathname === "/index.html") {var con = fs.readFileSync("./index.html"); //读取html,返回res.end(con);return;}if (pathname === "/css/base.css") { //index.html里会调用csscon = fs.readFileSync("./css/base.css","utf-8");res.end(con);return;}});s1.listen("1234", function () {console.log("http://127.0.0.1:1234/index.html");});

根据pathname返回不通的url
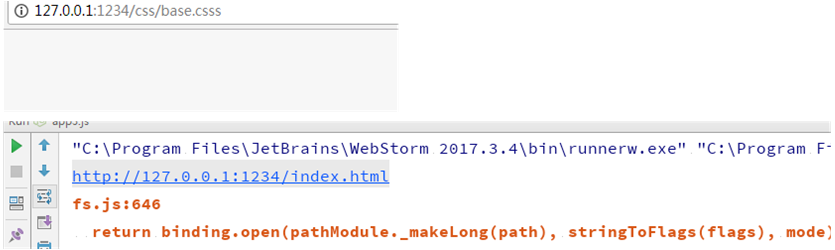
最简陋的实现(如果html不存在会报错)
var http = require("http"),url = require("url"),fs = require("fs");s1 = http.createServer(function (req, res) {var urlObj = url.parse(req.url),pathname = urlObj['pathname'],query = urlObj['query'];pathname = "." + pathname;var con = fs.readFileSync(pathname); //根据pathname返回不同的urlres.end(con);return; //代表终结});s1.listen(1234, function () {console.log("http://127.0.0.1:1234/index.html")});

处理错误
var http = require("http"),url = require("url"),fs = require("fs");s1 = http.createServer(function (req, res) {var urlObj = url.parse(req.url),pathname = urlObj['pathname'],query = urlObj['query'];try {var con = fs.readFileSync('.'+pathname);res.end(con);} catch (e) {res.end("request file is not fonund!")}return;});s1.listen(1234, function () {console.log("http://127.0.0.1:1234/index.html")});

处理mime
每一种资源文件都有自己的标识类型. 浏览器按照提供的MIME(content-type)类型渲染页面
即不通类型不同的显示,如html css
谷歌浏览器会智能处理一些类型.
// 思路: 接收请求 -- 获取后缀 -- 设置content-type -- 响应var http = require('http'),url = require('url'),fs = require('fs');s1 = http.createServer(function (req, res) {var urlObj = url.parse(req.url),pathname = urlObj['pathname'],query = urlObj['query'];var reg = /\.(HTML|CSS|JS|JSON|TXT|ICO)/i;var suffixMIME = 'text/plain';if (reg.test(pathname)) {var suffix = reg.exec(pathname)[1].toUpperCase();switch (suffix) {case "HTML":suffixMIME = 'text/html';break;case "JS":suffixMIME = 'text/javascript';break;case "CSS":suffixMIME = 'text/css';break;case "JSON":suffixMIME = 'application/json';break;case "ICO":suffixMIME = 'application/octet-stream';break;}}try {con = fs.readFileSync('.' + pathname);res.writeHead(200, {'content-type': suffixMIME + ';charset=utf-8'});res.end(con);} catch (e) {res.writeHead(404, {'content-type': 'text/plain;charset=utf-8'});res.end("file not found")}});s1.listen(1234, function () {console.log("http://127.0.0.1:1234/index.html");});
[js]nodejs初探http/url/fs模块的更多相关文章
- nodejs入门API之fs模块
fs模块下的类与FS常量 fs模块下的主要方法 fs的Promise API与FileHandle类 一.fs模块下的类 1.1 fs.Dir:表示目录流的类,由 fs.opendir().fs.op ...
- Node.js实战11:fs模块初探。
fs模块封装了对文件操作的各种方法,比如同步和异步读写.批量操作.流.监听. 我们还是通常例程学习, 获取目录下的文件清单: var fs =require("fs"); fs.r ...
- node(03)--利用 HTTP 模块 URl 模块 PATH 模块 FS 模块创建一个 WEB 服务器
Web 服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端提供文档,也可以放置网站文件,让全世界浏览:可以放置数据文件,让全世界下载.目前最主流的三个 We ...
- node.js系列笔记之fs模块《二》
一:感触 最近工作比较忙,感觉也比较多,因为工作上的不顺利,再加上加班比较多,所以最近心情不是很好,再加上英语能力差到不行,所以最近半个月学习进度也比较慢, 但还是告诉自己每天都坚持学一点,即使今天心 ...
- NodeJs Fs模块
和前面的Http.Url模块一样,Fs模块也是node的核心模块之一,主要用于对系统文件及目录进行读写操作. 基本方法 fs.stat fs.stat可以用来判断是文件还是目录:stats.isFil ...
- Node.js 文件系统fs模块
Node.js 文件系统封装在 fs 模块是中,它提供了文件的读取.写入.更名.删除.遍历目录.链接等POSIX 文件系统操作. 与其他模块不同的是,fs 模块中所有的操作都提供了异步的和 同步的两个 ...
- nodejs学习笔记一( sublime、atom开发环境,http模块,fs模块的初识)
http服务 let server = http.createServer(function(req,res){ }); 监听: server.listen(8080); re ...
- Node.js学习笔记(四) --- fs模块的使用
目录 . fs.stat 检测是文件还是目录 . fs.mkdir 创建目录 . fs.writeFile 创建写入文件 . fs.appendFile 追加文件 . fs.readFile 读取文件 ...
- node.js入门学习(一)环境安装,REPL,fs模块,path模块,http模块
一.node.js介绍 1.1.node.js是什么 官网首页总结:Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时. 1)node.js是一个开发平台,就像j ...
随机推荐
- 【Wildfly】从默认的自动重启修改为手动重启
最近在使用Wildfly作为Web服务器,用的是10.0.0版本.默认情况下,Wildfly的部署方式是通过将项目放到%WILDFLY_HOME%\standalone\deployments下的,然 ...
- Quartz与Spring Boot集成使用
上次自己搭建Quartz已经是几年前的事了,这次项目中需要定时任务,需要支持集群部署,想到比较轻量级的定时任务框架就是Quartz,于是来一波. 版本说明 通过搜索引擎很容易找到其官网,来到Docum ...
- SQL格式化插件—SQL Pretty Printer
在SQL Server中我们经常需要编写各种SQL脚本,例如存储过程和函数等,由于在编写过程中,经常会进行调整,格式很乱,可读性很差.对于有强迫症的人来说,看这样的代码非常痛苦,必须要手动对代码进行格 ...
- EntityFramework 动态构造排序 Func<IQueryable<T>, IOrderedQueryable<T>> Dynamic
using System; using System.Collections.Generic; using System.Linq; using System.Linq.Expressions; us ...
- ambari 安装HDP3.0.1后,启动服务的问题记录
HDP的ambari集成安装工具真的是比ClouderaManager差上那么一点儿,不说安装的时候就麻烦,即使软件安装包已成功安装,也不意味着可以正常使用了,启动HDP集群过程中还会有不少的错误! ...
- 目前(2018年)在北京java程序员平均薪水是多少呢?
1. 这个要看看个人java开发能力,你那个自己带项目做团队的比较高哦 2. 一般来说刚毕业的本科实习生大约在5000左右,干半年基本都张到7.5左右了. 3. Java程序员一般都集中在北京,上海和 ...
- MySql 查询银行卡号打码
),")) end as card_number from das.staff_base; case 函数 CASE WHEN 条件1 THEN 结果1 WHEN 条件2 THE ...
- Inside The C++ Object Model(五)
============================================================================5-0. 一般而言,class 的data me ...
- Android查看文件大小
查看当前路径下的各个挂载模块的大小及剩余量(例如在根目录执行) df #输出 Filesystem Size Used Free Blksize /sys/fs/cgroup .0K /mnt/ase ...
- Docker学习笔记之二:制作镜像并PUSH
Pull 如果是Public的(docker官方仓库和加速器) 直接 docker pull ubuntu:16.04 即可 若是私有的 首先登陆 docker login 仓库Host 之后 doc ...