使用verdaccio 搭建npm私有仓库
使用verdaccio 搭建npm私有仓库
1. 为什么要搭建私有的npm仓库?
随着公司的业务越来越复杂,项目迭代速度也越来越快,那么项目间的常用的业务代码共享变得非常之有必要。但是对于公司的业务代码是不能对外开放的,因此我们有必要搭建一个类似于 http://npmjs.org这个的一个私有平台来管理公司业务相关的组件及代码。
更简单的描述就是我们需要在公司内部搭建一个npm仓库,管理包的同时,也可以借助npm的命令行工具快速用代码模块或业务组件。
但是在没有npm私有仓库之前,我们都是手动复制某个项目的某个模块到相关的项目中,这样操作比较繁琐,因此我们需要一个npm私有仓库存放相关公用的组件及模块。
2. npm及私有npm的工作原理?
我们使用npm安装,共享和分发代码,npm帮助我们管理项目中的依赖关系,当我们使用 npm install 去安装一个模块时,会先检查 node_modules目录中是否已经存在这个模块,如果没有便会向远程仓库查询。
那现在如果我们搭建了私有的npm,当我们使用 npm install 后会向私有的npm发起请求,服务器会先查询所请求的这个模块是否是我们自己的私有模块或已经缓存过的公共模块,如果是则直接返回给用户,如果不是的话,那么则会继续向上查找(也就是开源的npm仓库)去查找该模块并返回给用户。
3. 如何搭建一个私有的npm仓库呢?
搭建npm仓库一般有如下基本方法:(需要付费的这边先不写出来哦):
1. 使用 Sinopia
2. 使用cnpmjs.org
这边先不讲 第二种使用cnpmjs.org,因为它要搭建数据库比较麻烦,有兴趣的童靴可以自己去研究一下。那我们使用第一种哦,那为什么我们现在不用Sinopia呢?而使用 verdaccio 来搭建呢?那是因为 Sinopia 库作者两年前就已经停止了更新了,所以之后就出来了verdaccio(查看github地址
https://github.com/verdaccio/verdaccio)
搭建过程如下:
1. 首先需要安装node环境,反正我电脑上已经安装了,哈哈~ 这边先不介绍了。
2. 安装 verdaccio
使用命令:
npm install -g verdaccio
如果在安装过程中报 grywarn的权限错的话,那么需要加上 --unsafe-perm, 如下命令:
npm install -g verdaccio --unsafe-perm
3. 启动 verdaccio
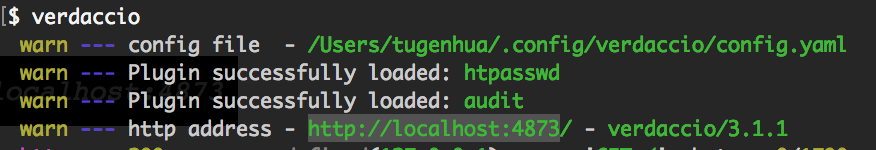
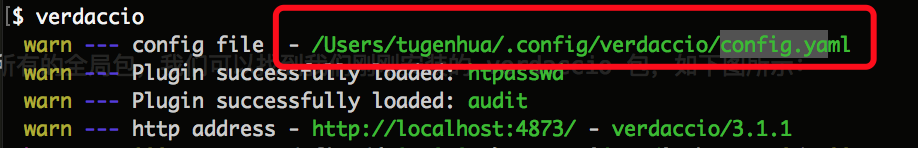
安装完成后,我们就可以在命令行中 输入 verdaccio 命令运行,如下所示:

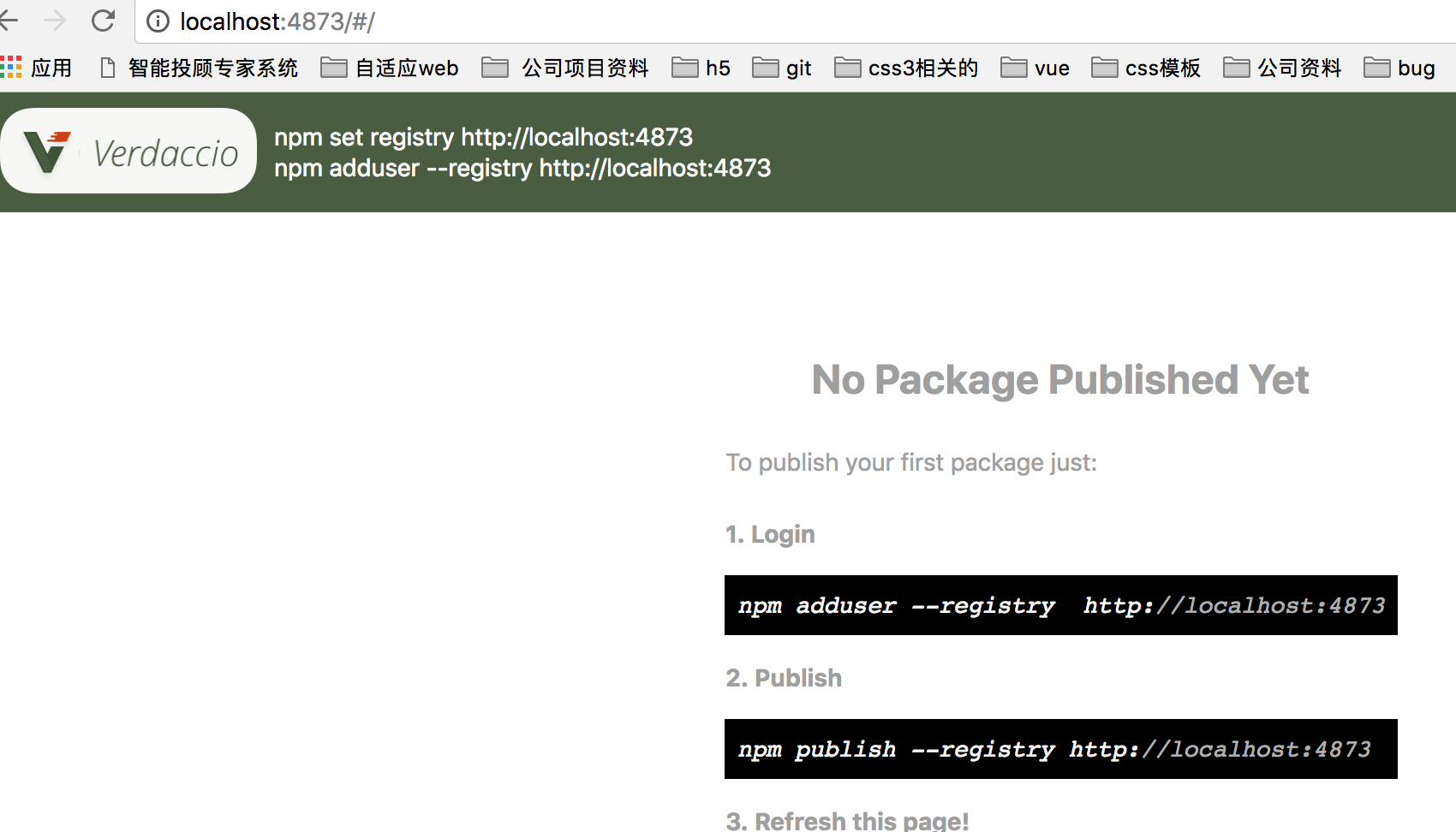
然后在浏览器中 运行 http://localhost:4873 就可以看到 如下图所示:

说明服务启动成功了;
4. verdaccio配置;
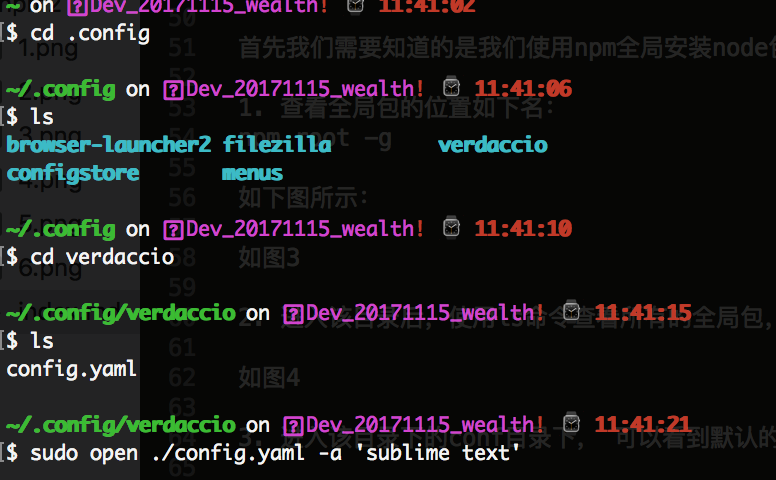
首先我们需要知道的是我们使用npm全局安装node包后,全局安装包的所有目录在什么地方,因此我们可以使用命令行查看:
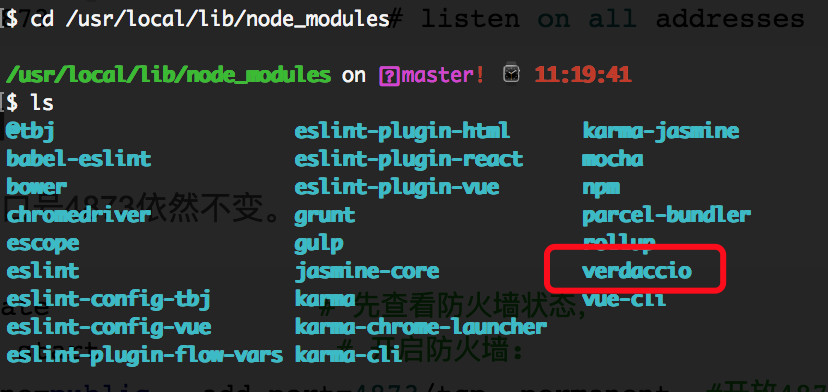
1. 查看全局包的位置如下名:
npm root -g
如下图所示:

2. 进入该目录后,使用ls命令查看所有的全局包,我们可以找到我们刚刚安装的 verdaccio 包,如下图所示:

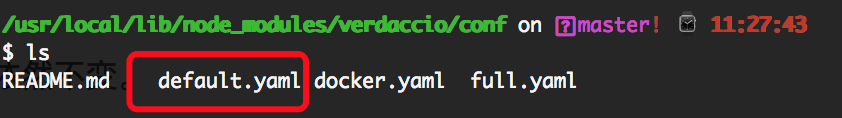
3. 进入该目录下的conf目录下, 可以看到默认的配置 default.yaml, 如下所示:

4. 需要修改 config.yaml文件,该文件就是从 default.yaml自动复制过来的,因此他们的里面配置文件是一样的。首先我们需要找到该文件,看了其他的同学的博客,感觉他们都是复制过来的,可能我的是mac电脑吧,没有他们讲的对应目录,那么config.yaml目录文件到底在哪里呢?细心的同学可能会发现,我们运行verdaccio命令后,输出的命令会告诉我们它的位置:如下图所示:
5. 进入该文件的目录下找到 config.yaml, 网上都说对应的目录下默认有两个文件:可是我在命令行下只看到一个文件,嗨!先不管这些;我们先要打开该配置文件
进行配置,由于我用的是 sublime text编辑器,因此我这边可以运行命令即可打开进行配置修改: sudo open ./config.yaml -a 'sublime text';
如下图所示:

config.yaml 配置如下: 最后一行是新增的配置:
#
# This is the default config file. It allows all users to do anything,
# so don't use it on production systems.
#
# Look here for more config file examples:
# https://github.com/verdaccio/verdaccio/tree/master/conf
# # path to a directory with all packages
storage: /Users/tugenhua/.local/share/verdaccio/storage auth:
htpasswd:
file: ./htpasswd
# Maximum amount of users allowed to register, defaults to "+inf".
# You can set this to -1 to disable registration.
#max_users: 1000 # a list of other known repositories we can talk to
uplinks:
npmjs:
url: https://registry.npmjs.org/ packages:
'@*/*':
# scoped packages
access: $all
publish: $authenticated
proxy: npmjs '**':
# allow all users (including non-authenticated users) to read and
# publish all packages
#
# you can specify usernames/groupnames (depending on your auth plugin)
# and three keywords: "$all", "$anonymous", "$authenticated"
access: $all # allow all known users to publish packages
# (anyone can register by default, remember?)
publish: $authenticated # if package is not available locally, proxy requests to 'npmjs' registry
proxy: npmjs # To use `npm audit` uncomment the following section
middlewares:
audit:
enabled: true # log settings
logs:
- {type: stdout, format: pretty, level: http}
#- {type: file, path: verdaccio.log, level: info} # 如下是新增的,默认是没有的,只能在本机访问,添加完成后就可以在外网访问了~
listen: 0.0.0.0:4873
6. 通过pm2启动verdaccio
启动: 直接在终端通过 verdaccio 命令启动服务时,我们一般会借助pm2工具进行进程管理。
pm2安装方式:
npm install -g pm2
通过pm2启动 verdaccio
pm2 start which verdaccio
如下图所示:

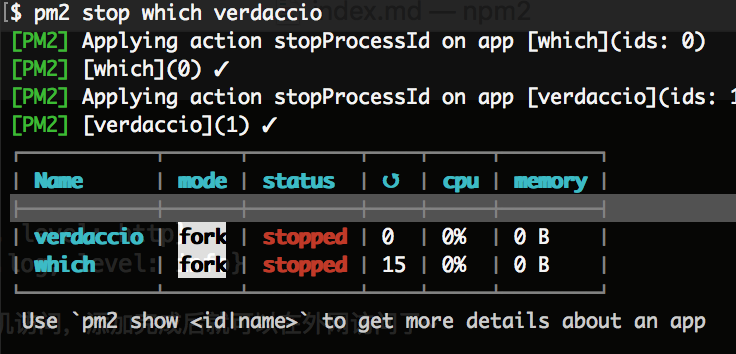
停止服务:如果需要停止 verdaccio服务,使用如下命令即可:
pm2 stop which verdaccio

接着我们在页面再刷新下 http://localhost:4873/#/ 就访问不到了,我们需要重新启动下即可:
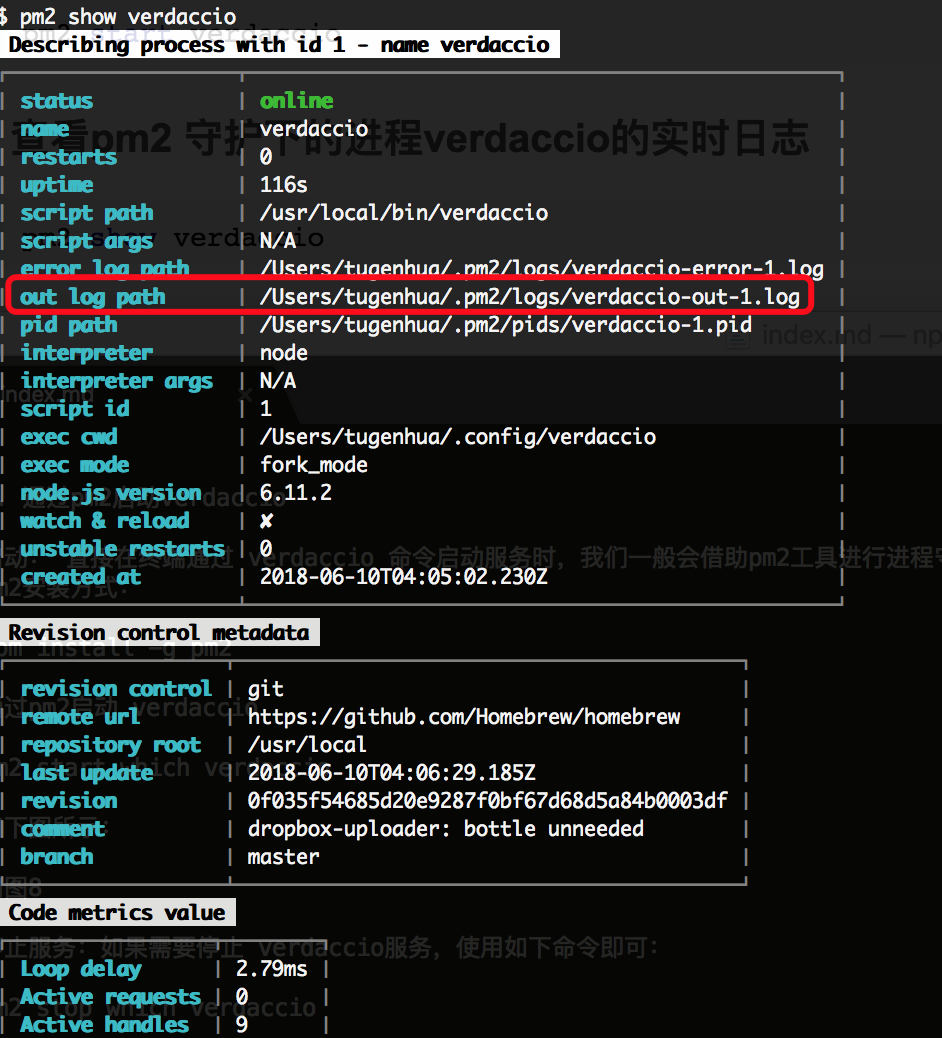
使用pm2查看verdaccio进程下的实时日志:
pm2 show verdaccio
如下所示:

通过如上命令,我们可以看到所有的 verdaccio的所有信息,打开 out log path查看进程输出日志,如果出现错误的话,我们也可以打开 error log查看错误日志。
7. verdaccio的使用
在使用verdaccio之前,我们可以先安装nrm来管理自己的npm代理,nrm可以快速修改,切换,增加npm镜像地址。
先安装 nrm, 命令如下:
npm install -g nrm
想要了解更多有关的nrm命令,可以使用 nrm --help, 会列出所有的命令行的。
7.1 添加别名
我这边为了演示下,搭建的地址为 http://192.168.77.1:4873,你们自己可以修改自己的服务器ip地址了;如下命令:
nrm add verdaccio http://192.168.77.1:4873

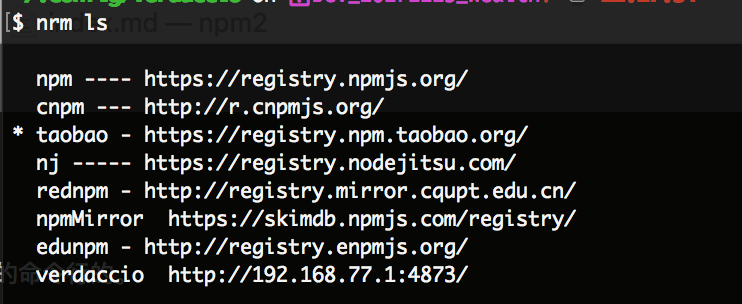
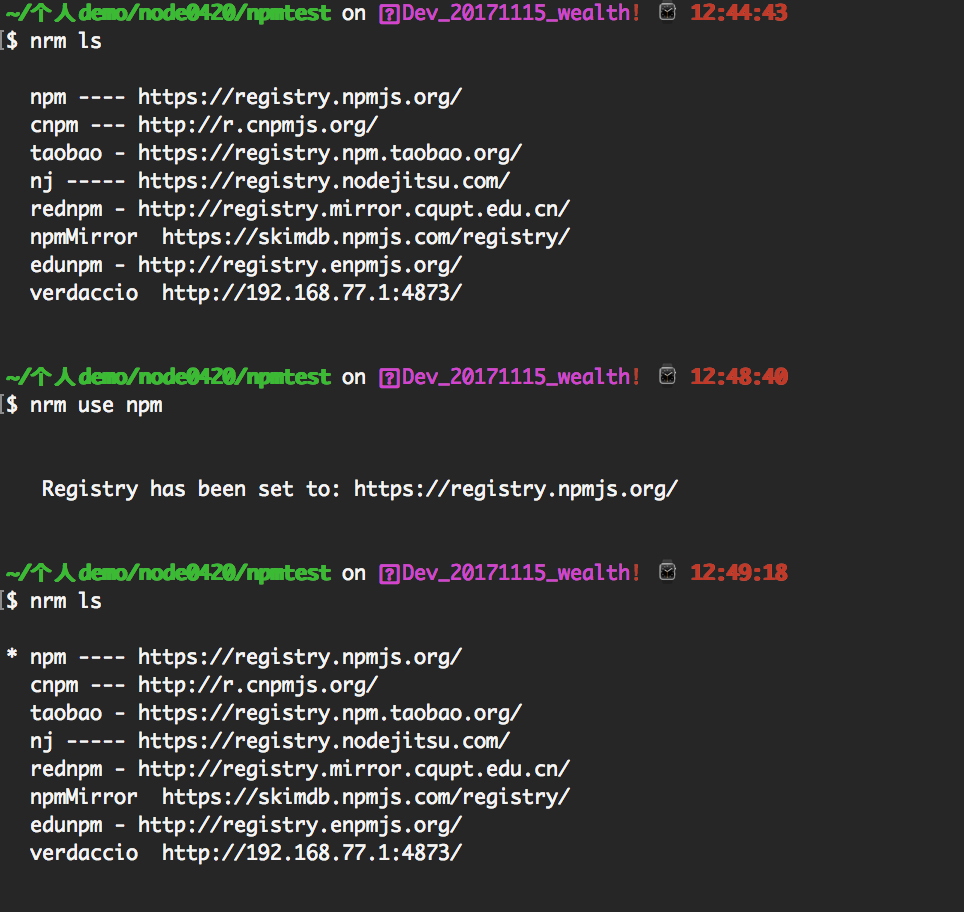
如上的 命令 nrm add verdaccio http://192.168.77.1:4873 中的verdaccio是我为私有npm起的别名,你们自己可以更改自己喜欢的名字,现在我们可以使用 nrm ls 命令查看 使用的所有镜像源地址,verdaccio 就是我们刚刚新增的,如下图所示:

如果我们现在不想从私有npm上下载包的话,我们可以使用 nrm use xx命令,use下地址。

8. npm 发布包
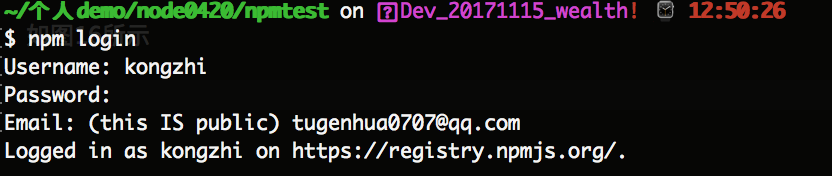
要在私有npm仓库中发布包首先需要注册或登录账号。如果我们还没有账号的话,通过输入命令 npm adduser, 然后依次输入用户名,密码即可创建完毕。如果已有账号,通过输入命令 npm login,然后依次输入用户名,密码即可登录。然后进入我们需要上传的代码目录,执行命令发布即可;
如下图所示:

我项目中随便弄了一个项目名称叫 npmtest, 里面也是一样什么都没有,npm init新建一个 package.json, 然后里面就一个 index.js文件,内容就是一个
console.log('私有npm我来了'); 这样的,我想上传到上去,package.json 代码如下:
{
"name": "npmtest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
其中包名就叫 npmtest. 在项目的目录下,先登录,如下:
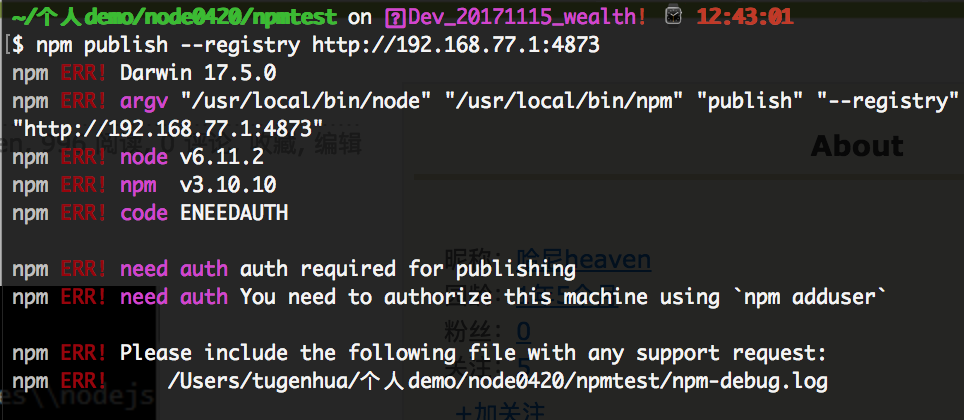
然后发布我们的代码:我们可以使用 npm publish命令来发布包;如下所示:
npm publish --registry http://localhost:4873
但是在发布之前,一定要切记,当当前的npm源切换到官方npm源下:如下图所示:

但是当我发布的时候,报错,如下所示:

应该是npm版本太低了(我当时的版本是3.xxx),因此我更新到最新的版本6.xx来了;
更新npm版本:如下命令:
npm install -g npm
更新完成后就可以发布了,执行命令:npm publish --registry http://localhost:4873; 如下图所示:

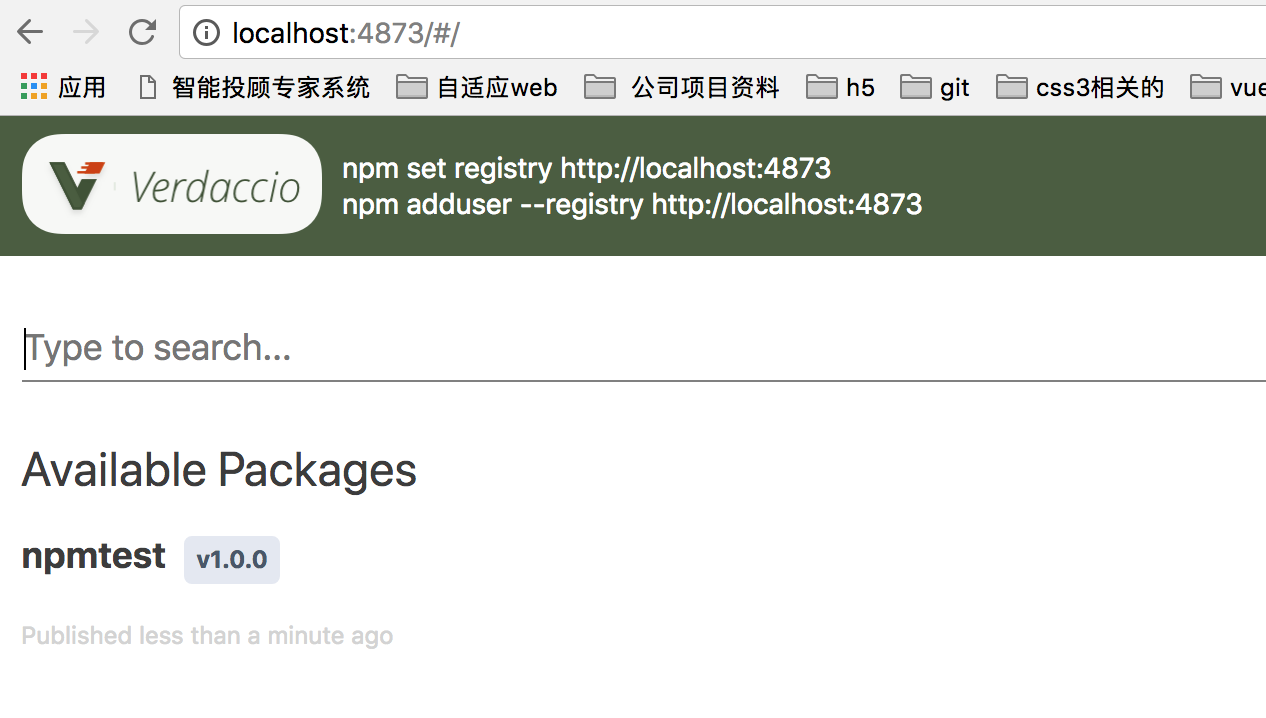
发布完成后,在刷新下 http://localhost:4873/#/ 就可以看到我们刚刚发布的包了,

9. npm 下载包
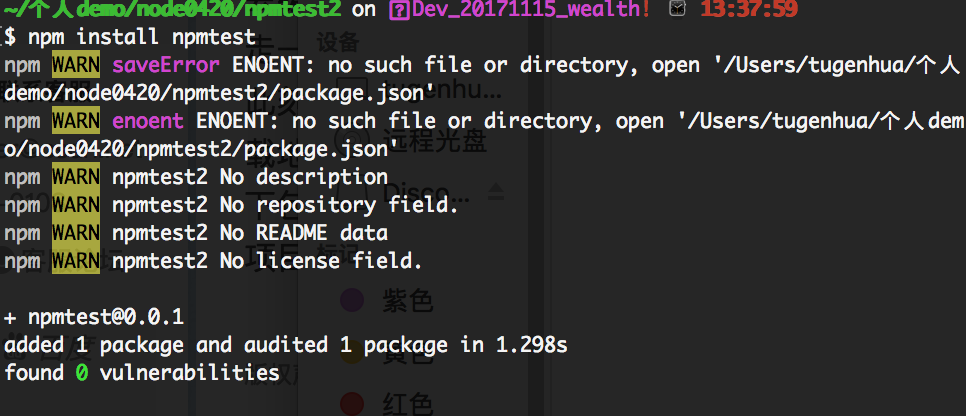
最后我们再验证下,我们新建一个文件夹为 npmtest2,进入到该项目的根目录下,使用命令 npm install npmtest 下载我们刚刚发布到私有的npm包;
如下图所示:

下载完成后,我们可以看到有两个文件,一个是node_modules,就是我们需要依赖的文件,里面有npmtest项目文件,还有一个是 package-lock.json文件,该文件是更新node库后自动生成的文件,里面包含了node库中所有包的下载地址当前版本以及包之间的依赖关系。当我们下载包时候就会根据package-lock.json的
版本去现在,就不会再去npmjs去检查了。这样就会提升下载速度。
使用verdaccio 搭建npm私有仓库的更多相关文章
- 使用 docker + verdaccio 搭建npm私有仓库
本文介绍如何使用 verdaccio 搭建私有npm仓库,以及使用 docker 时如何映射到本地目录,方便简单对仓库进行各种操作.系统环境是 Linux. verdaccio verdaccio 是 ...
- 使用verdaccio+docker搭建npm私有仓库以及使用
公司内部前端组件或库的共享等,搭建一个npm私有库就很方便,现在中大型公司也基本都有自己的npm私有库,这篇文章,和大家一起共同搭建一个npm私有库,共同学习 前置条件 一台电脑 可以联网 一.安装d ...
- npm私有仓库 配置verdaccio在docker环境
前端开发过程中,少不了自己封装一些通用的包,但又不想放在公共的平台,所以搭建一个npm私有的仓库是很有必要的. 在这里简单介绍如何使用 verdoccio 在docker环境下的配置.verdocci ...
- NPM 私有仓库的搭建
NPM 私有仓库的搭建 为什么搭建私有仓库 balabala,当然是有需求的时候嘛 搭建流程 介绍和安装verdaccio 备注: 程序启动后,配置文件为/home/work/.config/verd ...
- 前端项目模块化的实践1:搭建 NPM 私有仓库管理源码及依赖
以下是关于前端项目模块化的实践,包含以下内容: 搭建 NPM 私有仓库管理源码及依赖: 使用 Webpack 打包基础设施代码: 使用 TypeScript 编写可靠类库 使用 TypeScript ...
- 一步步搭建docker私有仓库并从私有仓库中下载镜像
一步步搭建docker私有仓库 #下载镜像 docker pull registry#查看镜像 docker images #运行私有仓库,指定端口和数据卷 docker run -d -p : -v ...
- 搭建docker私有仓库
保存镜像的地方成为仓库(registry).目前有2种仓库:公共仓库和私有仓库. 最方便的是使用公共仓库上传和下载镜像,下载不需要注册,上传需要到公共仓库注册.公共仓库网站:https://hub.d ...
- 实战maven私有仓库三部曲之三:Docker下搭建maven私有仓库
本章是<实战maven私有仓库>系列的第三篇,在前两章中,我们先在linux搭建maven私有仓库,然后在开发环境使用此仓库,本章我们在docker下快速搭建maven私有仓库,然后像前面 ...
- Docker自学纪实(六)搭建docker私有仓库
docker的镜像仓库分两种:一种是从官方公有仓库拉取:还有就是自己搭建私有仓库.官方的镜像仓库是面对整个应用市场的:私有仓库一般用于公司内部,就是公司项目自身所需的镜像.搭建私有仓库有什么好处?私有 ...
随机推荐
- Java static 语句块
总结前一天学习,参考原文http://www.cnblogs.com/dolphin0520/p/3799052.html1: 对Static有了进一步的认识 这个地方重点是初始化各个变量顺序, ...
- SVN多项目并行版本管理解决方案
1.背景 随着公司业务拓展,各业务部门频繁的需求变更,导致系统集成冲突的问题日益突出. 2.现状 基于SVN版本管理模式,多分支版本并行,分支合并主干交付.多分支开发存在依赖关系且有交付的先后顺序, ...
- 初学CSS-4-文字颜色属性
{ color : red ; color : rgb(255,0,0); (红,绿,蓝)值越大,越亮 color : rgba(255,0,0,1); 第四位数字:透明度(0~1),值越小越透明 ...
- 畅通工程续(HDU 1874)附上超详细源代码
Problem Description 某省自从实行了很多年的畅通工程计划后,终于修建了很多路.不过路多了也不好,每次要从一个城镇到另一个城镇时,都有许多种道路方案可以选择,而某些方案要比另一些方案行 ...
- Fit项目图片上传和云存储的调通
项目中关于动作的说明需要相应的配图,这样可以更直观的说明动作要点.本篇主要为项目中动作的新增和编辑做准备,确定适合场景的上传操作逻辑以及图片的存储和加载的方法. 一 上传方案 a) 本来所用的模板中是 ...
- (后台)java 读取excel 文件 Unable to recognize OLE stream 错误
原因:不支出读取 excel 2007 文件(*.xlsx).只支持 excel 2003 (*.xls). 光修改文件后缀不行,需要文件另存(或者导出)为 .xls Excel 1997-2004 ...
- Vue组件的基础用法(火柴)
前面的话 组件(component)是Vue最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码,根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己的需要,使用 ...
- Python多继承
# -*- coding: utf-8 -*- """ Created on Tue Nov 13 16:56:03 2018 @author: zhen "& ...
- Docker容器服务发现方案
一. 目的 在服务在容器中部署时,外部调用服务需要知道服务接口ip及端口号,这样导致部署时需要配置,从而增加部署的困难.本文档主要介绍如何使用ningx反向代理和consul进行自动化服务发 ...
- [20171211][转载]如何实现dbms_output输出没有打开serveroutput on.txt
[20171211]如何实现dbms_output输出没有打开serveroutput on.txt http://orasql.org/2017/12/10/sqlplus-tips-8-dbms_ ...
