three.js - 添加材质 灯光 阴影
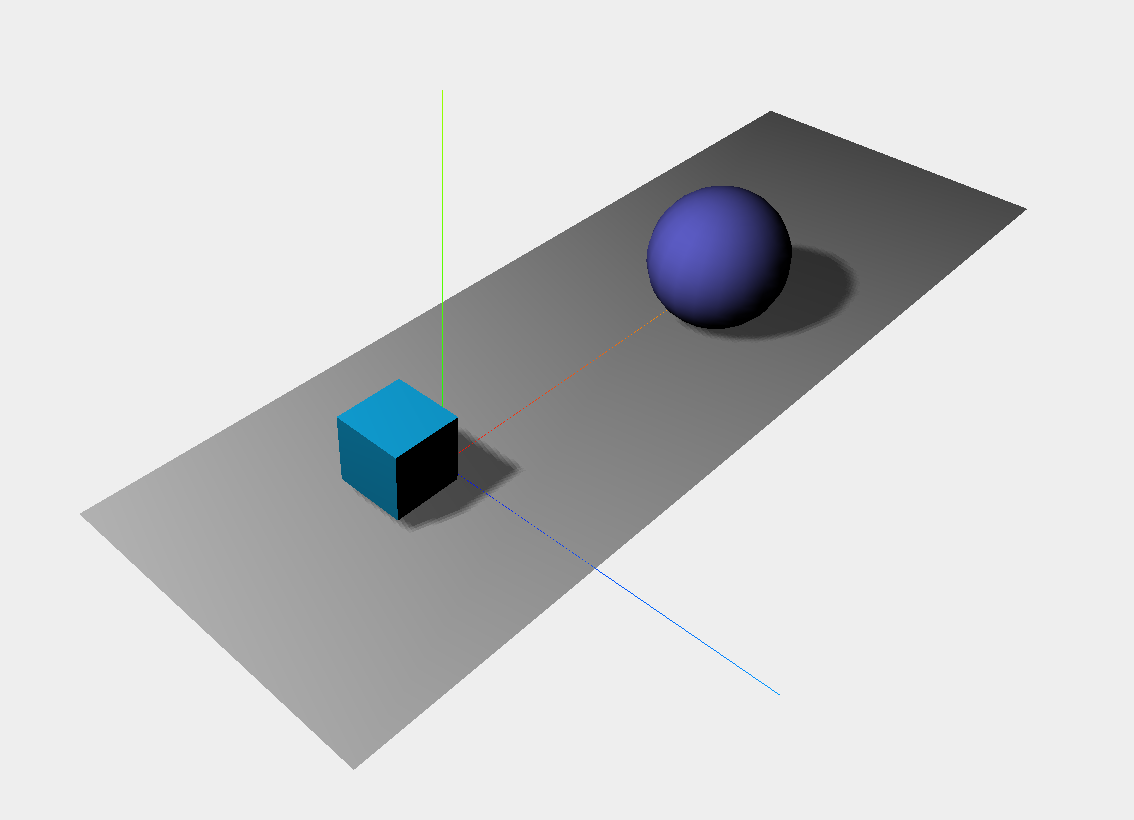
看下运行效果:

源码解释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First Scene</title>
<style type="text/css">
body { /*移除所有的滚动条*/
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="WebGL-output"></div> <script type="text/javascript" src="./libs/three.js"></script>
<script type="text/javascript" src="./libs/stats.js"></script>
<script type="text/javascript" src="./libs/dat.gui.js"></script>
<script> function init() { var scene = new THREE.Scene(); // 场景容器, 用来保存并跟踪所有我们想渲染的物体 var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // 相机变量, 我们能够在渲染好的场景scence里看到什么 var renderer = new THREE.WebGLRenderer(); // 渲染器对象, 负责计算指定相机角度下浏览器中scene的样子
renderer.setClearColorHex(0xEEEEEE, 1.0); // 将renderer对象的背景色设置为0xEEEEEE
renderer.setSize(window.innerWidth, window.innerHeight); // 让renderer对象将scene渲染成多大尺寸
renderer.shadowMapEnabled = true; // 告诉渲染器需要阴影 var axes = new THREE.AxisHelper(20); // axes坐标轴对象
scene.add(axes); // 把坐标轴添加到场景中去 var planceGeometry = new THREE.PlaneGeometry(60, 20); // PlaneGeometry: 翻译 平面几何 (参数: 宽60, 高20)
var planeMaterial = new THREE.MeshLambertMaterial({ color: 0xffffff }); // MeshLambertMaterial: 翻译 网格材质 (用来设置平面的外观, 颜色,透明度等)
var plane = new THREE.Mesh(planceGeometry, planeMaterial); // 把这2个对象合并到一个名为plane(平面)的Mesh(网格)对象中
plane.receiveShadow = true; // 平面接收阴影
plane.rotation.x = -0.5*Math.PI; // 绕x轴旋转90度
plane.position.x = 15; // 平面坐标位置
plane.position.y = 0;
plane.position.z = 0;
scene.add(plane); // 将平面添加到场景 var cubeGeometry = new THREE.CubeGeometry(4, 4, 4); // Geometry: 翻译 立方体几何
var cubeMaterial = new THREE.MeshLambertMaterial({ color: '#12B7F5'}); // 立方体是0xff0000颜色
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); // 把立方体和他的外观合并一下
cube.castShadow = true; // 立方体的阴影
cube.position.x = -3; // 立方体的坐标位置
cube.position.y = 3;
cube.position.z = 0;
scene.add(cube); // 将立方体添加进去场景中去 var sphereGeometry = new THREE.SphereGeometry(4, 20, 20); // 球体
var sphereMaterial = new THREE.MeshLambertMaterial({ color: 0x7777ff}); // 球体的外观
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); // 把球体和外观合并一下
sphere.castShadow = true; // 球的阴影
sphere.position.x = 20; // 球体的位置
sphere.position.y = 4;
sphere.position.z = 2;
scene.add(sphere); // 把球体添加进场景去 camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
camera.lookAt(scene.position); // lookAt函数指向场景的中心 // 添加一个光源
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-40, 60, -10);
spotLight.castShadow = true; // 让光源产生阴影
scene.add(spotLight); document.querySelector('#WebGL-output').appendChild(renderer.domElement); // 把canvas添加到指定的dom中
renderer.render(scene, camera); // 使用渲染器渲染 }; window.onload = init; </script>
</body>
</html>
和上一个demo的差别:
1. 添加了一个光源
2. 改变材质, 把 MeshBasicMaterial材质 改成 MeshLambertMaterial材质(MeshLambertMaterial和MeshPhoneMaterial材质可以对光源产生反应),把属性wireframe去掉了
3. 给要添加阴影的物体设置 cube/sphere.castShadow = true; 前提让光源产生阴影 spotLight.castShadow = true; 平面接收阴影 plane.receiveShadow = true;
three.js - 添加材质 灯光 阴影的更多相关文章
- Three.js开发指南---使用three.js的材质(第四章)
材质就像物体的皮肤,决定了几何体的外表,例如是否像草地/金属,是否透明,是否显示线框等 一 材质 THREE.js的材质分为多种,Three.js提供了一个材质基类THREE.Material, 该基 ...
- 一、threejs————灯光阴影
threejs设置阴影有三个注意点 1.只有支持阴影的灯光才可以 pointLight,spotlight,directionallight 2.添加摄像机辅助器 THREE.CameraHelper ...
- 原生js添加和删除类
原生js添加和删除类: this.className +=" "; this.className = this.className.replace(" 原来的类" ...
- JS 添加千分位,测试可以使用
JS 添加千分位,测试可以使用 <script language="javascript" type="text/javascript">funct ...
- JS添加节点方法与JQuery添加节点方法的比较及总结
原生JS添加节点方法与JQuery添加节点方法的比较及总结 一.首先构建一个简单布局,来供下边讲解使用 1.HTML部分代码: <div id="div1">div ...
- 用JS添加文本框案例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS添加标签效果
JS添加标签效果 在豆瓣网上添加自己的标签是一种常见的效果,今天也就做了一个简单的demo.由于时间的问题 我不多原理,大家可以试着操作几遍就能明白其中的原理了. JSFiddle的效果如下: 点击我 ...
- Revit Family API 添加材质参数设置可见性
start //添加类型 void AddType(FamilyManager familyMgr, string name, double w, double d) { FamilyType ...
- Js添加、读取、删除cookie,判断cookie是否有效,指定domain域下主路径path下设置cookie,设置expires过期时间
有时我们需要用cookie保存用户名,记录登录状态,如何正确判断该机用户cookie是否存在呢?不能简单使用a!=”这样的写法. 正确方法是:判断是否存在名为username3的cookie,使用do ...
随机推荐
- HappenBefore
计算机芯片在操作指令的步骤: 1.获取指令 2.指令进行解码 3.去寄存器里取值 4.开始计算结果(操作) 5.将结果写会到寄存器中 执行代码的顺序可能与编写代码不一致,及虚拟机优化代码顺序,则为指令 ...
- 深入研究HTML5实现图片压缩上传
上篇文章中提到移动端上传图片,我们知道现在流量还是挺贵的,手机的像素是越来越高,拍个照动不动就是好几M,伤不起.虽然客户端可以轻轻松松实现图片压缩再上传,但是我们的应用还可能在浏览器里面打开,怎么办呢 ...
- lcn 分布式事务协调者集群原理
lcn集群原理图: 1.实现原理: 1.1 LCN获取tm协调者注册地址 1. LCN客户端项目启动的时候,首先会注册到事务协调者中去,然后读取配置文件tm事务协调者的注册地址. 2. 向该事务协调者 ...
- Android中使用progurad混淆代码
第一步,取消project.properties中关于progurad的注释,开启progurad,默认的配置文件会被加载进来. proguard.config=${sdk.dir}/tools/pr ...
- 前端路由简介以及vue-router实现原理
后端路由简介 路由这个概念最先是后端出现的.在以前用模板引擎开发页面时,经常会看到这样 http://www.xxx.com/login 大致流程可以看成这样: 浏览器发出请求 服务器监听到80端口( ...
- JS笔记(三):数组、函数、类
(一) 数组 //创建数组 var the_array = [1,2,3,4,'5'] console.log(the_array[0]) //读取索引为0的数据 the_array[5] = '赋值 ...
- 【redis专题(2)】命令语法介绍之string
REDIS有5大数据结构:string,link,sortedset,sets,hash. 这5个结构我将用5篇文章来记录各自是怎么用的,然后再用一篇文章来说一下各自的应用场景: 更多语法请参考: h ...
- .net core 导出Excel(epplus 创建excel )
[Route("getopenfrequencyexcel")] [HttpGet] public IActionResult GetOpenFrequencyExcel(int ...
- 国内常用的几个NTP时间服务器
问题描述: 经常Windows或者Linux系统上面的时间跟我们本地的时间不一致 有时候就是Windows的Internet时间设置里面的Windows自带的时间同步服务器不好使 Linux配置NTP ...
- 安装.Net Framework 4.6.2时出现“无法建立到信任根颁发机构的证书链”解决方法
在安装Microsoft .NET Framework 4.6.2脱机包时提示 无法建立到信任根颁发机构的证书链 实际上是要安装一个根证书.解决方案如下(因无法贴链接,可百度搜索“mamicode.c ...
