Js高级 部分内容 面向对象
1.单列模式
2.工厂模式
3.构造函数
(1)类
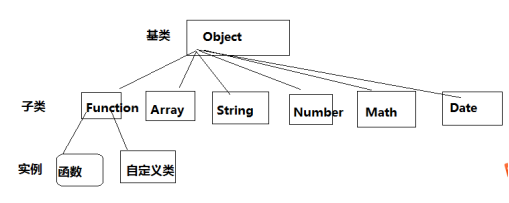
js天生自带的类
Object基类
Function Array String Number Math Date Boolean Regexp

Js高级 部分内容 面向对象的更多相关文章
- JS高级学习路线——面向对象进阶
构造函数进阶 使用构造函数创建对象 用于创建对象 其除了是一个函数之外,我们又称之为构造对象的函数 - 简称构造函数 function Product(name,description){ //属性 ...
- js高级程序设计 笔记 --- 面向对象的程序设计
1,理解对象 通过对象字面量的方式,创建一个对象,为它添加属性和方法: var obj = { a: 1, b:2, sayA(){ console.log(this.a)}} 1,属性类型: 数据属 ...
- JS高级---新内容课程介绍
重点: 原型链 重点:不同的继承 原型的另一个作用 重点:this指向要知道到底是谁 复习原型 原型链 原型的指向是否可以改变 继承 如何实现继承 原型的方式继承 借用构造函数继承 组合继承 拷贝 ...
- js高级-面向对象继承
一.工厂模式创建对象及优缺点 继承就是把公共的部分抽象出来作为父类,基类.吃饭,跑步等 var a = {}; //批量创建不方便,不能重复设置公共属性的代码 //工厂模式出现了,创建10个Cat对象 ...
- JS控制页面内容
JS操作页面内容 innerText:普通标签内容(自身文本与所有子标签文本)innerHTML:包含标签在内的内容(自身文本及子标签的所有)value:表单标签的内容outerHTML:包含自身标签 ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
- 前端进阶试题css(来自js高级前端开发---豪情)既然被发现了HOHO,那我就置顶了嘿嘿!觉得自己技术OK的可以把这套题目做完哦,然后加入高级前端的社区咯
http://www.cnblogs.com/jikey/p/4426105.html js高级前端开发加群方法(此群很难进,里面纯技术,严禁广告,水群) 完整题目做完发邮箱(jikeytang@16 ...
- 《JS高级程序设计》笔记 —— 解析查询字符串
今天在继续翻阅<JS高级程序设计>的时候,正好翻到location对象这一小节,其中有一部分就是讲的解析查询字符串.看到这个内容立马想到了做去哪儿秋招笔试题的时候有这么一道题. 去哪儿笔试 ...
- 《Node.js 高级编程》简介与第二章笔记
<Node.js 高级编程> 作者简介 Pedro Teixerra 高产,开源项目程序员 Node 社区活跃成员,Node公司的创始人之一. 10岁开始编程,Visual Basic.C ...
随机推荐
- kindeditor4.1.11的使用方法
在引入某个外部框架/功能件的 时候, 通常是 先引入css, 后引入js. css的必要属性是rel和href, js的必要属性是charset和src. js都是用javascript的,所以 cs ...
- TTS 语音修复 ,缺少文件的,没注册类的
完美运行 http://bbs.nga.cn/read.php?tid=13292628&rand=492 Win7系统TTS修复-采用原生Win7提取绿色修复 一键自动修复,控制面板里有语音 ...
- pm2 日常使用
1. pm2 是什么? 日常开发中需要启动一个node项目,需要用npm run …,,如果终端被关掉,程序也就自动停止,有时候几个项目一起跑起来,好几个终端开着,个人不太喜欢,有一神器可以解决:pm ...
- Redis学习--Redis数据类型
Redis的5种基本类型 1.String 2.Hash 3.List 4.Set 5.Sorted Set String常见用法 1.get key 返回value 2.set key value ...
- css js 兼容问题
js 兼容问题 1. document.form.item 问题问题:代码中存在 document.formName.item("itemName") 这样的语句,不能在FF下运 ...
- 简单的class及运算符重载
#include <iostream> #include <vector> #include <algorithm> using namespace std; cl ...
- Eclipse的Outline功能栏调出来
window-->Shoe View -->Outline 按住鼠标左键拖一下Outline功能栏,就可以无论开哪个项目都能够在右边显示Outline功能栏 转载地址:https://bl ...
- spring-data-redis HashOperations
spring-data-redis HashOperations /** * 从散列中删除给定的多个元素 * @param key 不能为null 散列的名称 * @param hashKeys 需要 ...
- Openstack中用秘钥对(keypair)生成和访问虚机的方法
Openstack中用镜像文件生成的image来创建虚机(VM或Instance)时, 通常不支持用户名加密码的ssh方式登录访问该VM,而是用秘钥对(keypair)方式. 这里以Centos的镜像 ...
- Pycharm:设置Tab键一次性为4个空格
File > Settings > Editor > Code Style > Python
