python的Web框架,会话保持及Form表单
会话
从打开浏览器访问到关闭浏览器,这就是一次会话。
cookie 技术
cookie是保存在浏览器的,安全度比较低。
# 设置cookie范式,在view中设置
def index(request):
# 查看是否有num的这个cookie
num = request.COOKIES.get('num')
if num:
num = str(int(num)+1)
else:
num = ''
response = render(request, 'teacher/index.html', context={
'num':num
})
# 设置cookie字段,max_age为浏览器保留的cookie时间(过期时间)。
response.set_cookie('num',num, max_age=10)
return response
session 技术
在settings中注册,且是做了数据库迁移的。存储的数据默认存储在django_sessions表中
INSTALLED_APPS = [
'teacher.apps.TeacherConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions', #最新的版本中是默认注册了的。但需要检查是否注册
'django.contrib.messages',
'django.contrib.staticfiles',
] MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware', #默认是添加了的
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
设置session,view中配置
def login(request):
if request.method == 'POST'
username = request.POST.get('username','')
password = request.POST.get('password','')
if username == 'aaa' and password == '':
# 如果登录成功,则把当前的用户名保存在session中
request.session['name'] = username # 设置过期时间set_expiry
request.session.set_expiry(10)
return redirect(reverse('teacher:index')) # 如果在index的html中需要展示用户名的信息,则需要在index中获取session
# name = request.session.get('name'),然后在通过context传送到html中 # 设置退出
def logout(request):
request.session.flush()
return redirect(reverse('teacher:index')) #应用于html的和之前的方式是一样的。{{ }}or{% %}
session 依赖于cookie,cookie存在客户端,session存在服务端。
简单的Form表单
在app下面创建一个forms.py的文件
# 导包
from django import forms
class RegisterForm(forms.Form):
username = forms.CharField(label='用户名', max_length=20)
password = forms.CharField(label='密码',max_length=10,min_length=6,
widget=forms.PasswordInput(attrs={'placeholder':'请输入长度为6-10位的密码'}),
error_messages={'min_length':'密码长度小于6位','max_length':'密码长度大于10位'})
password_repeat = forms.CharField(label='请再次输入密码',widget=forms.PasswordInput())
email = forms.EmailField(required=False) def clean(self):
cleaned_data = super().clean() #继承父类的clean方法 # 从父类中检测处理过的数据
password = cleaned_data.get('password')
password_repeat = cleaned_data.get('password_repeat') if password != password_repeat:
msg = '两次密码输入不一致'
self.add_error('password_repeat', msg) #把这个错误的信息加入到password_repeat这个字段中 解析:
form表单中的不同的字段将会生成不同的input类型,CharField默认对应text
字段名(变量)对应的html中input中的name
PasswordInput:被渲染成passwo的input标签,里面的内容可以和input一样的内容定制
label:对应的html中的label标签中的内容
error_messages:表示出错后的提示
required=False:可以不填写,表示可以是不填的选项
在view中应用:
# 从APP中导入
from teacher.forms import RegisterForm
def register(request):
# 判断method
if request.method == 'GET':
form = RegisterForm() #实例 if request.method == 'POST':
form = RegisterForm(request.POST)
if form.is_valid():
return HttpResponse('注册成功') return render(requerst, 'teacher/register.html', context={'form':form}) 解析:
RegisterForm(request.POST),会根据传进来的request的值来创建一个form,一个绑定的form
is_valid:自动会去根据配置好的去验证,调用此方法的时候,就会默认调用form里面的clean方法。
在html中应用:
<form action="">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="注册">
</form>
form的标签和submit需要自己添加,其他的自己渲染。as_p代表用p标签包裹。
查看渲染后,代码是什么样式。
查看渲染后的代码
<form action="" method="post">
<p><label for="id_username">用户名:</label> <input type="text" name="username" required id="id_username" maxlength="20"></p>
<p><label for="id_password">密码:</label> <input type="password" name="password" placeholder="请输入长度为6-10位的密码" required id="id_password" maxlength="10" minlength="6"></p>
<p><label for="id_password_repeat">请再次输入密码:</label> <input type="password" name="password_repeat" required id="id_password_repeat"></p>
<p><label for="id_email">Email:</label> <input type="email" name="email" required id="id_email"></p>
<input type="submit" value="注册">
</form>
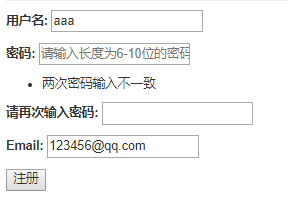
输出渲染的结果:
密码的判断输出方式 
模型Form表单
同样写在forms.py的文件内
# 把需要的models模型导入
from teacher.models import Students,StudentsDetail
定义表单
# Students表单
class StudentForm(forms.ModelForm):
class Meta:
#不需要一个一个的编辑了,只需要用自带的方法即可,即排除
model = Students # 表单内除了'is_deleted'这个字段外,其他的都需要,使用exclude方法
exclude = ['is_deleted'] # StudentsDetail表单
class StudentDetailForm(forms.ModelForm):
class Meta:
model = StudentsDetail # 表单内只需要这些字段,使用fields方法
fields = ['num', 'college']
在view中应用
# 导入需要的form模型表单
from teacher.forms import StudentForm, StudentDetailForm
编辑学生信息页面
def new_edit(request, pk):
# 获取当前编辑字段的信息
student = Students.objects.get(pk=pk) form = StudentForm(instance=student) try:
# 这里做出捕获异常,防止这个学生字段没有相对应的studentsdetail字段。
detail_form = StudentDetailForm(instance=student.studentsdetail) except:
# 如果报错,说明这个学生还没有学生详情 # 生产一个空的详情
student_detail = StudentsDetail() # 把两个表相关联起来,保存
student_detail.sudent = student
student_detail.save() # 生成新的form表单
detail_form = StudentDetailForm(instance=student_detail) *****此处的POST方法写在下面的POST请求方式操作中。 return render(request, 'teacher/new_student_edit.html', context={
'section': section,
'student': student,
'form': form,
'detail_form': detail_form,
}) 解析:
instance:绑定一个信息,用于修改。
如果不写这个,则生成一个空的Form,用于添加。
html中整体应用
<form class="form-horizontal" method="post">
{% csrf_token %}
{{ form.as_p }}
{{ detail_form.as_p }}
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</form>
html中分别渲染
<form class="form-horizontal" method="post">
{% csrf_token %} {% for field in form %}
<div class="form-group"> <!--渲染出报错信息-->
{% for error in field.errors %}
<label for="{{ field.id_for_label }}" class="col-sm-2 control-label">{{ error }}</label>
{% endfor %} <!--渲染出字段名-->
<label for="{{ field.id_for_label }}" class="col-sm-2 control-label">{{ field.label }}</label>
<div class="col-sm-2"> <!--渲染出input标签内容-->
{{ field }}
</div>
</div>
{% endfor %} {% for field in detail_form %}
<div class="form-group">
{% for error in field.errors %}
<label for="{{ field.id_for_label }}" class="col-sm-2 control-label">{{ error }}</label>
{% endfor %}
<label for="{{ field.id_for_label }}" class="col-sm-2 control-label">{{ field.label }}</label>
<div class="col-sm-2">
{{ field }}
</div>
</div>
{% endfor %} <div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
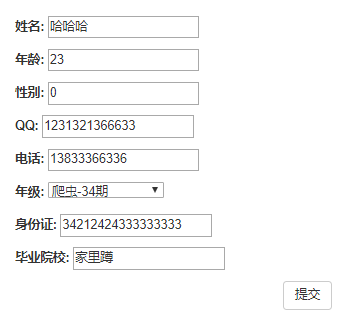
当前样式:

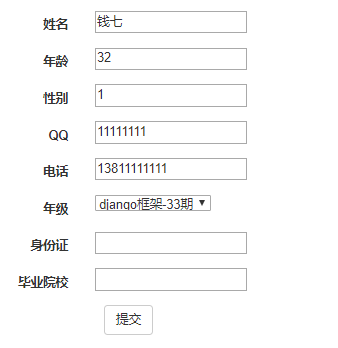
分别渲染样式: 
添加css样式
当前是没有css的样式的,那如何添加样式呢,有一个方法我们可以看下,input的内容是怎么来的
# 通过这个方法可以看到,我们的input标签是什么样的,然后我们可以去操作他。 >>> form['name'].as_widget()
<input type="text" name="name" value="哈哈哈" id="id_name" required maxlength=""> # 如何给他添加class的属性?通过attrs字典的方式给他传入,就可以给这个input添加class >>> form['name'].as_widget(attrs={'class':'aaa'})
<input type="text" name="name" value="哈哈哈" id="id_name" required class="aaa" maxlength="">
tags的添加方法
因为在html中用了{% %}方式添加,所以不好给其添加class,只有给他tags方法才好添加,现在,我们写一个tags方法来实现添加class。
# 在tags.py的文件中写添加方法 from django.template import Library @register.simple_tag
def add_class(field, class_str):
return field.as_widget(attrs={'class':class_str})
html 中应用
<!--先load进来后,再使用标签-->
{% load customer_tags %} <!--使用上面这个add_class标签,在for循环中添加使用-->
{% add_class field 'form-control' %}
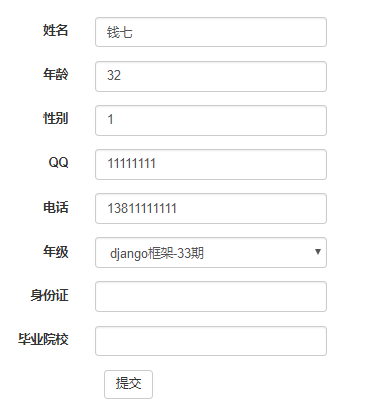
使用之后样式: 
GET输出的样式已经完成,那POST的样式如何完成的呢。
POST请求方式操作
view中的post判断
接上面的代码来写POST方法 if request.method == 'POST':
# 此处的instance必须等于前面对应的信息(student = Students.objects.get(pk=pk)),以保证GET的字段信息和POST的信息是获取的同一个信息。
form = StudentForm(request.POST, instance=student) detail_form = StudentDetailForm(request.POST,instance=student.studentdetail) # 验证,如果都验证成功,则保存。
if form.is_valid() and detail_form.is_valid():
form.save()
detail_form.save()
return redirect(reverse('teacher:students')) 空Form保存示例:
# instance:绑定一个信息,用于修改。
# 如果不写这个,则生成一个空的Form,用于添加。 # 生成一个空的Form时在保存数据的时候。关联表简单示例如下: if form.is_valid() and detail_form.is_valid():
student = form.save() # 加上commit=False,则不会真的保存到数据库,需要还需要关联外键
student_detail = detail.form.save(commit=False)
student_detail.student = student
student_detail.save()
return redirect(reverse('teacher:students'))
设置修改时的报错,model.py中配置,把英文报错修改为中文。
加上error_messages方法,设置的是重复的地方报错,出错在unique。
qq = models.CharField('QQ', max_length=20, unique=True, null=True, error_messages={'unique':'QQ号码重复'})
html中的整体应用
<form class="form-horizontal" method="post">
{% csrf_token %} <!--循环迭代出需要的字段-->
{% for field in form %} <!--如果有error的提示,则对这个div添加class中的has-error-->
<div class="form-group {% if field.errors %}has-error{% endif %}"> <!--对设置的error迭代循环添加-->
{% for error in field.errors %}
<label for="{{ field.id_for_label }}" class="control-label">{{ error }}</label>
{% endfor %} 循环生成展示的label字段
<label for="{{ field.id_for_label }}" class="col-sm-2 control-label">{{ field.label }}</label>
<div class="col-sm-2"> 使用tag标签来给input标签添加class
{% add_class field 'form-control' %}
</div>
</div>
{% endfor %} {% for field in detail_form %}
<div class="form-group {% if field.errors %}has-error{% endif %}">
{% for error in field.errors %}
<label for="{{ field.id_for_label }}" class="control-label">{{ error }}</label>
{% endfor %}
<label for="{{ field.id_for_label }}" class="col-sm-2 control-label">{{ field.label }}</label>
<div class="col-sm-2">
{% add_class field 'form-control' %}
</div>
</div>
{% endfor %} <div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</form>
加上之后的效果,可以渲染出报错时的效果。 
用另一种方式的验证,在forms.py中配置
class StudentDetailForm(forms.ModelForm):
class Meta:
model = StudentsDetail
fields = ['num', 'college'] def clean_num(self):
# 从验证之后的数据中获取num字段
data = self.cleaned_data.get('num') # 一个简单的身份证验证,除最后一位数以外都是数字的,才是对的,其他则不对。
if not data[:-1].isdigit():
raise forms.ValidationError('您输入的身份证号码不正确')
return data
无需其他配置,直接在页面中反馈

python的Web框架,会话保持及Form表单的更多相关文章
- 会话保持及Form表单
1,cookie技术视图views里面:def index(request): #获取请求中的cookie num = request.COOKIES.get('num') if num: num = ...
- 【温故知新】Java web 开发(三)Form表单与上传下载文件
简介:在一和二的基础之上,这次来记录下如何在页面提交表单数据,以及文件的上传和下载整个流程,请求也不仅限于GET了,也有POST了. 1. 为了方便,在 webapp 下直接新建一个 index.ht ...
- Python之Web框架们
Python的WEB框架 Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. pip i ...
- Python Flask Web 框架入门
Python Flask 目录 本文主要借鉴 letiantian 的文章 http://www.letiantian.me/learn-flask/ 一.简介 二.安装 三.初始化Flask 四.获 ...
- Python的WEB框架
Python的WEB框架 Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. ? 1 2 ...
- 比我的脸还干的gan货——Python Flask Web 框架入门
Flask是一个轻量级的基于Python的web框架. 本文适合有一定HTML.Python.网络基础的同学阅读. 1. 简介 这份文档中的代码使用 Python 3 运行.是的,所以读者需要自己在电 ...
- Python之Web框架
Python之Web框架: 一. Web框架的本质: 对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. #!/usr/bin/env pyth ...
- python三大web框架Django,Flask,Flask,Python几种主流框架,13个Python web框架比较,2018年Python web五大主流框架
Python几种主流框架 从GitHub中整理出的15个最受欢迎的Python开源框架.这些框架包括事件I/O,OLAP,Web开发,高性能网络通信,测试,爬虫等. Django: Python We ...
- Python之Web框架Django
Python之Web框架: Django 一. Django Django是一个卓越的新一代Web框架 Django的处理流程 1. 下载地址 Python 下载地址:https://www.pyt ...
随机推荐
- AX_Function
formrun.owner().GetItemId() if (fr.name() == formstr(inventTransEditDimensions) || fr.name() == form ...
- TensorFlow数据读取
TensorFlow高效读取数据的方法 TF Boys (TensorFlow Boys ) 养成记(二): TensorFlow 数据读取 Tensorflow从文件读取数据 极客学院-数据读取 十 ...
- Spring 的属性注入
一.注入方式 (1)set方法注入 (2)构造函数注入 (3)p名称空间注入 (4)spel注入 二.复杂类型注入
- MySQL中Decimal类型和Float Double等区别
MySQL中存在float,double等非标准数据类型,也有decimal这种标准数据类型. 其区别在于,float,double等非标准类型,在DB中保存的是近似值,而Decimal则以字符串的形 ...
- Programming | 中/ 英文词频统计(MATLAB实现)
一.英文词频统计 英文词频统计很简单,只需借助split断句,再统计即可. 完整MATLAB代码: function wordcount %思路:中文词频统计涉及到对"词语"的判断 ...
- ubuntu下搭建一个数据化处理的开发环境
1.搭建matplotlib环境 构建matplotlib运行环境,需要满足相关软件环境. numpy库提供大数据集的数据的数据结构和数学方法.诸如元组.列表或字典等python的默认数据结构同样可以 ...
- Git学习篇之git remote add origin错误
提示出错信息:fatal: remote origin already exists. 解决办法如下: 1.先输入$ git remote rm origin 2.再输入$ git remote ad ...
- 背水一战 Windows 10 (67) - 控件(控件基类): DependencyObject - CoreDispatcher, 依赖属性的设置与获取, 依赖属性的变化回调
[源码下载] 背水一战 Windows 10 (67) - 控件(控件基类): DependencyObject - CoreDispatcher, 依赖属性的设置与获取, 依赖属性的变化回调 作者: ...
- 在notepad++中使用正则匹配功能(一-龥!-~) 中文[利刃篇]
用正则时间越久,人就越懒,就越知道正则的强大.正则,不只是在代码里用到,在字符查找是也会用到,学会适当使用正则,将会使你的工作事办功倍!但是,中文却是一个砍,不容易过. 于是在用notepad++,也 ...
- 51Node 1051---最大子矩阵和
题目链接 一个M*N的矩阵,找到此矩阵的一个子矩阵,并且这个子矩阵的元素的和是最大的,输出这个最大的值. 例如:3*3的矩阵: -1 3 -1 2 -1 3 -3 1 2 和最大的子矩阵是 ...
